OPEN(SAP) UI5 学习入门系列之二: 最佳实践练习(上)
这篇博文难产了很久,原来是打算一周更新一篇的,上周原计划写MVC,但是写了一半,发现带入了太多的细节,不太符合这个入门系列的主题。 当我们学习一个新的技能的时候,如果一开始就面对大量的细节,很容易陷入其中而只见树木不见森林,所以最后我想我们还是先按照开发文档的节奏,一起来做UI5的最佳实践练习。在练习中对常用的一些控件以及API有一个直观的感受,如果需要细节的信息再去查文档。
这个最佳实践练习的子系列又会分为若干篇,但是不会完全按照Tutorial里面的章节来分,因为我希望每一篇都是都是一个完整的练习,都能跑出来,而不仅仅是一个片段。
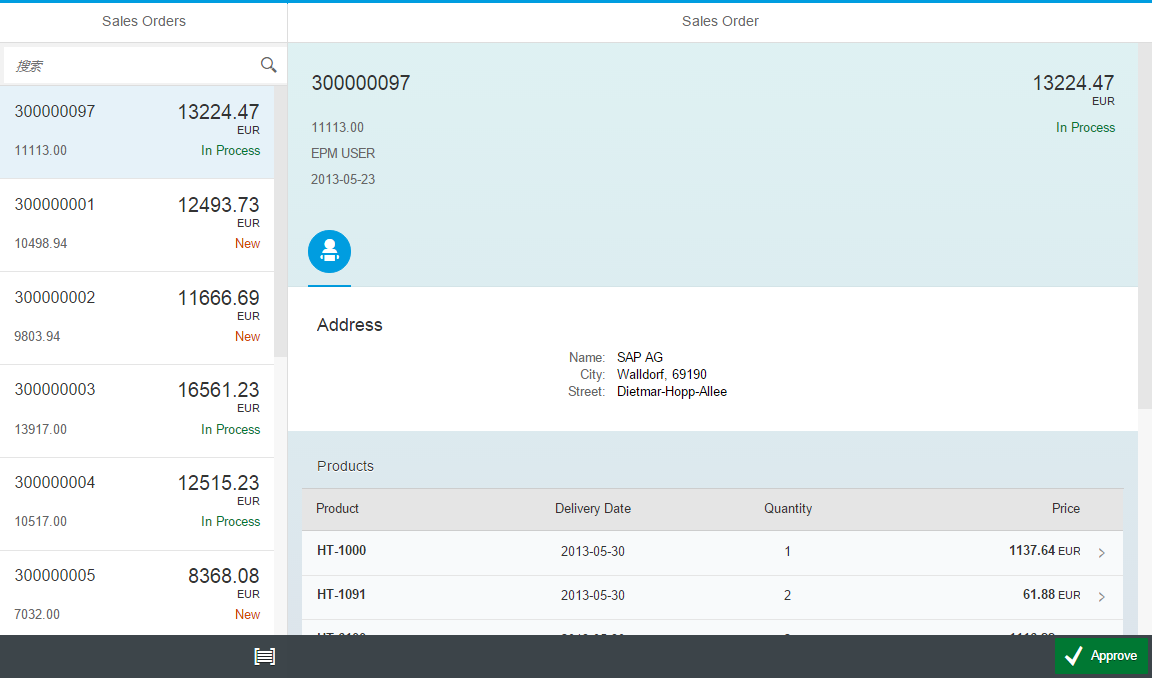
最后做出来的App是这样的。

Figure 1: SAP UI5最佳实践练习的最终界面
开工吧!
