读艾伦的jQuery的无new构建,疑惑分析——jquery源码学习一
背景:
有心学习jquery源码,苦于自己水平有限,若自己研究,耗时耗力,且读懂之日无期。
所以,网上寻找高手的源码分析。再经过自己思考,整理,验证。以求有所收获。
此篇为读高手艾伦《jQuery 2.0.3 源码分析core - 整体架构》后所作,万分感谢作者。
材料:
1.原文地址
2.jquery版本: jquery2.0.3(我用的是jquery1.8.3,好像出入不大)
困惑一:


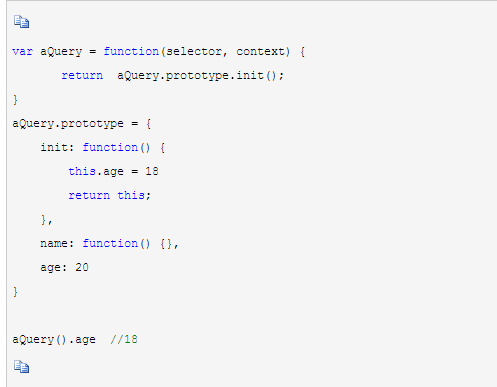
图一 图二
如图一所示,作者举例为无new创建jquery实例的一种方法,但是以“这样的情况下就出错了,因为this只是指向aQuery类的,所以需要设计出独立的作用域才行”
的理由否定了。意思是,该方法可以无new创建jquery,只是作用域的问题。
再来看图二,这是作者和jquery实际采用的一种方法。比较图一,这里采用
return new jQuery.prototype.init( selector, context, rootjQuery );
var aQuery = function(selector, context) {
return aQuery.prototype.init();//不加new,this就是指向aQuery的原型prototype,aQuery()得到的就是aQuery.prototype
}
aQuery.prototype = {
init: function() {
this.age = 18;
return this;
},
name: function() {},
age: 20
}
console.log(aQuery().age); //18
console.log(aQuery.prototype.age); //18
这里没有new,看到aQuery.prototype.age的值为18,说明this.age改变了原来的值(20).证明this就是指向aQuery的原型prototype,aQuery()得到的就是
aQuery.prototype。这里很明显,污染了aQuery的原型,没有达到作者的期望。(为什么不能污染,暂时还没弄明白)
var aQuery = function(selector, context) {
return new aQuery.prototype.init(selector);//加new,此时this指向的应该是aQuery.prototype.init的实例, aQuery()得到的结果是aQuery.prototype.init的实例,所以此时通过这个结果访问不到aQuery.prototype的属性
}
aQuery.prototype = {
init: function(selector) {
this.age = 18;//这里的设置的是aQuery.prototype.init的属性
return this;
},
name: function() {
return this.age
},
age: 20
}
aQuery.prototype.init.prototype = aQuery.prototype;//将aQuery.prototype.init的原型设置为aQuery的原型
console.log(aQuery().age) //18,注意在初始化的时候设置了this.age = 18;所以显示的是18
console.log(aQuery.prototype.age);//20 这里获取的是aQuery原型的值,没有改变,还是20
这里使用了new,this指向的应该是aQuery.prototype.init的实例,构建新的init实例对象。在init里的this操作,设置的是aQuery.prototype.init的属性和方法。
所以aQuery().age的值为18。更重要的是aQuery原型的值并没有改变。aQuery.prototype.age=20,即实现了独立作用域,不会污染到aQuery的原型。
谨以此文给自己解惑。
读艾伦的jQuery的无new构建,疑惑分析——jquery源码学习一的更多相关文章
- jquery源码学习笔记(一)jQuery的无new构建
本人是一名.net程序员..... 你一个.net coder 看什么jQuery 源码啊? 原因吗,很简单.技多不压身吗(麻蛋,前端工作好高...羡慕). 我一直都很喜欢JavaScript,废话不 ...
- 实例详解jQuery的无new构建
jQuery的无new构建 jQuery框架的核心就是从HTML文档中匹配元素并对其执行操作. 回想一下使用 jQuery 的时候,实例化一个 jQuery 对象的方法: // 无 new 构造 $( ...
