jquery easyui里datagrid用法记录
1、删除行方法(deleteRow)
$('#ruleManagementTable').datagrid('deleteRow', );
//1代表选中的行索引
2、删除多行数据
var rows = $('#ruleManagementTable').datagrid("getSelections"); //获取你选择的所有行
//循环所选的行
for(var i =,l=rows.length;i<l;i++){
var index = $('#ruleManagementTable').datagrid('getRowIndex',rows[i]);//获取某行的行号
$('#ruleManagementTable').datagrid('deleteRow',index); //通过行号移除该行
}
注意:(1)var rows = $('#ruleManagementTable').datagrid("getSelections"); //获取你选择的所有行,返回的是一个数组,数组里面是各行对象
(2)var index = $('#ruleManagementTable').datagrid('getRowIndex',rows[i]);//获取某行的行号,由于rows是一个数组,所以必须以rows[i]的形式,否则是获取不到行号的,获取不到就是 -1;如果row已经过滤了只有一个,那么就写成 rows[0] 。
var row = $('#dg').datagrid('getSelected');//获取当前行
var rows = $("#dg").datagrid("getRows");//获取所有行
ar rows = $('#dg'').datagrid('getRows');
for (var i = ; i < rows.length; i++) {
alert(rows[i]['SCORE']); //获取指定列
}//获取行中间的某列数据
3、插入行insertRow
// 在第二行的位置插入一个新行
//index:要插入的行索引,如果该索引值未定义,则追加新行。
//row:行数据。
$('#dg').datagrid('insertRow',{
index: , // 索引从0开始
row: {
name: '新名称',
age: ,
note: '新消息'
}
});
//新建规则库表
getDeskTopObj().$('#ruleManagementTable').datagrid('insertRow',{
index:,
row: {
softId : jsondata.softId,
softName : jsondata.softName,
genRightRule : jsondata.genRightRule,
unGenRightRule : jsondata.unGenRightRule
}
});
4、重新加载,并远程传入参数
$("#inside_tableElement").datagrid("load",{
"genuineSerialNumberManagement.type":type,
"genuineSerialNumberManagement.softDisplayName":softDisplayName
});
5、初始化的时候远程传入参数 queryParams
//正版序列号库列表
var type = $("input[name='serialNumber']:checked").val();
$("#inside_tableElement").datagrid({
striped : true,
collapsible : true,
height:,
url : "${basePath}/genuineSerialNumberManagementAction_list.do",
queryParams:{
"genuineSerialNumberManagement.type":type
},
columns : [ [
{field : 'softDisplayName',title : '软件名',align : 'center',width : (datag_width * 0.44)},
{field : 'version',title : '版本号',align : 'center',width : (datag_width * 0.44)},
{field : 'serialNumber',title : '序列号',align : 'center',width : (datag_width * 0.44)}
] ],
fitColumns : true,
rownumbers : true,
pagination:true,
pageSize: ,
pageList: [, , ],
onSelectAll : function() {
},
onUnselectAll : function() {
},
onSelect : function() {
},
onUnselect : function(rowIndex, rowData) {
}
});
6、修改更新数据updateRow
//修改规则库表
getDeskTopObj().$('#ruleManagementTable').datagrid('updateRow',{
index: rowSelectIndex,//选中行索引
row: {
softId : jsondata.softId,
softName : jsondata.softName,
genRightRule : jsondata.genRightRule,
unGenRightRule : jsondata.unGenRightRule
} //数据行row的数据(需要一一对应好)
});
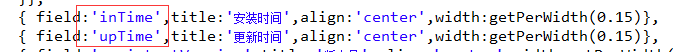
7、样式拖拽错乱问题:


field处名字一致就会出现错乱问题,名字修改为不同即可。
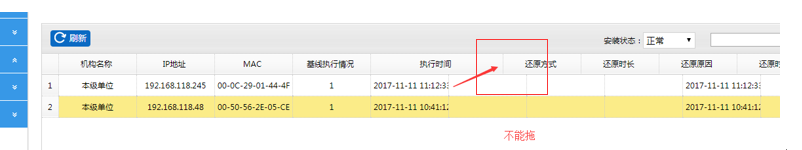
8、表头列与内容列宽度不一致问题:
datagrid表格宽度使用自适应大小的时候,有时候会出现表头列宽度和内容区列宽度不一致导致错乱问题
解决方案:(1)fitColumns="false",(2)给列设置固定列宽。
jquery easyui里datagrid用法记录的更多相关文章
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 给Jquery easyui 的datagrid 每行增加操作链接(转)
http://www.thinkphp.cn/code/207.html 通过formatter方法给Jquery easyui 的datagrid 每行增加操作链接我们都知道Jquery的EasyU ...
