JavaScript使用正则表达
正则表达式概述
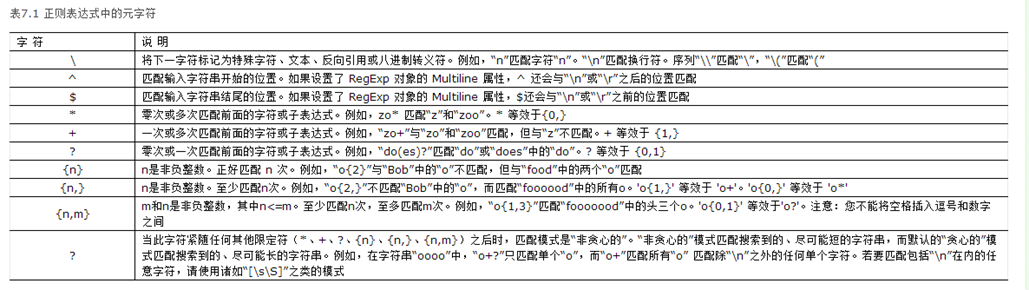
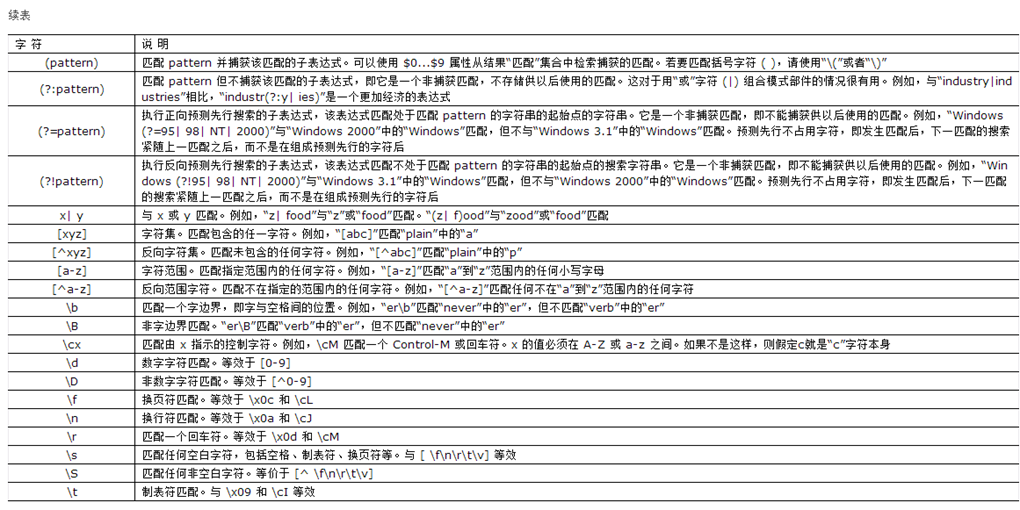
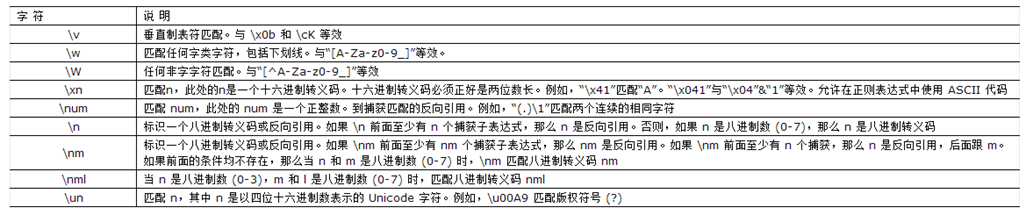
在前面已经涉及了一些正则表达式的用法,现在将系统地学习正则表达式的语法和用途。正则表达式主要用于进行字符串的模式匹配,例如判断一个字符串是否符合指定格式等。例如在windows下搜索文件,可以用“*”或者“?”这样的通配符。在正则表达式的语法中,有更多这样的符号用于表示一个字符串的模式,表7.1列出了所有的特殊符号,它们也被称为元字符。



使用这些元字符,可以表示具有特定模式的字符串,例如:
/^\s*$/:匹配一个空行。
/\d{2}-\d{5}/:匹配由两位数字、一个连字符再加5位数字组成的ID号。
/<\s* (\S+)(\s[^>]*)?>[\s\S]*<\s*\/\1\s*>/:匹配HTML标记。
像这种以斜杠开始和结尾的字符序列称为正则表达式,在JavaScript中可以很方便地使用这些表达式。
使用RegExp对象执行字符串模式匹配
RegExp是JavaScript中的正则表达式对象,利用它可以完成字符串匹配的各种操作。获得一个RegExp对象可以有两种方式:
var objRegExp=/pattern*/[flag]
//或者
var objRegExp=new RegExp("pattern" [,"flag"]);
其中pattern是要匹配的模式,flag表示搜索模式,有两个可选参数,分别是g和i。g表示全局搜索,在后面介绍的replace方法中非常有用;i表示忽略大小写,默认情况下是大小写敏感的。例如:
/jack/ig
new RegExp("jack","ig");
都表示全局匹配文本中的“jack”单词,并且忽略大小写。
使用这两种创建方式的效果完全一样,可以直接使用。第一种方式甚至不需要引用变量,而直接把正则表达式当作对象来使用,例如:
/jack/ig.test(sourceString);
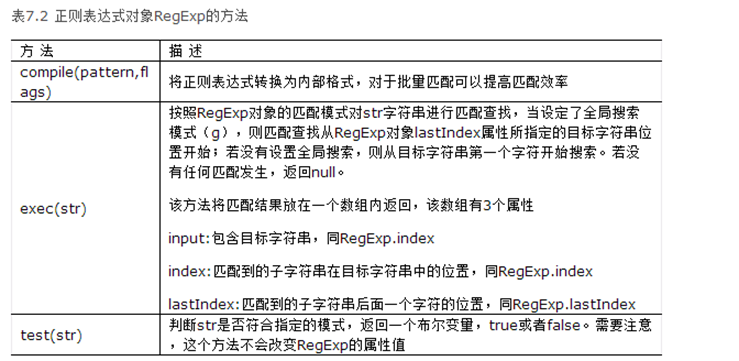
其中test就是正则表达式对象的一个方法,表7.2列出了正则表达式的所有方法。

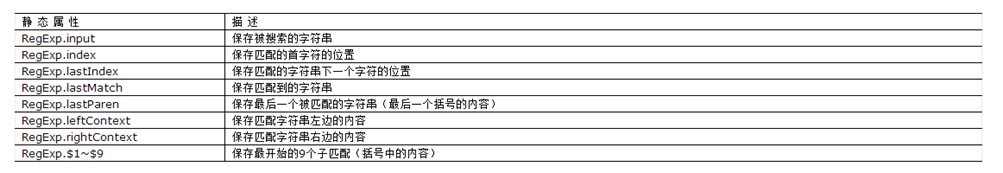
在执行完字符串匹配后,匹配结果会以RegExp静态属性的方式提供给脚本程序,每次执行exec都会改变这些静态属性,表7.3列出了RegExp对象的静态属性。
表7.3 正则表达式对象RegExp的静态属性

由此可见,所有的匹配结果都保存在同一个位置,当执行exec方法后,这些静态属性就会改变。因此,必须确保在执行完匹配后立即去使用匹配结果,或将它们保存到另外的变量中,而不再使用RegExp的这些属性。
