纯CSS实现蜂窝六边形的个性相册
概述
详细
此案例主要用到CSS3的 transform 和 transition属性,还有nth-child() 选择器
一、准备工作
1、主要运用到CSS3的3D transform变换
transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
2、transition 属性
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property
transition-duration
transition-timing-function
transition-delay
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
3、nth-child() 选择器
定义和用法
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
提示:请参阅 :nth-of-type() 选择器,该选择器选取父元素的第 N 个指定类型的子元素。
二、程序实现
实现过程:
1、编写HTML。
<li class="hex"> <a class="hexIn" href="#"> <img src="img/1.png" alt="" />
<h1>This is a title</h1>
<p>Some sample text about the article this hexagon leads to</p>
</a> </li>
<li class="hex"> <a class="hexIn" href="#"> <img src="img/2.png" alt="" />
<h1>This is a title</h1>
<p>Some sample text about the article this hexagon leads to</p>
</a> </li>
2、编写六角形边框和动画效果的样式类。
.hex * {
position: absolute;
visibility: visible;
outline:1px solid transparent; /* fix for jagged edges in FF on hover transition */
}
.hexIn:hover h1, .hexIn:focus h1,
.hexIn:hover p, .hexIn:focus p{
-webkit-transform:translateY(0%) translatez(-1px);
-ms-transform:translateY(0%) translatez(-1px);
transform:translateY(0%) translatez(-1px);
}
三、文件、运行截图
1、文件截图:

通过对每一个LI渲染成六角形,并实现自动嵌合式排列的效果,最终构成“蜂窝”;同时每个LI中含有A标签,可通过CSS3实现鼠标滑过时显示标题和说明文字的动画特效。
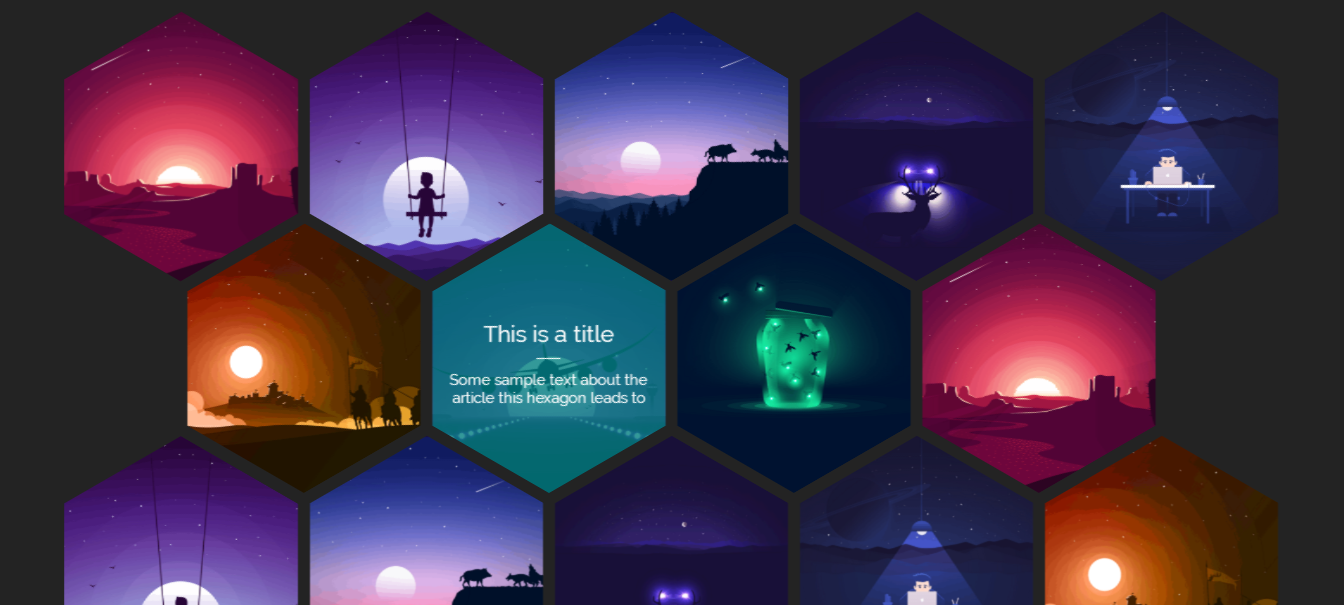
2、运行效果图:
打开index.html,可看到最终效果。(兼容IE9+,chrome,firefox,safari等主流浏览器)

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
纯CSS实现蜂窝六边形的个性相册的更多相关文章
- 前端每日实战:122# 视频演示如何用纯 CSS 创作一个苹果系统的相册图标
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/zJKwbO 可交互视频 此视频是可 ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
- 摘记 史上最强大的40多个纯CSS绘制的图形(一)
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家. Square(正方 ...
