[js插件]学习Highcharts
引言
放了三天假,在家闲着没事,做了一个个人记账的web应用程序,其中一块就是数据统计的功能,也就学习了一下Highcharts。
Highcharts
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
首先引入js文件:
<script type="text/javascript" src="Scripts/jquery-1.11.0.js"></script>
<script type="text/javascript" src="Highcharts/highcharts.js"></script>
<script type="text/javascript" src="Highcharts/exporting.js"></script>
js代码:
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
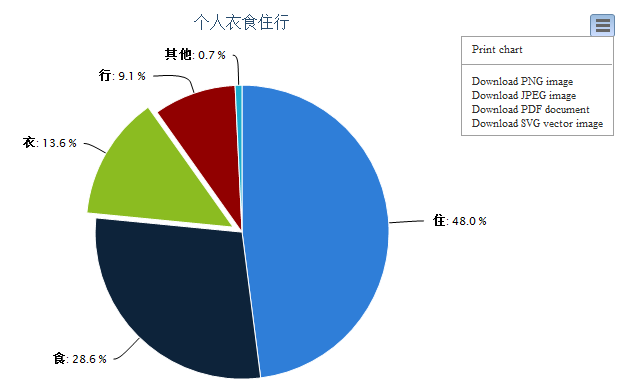
text: '个人衣食住行'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
}
}
},
series: [{
type: 'pie',
name: '衣食住行',
data: [
['住', 45.0],
['食', 26.8],
{
name: '衣',
y: 12.8,
sliced: true,
selected: true
},
['行', 8.5], ['其他', 0.7]
]
}]
});
});
</script>
html代码:
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
结果:
总结
这里只是简单的学习一下,具体应用还是等记账项目做出来之后再做详细总结吧。
[js插件]学习Highcharts的更多相关文章
- 封装js插件学习指南
封装js插件学习指南 1.原生JavaScript插件编写指南 => 传送门 2.如何定义一个高逼格的原生JS插件 =>传送门 3.手把手教你用原生JavaScript造轮子 => ...
- bootstrap插件学习-bootstrap.popover.js
先看bootstrap.popover.js的结构 var Popover = function ( element, options ){} //构造器 Popover.prototype = {} ...
- bootstrap插件学习-bootstrap.dropdown.js
bootstrap插件学习-bootstrap.dropdown.js 先看bootstrap.dropdown.js的结构 var toggle = '[data-toggle="drop ...
- bootstrap插件学习-bootstrap.modal.js
bootstrap插件学习-bootstrap.modal.js 先从bootstrap.modal.js的结构看起. function($){ var Modal = function(){} // ...
- amazeui学习笔记--js插件(UI增强)--警告框Alert
amazeui学习笔记--js插件(UI增强)--警告框Alert 一.总结 1.警告框基本样式:用am-alert声明div容器, <div class="am-alert" ...
- amazeui学习笔记--js插件(UI增强4)--下拉组件Dropdown
amazeui学习笔记--js插件(UI增强4)--下拉组件Dropdown 一.总结 1.am-dropdown(及其孩子):控制下拉列表的样式 2.data-am-dropdown(及其孩子):控 ...
- amazeui学习笔记--js插件(UI增强3)--折叠面板Collapse
amazeui学习笔记--js插件(UI增强3)--折叠面板Collapse 一.总结 注意点: 1.data-am-collapse:这个东西就是展开折叠事件 2.am-collapse(包括其下属 ...
- amazeui学习笔记--js插件(UI增强2)--按钮交互Button
amazeui学习笔记--js插件(UI增强2)--按钮交互Button 一.总结 1.按钮loading状态: <button type="button" class=&q ...
- 值得H5前端学习的60个JS插件(含DEMO演示)
下面也可以说是H5前端学习的js插件大全.基本包含了大部分的前端最前沿的js插件和库. 布局 SuperEmbed.js- 是一个Javascript库,可检测出网页上的内嵌视频并使他们能够变成响应式 ...
随机推荐
- Ubuntu 下查看已安装的软件
Ubuntu 下如何查看已安装的软件 1.查看安装的所有软件 dpkg -l 例如: dpkg -l | grep ftp 2.查看软件安装的路径 dpkg -L | grep ftp 也可以用 wh ...
- ntp 校时程序
//effect:send ntp packet and get the ntp packet ,make the time OK//2014.7.31 is OK//#include <sys ...
- css绘制图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- Kaggle:Titanic: Machine Learning from Disaster
一直想着抓取股票的变化,偶然的机会在看股票数据抓取的博客看到了kaggle,然后看了看里面的题,感觉挺新颖的,就试了试. 题目如图:给了一个train.csv,现在预测test.csv里面的Passa ...
- Jury Jeopardy(反向模拟)
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAy8AAAI7CAIAAABqfzNeAAAgAElEQVR4nOy9e2AU1d3/f2ov07q166
- C++如何取得int型的最大最小值
转:http://www.cnblogs.com/alex4814/archive/2011/09/12/2174173.html 當題目涉及到求最大最小值時,最初的比較數字就應當設置爲INT_MAX ...
- STL中stack/queue/map以及Boost unordered_map 的使用方法
一.stackstack 模板类的定义在<stack>头文件中.stack 模板类需要两个模板参数,一个是元素类型,一个容器类型,但只有元素类型是必要的,在不指定容器类型时,默认的容器类型 ...
- CCTF部分赛题分析
这次算是跟着师傅们全程打完了CCTF的线上赛,一些强队的WriteUp也放了出来.这篇文章主要是想跟着大牛的思路把那些题重新再过一遍. PWN3 这个是格式化字符串漏洞的题.printf的格式化串直接 ...
- <<Javascript Patterns>>阅读笔记 -- 第2章 基本技巧(一)
第一次写这种东西, 有些生涩和蹩脚, 也是为了自己在表达或是总结方面有所提高, 同时为看过的东西留个痕迹, 以便日后查阅. 有错误或是不妥的地方, 还望各位指正, 谢谢! 第1章 简介 本章主要介绍了 ...
- c# RabbitMQ 发送消息
参考地址:<C#使用RabbitMQ> C#操作RabbitMQ需要引用RabbitMQ的DLL,地址是:http://www.rabbitmq.com/releases/rabbitmq ...