1 首页
我们先把首页做出来,还是以之前Hello World的代码框架开始吧。 首先在 <tomcat>/webapps/下新建一个目录就叫 ui5bp 吧,创建 index.html ,代码如下:
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> --> <meta charset="UTF-8"> <title>SAPUI5 Best Practice</title> <script
id="sap-ui-bootstrap"
src="http://localhost:8080/openui5/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.m"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{
"ui5.tutorial.bp": "./"
}' >
</script> <script> </script>
</head>
<body class="sapUiBody"> <!-- This is where you place the UI5 button -->
<div id="content"></div>
</body>
打开浏览器,输入 http://localhost:8080/ui5bp/ 你应该可以看到淡蓝色的背景,除此以外,啥都没有。
这里要提一下,我们定义了一个命名空间 ui5.tutorial.bp 把这个命名空间注册到根目录。后续我们定义或者引用资源都需要加上这个命名空间前缀。
打开开发者选项,也没有任何错误,那就成功了,继续下一步。
2 MVC框架
我们暂时不用Component来做模块化,我们先用最快最简单的方法让程序可以跑出个样子来,然后再慢慢的添加功能。
所以,我们先直接加入MVC。
简单介绍下,MVC就是模型、视图和控制器的简称,一般的Web开发都会用到这种架构用来把前端的UI和业务逻辑分离。具体先不多介绍,直接做吧。
我们先大致规划一下,我们的应用是一个主从页面结构,会有一个Master的页面和Detail的页面,我们今天先创建一个Empty页面来替代Detail。 我们会创建如下文件以及对应的目录:
ui5bp/
+-- view/
| |
| +-- App.view.js
| +-- App.controller.js
| +-- Empty.view.xml
| +-- Master.controller.js
| +-- Master.view.xml
|
+-- model/
| |
| +-- mock.json
+-- index.html
我们最后把App放入到index的content中,把Master和Detail放到App中去,其中包含 .view. 的文件是视图,用来定义UI,包含 .controller. 的文件是控制器,用来处理逻辑。 为了简化应用,我们暂时不使用在线的数据而是用一个json格式的文件数据作为我们的数据模型。这个文件你可以从这里下载。
简单提一下,视图可以用html、xml、js、json这四种文件形式来定义,控制器一般则只能用js。
好了,那我们来看每一个文件的代码。
view/App.view.js
sap.ui.jsview("ui5.tutorial.bp.view.App", {
getControllerName: function () {
return "ui5.tutorial.bp.view.App";
},
createContent: function (oController) {
// to avoid scroll bars on desktop the root view must be set to block display
this.setDisplayBlock(true);
// create app
this.app = new sap.m.SplitApp();
// load the master page
var master = sap.ui.xmlview("Master", "ui5.tutorial.bp.view.Master");
master.getController().nav = this.getController();
this.app.addPage(master, true);
// load the empty page
var empty = sap.ui.xmlview("Empty", "ui5.tutorial.bp.view.Empty");
this.app.addPage(empty, false);
return this.app;
}
});
view/App.controller.js
sap.ui.controller("ui5.tutorial.bp.view.App", {
/**
* Navigates to another page
* @param {string} pageId The id of the next page
* @param {sap.ui.model.Context} context The data context to be applied to the next page (optional)
*/
});
view/Master.view.xml
<core:View
controllerName="ui5.tutorial.bp.view.Master"
xmlns="sap.m"
xmlns:core="sap.ui.core" >
<Page
title="Product List" >
<subHeader>
<Bar>
<contentLeft>
<SearchField
search="handleSearch"
width="100%" >
</SearchField>
</contentLeft>
</Bar>
</subHeader>
<List
id="list"
