CSS实现箭头效果
有时候网页中使用箭头以增强效果,一般的做法是使用图片,今天我们使用CSSCSS来实现“箭头效果”,使用CSS我们必须兼容所有浏览器(IE6、7、8、9、10、+),Chrome,Firefox,Opear...
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="Generator" content="Kingwell">
6 <meta name="Author" content="Kingwell Leng">
7 <meta name="Keywords" content="">
8 <meta name="Description" content="">
9 <title>Document</title>
10 <style type="text/css">
11 body,td,div,tr,table{padding:0; margin:0}
12 table{width:50%; font-size:14px; font-family:Arial; color:#333}
13
14
15 .arrow-top,.arrow-right,.arrow-bottom,.arrow-left{font-size:0; line-height:0; height:0; width:0; cursor:pointer}
16 .box{ border:1px solid #CCC; width:100px; height:100px; padding:10px; background:#EEE; margin:10px}
17 .arrow{ border-width:50px; border-color:red green blue black; border-style:solid solid solid solid}
18 .arrow-bottom{ border-width:50px; border-color:red transparent transparent transparent; border-style:solid dashed dashed dashed; border-bottom:none;}
19 .arrow-left{ border-width:50px; border-color:transparent green transparent transparent; border-style:dashed solid dashed dashed; border-left:none;}
20 .arrow-top{ border-width:50px; border-color:transparent transparent blue transparent; border-style:dashed dashed solid dashed; border-top:none;}
21 .arrow-right{ border-width:50px; border-color:transparent transparent transparent black; border-style:dashed dashed dashed solid; border-right:none;}
22 </style>
23 <script type="text/javascript">
24
25 </script>
26 </head>
27 <body>
28 <table>
29 <tr>
30 <td>
31 <div class="box">
32 <div class="arrow"></div>
33 </div>
34 </td>
35 <td>
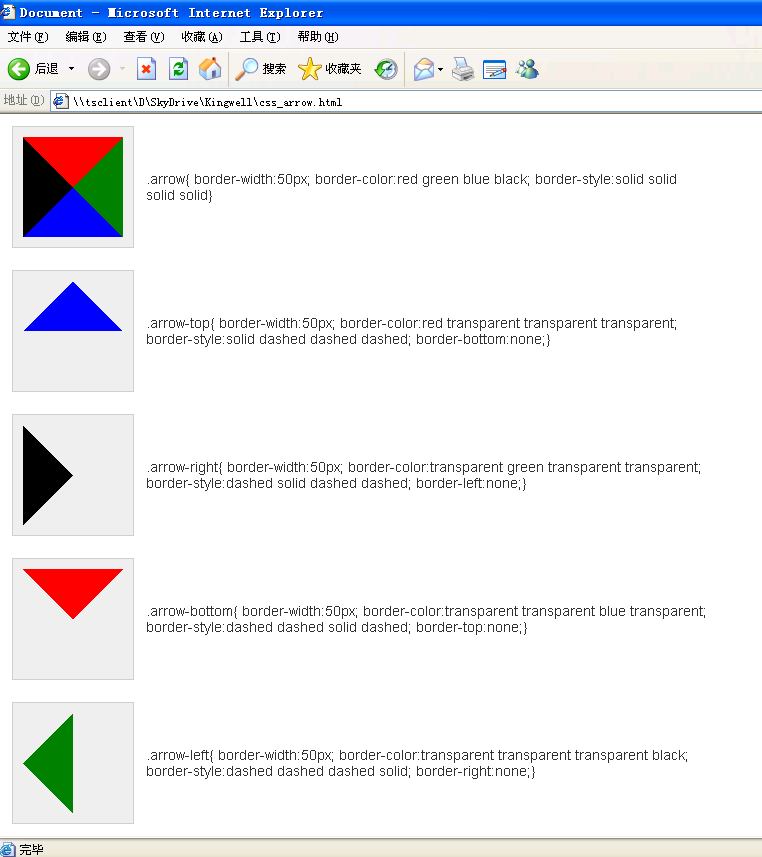
36 <p>.arrow{ border-width:50px; border-color:red green blue black; border-style:solid solid solid solid}</p>
37 </td>
38 </tr>
39 <tr>
40 <td>
41 <div class="box">
42 <div class="arrow-top"></div>
43 </div>
44 </td>
45 <td>
46 <p>.arrow-top{ border-width:50px; border-color:red transparent transparent transparent; border-style:solid dashed dashed dashed; border-bottom:none;}
47 </p>
48 </td>
49 </tr>
50 <tr>
51 <td>
52 <div class="box">
53 <div class="arrow-right"></div>
54 </div>
55 </td>
56 <td>
57 <p>.arrow-right{ border-width:50px; border-color:transparent green transparent transparent; border-style:dashed solid dashed dashed; border-left:none;}
58 </p>
59 </td>
60 </tr>
61 <tr>
62 <td>
63 <div class="box">
64 <div class="arrow-bottom"></div>
65 </div>
66 </td>
67 <td>
68 <p>.arrow-bottom{ border-width:50px; border-color:transparent transparent blue transparent; border-style:dashed dashed solid dashed; border-top:none;}
69 </p>
70 </td>
71 </tr>
72 <tr>
73 <td>
74 <div class="box">
75 <div class="arrow-left"></div>
76 </div>
77 </td>
78 <td>
79 <p>.arrow-left{ border-width:50px; border-color:transparent transparent transparent black; border-style:dashed dashed dashed solid; border-right:none;}
80 </p>
81 </td>
82 </tr>
83 </table>
84
85 </body>
86 </html>
、
CSS实现箭头效果的更多相关文章
- CSS效果:CSS实用技巧制作三角形以及箭头效果
实现如图所示的三角形图标: html代码如下: <div class="arrow-up"></div> <div class="arrow ...
