asp.net Ajax刷新和无刷新的区别

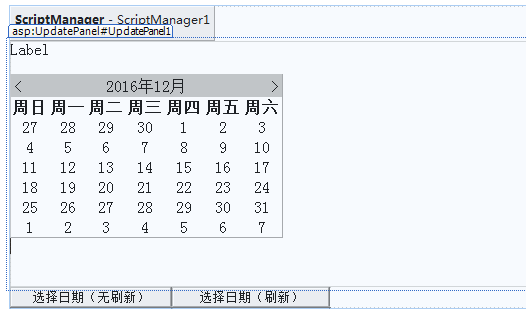
无刷新按钮btnShua
刷新按钮btnWu
label控件和calendar控件在updatePanel中显示
两个button按钮在div中
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
<br />
<br />
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnShua" EventName="Click" />
</Triggers>
</asp:UpdatePanel>
<div> <asp:Button ID="btnShua" runat="server" Height="21px" OnClick="btnShua_Click" Text="选择日期(刷新)" Width="162px" />
<asp:Button ID="btnWu" runat="server" OnClick="btnShua_Click" Text="选择日期(无刷新)" /> </div>
</form>
</body>
</html>
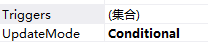
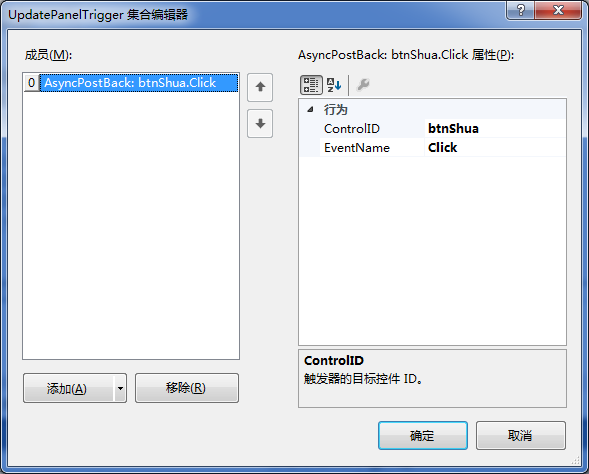
因为第一个按钮是无刷新的 应该也在updatePanel中显示,所以更改如下属性,单击updatepanel


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text; public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ }
protected void btnShua_Click(object sender, EventArgs e)
{
string[] week = new string[] { "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" };
StringBuilder sbDate = new StringBuilder();
sbDate.Append("请选择日期是:");
sbDate.Append(Calendar1.SelectedDate.Year + "年");
sbDate.Append(Calendar1.SelectedDate.Month + "月");
sbDate.Append(Calendar1.SelectedDate.Day + "日");
sbDate.Append(week[(int)Calendar1.SelectedDate.DayOfWeek]);
Label1.Text = sbDate.ToString(); }
}
然后两个按钮的单击事件都改成 btnShua_click

