Visual Studio开发Cordova应用示例
作者:Grey
原文地址:http://www.cnblogs.com/greyzeng/p/5455728.html
本文的GIF动画均使用ScreenToGif进行录制。
Cordova是什么?
http://cordova.apache.org/docs/en/latest/guide/overview/index.html
实例说明
- HelloWorld
- 拍照
开发环境
- Visual Studio Community 2015
- Java SE Development Kit 8u91
- Android SDK
- Visual Studio Emulator for Android (微软的Android模拟器,良好的Visual Studio支持,非必需,可以用真机代替)
HelloWorld
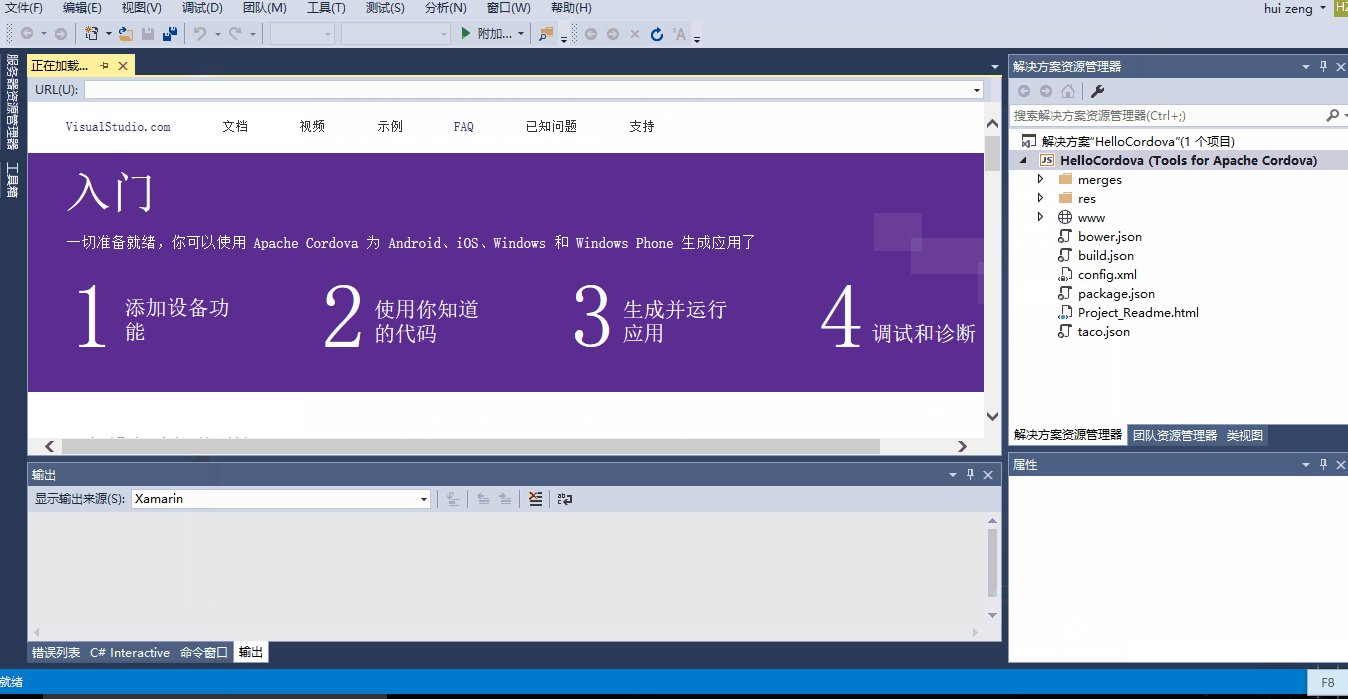
在Visual Studio Community 2015中,选择:文件–>新建–>项目–>模板–>JavaScript–>Apache Cordova Apps–>空白应用(Apache Cordova)–>名称命名为:HelloCordova–>确定

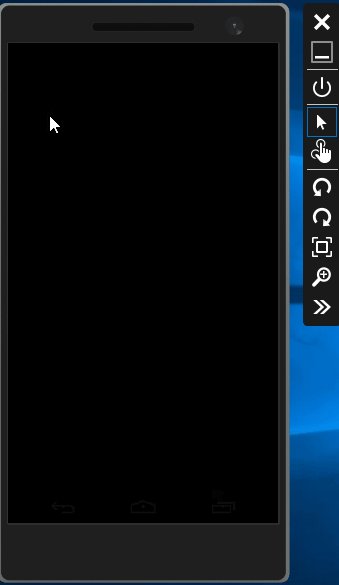
运行程序(Android):
打开Visual Studio Emulator for Android