items="{/SalesOrderCollection}" >
<ObjectListItem
type="Active"
press="handleListItemPress"
title="{SoId}"
number="{GrossAmount}"
numberUnit="{CurrencyCode}" >
<attributes>
<ObjectAttribute text="{BuyerName}" />
</attributes> </ObjectListItem>
</List>
</Page>
</core:View>
view/Master.controller.js
sap.ui.controller("ui5.tutorial.bp.view.Master", {
handleSearch : function (evt) {
// create model filter
var filters = [];
var query = evt.getParameter("query");
if (query && query.length > 0) {
var filter = new sap.ui.model.Filter("SoId", sap.ui.model.FilterOperator.Contains, query);
filters.push(filter);
}
// update list binding
var list = this.getView().byId("list");
var binding = list.getBinding("items");
binding.filter(filters);
}
});
view/Empty.view.xml
<core:View
xmlns="sap.m"
xmlns:core="sap.ui.core" >
<Page>
</Page>
</core:View>
最后我们需要把这些文件和首页关联起来。 index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> --> <meta charset="UTF-8"> <title>SAPUI5 Best Practice</title> <script
id="sap-ui-bootstrap"
src="http://localhost:8080/openui5/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.m"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{
"ui5.tutorial.bp": "./"
}' >
</script> <script>
var oView = sap.ui.view({
id : "app",
viewName : "ui5.tutorial.bp.view.App",
type : "JS",
});
// Using a local model for offline development
var oModel = new sap.ui.model.json.JSONModel("model/mock.json");
oView.setModel(oModel); oView.placeAt('content');
</script>
</head>
<body class="sapUiBody"> <!-- This is where you place the UI5 button -->
<div id="content"></div>
</body>
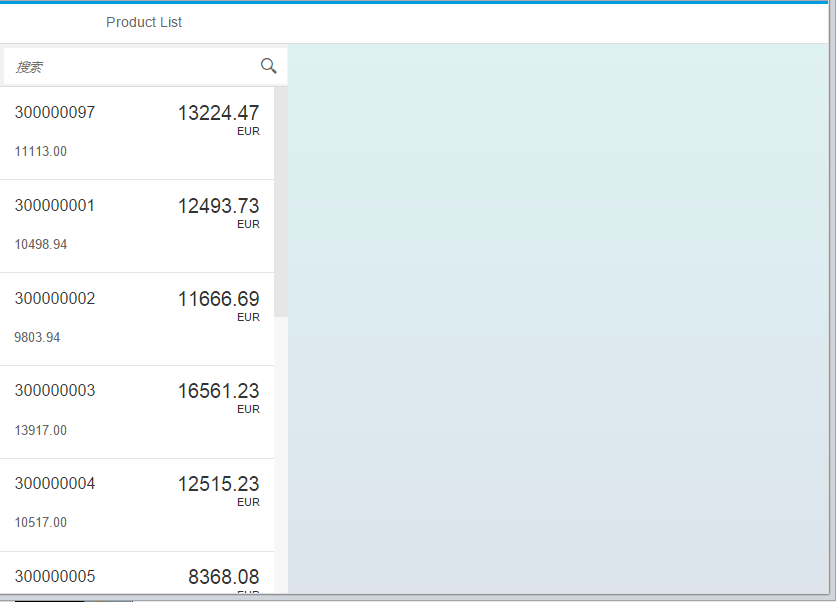
完工,打开 http://localhost:8080/ui5bp/ ,可以看到下图:

Figure 2: UI5最佳实践(一)
3 总结
- Master.view.xml:
这个页面大概是我们这次教程中最复杂的一个了,其中用到了这些控件:- Page
- Bar
- List
- ObjectListItem
- Master.controler.js:
目前我们只定义了一个方法 - 搜索。 - Empty.view.xml:
只是一个placeholder,因为Detail页面我们还没有创建,所以是一个空页面。 - App.view.js:
容纳Master和Detail页面的容器。 - App.controller.js
之后会在这里定义Master和Detail页面之间的导航功能
OPEN(SAP) UI5 学习入门系列之二: 最佳实践练习(上)的更多相关文章
- OPEN(SAP) UI5 学习入门系列之二: 最佳实践练习(下)
上期我们完成了一个简单的主从页面,但是页面是静态的,不能交互,功能也很简单,只有一个销售订单的列表. 我们今天就一鼓作气把代码全都写完,由于本次的代码量较大,所以只对重点代码部分进行讲解. 具体每个文 ...
- OPEN(SAP) UI5 学习入门系列之四:更好的入门系列-官方Walkthrough
好久没有更新了,实在不知道应该写一些什么内容,因为作为入门系列,实际上应该更多的是操作而不是理论,而在UI5 SDK中的EXPLORER里面有着各种控件的用法,所以在这里也没有必要再来一遍,还是看官方 ...
- OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(下)
1 UI5代码结构 上一次我们一起用了20秒的时间完成一个UI5版的Hello World.应用打开后有一个按钮,按钮的文字是Hello World,点击这个按钮之后,按钮会慢慢的消失掉(Fade o ...
- OPEN(SAP) UI5 学习入门系列之三:MVC (上) - 模型
这次我们来一起学习MVC,这个专题分为两个小节,本次主要是总览以及模型,下一次着重会介绍视图以及控制器,因为控制器其实没有太多可以讲的,所以和视图合并在一块. 1 Model View Control ...
