Bootrap 项目实战(微金所前端首页)第一部分
微金所前端首页成果图:(这是本人自己按照微金所官网首页,采用Bootrap,JS,JQuery,css制作的网页效果图,在第二部分我会公布网页源代码)
如需网页源代码,请在下方留言,备注你的qq邮箱。
PC端效果:

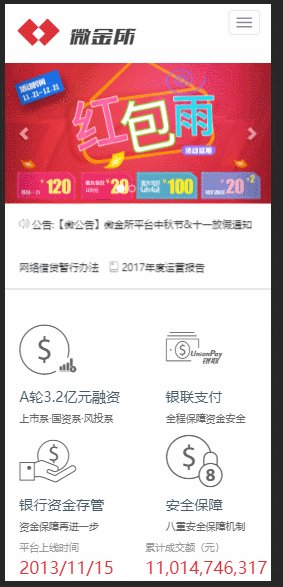
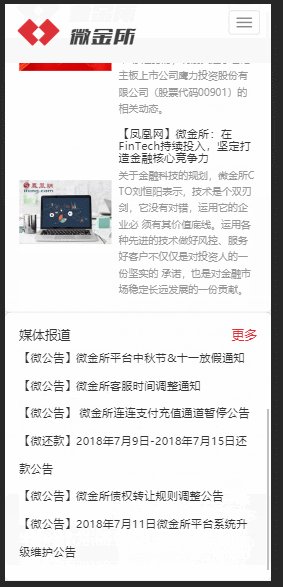
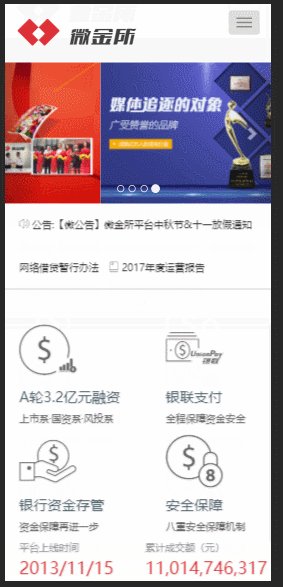
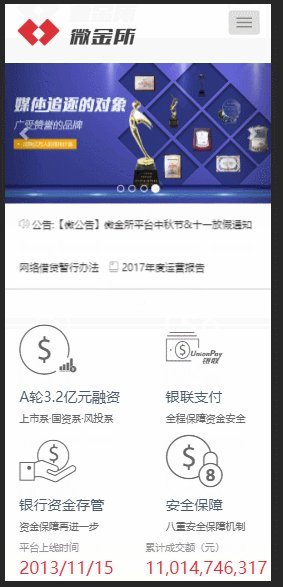
移动端效果:

Bootrap 项目实战(微金所前端首页)第一部分的更多相关文章
- Bootrap 项目实战(微金所前端首页)第二部分(首页源码)
首页源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Bootrap 项目实战(微金所前端首页)第三部分(CSS,js源码)
CSS源码 common.css /** *Created by xxc on 2019/2/26 */ body, html, div, img, a, p, ul, ol, dl, dd, dt, ...
- angularJs项目实战!02:前端的页面分解与组装
自从上一篇文章到现在已经有将近一个月的时间,我将精力放在了前端页面分解与组装,和angularjs如何与jquery.bootstrap.D3等一系列其他类库结合使用的经验总结上.由于公司新招了一些员 ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- 微信小程序 项目实战(二)board 首页
1.项目结构 2.页面 (1)数据(逻辑) board.js // pages/board/board.js Page({ /** * 页面的初始数据 */ data: { imgWrap: [] } ...
- SpringCloud微服务项目实战 - API网关Gateway详解实现
前面讲过zuul的网关实现,那为什么今天又要讲Spring Cloud Gateway呢?原因很简单.就是Spring Cloud已经放弃Netflix Zuul了.现在Spring Cloud中引用 ...
- 前端项目微金所1 - bootstrap模板,Compatible(兼容),Viewport(视口),条件注释,第三方依赖,MediaQuery媒体查询
前端项目微金所笔记1 基础的bootstrap模板 <!DOCTYPE html> <html lang="en"> <head> <me ...
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Spark大型电商项目实战-及其改良之番外(1)-将spark前端页面效果高效拷贝至博客
Spark大型电商项目实战-及其改良这个系列的时间轴展示图一直在变....1-3篇是用图直接表示时间轴,用一段简陋的html代码表示时间表.第4篇开始才是用比较完整的前端效果,能移动.缩放时间轴,鼠标 ...
随机推荐
- ubuntu下搭建android开发环境之超顺畅模拟器
如果说android系统的卡,像耳边蚊子让人抓狂,那么android模拟器的卡,那就像午睡时的苍蝇.大概就是一样的恶心~~ 那么,这样的问题对于开发者肯定忍无可忍,我也一样,虽然我还没有入门,但我也一 ...
- TF录像存储专项测试
测试环境 移动设备:小米4C 移动设备版本:Android 5.1 IPC版本号:0.1.4110_10.1.1.1.3948 安居小宝版本:Version:2.0.1 测试网络:IPC使用WIFI网 ...
- 随机抽样问题(蓄水池问题Reservoir Sampling)
转自:孤影醉残阳 http://hi.baidu.com/siyupy/item/e4bb218fedf4a0864414cfad 随机抽样问题(蓄水池问题Reservoir Sampling) 随即 ...
- 事务(进程 ID 64)与另一个进程被死锁在 锁 资源上,并且已被选作死锁牺牲品。
访问频率比较高的app接口,在后台写的异常日志会偶尔出现以下错误. 事务(进程 ID 64)与另一个进程被死锁在 锁 资源上,并且已被选作死锁牺牲品.请重新运行该事务 实所有的死锁最深层的原因就是一个 ...
- [GO]用go语言实现区块链工作原理
基本原理这里就不写了,只写一个简单demo的实现 首先得有一个区块用来存储区块头和区块体 type Block struct { Version int64 PreBlockHash []byte H ...
- beecloud resrful api test(nodejs)
直接上代码 /** * Created by wyh on 2015/10/8. * 参数说明:https://beecloud.cn/doc/ */ var https = require('htt ...
- yii2项目实战-访问控制过滤器ACF讲解
作者:白狼 出处:http://www.manks.top/document/yii2-filter-control.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明 ...
- 编写高质量代码改善C#程序的157个建议——建议111:避免双向耦合
建议111:避免双向耦合 双向耦合是指两个类型之间相互引用.下面的代码是一种典型的双向耦合: class A { private B b; public void MethodA() { b.Meth ...
- 编写高质量代码改善C#程序的157个建议——建议104:用多态代替条件语句
建议104:用多态代替条件语句 假设要开发一个自动驾驶系统.在设计之初,此自动驾驶系统拥有一个驾驶系统命令的枚举类型: enum DriveCommand { Start, Stop } 当前该枚举存 ...
- 编写高质量代码改善C#程序的157个建议——建议89:在并行方法体中谨慎使用锁
建议89:在并行方法体中谨慎使用锁 除了建议88所提到的场合,要谨慎使用并行的情况还包括:某些本身就需要同步运行的场合,或者需要较长时间锁定共享资源的场合. 在对整型数据进行同步操作时,可以使用静态类 ...