asp.net Ajax刷新和无刷新的区别的更多相关文章
- ASP.NET Ajax简单的无刷新分页
最近练习了一些AJAX无刷新分页,写得比较简单,性能不知道怎么样,求大神指点,如有更好的分页提供,欢迎交流! 发话不多说了,直接上代码! 首先从网上下了一个JS分页,感觉挺好用的 (function( ...
- nodejs利用ajax实现网页无刷新上传图片
nodejs利用ajax实现网页无刷新上传图片 标签(空格分隔): nodejs 通常情况下上传图片是要通过提交form表单来实现的,但是这又不可避免的产生了网页转. 利用ajax技术和FormDat ...
- 本篇文章主要是对jquery+ajax+C#实现无刷新操作数据库数据的简单实例进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
我们知道同步执行和异步执行的区别,为了更好的提高用户的体验,我们都会采用异步方式去处理一些问题,毕竟单线程的同步可能回造成卡死等现象,很不友好,所以可以使用ajax来完成用户的体验,现在我们就来说说如 ...
- ajax完成list无刷新返回
ajax完成list无刷新返回 ajax无刷新技术总结,以下是一段我写的ajax应用的js脚本.其中提交的data刚开始我采用的是$('#formId').serialize();但是出现乱码问题,为 ...
- jQuery+AJAX实现网页无刷新上传
新年礼,提供简单.易套用的 jQuery AJAX上传示例及代码下载.后台对文件的上传及检查,以 C#/.NET Handler 处理 (可视需要改写成 Java 或 PHP). 有时做一个网站项目 ...
- HTTP与AJAX深入揭秘,不使用AJAX实现页面无刷新
AJAX的原理是什么? 实际上就是发起HTTP请求,既然就是发起HTTP请求,那只要我们能够实现发起HTTP请求就可以在不使用AJAX的情况下实现相同的效果. 在前端有好多方式可以发起HTTP请求,比 ...
- ASP.NET MVC使用jQuery无刷新上传
昨晚网友有下载了一个jQuery无刷新上传的小功能,他尝试搬至ASP.NET MVC应用程序中去,在上传死活无效果.Insus.NET使用Teamviewer远程桌面,操作一下,果真是有问题.网友是说 ...
- jquery+ajax(用ajax.dll)实现无刷新分页
利用ajax.dll那种方式的无刷新,在这就不说了,新朋友可以看下我的另一片文件http://www.cnblogs.com/dachuang/p/3654632.html 首先,这里用的是jquer ...
- jquery ajax php+mysql 无刷新分页 详细实例
最近在接触jquery和ajax,当前项目也会用到分页,为了用户体验更好一些,就准备用无刷新分页,这个demo很适合新手学习查看,写的比较清晰,话不多说,直接上代码吧. 首先是html页面,index ...
随机推荐
- 关于Android 打开新的Activity 虚拟键盘的弹出与不弹出
关于Android 打开新的Activity 虚拟键盘的弹出与不弹出 打开Activity 时 在相应的情况 弹出虚拟键盘 或者 隐藏虚拟键盘 会给用户非常好的用户体验 , 实现起来也比较简单 只需 ...
- sed字符串替换
把drivers目录下的所有pr_log替换成:pr_snd sed -i "s/pr_log/pr_snd/g" `grep pr_log -rl drivers/` 把driv ...
- 添加AppWidget功能
要为程序添加AppWidget 1 首先要建立一个继承于AppWidgetProvider的类 MyWidget public class MyWidget extends AppWidgetProv ...
- XE6 & IOS开发之开发者账号、苹果证书(1):关于开发者账号
网上能找到的关于Delphi XE系列的移动开发的相关文章甚少,本文尽量以详细的图文内容.傻瓜式的表达来告诉你想要的答案. 原创作品,请尊重作者劳动成果,转载请注明出处!!! 关于苹果开发者账号, 注 ...
- Pycharm注册码(2016.2)
43B4A73YYJ-eyJsaWNlbnNlSWQiOiI0M0I0QTczWVlKIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiI ...
- mysql事务和并发控制
谈到事务,首先想到的问题是并发控制.比如两个用户同时操作数据库里面的一张表,一个正在读数据,一个正在删除数据,那么读数据的读出的结果究竟是多少?并发可以提高系统的性能,让多个用户同时操作一份数据,但为 ...
- 1不等于1?numeric、decimal、float 和 real 数据类型的区别
大家有没有在SQL中遇见1不等于1(1<>1)的情形!?下面会有一个例子演示这个情形. 先简单介绍一下标题中的四种数值数据类型. 在T-SQL中,numeric和decimal是精确数值数 ...
- xampp3.2下mysql中文乱码终极解决方案
xmapp3.2.2中mysql已经被替换成了Mariadb,网上那些显示char语句已经失灵. 另外本文主要介绍的是手动在mysql中写入中文乱码问题 那么我们将采用如下三个步骤解决乱码问题 1.打 ...
- 慕课网-Java入门第一季-6-8 使用 foreach 操作数组
来源:http://www.imooc.com/code/1864 foreach 并不是 Java 中的关键字,是 for 语句的特殊简化版本,在遍历数组.集合时, foreach 更简单便捷.从英 ...
- CSS 实现样式下拉菜单
下拉菜单的实现 脚本: <script type="text/javascript"> function ShowSub(li) { ]; ; subMenu.styl ...