- [转]OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(上)
本文转自:http://www.cnblogs.com/qianmarv/p/4671394.html 1 扫盲 什么是SAP Fiori? 了解SAP UI5必须要从SAP Fiori开始,两者概念 ...
- OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(上)
什么是SAP Fiori? 了解SAP UI5必须要从SAP Fiori开始,两者概念经常被混淆,而两者也确实有着非常紧密的关系. 用过SAP的同学们都对SAP的传统的界面(SAP GUI)表示“呵呵 ...
- OPEN(SAP) UI5 学习入门系列之三:MVC (下) - 视图与控制器
继续来学习UI5的MVC模型吧,这次我们来探讨视图与控制器. 1 视图 在MVC中,视图用来定义和渲染UI.在UI5中,视图的类型是可以自定义的,除了以下预定义的四种视图类型之外,你也可以定制自己的视 ...
- ABP学习入门系列(二)(abp的数据迁移)
本文将介绍在ABP框架中将实体类迁移至数据库表 1.下图是abp的体系结构. 我们要是实现创建实体类并迁移数据到数据库的功能主要就是在下图中domain(领域层)做相应的一些操作. 2,看一下解决方案 ...
- Cordova入门系列(二)分析第一个helloworld项目 转发 https://www.cnblogs.com/lishuxue/p/6015420.html
Cordova入门系列(二)分析第一个helloworld项目 版权声明:本文为博主原创文章,转载请注明出处 上一章我们介绍了如何创建一个cordova android项目,这章我们介绍一下创建的 ...
随机推荐
- 再也不学AJAX了!(一)AJAX概述
"再也不学AJAX了"是一个与AJAX主题相关的文章系列,包含以下三个部分的内容: AJAX概述:主要回答"AJAX是什么"这个问题: 使用AJAX:介绍如何通 ...
- swift学习笔记 - 判断当前运行的系统和平台
最近代码需要判断代码运行的系统与平台,下面总结了一下swift下一些可以用来判断的属性: // 代码运行在32位的 Windows public var TARGET_OS_MAC: Int32 { ...
- An Overview of Forms Authentication (C#)
https://docs.microsoft.com/en-us/aspnet/web-forms/overview/older-versions-security/introduction/an-o ...
- SQL优化的若干原则
SQL语句:是对数据库(数据)进行操作的惟一途径:消耗了70%~90%的数据库资源:独立于程序设计逻辑,相对于对程序源代码的优化,对SQL语句的优化在时间成本和风险上的代价都很低:可以有不同的写法:易 ...
- 【pytorch】pytorch基础学习
目录 1. 前言 # 2. Deep Learning with PyTorch: A 60 Minute Blitz 2.1 base operations 2.2 train a classifi ...
- Android开发-网络通信1
使用 org.apache.http.client.HttpClient; 一开始从官网下载HttpClient 4.5:http://hc.apache.org/downloads.cgi ,解压之 ...
- TIME_WAIT和CLOSE_WAIT
先看下三次握手四次挥手的状态变化: 通常会遇到下面两种情况: 服务器保持了大量TIME_WAIT状态 服务器保持了大量CLOSE_WAIT状态 因为linux分配给一个用户的文件句柄是有限的,而TIM ...
- 【程序员笔试面试必会——排序②】Python实现 计数排序、基数排序
一.计数排序 概要: 时间复杂度O(n),空间复杂度O(k),k是输入序列的值的范围(最大值-最小值),是稳定的.计数排序一般用于已知输入值的范围相对较小,比如给公司员工的身高体重信息排序. 思路: ...
- Jenkins的安装和使用
1.可以参考W3C----https://www.w3cschool.cn/jenkins/jenkins-5h3228n2.html 两种方式安装Jenkins a.安装包 b.Jenkins.wa ...
- raid write back / write throught
RAID write back指的是raid控制器能够将写入的数据写入自己的缓存中,并把它们安排到后续再执行,这样做的好处就是不需要等实际写入磁盘再返回,因此写入更快.对于数据库而言,这一点更为重要, ...
