从零开始学习前端JAVASCRIPT — 7、JavaScript基础EVENT
1:事件驱动
1)事件:所谓事件就是js侦测到的用户的操作或是页面的一些行为(怎么发生的)
2)事件源对象:引发事件的元素。(发生在谁的身上)
3)事件处理程序:对事件处理的程序或是函数 (发生了什么事)
4)事件对象:当事件发生的时候,具体发生了哪些信息,(当按键盘的时候按的哪个键或者鼠标光标在页面的哪个位置等等)。
2:事件分类
1.鼠标事件
onclick 点击鼠标
ondblclick 双击鼠标
onmousedown 鼠标按下
onmouseup 鼠标抬起
onmousemove 鼠标移动
onmouseover 鼠标放上去
onmouseout 鼠标离开
onmouseenter 鼠标进入
onmouseleave 鼠标离开
onmouseover、onmouseout/onmouseenter、onmouseleave的区别:
onmouseenter、onmouseleave不触发事件的冒泡
onmouseover、onmouseout触发事件的冒泡
2.键盘事件
onkeyup 键盘抬起
onkeydown 键盘按下
onkeypress 键盘按下或按住
释义:onkeydown和onkeypress二者的区别
onkeypress支持的是可在文本区域输入内容的键按下出发事件;
onkeydown所有键盘的吉安按下都触发事件
3. 表单事件(详解见Dom)
onsubmit 提交
onblur 失去焦点(内容发生变化,失去焦点触发)
onfocus 获得焦点
oninput 输入事件(根据长度限制文本框输入的内容)
onchange 改变文本区域的内容(发生条件:1.内容发生变化2.失去焦点)
4.页面事件
onload 当页面加载完成
onbeforeunload 当页面卸载完成之前
3:绑定事件
1)绑定一个事件处理程序:
1.在脚本中绑定。(通过获取元素绑定相应的事件)
2.直接在HTML元素中绑定。(标签属性中加调用事件,具体的实现放到js文件或内部脚本区域)(不建议使用:结构,样式,行为分离)
2)绑定多个事件处理程序:
1.自己写的。
2.IE:(多个函数执行顺序:IE9/10按照绑定的顺序执行,IE7/8顺序相反。)
对象.attachEvent("事件(on)","处理程序") 添加事件监听
对象.detachEvent("事件(on)","处理程序") 删除事件监听
火狐:(多个函数执行顺序:按照绑定的顺序执行。)
对象.addEventListener("事件"(不加on),"处理程序",布尔值(false:事件冒泡true:事件的捕获)) 添加
对象.removeEventListener("事件"(不加on),"处理程序",布尔值) 删除
易错用点:
//事件处理程序通过调用声明式函数卸载监听
//错误用法
对象.addEventListener("click",function(){},false);
对象.removeEventListener("click",function(){},false)
//无法删除监听事件,function(){}新创建的函数与添加监听调用的函数指向不一
//正确用法
对象.addEventListener("click",fun(),false);
对象.removeEventListener("click",fun(),false);
function fun(){
}
//通过函数名调用声明式的函数
兼容性写法:
function bindEvent(obj,type,fun){
if(obj.addEventListener){
//三个参数,按照绑定顺序执行
obj.addEventListener("事件不加on,eg:click",fun(),false(默认值false,可不写))
}
else{
//两个参数,按照绑定相反顺序执行
obj.attachEvent("事件加on;eg:onclick",func)
}
}
4:事件对象
用来记录一些事件发生时的相关信息的对象。
1.只有当事件发生的时候才产生,只能在处理函数内部访问。
2.处理函数运行结束后自动销毁。
如何获取事件对象:
IE:window.event
火狐:对象.on事件=function(ev){}
5:关于鼠标事件对象属性
1)相对于浏览器位置的:
clientX 当鼠标事件发生的时候,鼠标相对于浏览器X轴的位置。
clientY 当鼠标事件发生的时候,鼠标相对于浏览器Y轴的位置。
2)相对于文档位置的:
pageX 当鼠标事件发生的时候,鼠标相对于文档X轴的位置。(IE7/8无)
pageY 当鼠标事件发生的时候,鼠标相对于文档Y轴的位置。(IE7/8无)
3)相对于屏幕位置的:
screenX 当鼠标事件发生的时候,鼠标相对于屏幕X轴的位置。
screenY 当鼠标事件发生的时候,鼠标相对于屏幕Y轴的位置。
4)相对于事件源的位置:
offsetX 当鼠标事件发生的时候,鼠标相对于事件源X轴的位置。
offsetY 当鼠标事件发生的时候,鼠标相对于事件源Y轴的位置。

event.button:返回一个整数,指示当事件被触发时哪个鼠标按键被点击。0规定鼠标左键,1规定鼠标滚轮,2规定鼠标右键。不过老版本的IE并没有遵守W3C的规范,它的button属性含义如下:1鼠标左键 2鼠标右键 3左右同时按 4滚轮 5左键加滚轮 6右键加滚轮 7三个同时。目前IE11.0版本,无兼容性问题。
6:关于键盘事件对象的属性