选择一个Android模拟器,如:VS Emulator 5" KitKat(4.4) XXHDPI Phone
启动这个模拟器, 然后点击运行:


运行结果

运行程序(Windows Phone)
Windows Phone:选择Windows Phone(Universal), 选择一个模拟器,如:Mobile Emulator 10.0.10586.0 WVGA 4 inch 1GB, 点击运行:

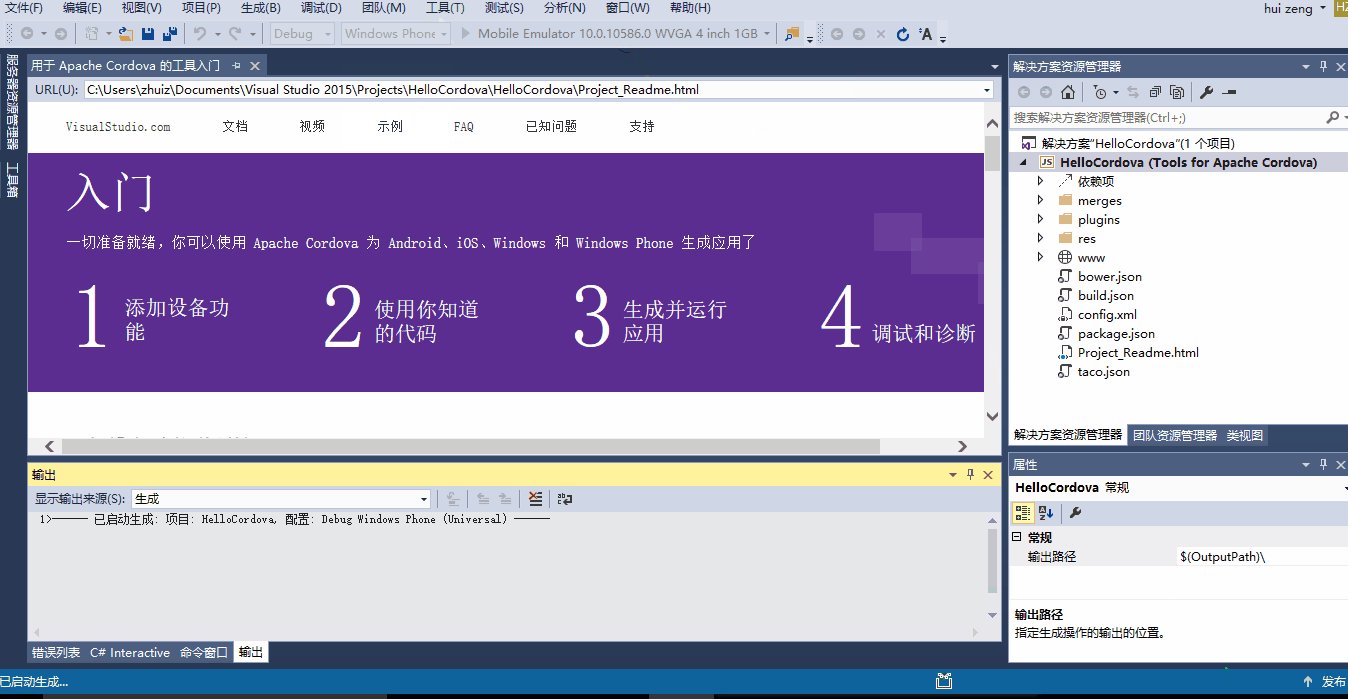
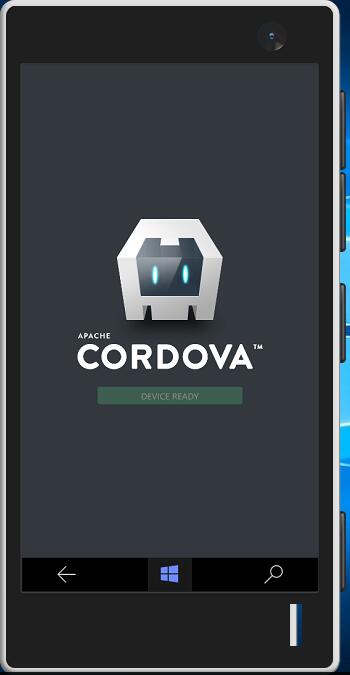
运行结果

拍照
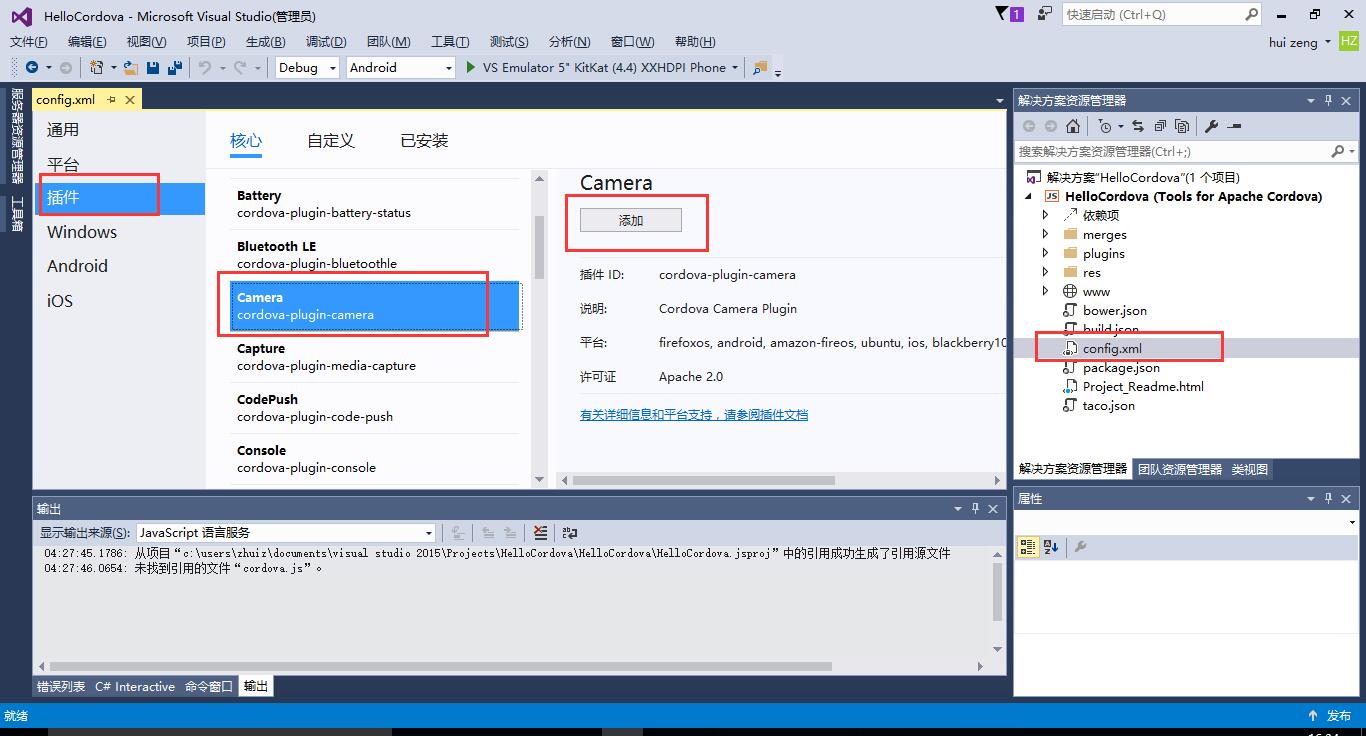
拍照功能需要额外下载插件,Visual Studio Community 2015提供了非常方便的插件下载安装机制, 在HelloCordova这个项目中,点击
config.xml这个文件,
选择:插件–>核心–>Camera–>并点击添加按钮,即可把插件加到当前项目中。

代码清单
/HelloCordova/www/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>HelloCordova</title>
</head>
<body>
<div>
<h1 style="color:white">Take Photo</h1>
</div>
<div>