- 史上最强大的40多个纯CSS绘制的图形
Square(正方形) #square { width: 100px; height: 100px; background: red; } Rectangle(矩形) #rectangle { wid ...
- 40多个纯CSS绘制的图形
本文由码农网 – 陈少华原创,转载请看清文末的转载要求. 今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和 ...
- CSS之纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
图形包括基本的矩形.圆形.椭圆.三角形.多边形,也包括稍微复杂一点的爱心.钻石.阴阳八卦等.当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefox或者chrome, ...
- 史上最强大的40多个纯CSS绘制的图形[转]
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家. Square(正方 ...
- 纯CSS画的基本图形
图形包括基本的矩形.圆形.椭圆.三角形.多边形,也包括稍微复杂一点的爱心.钻石.阴阳八卦等.当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefox或者chrome, ...
随机推荐
- C# 时间戳与当前时间互相转换
时间戳: Unix时间戳(Unix timestamp),或称Unix时间(Unix time).POSIX时间(POSIX time),是一种时间表示方式,定义为从格林威治时间1970年01月01日 ...
- Java 常用远程调用协议比较
一.综述本文比较了RMI,Hessian,Burlap,Httpinvoker,web service等5种通讯协议的在不同的数据结构和不同数据量时的传输性能.RMI是java语言本身提供的远程通讯协 ...
- C# MATLAB混合编程
我附带把matlab配置过程也给大家上传上来.[转载]终于学会C#调用matlab函数了,原来这么简单(也可以下载附件查看)自己的配置: (1)Microsoft Visual Studio 2005 ...
- Git与SVN
http://www.nowamagic.net/academy/detail/48160207 前面提到,Linus一直痛恨CVS及SVN这些集中式的版本控制系统,为什么呢?Git是分布式版本控制系 ...
- 典型案例收集-使用OpenVPN连通多个机房内网(转)(静态路由)
说明: 1.这篇文章主要是使用静态路由表实现的多个机房通过VPN连接后的子网机房互通. 2.OpenVPN使用的是桥接模式(server-bridge和dev tap),这个是关键点,只有这样设置才可 ...
- C#:让您知道您的方法是被何“人”调用
我们要在DisabledObsoleteMethod函数里限制具有“Obsolete”属性的方法调用,我们如何去做呢?在.Net中提供了一个"StackFrame"类用于表示当前线 ...
- LINUX开启允许对外访问的网络端口命令
LINUX通过下面的命令可以开启允许对外访问的网络端口: /sbin/iptables -I INPUT -p tcp --dport 8000 -j ACCEPT #开启8000端口 /etc/rc ...
- 无线AP和无线路由器区别wifi热点
转自:http://network.51cto.com/art/201310/413327.htm 就像很多用户很容易混淆无线上网卡和无线网卡一样,很多用户也分不清无线AP和无线路由,小峰便是其中的一 ...
- java代码逆向工程生成uml
今天在看一个模拟器的源码,一个包里有多个类,一个类里又有多个属性和方法,如果按顺序看下来,不仅不能对整个模拟器的框架形成一个大致的认识,而且只会越看越混乱,所以,想到有没有什么工具可以将这些个类以及它 ...
- error: <class 'xml.parsers.expat.ExpatError'>, syntax error: line 1, column 0: file: /usr/local/lib/python2.7/xmlrpclib.py line: 557
当linux设备上开启sonar6.2时, supervisorctl status报如下错误: error: <class 'xml.parsers.expat.ExpatError'> ...