keyCode:获得键盘码。空格:32 回车13 左上右下:37 38 39 40。which属性有兼容性问题。
ctrlKey:判断ctrl键是否被按下,按下是true,反之是false 布尔值。还有shiftKey altKey CtrKey。
type:用来检测事件的类型。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件测试</title>
<script type="text/javascript">
//键盘事件对象的属性
document.onkeydown = function (ev) {
var e = ev || window.event;//兼容性写法
console.log(e.type);//输出检测事件类型
console.log(e.keyCode);输出键盘码
//单独建是否按下
console.log(e.ctrlKey);
console.log(e.shiftKey);
console.log(e.altKey);
}
</script>
</head>
<body> </body>
</html>
7:目标事件源对象
事件源对象:事件源对象与绑定的元素没关系,事件由哪个元素触发,则触发事件的元素为事件源对象。
IE:事件对象.srcElement
火狐:事件对象.target
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件测试</title>
<script type="text/javascript">
//键盘事件对象的属性
window.onload=function(){
document.body.onclick = function (ev) {
var e = ev || window.event;
// 获取目标事件源对象
console.log(e.srcElement)
// 前者兼容标准浏览器,后者兼容低版本的IE浏览器
var target = e.target || e.srcElement;
console.log(target)
}
}
</script>
</head>
<body style="height: 500px;"> </body>
</html>
8:事件流
当页面元素触发事件的时候,该元素的容器以及整个页面都会按照特定顺序响应该元素的触发事件,事件传播的顺序叫做事件流程。
1)事件流的分类
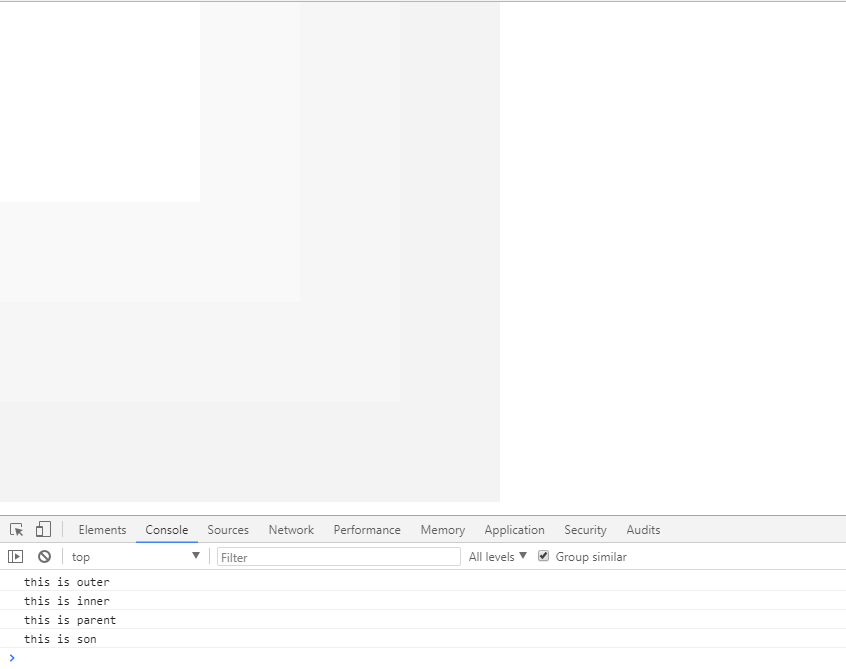
1.冒泡型事件(所有的浏览器都支持)
由明确的事件源到最不确定的事件源依次向上触发。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
.outer{
height: 500px;
width: 500px;
background: #f3f3f3;
}
.inner{
height: 400px;
width: 400px;
background: #f6f6f6;
}
.parent{
height: 300px;
width: 300px;
background: #f9f9f9;
}
.son{
height: 200px;
width: 200px;
background: #ffffff;
}
</style>
</head>
<body>
<div id="outer" class="outer">
<div id="inner" class="inner">
<div id="parent" class="parent">
<div id="son" class="son"></div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
} var
outer = $('outer'),
inner = $('inner'),
parent = $('parent'),
son = $('son'); outer.onclick = function () {
console.log('this is outer')
}
inner.onclick = function () {
console.log('this is inner')
}
parent.onclick = function () {
console.log('this is parent')
}
son.onclick = function () {
console.log('this is son')
}
</script>
</html>
冒泡型事件

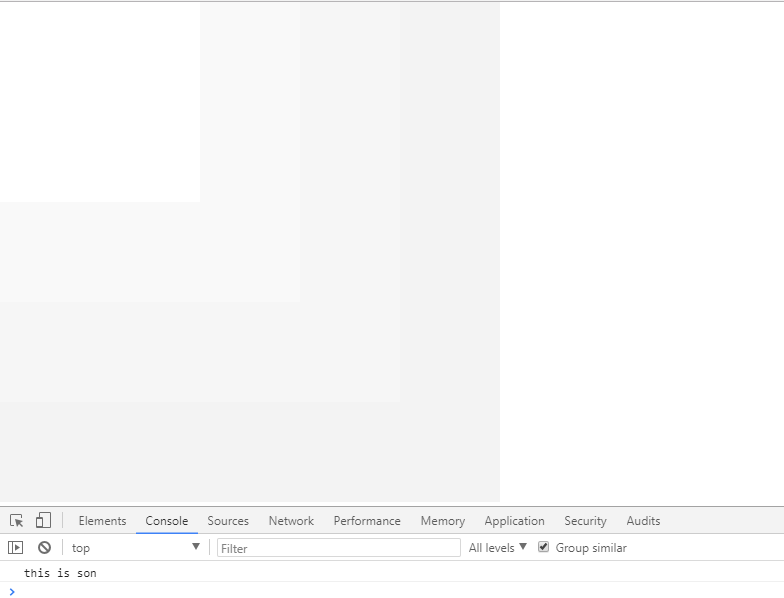
2.捕获型事件(IE不支持 支持w3c标准的浏览器 火狐)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
.outer{
height: 500px;
width: 500px;
background: #f3f3f3;
}
.inner{
height: 400px;
width: 400px;
background: #f6f6f6;
}
.parent{
height: 300px;
width: 300px;
background: #f9f9f9;
}
.son{
height: 200px;
width: 200px;
background: #ffffff;
}