<input id="btnTakePhoto" type="button" value="Take Photo" />
</div>
<div id="divPic"></div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/platformOverrides.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</body>
</html>
/HelloCordova/www/scripts/index.js
(function () {
"use strict";
document.addEventListener( 'deviceready', onDeviceReady.bind( this ), false );
function onDeviceReady() {
document.addEventListener( 'pause', onPause.bind( this ), false );
document.addEventListener( 'resume', onResume.bind( this ), false );
document.getElementById('btnTakePhoto').onclick = function () {
navigator.camera.getPicture(function (imageURI) {
var pic = document.getElementById('divPic');
pic.innerHTML = "<img src= '" + imageURI + "'/>";
}, null, null);
};
};
function onPause() {
// TODO:
};
function onResume() {
// TODO:
};
} )();
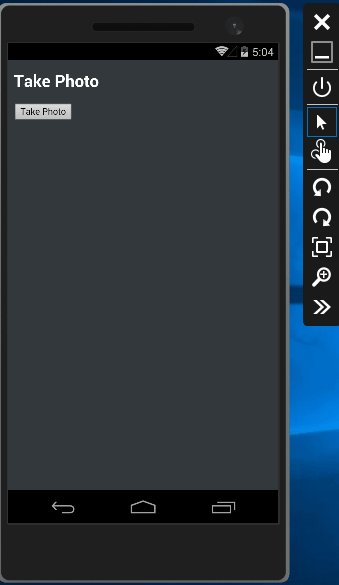
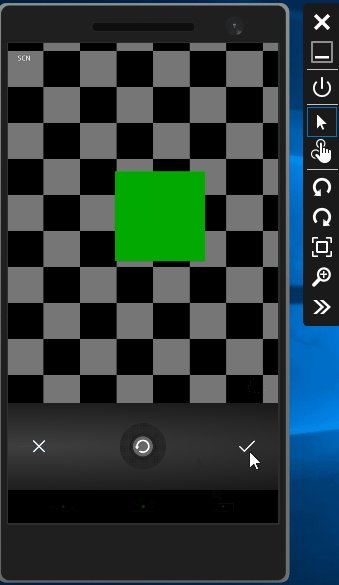
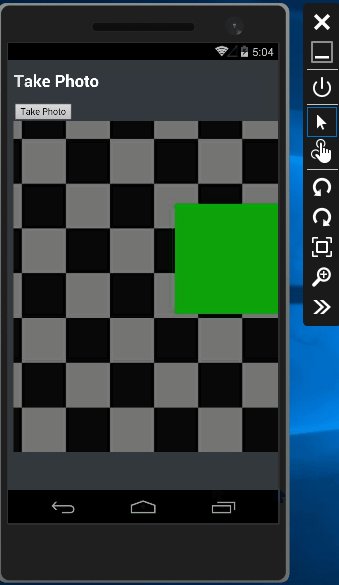
运行结果(Android):

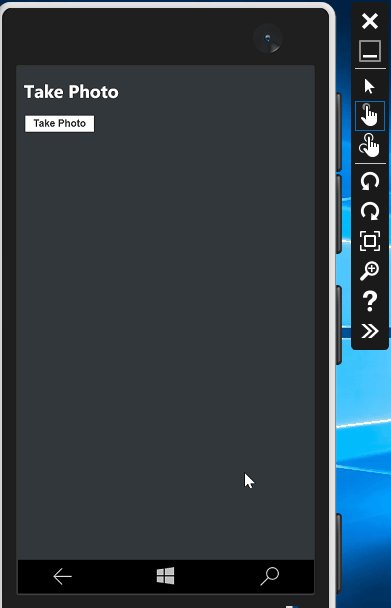
运行结果(Windows Phone):

Visual Studio开发Cordova应用示例的更多相关文章
- SharePoint 2013 工作流之Visual Studio开发示例篇
SharePoint 2013引用了WF4.0 Foundation,支持使用Designer和Visio进行设计,但是功能受限,而Visual Studio可以开发功能更加丰富的工作流,下面我们简单 ...
- 微软为Visual Studio开发助手拓展C++支持
近日,微软宣布了一项 Visual Studio“开发助手”(Developer Assistant)插件的重大更新,其现已支持“基于 C++ 的情境感知 web 解决方案”.开发助手能够嵌入 Vis ...