- Go netpoll I/O 多路复用构建原生网络模型之源码深度解析
导言 Go 基于 I/O multiplexing 和 goroutine 构建了一个简洁而高性能的原生网络模型(基于 Go 的I/O 多路复用 netpoll),提供了 goroutine-per- ...
- jQuery源码学习感想
还记得去年(2015)九月份的时候,作为一个大四的学生去参加美团霸面,结果被美团技术总监教育了一番,那次问了我很多jQuery源码的知识点,以前虽然喜欢研究框架,但水平还不足够来研究jQuery源码, ...
- Java并发包源码学习系列:ReentrantReadWriteLock读写锁解析
目录 ReadWriteLock读写锁概述 读写锁案例 ReentrantReadWriteLock架构总览 Sync重要字段及内部类表示 写锁的获取 void lock() boolean writ ...
- Hadoop源码学习笔记(1) ——第二季开始——找到Main函数及读一读Configure类
Hadoop源码学习笔记(1) ——找到Main函数及读一读Configure类 前面在第一季中,我们简单地研究了下Hadoop是什么,怎么用.在这开源的大牛作品的诱惑下,接下来我们要研究一下它是如何 ...
- jquery源码学习笔记三:jQuery工厂剖析
jquery源码学习笔记二:jQuery工厂 jquery源码学习笔记一:总体结构 上两篇说过,query的核心是一个jQuery工厂.其代码如下 function( window, noGlobal ...
- jquery源码学习(一)——jquery结构概述以及如何合适的暴露全局变量
jQuery 源码学习是对js的能力提升很有帮助的一个方法,废话不说,我们来开始学习啦 我们学习的源码是jquery-2.0.3已经不支持IE6,7,8了,因为可以少学很多hack和兼容的方法. jq ...
- SpringBoot内置的各种Starter是怎样构建的?--SpringBoot源码(六)
注:该源码分析对应SpringBoot版本为2.1.0.RELEASE 1 温故而知新 本篇接 外部配置属性值是如何被绑定到XxxProperties类属性上的?--SpringBoot源码(五) 温 ...
随机推荐
- iostat
http://m.blog.csdn.net/article/details?id=43196731 http://blog.csdn.net/haiross/article/details/4319 ...
- 记一次ifconfig命令
由于Windows 10的强制更新,原来的Virtual box Host-Only驱动莫名奇妙的不见了,于是上网找各种解决方案: 1.重新生成虚拟网卡适配器:执行 VBoxManage.exe ho ...
- Python之路,day5-Python基础
for#列表生成式 data = [1,2,3,4,5,6,7] #####列表生成式 #data = [i+1 for i in data] data = [i*2 if i>5 else i ...
- Android学习八:获取网络图片
看到QQ群里有个朋友说加载图片内存溢出的问题,所以就按照自己的想法试试的.但是按照他的方法,不知道为何没有发生内存溢出,不知道什么情况. 写这篇文章主要有三个目的: 1.多线程的学习 2.图片加载的学 ...
- FCN网络的训练——以SIFT-Flow 数据集为例
参考文章: http://blog.csdn.net/u013059662/article/details/52770198 caffe的安装配置,以及fcn的使用在我前边的文章当中都已经提及到了,这 ...
- Centos下安装和配置SVN
1.安装SVN服务 #检查现有版本 rpm -qa subversion #如果存储旧版本,卸载旧版本SVN yum remove subversion #安装SVN yum install subv ...
- HttpClientUtil [使用apache httpclient模拟http请求]
基于httpclient-4.5.2 模拟http请求 以get/post方式发送json请求,并获取服务器返回的json -------------------------------------- ...
- C++中利用数组对字符进行除重和排序
题目:随机输入一组字符,对这组字符进行除重和排序输出, 例如:输入aafddbc 输出:abcdf 程序: #include "stdafx.h"#include<iostr ...
- 将类数组arguments转化成数组
一.将arguments对象绑定到slice方法上 二. 例子: //闭包 二次封装函数 求和 function partialUsingArguments(fn) { var args = Arra ...
- Android引用项目出现ClassNotFoundException
Android中在引用其他工程,尤其是github中的相关库时,如果引用关系设置的不对,很容易出现ClassNotFoundException,例如下面的异常信息 07-26 12:47:51.549 ...