</style>
</head>
<body>
<div id="outer" class="outer">
<div id="inner" class="inner">
<div id="parent" class="parent">
<div id="son" class="son"></div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
} var
outer = $('outer'),
inner = $('inner'),
parent = $('parent'),
son = $('son');
//添加监听事件(正常浏览器支持的方式,第三个参数就是控制事件流,默认false,即冒泡型事件,反之捕获型事件(IE不支持))
outer.addEventListener("click",function () {
console.log('this is outer')
},true);
inner.addEventListener("click",function () {
console.log('this is inner')
},true);
parent.addEventListener("click",function () {
console.log('this is parent')
},true);
son.addEventListener("click",function () {
console.log('this is son')
},true);
</script>
</html>
捕获型事件

不确定的事件源到明确的事件源依次向下触发。
addEventListener(事件,处理函数,false); 事件在冒泡阶段执行。
addEventListener(事件,处理函数,true) ; 事件在捕获阶段执行。
2)阻止事件流
IE:事件对象.cancelBubble=true;
火狐:事件对象.stopPropagation();
捕获型事件流和冒泡型事件流都可以阻止。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
.outer{
height: 500px;
width: 500px;
background: #f3f3f3;
}
.inner{
height: 400px;
width: 400px;
background: #f6f6f6;
}
.parent{
height: 300px;
width: 300px;
background: #f9f9f9;
}
.son{
height: 200px;
width: 200px;
background: #ffffff;
}
</style>
</head>
<body>
<div id="outer" class="outer">
<div id="inner" class="inner">
<div id="parent" class="parent">
<div id="son" class="son"></div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
} var
outer = $('outer'),
inner = $('inner'),
parent = $('parent'),
son = $('son');
// 阻止事件流
// outer.addEventListener('click', function (ev) {
// console.log('this is outer');
// // ev.stopPropagation();
// }, false);
// inner.addEventListener('click', function () {
// console.log('this is inner');
// }, false);
// parent.addEventListener('click', function (ev) {
// console.log('this is parent');
// // ev.stopPropagation();
// }, false);
// son.addEventListener('click', function (ev) {
// console.log('this is son');
// // ev.stopPropagation();
// }, false); // 低版本的IE阻止事件流
// outer.attachEvent('onclick', function () {
// console.log('this is outer');
// });
// inner.attachEvent('onclick', function () {
// console.log('this is inner');
// });
// parent.attachEvent('onclick', function () {
// console.log('this is parent');
// });
// son.attachEvent('onclick', function () {
// var e = window.event;
// console.log('this is son');
// e.cancelBubble = true;