- visual studio 开发linux程序
VisualGDB支持Linux的原理是,通过ssh连接到Linux系统上通过ssh给linux下达命令 . (类似visualgdb的有windgb ,这2个都是商业软件.) Visual GDB ...
- 解决无法连接到visual studio开发服务器的问题
今天vs抽风,调试网站出现下图那样: 然后我开始百度搜索 "无法连接到visual studio开发服务器" 出现很多文章: 打开一篇问题,看了里面的内容, 那个解决办法也不是最好 ...
- Visual Studio 开发(二):VS 2017配置FFmpeg开发环境
在上篇文章Visual Studio 开发(一):安装配置Visual Studio Code 中,我们讲了一下如何配置VS CODE,来编写和调试C的代码.如果你已经使用VS Code回顾和复习好C ...
- visual studio开发工具的C#主流控件属性一览表
visual studio开发工具的C#主流控件属性一览表 详细的介绍了各控制属性的详细中文介绍 C#控件及常用设计整理 1.窗体 1.常用属性 (1)Name属性:用来获取或设置窗体的名称,在应用程 ...
- 使用Visual Studio开发跨平台的iOS应用程序
[原文发表地址]Developing cross-platform iOS application using Visual Studio [原文发表时间]2015/6/4 C ++是一种流行的高级编 ...
- 使用Visual Studio开发Python
Python优秀的集成开发环境有PyCharm,Visual Studio Code等,当然你仍然可以使用Visual Studio进行开发.如果你熟悉Visual Studio,使用Visual S ...
- Visual Studio开发首选!DevExtreme v19.1.6全新来袭
DevExtreme Complete Subscription是性能最优的 HTML5,CSS 和 JavaScript 移动.Web开发框架,可以直接在Visual Studio集成开发环境,构建 ...
随机推荐
- 【Win10 UWP】URI Scheme(二):自定义协议的处理和适用场景
上一篇提到Windows Store协议的使用,其实Windows Store协议仅是系统内建的一种协议规则.我们也可以自己定义一套规范的URI-Scheme,除了可以给其他App调用外,本应用也可以 ...
- Ubuntu 下安装Mysql 需要注意的地方.
安装卸载 sudo apt-get autoremove --purge mysql-server-5.0sudo apt-get remove mysql-serversudo apt-get au ...
- s3c2440笔记1(启动)
s3c2440启动方式 1. 从nand flash 启动 1.1 上电后将nand flash中的前4KB数据复制到“Stepping Stone”: 1.2 CPU 执行“Stepping Sto ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
上一篇<Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明>介绍了如何通过通用接口获取AccessToken,有了AccessToken,我们就可以来操作 ...
- webservice3
什么是bottom up 什么是top down 通过浏览器访问如 http://localhost:8080/HelloWS/services/HelloWSsss?wsdl 获取的 wsdl, ...
- servlet到底是什么?
Servlet(Server Applet),全称Java Servlet,是用Java编写的服务器端程序.指任何实现了这个Servlet接口的类或者实现Servlet接口的类,当然或者实现接口继承方 ...
- Redis集群~StackExchange.redis连接Sentinel服务器并订阅相关事件(原创)
回到目录 对于redis-sentinel我在之前的文章中已经说过,它是一个仲裁者,当主master挂了后,它将在所有slave服务器中进行选举,选举的原则当然可以看它的官方文章,这与我们使用者没有什 ...
- lua跨平台文件夹遍历匹配查找
require"lfs" --[[Desc:在B路径D文件中下 搜寻A路径下的没用到的C类文件: 并且将没用到的B类文件名称打印出来: 设置好路径拖到lua自带编辑器中即可运行之; ...
- YaHoo 前端优化军规
1.Minimize HTTP Requests 减少HTTP请求 图片.css.script.flash等等这些都会增加http请求数,减少这些元素的数量就能减少响应时间.把多个JS.CSS在可能的 ...
- javascript_core_08之闭包、对象、原型
1.闭包: ①外层函数包裹受保护的变量和操作变量的内层函数: ②外层函数将内层函数返回到外部: ③调用外部函数,获得内层函数的对象: 2.面向对象:用对象描述现实一个具体事物属性和功能,按需调用功能, ...