- JQuery EasyUI的datagrid的使用方式总结
JQuery EasyUI的datagrid的使用方式总结第一步:添加样式和js脚本在前台添加展示数据表格的table元素 例如: <div> <table id="tt& ...
- jQuery EasyUI之DataGrid使用示例
jQuery EasyUI是一个轻量级的Web前端开发框架,提供了很多的现成组件帮助程序员减轻前端代码开发量,之前有个项目中就用到了其中的DataGrid. jQuery EasyUI框架的官方主页: ...
- JQuery EasyUI之DataGrid列名和数据列分别设置不同对齐方式(转)
需求如下 现有数据列三列 Name,Age,CreateDate 数据 张三,18,2000-12-09 :12:34:56 李四,28,2000-12-09 :12:34:56 王麻子,38,200 ...
- 给Jquery easyui 的datagrid 每行添加操作链接
背景 我们都知道Jquery的Easy-UI的datagrid能够加入而且自己定义Toolbar,这样我们选择一行然后选择toolbar的对应button就能够对这行的数据进行操作.但实际项目里我们可 ...
- JQuery EasyUI中datagrid的使用
在学习过程中,可以参照JQuery EasyUI的官方网站学习.地址:http://www.jeasyui.com/demo/main/index.php 在学习JQuery EasyUI中的Data ...
- jquery easyui的datagrid在初始化的时候会请求两次URL?
我们项目前端用的是jquery easyui,刚开始使用datagrid加载列表初始化时总是请求两次URL,这让人非常不解,怎么总是请求两次呢?数据一多,加载速度明显变慢,通过查资料才知道原来是重复声 ...
- jQuery easyUI 使用 datagrid 表格
获取后台数据依旧是使用一般处理程序(ashx) ,分页上添加一个函数(pagerFilter(data)) 前端代码: <%@ Page Language="C#" Auto ...
随机推荐
- 500 多个 Linux 命令文档搜索
500 多个 Linux 命令文档搜索 搜索界面:https://wangchujiang.com/linux-command/ 源码:https://github.com/jaywcjlove/li ...
- 很好的开源UI框架Chico UI
介绍一个很好的开源的UI框架,依赖于jquery 官网:http://www.chico-ui.com.ar/ 以下是相关截图: 消息提示 自动完成 分页,列表 Chico UI是什么? Chico ...
- Python 爬虫笔记(三)
from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains #Act ...
- Python之路【第五篇】: 函数、闭包、装饰器、迭代器、生成器
目录 函数补充进阶 函数对象 函数的嵌套 名称空间与作用域 闭包函数 函数之装饰器 函数之可迭代对象 函数之迭代器 函数之生成器 面向过程的程序设计思想 一.函数进阶之函数对象 1. 函数对象 秉承着 ...
- 为什么ArrayList remove报错
不报错 List<String> userNames = new ArrayList<String>() {{ add("Hollis"); add(&qu ...
- mybatis递归,一对多代码示例
今天需要做一个功能,根据专业,有不同的章节,章节下面有对应的习题, 由于只有这么两级,可以不用使用递归,直接查询父集,之后foreach查询子集放入对应的list集合. 虽然实现了,感觉毕竟,太low ...
- zstuoj 4245 KI的斐波那契
KI的斐波那契 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 550 Solved: 208 Description KI十分喜欢美丽而优雅的斐波那 ...
- redux 初步理解
派发一个 action 给 reducer, reducer 生成了一个新的 state; redux 通过 Store 来保存数据, store.getState 获得数据, 而要更新 state, ...
- 【BZOJ 2024】 2024: [SHOI2009] 舞会 (容斥原理+高精度)
2024: [SHOI2009] 舞会 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 368 Solved: 102 Description OIto ...
- 【BZOJ 3622】3622: 已经没有什么好害怕的了(DP+容斥原理)
3622: 已经没有什么好害怕的了 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 683 Solved: 328 Description Input ...