- css3箭头效果
css3 record1 尝试用css写了个箭头效果 思路就是通过span和span子元素i分别通过设置他们的伪元素构造两个箭头,但是i构造的箭头两条线height都是0,hover的时候渐近的动画效 ...
- 用CSS绘制箭头等三角形图案 [译]
最近重新设计了我的网站,准备添加tooltips提示信息效果.实现很容易,但我想要让提示功能具有三角形的指示图标.当我重新思考想要所设计的每个图标颜色都随心所欲的时候,采用图片那就是一场灾难.幸运的是 ...
- 纯CSS实现箭头、气泡让提示功能具有三角形图标(简单实例)
<style type="text/css"> /*向上箭头,类似A,只有三个边,不能指定上边框*/ .arrow-up { width: 0px; height: 0 ...
- React 系列教程 1:实现 Animate.css 官网效果
前言 这是 React 系列教程的第一篇,我们将用 React 实现 Animate.css 官网的效果.对于 Animate.css 官网效果是一个非常简单的例子,原代码使用 jQuery 编写,就 ...
- css三级菜单效果
一个简单实用的css三级菜单效果 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- 利用target的特性,可以实现纯css的tab效果切换
基础知识: :target起作用的是href连接到的位置 如 <a href="#tab1">tab1</a> <div id="tab1& ...
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- CSS 边框 阴影 效果
CSS 边框 阴影 效果 以下将css实现阴影效果,以便须要朋友们,直接上代码 #shadow1{ width: 200px; height: 100px; color: white; backgro ...
随机推荐
- mysql(五)查询缓存
mysql的逻辑架构图如下: 当开启查询缓存时,mysql会将查询结果缓存到查询缓存区域,结果对应的key是使用查询语句,数据库名称,客户端协议的版本等因素算出的一个hash值. 在下次查询时,根据一 ...
- .netMVC Vue axios 获取数据
网页 <link href="~/Content/css/bootstrap-theme.min.css" rel="stylesheet" /> ...
- 【Python】python 反射机制在实际的应用场景讲解
剖析python语言中 "反射" 机制的本质和实际应用场景一. 前言 def s1(): print("s1是这个函数的名字!") s = "s1&q ...
- 【bzoj1430】小猴打架 Prufer序列
题目描述 给出 $n$ 个点,每次选择任意一条边,问这样 $n-1$ 次后得到一棵树的方案数是多少. 输入 一个整数N. 输出 一行,方案数mod 9999991. 样例输入 4 样例输出 96 题解 ...
- 我为什么鼓励工程师写blog
文/JoeyChen 工程师该怎样才能突破自己的能力瓶颈?写 blog! 工程师该怎样精进自己在职涯上所需要的能力?写 blog! 工程师该怎样才能保持学习与成长的动能?写 blog! 工程师该怎样才 ...
- P2573 [SCOI2012]滑雪
题目描述 a180285非常喜欢滑雪.他来到一座雪山,这里分布着 M 条供滑行的轨道和 N 个轨道之间的交点(同时也是景点),而且每个景点都有一编号 i ( 1≤i≤N )和一高度 Hi.a18028 ...
- React Native工程中TSLint静态检查工具的探索之路
建立的代码规范没人遵守,项目中遍地风格迥异的代码,你会不会抓狂? 通过测试用例的程序还会出现Bug,而原因仅仅是自己犯下的低级错误,你会不会抓狂? 某种代码写法存在问题导致崩溃时,只能全工程检查代码, ...
- 给阿里云ECS主机添加IPV6地址
阿里云公开的CentOS镜像将IPv6支持给去掉了,需要加载相关模块.通过HE的tunnelbroker开启IPv6隧道使国内VPS支持IPv6地址. 1. vim /etc/modprobe.d ...
- git clone 无权限
错误提示: remote: Coding.net Tips : [You have no permission to access this repo.] fatal: unable to acces ...
- PHP_INT_SIZE
PHP_INT_SIZE:表示整数integer值的字长 PHP_INT_MAX:表示整数integer值的最大值 注: 输出下32位中PHP_INT_SIZE:4,PHP_INT_MAX:21474 ...