提取子字符串
在匹配模式中,可以用小括号将子模式括起来,以获取子匹配的内容,这些匹配的结果被存储在RegExp.$1~RegExp.$9中。例如,对于xml片断:
<author>jack</author>
如果要使用正则表达式获取其中的作者:jack,可以这样实现:
<script language="JavaScript" type="text/javascript">
<!--
var strXml="<author>jack</author>";
var regExp=/<author>(\w*)<\/author>/;
regExp.exec(strXml);
var author=RegExp.$1;
alert(author);
//-->
</script>
当需要提取多个子模式时,可以使用RegExp.$1~RegExp.$9依次获取得到的子字符串。如果需要得到的子模式不只9个,也可以使用exec返回的数组来获取子字符串。返回数组的长度为子模式的个数加1,其中数组索引为0的元素表示被搜索的字符串,其后的元素依次对应于模式中的括号。例如上面的例子也可以用下面的代码实现:
<script language="JavaScript" type="text/javascript">
<!--
var strXml="<author>jack</author>";
var regExp=/<author>(\w*)<\/author>/;
//exec返回一个数组对象
var arr=regExp.exec(strXml);
var author=arr[1];
alert(author);
//-->
</script>
和字符串相关的操作
在前面讲字符串相关的操作时,有3个方法的参数需要用到正则表达式,下面给出它们的具体用法。
1.string.search(regularExpression)
其中string是要处理的字符串,regularExpression是匹配模式。该方法在string中查找指定的模式,如果找到,则返回它的第一个字符的索引位置,否则返回-1。例如:
<script language="JavaScript" type="text/javascript">
<!--
var strXml="<author>jack</author>";
var i=strXml.search(/jack/);
alert(i);
//-->
</script>
这段代码的最后结果显示为8。和indexOf方法不同,该方法接收的是一个正则表达式,而indexOf只能接收一个字符串。但两者的行为是类似的。
2.string.replace(regularExpression,replaceString)
