vue打包体积优化之旅
webpack 与 vue
在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久。虽然尽可能减少请求次数,但是单个包太大也不是好事
思路
- 组件按需加载
- vue-router 的懒加载
- 第三方包分离
- 代码分割时,
组件按需加载
- 现在ui库大多都是以组件的形式进行处理,因而不用将整个库都导入,只需导入想要的即可
- 根据对应库的文档进行操作即可,现在每个库都有对应的使用流程,及相关配置,并不是很难
- 只是在导入css样式时依旧需要全部导入(目前只能如此)
vue-router 懒加载
- 利用 promise 异步功能,进行相关配置后,页面点击时,会根据相应的进行页面加载,而不是一次性加载完,毕竟有些页面也许根本就不会进入
- 语法:
componet: () => import('**/*')如果是大量的,最后提取进行封装成函数,这样调用就好了
第三方包分离
- 经常会引入第三方库,但是这些感觉没有必要也混入到一个文件中
CommonsChunkPlugin通过将公共模块拆出来,最终合成的文件能够在最开始的时候加载一次,便存到缓存中供后续使用
entry: {
// 分离第三方包
vendor: ["jquery", "other-lib"],
app: "./entry"
},
代码分割
- 使用 promise 作为分割点
- 需要使用相应的插件
LimitChunkCountPlugin==== 会注意到有一些很小的 chunk - 这产生了大量 HTTP 请求开销。幸运的是,此插件可以通过合并的方式,后处理你的 chunk,以减少请求数。
开启Gzip进行压缩
- 这个需要服务器配合才可以
首屏加载慢
vue-router
// prev
const component1 = () => import('@/components/**')
//now 利用webpack require.ensure
comst component2 = r => require.ensure([], () => r(require('@/components/+'**'+.vue')))
test
经过测试 使用路由懒加载的
import反而比require.ensuse更好
原始,没有启用的结果
使用
import方式
源码