// }); // 兼容各个浏览器实现阻止事件冒泡
function noBubbleEvent(obj, event, fn) {
//兼容式添加监听,注意传参
if(obj.addEventListener) {
obj.addEventListener(event, fn);
}
else {
obj.attachEvent('on' + event, fn);
}
}
noBubbleEvent(outer, 'click', function () {
console.log('this is outer');
})
noBubbleEvent(inner, 'click', function () {
console.log('this is inner');
})
noBubbleEvent(parent, 'click', function () {
console.log('this is parent');
})
noBubbleEvent(son, 'click', function (ev) {
// 兼容各个浏览器获取事件对象
var e = ev || window.event;
console.log('this is son');
// 兼容各个浏览器阻止冒泡
if(e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
})
</script>
</html>
阻止事件流兼容性写法

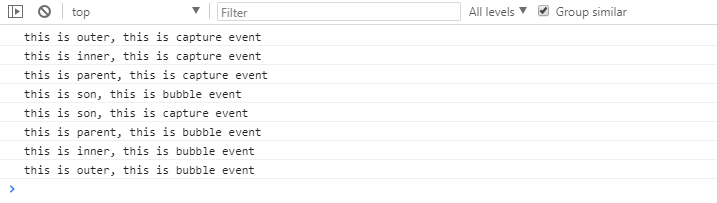
3)执行顺序
当元素即绑定捕获型事件又绑定冒泡型事件执行顺序:捕获阶段、目标阶段、冒泡阶段。
如果该元素是目标事件源对象,则谁绑定在前就先执行谁。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
.outer{
height: 500px;
width: 500px;
background: #f3f3f3;
}
.inner{
height: 400px;
width: 400px;
background: #f6f6f6;
}
.parent{
height: 300px;
width: 300px;
background: #f9f9f9;
}
.son{
height: 200px;
width: 200px;
background: #ffffff;
}
</style>
</head>
<body>
<div id="outer" class="outer">
<div id="inner" class="inner">
<div id="parent" class="parent">
<div id="son" class="son"></div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
} var
outer = $('outer'),
inner = $('inner'),
parent = $('parent'),
son = $('son');
// 元素身上即绑定了冒泡性事件,又绑定了捕获型事件 // 事件执行的顺序:捕获阶段、目标阶段(执行顺序与事件类型无关,哪个绑定谁先执行)、冒泡阶段
outer.addEventListener('click', function () {
console.log('this is outer, this is bubble event');
})
outer.addEventListener('click', function () {
console.log('this is outer, this is capture event');
}, true) inner.addEventListener('click', function () {
console.log('this is inner, this is bubble event');
})
inner.addEventListener('click', function () {
console.log('this is inner, this is capture event');
}, true) parent.addEventListener('click', function () {
console.log('this is parent, this is bubble event');
})
parent.addEventListener('click', function () {
console.log('this is parent, this is capture event');
}, true) son.addEventListener('click', function () {
console.log('this is son, this is bubble event');
})
son.addEventListener('click', function () {
console.log('this is son, this is capture event');
}, true)
</script>
</html>
两种事件类型绑定的执行顺序

9:浏览器菜单
1)阻止右键菜单 ,建议阻止浏览器默认行为用此方案
document.oncontextmenu = function(){
alert("右键被按下");
return false;