其中regularExpression是要查找的模式,replaceString是要替换匹配模式的字符串。regularExpression也可以用普通字符串,但那样只能替换第一个出现的匹配,之后的匹配则被忽略。使用正则表达式后可以使用全局模式来实现整个替换。替换后原有字符串不发生变化,而是返回一个新的字符串。例如:在实际开发中经常要删除一段文本中的HTML标记,以获取纯文本,可以使用如下代码实现。
<script language="JavaScript" type="text/javascript">
<!--
//定义函数用于删除文本中的Html标记
function stripTags(s) {
return s.replace(/<\/?[^>]+>/gi, '');
} var str=stripTags("<author>jack</author>");
alert(str);
//-->
</script>
最后,将得到去掉Html标记后的文本“jack”。
3.string.match(regularExpression)
该方法根据regularExpression正则表达式模式查找字符串string中的匹配字符项,将结果以数组形式返回。该数组有3个属性值,与exec方法返回的数组属性相同。若没有任何匹配,返回null。
注意:若regularExpression对象未设定全局匹配模式,则数组索引为0的元素就是匹配的整体内容,索引为1~9的元素则包含了子匹配得到的字符。若设定了全局模式,则数组包含了搜索到的所有整体匹配项。
JavaScript使用正则表达的更多相关文章
- Javascript正则构造函数与正则表达字面量&&常用正则表达式
本文不讨论正则表达式入门,即如何使用正则匹配.讨论的是两种创建正则表达式的优劣和一些细节,最后给出一些常用正则匹配表达式. Javascript中的正则表达式也是对象,我们可以使用两种方法创建正则表达 ...
- JavaScript 正则表达收集整理
JavaScript 正则表达收集整理 //可为空 /^\s*$/ //密码验证,必须且只含有数字和字母,可以拥有英文符号,6-17位 /(?=.{,})(?=.*\d)(?=.*[a-z])[\x2 ...
- JS写法 数值与字符串的相互转换 取字符中的一部分显示 正则表达规则
http://www.imooc.com/article/15885 正则表达规则 <script type="text/javascript"> </scrip ...
- shell正则表达
shell正则表达 .*和.?的比较: 比如说匹配输入串A: 101000000000100 使用 1.*1 将会匹配到1010000000001,匹配方法:先匹配至输入串A的最后, 然后向前匹配,直 ...