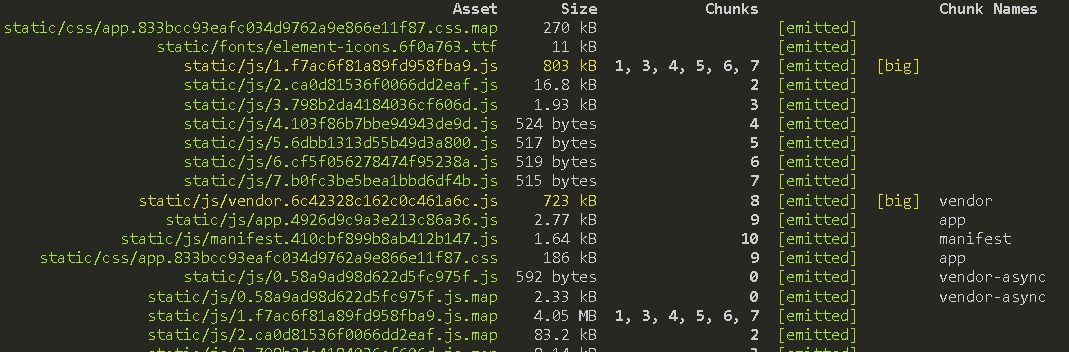
打包的结果

使用
require.ensuse方式
源码

打包后的结果

总结
- 以后就直接使用
import进行懒加载了 - 若是多页面,(现在开发的都是SPA),可以在入口进行处理,
路漫漫其修远兮,吾将继续前行,苦修
vue打包体积优化之旅的更多相关文章
- webpack 与 vue 打包体积优化
webpack 与 vue 在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久.虽然尽可能减少请求次数,但是单个包太大也不是好事 思路 组件按需加载 vue-router 的懒 ...
- VUE打包上线优化
1.将vue vue-router vuex 尽量使用CDN externals: { 'vue':'Vue', 'vue-router':'VueRouter', 'vuex':'Vuex', 'a ...
- webpack打包体积优化
优化: 1:外部引入模块(cdn) 如 jquery,zepto,d3, bootstrap这些固定的lib 使用cdn直接引用就可以,没有必要打包到build,有效利用302. 2:图标优化 ...
- vue打包速度优化
这是一个很头疼的问题,webpack极大的简化了前端自动化配置,但是打包速度实在是不如人意.在此之前,本人也尝试过网友的一些方法,但是,很多坑,跳进去就出不来,经过多个项目实践,现总结一下我用到的优化 ...
- vue 打包体积过大 实现懒加载 ????
import Vue from ‘vue’ import Router from 'vue-router' //把路由对应的组件定义成异步组纪检 const hello = resolve => ...
- webapck 打包体积优化策略
一.概述 1.Tree-shaking 2.公共资源分离 3.图片压缩 二.Tree-shaking Tree-shaking:1个模块可能有多个方法,只要其中的某个方法使用到了,则整个文件都会被打到 ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- vue 打包优化
vue 打包优化 路由按需加载 通过vue写的单页应用时,可能会有很多的路由引入.当打包构建的时候,javascript包会变得非常大,影响加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后 ...
- Vue打包优化之分析工具webpack-bundle-analyzer
// 1. 安装 cnpm install webpack-bundle-analyzer --save-dev // 2. 在/build/webpack.prod.conf.js文件中引入 con ...
随机推荐
- 安装es6转码工具babel,具体步骤
新建文件夹:testBabel 全局安装Babel:npm install babel-cli -g //babel的命令会成为全局变量,可以直接使用,一般全局后还要装本地(本工程目录) 初始化:np ...
- 2018秦皇岛ccpc-camp Steins;Gate (原根+FFT)
因为给定的模数P保证是素数,所以P一定有原根. 根据原根的性质,若\(g\)是\(P\)的原根,则\(g^k\)能够生成\([1,P-1]\)中所有的数,这样的k一共有P-2个. 则\(a_i*a_j ...
- Druid学习之路 (一)Druid初识
作者:Syn良子 出处:https://www.cnblogs.com/cssdongl/p/9588079.html 转载请注明出处 最近在学习和使用Druid.觉得一些章节有必要按照自己的理解翻译 ...
- java文件遍历
用java实现本地文件的遍历,顺便了解了下集合框架,注意java中还有Collections,是一个强大的工具,注意其与Collection的区别,在 for(File f: listFiles) 中 ...
- java并发之Lock以及和synchronized区别
从Java5之后,在Java.util.concurrent.locks包下提供了另外一种方式来实现同步访问,那就是Lock. 1.Lock 首先要说明的就是Lock,通过查看Lock的源码可知,Lo ...
- CSS Display(显示)和Visibility(可见性)
CSS Display(显示)和Visibility(可见性) 一.简介 display属性设置一个元素应如何显示(隐藏不占用空间),visibility属性指定一个元素应可见还是隐藏(隐藏占用空间) ...
- 20145312 《Java程序设计》第九周学习总结
20145312 <Java程序设计>第九周学习总结 学习笔记 Chapter 16整合数据库 16.1 JDBC入门 16.1.1 JDBC简介 SUN公司为了简化.统一对数据库的操作, ...
- shell编程(二)
case判断 前面了解了shell编程的if判断,其实除了if判断,还有case判断. case语法: case VAR in case1) command1 ;; case2) command2 ; ...
- [参考]C的scanf 和 C++的fscanf 的用法
说明:本文不适合新手学习,适合用来做参考.本文参考有其他博客的内容,不过年代久远已经忘记了,在此感谢各位博主! scanf函数 用 法:int scanf(char *format[,argument ...
- ASP.NET Web API Claims Authorization with ASP.NET Identity 2.1 Part 5 (by TAISEER)
https://www.cnblogs.com/KimmyLee/p/6430474.html https://www.cnblogs.com/rocketRobin/p/9077523.html h ...