}
2)阻止浏览器的默认行为(以下两种方法做了解,要用须兼容性写法进行支持)
非IE:ev.preventDefault();
IE:ev.returnValue = false;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
#menu{
list-style: none;
padding: 20px;
border: 1px solid #f0f0f0;
display: inline-block;
position: absolute;
left: -1000px;
top: ;
}
#menu li{
border-bottom: 1px dashed #f3f3f3;
padding: 5px;
}
#menu li a{
display: block;
text-decoration: none;
font-size: 14px;
line-height: 30px;
}
</style>
</head>
<body>
<ul id="menu">
<li><a target="_blank" href="https://www.baidu.com">复制</a></li>
<li><a target="_blank" href="http://www.taobao.com">剪切</a></li>
<li><a target="_blank" href="http://www.pdmall.net">粘贴</a></li>
<li><a target="_blank" href="http://www.smallrain.com">查看源码</a></li>
</ul>
</body>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
document.oncontextmenu=function(ev) {
var e=ev||window.event;
var leftdistinct=e.clientX;
var topdistinct=e.clientY;
$('menu').style.left=leftdistinct+"px";
$('menu').style.top=topdistinct+"px";
//阻止浏览器默认效果(在此阻止默认菜单效果)
//方式一:返回fasle阻止
return false;
//方式二:利用浏览器支持的方式去阻止(兼容性差)
// 只针对低版本的IE(测试高版本的浏览器也有效果)
//e.returnValue = false;
// 针对标准浏览器
//e.preventDefault();
//兼容性写法
/* if ( e && e.preventDefault){
e.preventDefault();
}
else {
e.returnValue = false;
} */
}
document.onclick=function() {
$('menu').style.left="-1000px";
}
</script>
</html>
自定义右键浏览器菜单和阻止默认菜单的说明
10:事件委托
利用冒泡机制,将子元素事件委托给父元素(此父元素是表义,表示包含该元素的元素,最好选择不是动态创建的元素)执行。
11:拖拽效果
1)拖拽原理
三个事件:onmousedown、onmousemove、onmouseup
实现思路:
1:给目标元素添加onmousedown事件,拖拽的前提是在目标元素按下鼠标左键。
2:当onmousedown发生以后,此刻给document添加onmousemove事件,意味着此刻鼠标在网页的移动都将改变目标元素的位置。
3:在onmousemove事件中,设定目标元素的left和top,公式:
目标元素的left = 鼠标的clientX – (鼠标和元素的横坐标差,即offsetX)
目标元素的top = 鼠标的clientY– (鼠标和元素的纵坐标差,即offsetY)。
4:当onmousedown发生以后,此刻给document添加onmouseup事件,意味着此刻鼠标在网页的任意位置松开鼠标,都会放弃拖拽的效果。
5:在onmouseup事件中,取消document的onmousemove事件即可。
2)注意事项
1:拖拽过程中,会选中文字,应阻止浏览器的默认行为(return
false)。
2:低版本IE下,应使用事件捕获obj.setCapture(),在mouseup时取消事件捕获obj.releaseCapture()。
3)限定拖拽范围。
从零开始学习前端JAVASCRIPT — 7、JavaScript基础EVENT的更多相关文章
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- 从零开始学习前端JAVASCRIPT — 1、JavaScript基础
1:定义:javascript是一种弱类型.动态类型.解释型的脚本语言. 弱类型:类型检查不严格,偏向于容忍隐式类型转换. 强类型:类型检查严格,偏向于不容忍隐式类型转换. 动态类型:运行的时候执行类 ...
- 从零开始学习前端JAVASCRIPT — 2、JavaScript基础ES5
1:ES5简介 ECMAScript 5.1 (或仅 ES5) 是ECMAScript(基于JavaScript的规范)标准的修正. 与HTML5规范进程本质类似,ES5通过对现有JavaScript ...