- js:正则表达
一:正则表达对象方法 1:compile()方法 //编译正则表达式 实例:在字符串中全局搜索“man”,并用“person”替换,然后通过compile()方法,改变正则表达式,用person替 ...
- HttpGet协议与正则表达
使用HttpGet协议与正则表达实现桌面版的糗事百科 写在前面 最近在重温asp.net,找了一本相关的书籍.本书在第一章就讲了,在不使用浏览器的情况下生成一个web请求,获取服务器返回的内容.于 ...
- js正则表达test、exec和match的区别
test的用法和exec一致,只不过返回值是 true false. 以前用js很少用到js的正则表达式,即使用到了,也是诸如邮件名称之类的判断,网上代码很多,很少有研究,拿来即用. 最近开发遇到一些 ...
- 正则表达示 for Python3
前情提要 从大量的文字内容中找到自己想要的东西,正则似乎是最好的方法.也是写爬虫不可缺少的技能.所以,别墨迹了赶紧好好学吧! 教程来自http://www.runoob.com/python3/pyt ...
- JavaScript 的正则也有单行模式了
正则表达式最早是由 Ken Thompson 于 1970 年在他改进过的 QED 编辑器里实现的,正则里最简单的元字符 “.” 在当时所匹配的就是除换行符外的任意字符: "." ...
随机推荐
- UITableViewCell和UITableView的学习
一:自定义UITableViewCell: 先来看UITableView.h: - (void)registerNib:(UINib *)nib forCellReuseIdentifier:(NSS ...
- SAS实验室之PROC TRANSPOSE
首先,抛开SAS,回忆我们在数学课本上学习的转置是什么概念,转置如下图: 以上就是数学中的转置. 那么在SAS里该如何转置呢? 先看语法格式: PROC TRANSPOSE <DATA=inpu ...
- JS中可拖拽的甘特图和流程图
甘特图: https://www.douban.com/note/441706674/ https://www.uedsc.com/jquery-ganttview.html https://gith ...
- redhat7 yum安装
redhat 的更新包只对注册的用户生效,所以我们自己手动更改成CentOS 的更新包,CentOS几乎和redhat是一样的,所以无需担心软件包是否可安装,安装之后是否有问题,另外CentOS公司去 ...
- 配置IP地址
1.linux如果在一个路由器环境中,则可以使用dhclient命令获取IP地址. dhclient 2.手动配置 打开配置文件 vi /etc/sysconfig/network-scripts/i ...
- LoadRunner参数化取值及连接数据库操作步骤
很多情况下,参数添加的数据不是十条二十条,也不是一百两百,对于这种大数量的数据我们可以通过数据库将数据导入: 选中要参数化的内容如下图一所示: 方法一,右键---[Replace with a new ...
- C#操作内存读写方法的主要实现代码
C#操作内存读写方法是什么呢?让我们来看看具体的实例实现: using System.Runtime.InteropServices; using System.Text; publicclass F ...
- JDK 对应的设计模式
一.设计模式是什么 (1)反复出现问题的解决方案 (2)增强软件的灵活性 (3)适应软件不断变化二.学习JDK中设计模式的好处 (1)借鉴优秀代码的设计,有助于提高代码设计能力 (2)JDK的设计中体 ...
- 无线安全专题_攻击篇--MAC泛洪攻击
上一篇讲解了无线安全专题_攻击篇--干扰通信,没在首页待多长时间就被拿下了,看来之后不能只是讲解攻击实战,还要进行技术原理和防御方法的讲解.本篇讲解的是局域网内的MAC泛洪攻击,这种攻击方式主要目的是 ...
- App开发如何利用Fidder,在api接口还没有实现的情况下模拟数据,继续开发
相信app开发很多时候,都是等后台出接口,拿到数据调试错误.殊不知,我们完全可以不用等,只要有约定好的接口定义文档,借助工具就能做到,自己模拟数据返回~ 下面主要是在项目组开发过程中,使用F ...