- 从零开始学习前端JAVASCRIPT — 10、JavaScript基础ES6(ECMAScript6.0)
ECMAScript 6.0(简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发 ...
- 从零开始学习前端JAVASCRIPT — 9、JavaScript基础RegExp(正则表达式)
1:正则的概念 正则表达式(regular expression)是一个描述字符规则的对象.可以用来检查一个字符串是否含有某个子字符串,将匹配的子字符串做替换或者从某个字符串中取出符合某个条件的子串等 ...
- 从零开始学习前端JAVASCRIPT — 8、JavaScript基础COOKIE
1:通信协议 定义:通信协议是指双方实体完成通信或服务所必须遵循的规则和约定.协议定义了数据单元使用的格式,信息单元应该包含的信息与含义,连接方式,信息发送和接收的时序,从而确保网络中数据顺利地传送到 ...
- 从零开始学习前端JAVASCRIPT — 4、JavaScript基础Math和Date对象的介绍
Math对象的介绍 1:Math对象 Math 对象用于执行数学任务.并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math().您无需创建它,通过把 Math 作为对象使用就 ...
- 从零开始学习前端JAVASCRIPT — 3、JavaScript基础string字符串介绍
1:字符串 JS中的任何数据类型都可以当作对象来看.所以string既是基本数据类型,又是对象. 2:声明字符串 基本数据类型:var sStr = '字符串'; 对象的方法:var oStr = n ...
- 从零开始学习前端JAVASCRIPT — 6、JavaScript基础DOM
1:DOM(Document Object Model)的概念和作用 document对象是DOM核心对象:对html中的内容,属性,样式进行操作. 节点树中节点之间的关系:父子,兄弟. 2:DO ...
随机推荐
- Spring的常用下载地址
第一种,简单粗暴直接 1 http://repo.springsource.org/libs-release-local/org/springframework/spring/3.2.4.RELEAS ...
- hadoop map端的超时参数
目前集群上某台机器卡住导致出现大量的Map端任务FAIL,当定位到具体的机器上时,无法ssh或进去后terminal中无响应,退出的相关信息如下: [hadoop@xxx ~]$ Received d ...
- 05:Sysbench压测-innodb_deadlock_detect参数对性能的影响
目录 sysbench压测-innodb_deadlock_detect参数对性能的影响 一.OLTP测试前准备 二.进行OLTP测试 三.测试结果解读: 四.关于测试后的结论: 五.关于测试后的性能 ...
- 嵌入式Linux驱动和固件有何区别?供应商是如何用固件压缩成本的?
作为一个驱动开发者, 你可能发现你面对一个设备必须在它能支持工作前下载固件到它里面. 硬件市场的许多地方的竞争是如此得强烈, 以至于甚至一点用作设备控制固件的 EEPROM 的成本制造商都不愿意花费. ...
- 【POJ】2373 Dividing the Path(单调队列优化dp)
题目 传送门:QWQ 分析 听说是水题,但还是没想出来. $ dp[i] $为$ [1,i] $的需要的喷头数量. 那么$ dp[i]=min(dp[j])+1 $其中$ j<i $ 这是个$ ...
- 【UVa】12118 Inspector's Dilemma(欧拉道路)
题目 题目 分析 很巧秒的一道题目,对着绿书瞎yy一会. 联一下必须要走的几条边,然后会形成几个联通分量,统计里面度数为奇数的点,最后再减去2再除以2.这样不断相加的和加上e再乘以t就是答案, ...
- TBluetoothLEDevice.UpdateOnReconnect
System.Bluetooth.TBluetoothLEDevice.UpdateOnReconnect Description Indicates whether the manager auto ...
- linux系统构架 - LB集群之LVS介绍
LB 集群是 load balance 集群的简写,翻译成中文就是负载均衡集群.常用的负载均衡开源软件有 nginx.lvs.keepalived ,商业的硬件负载设备 F5.Netscale. LB ...
- 第六章 Validating with the Validation API
CHAPTER 6 Validating with the Validation API Defining and Triggering Validation: An Overview 你可以使用以下 ...
- rtmp连接服务器失败(一个低级错误)
由于rtmp底层使用的也是socket ,所以如果想正常使用RTMP_Connect(); 则需要在使用该连接之前先初始化套接字: WORD wVersionRequested; WSADATA ws ...
