XML代码生成器——XMLFACTORY 简介(二)
XML代码生成器——XMLFACTORY 简介(二)
如果,你没看过这个系列的第一篇文章,请先去看一下这篇文章,否则你指定看不懂这篇。
XML代码生成器——XMLFACTORY 简介(一)
上篇文章利用RSS格式的XML,简介了一下如何利用XmlFactory生成实体类与XML序列化和反序列化代码。但是走马观花,五个功能页签的操作几乎都是直接点击“Next”直到生成代码,没有详细解释每个签页的作用。接下来的几篇文章,将分别讲解每一个页签的所有配置项。
这一篇讲“元素/子值”页签 的配置功能,您将了解到:如何调整Xml元素的结构,以及对生成实体类的影响。
一、子值列表中“多个”列的作用
先上样本XML:
<select id="select1">
<option value="1">abc</option>
</select>
太简单了,HTML里的Select对象。
老样子,打开这个地址http://www.codingfactory.net/Page/XmlFactory/client/XmlFactory_Flex.html
把上面的XML粘到样本XML中,点NEXT;显示如下图
左侧列表显示所有元素;右侧列表显示该元素所包函的所有子值。将来生成代码时,左侧的元素都将映射为实体类(如果没有脱壳的话,这个以后讲);而右侧的子值,将应射为类属性。
在这个Xml中,元素<Select>包函两个子值:属性id 和 元素<option>。
很明显在实际情况中,一个<Select>应该会包函多个<option>,故应映射为这样的实体类:
public class Select
{
public String Id{ get; set; }
public List<Option> Option{ get; set; }
}
那么代码生成器如何确定,一个子值是否映射为复数形式的类属性呢?
正是通过“子值列表”中的“多个”列来指定,如果该列的复选框选中则子值应映为复数形式;否则映射为单数形式。
比如本例:
| 是否选中"多个"列 | 生成的实体类 |
|---|---|
| 选中 | |
| 未选中 |
public class Select |
还有几个问题要明确一下:
1.子值id那一行“多个”列为什么没有复选框可选呢?
答:id是属性类型的子值(Attribute),它不可能存在多个值。所以映射为类属性时,也只有单数形式。
2. 子值类型有几种?
答:3种,Element,Attribute,Value三种,你可以在“子值列表”的“类型”列看到子值的类型。
| 子值类型 | 示例 | 说明 | 是否可以 映射为复数形式的类属性 |
|---|---|---|---|
| Element | <div><p>1234</p></div> | 元素<p>是元素<div>的元素型子值 | 可以 |
| Attribute | <div id="div1"/> | id是元素<div>的属性类子值 | 不可以 |
| Value | <p>123</p> | 文本“1234”是元素<p>的Value类型的子值 | 不可以 |
二、编辑配置每个XML元素的结构
有时候样本XML中,缺少我们需要的子值。比如本例中的元素<Select>在实际应用中一般会包函name属性。我们有两种方法解决这个问题。第一个方法是补全样本XML,再用代码生成器,重新分析;另一个方法比较直观,直接使用“添加子值”功能。
操作:
1.先在左侧列表选中Select项,然后点击“添加子值”按钮。这表示你要为<Select>元素添加子值。
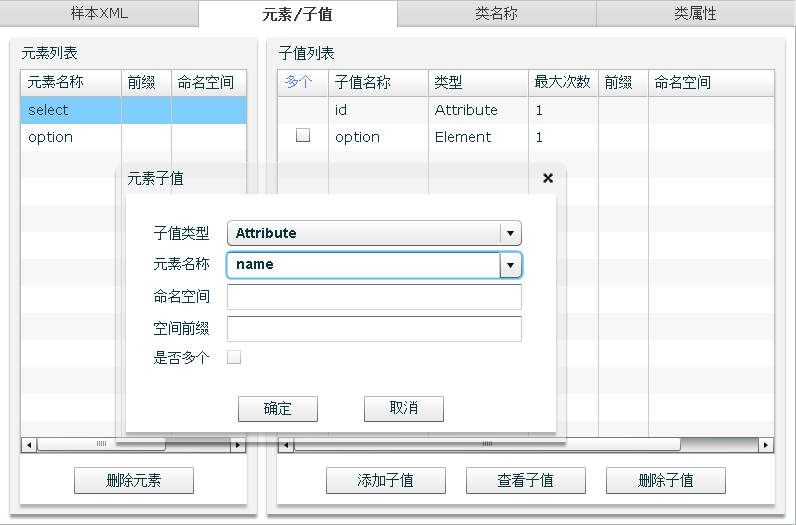
2.在弹出的对话框中“子值类型”选“Attribute”;“元素名称”填“name”。如图
特别说明一下,如果我们向元素填加一个新的“Element”类型的子值。比如:向<option>中填加一个<span>,操作完成后,左侧列表会自动增加span一项;但如果这时直接点“Next”系统会提示错误(如下图)。这是因为:新添加的元素<span>中不包函任何子值,而代码生成器不允许空子值元素映射为类(你也不会定义没有任何属性的实体类,对么?)所以,我们需要选中该项(span),再通过“添加子值”功能为其添加子值。
对于多余的,你认为没必要映射为类的Xml元素,可以用“删除元素”功能进行删除。删除后,所有元素将不再包含该类型的子值,以后生成代码时,就不会为这个元素生成对应的实体类。
而“删除子值”的功能是,删除某个元素的子值,将来生成代码时,仍然为这个元素生成对应的实体类,但你删除的子值不会再映射为类的属性。
以下是本文示例所生成的代码:
http://www.codingfactory.net/Page/XmlFactory/OutPut/XmlCSharp.aspx?id=9151
需说明的是,作者还在“类属性”页签作了变更类属性名称的操作,才形成上面代码的样子。具体操作,本文暂不展开。后续文章中将专门讲解。
XML代码生成器——XMLFACTORY 简介(二)的更多相关文章
- XML代码生成器——XMLFACTORY 简介(三)
XML代码生成器——XMLFACTORY 简介(三) 这一篇我们讲“类名称”页签 的配置功能,您将了解到:如何为Xml元素指定对应的类名称及脱壳功能. 如果,你没看过这个系列的第一篇文章,请先去看这篇 ...
- XML代码生成器——XMLFACTORY 简介(一)
XML代码生成器——XMLFACTORY 简介(一) 软件开发中经常要和第三方应用交互数据,特别是在银行.电信行业,这种需求更是必不可少,往往一个系统要和三五个其它系统交互数据,而数据交换的报文经常采 ...
- XML代码生成器——XMLFACTORY 简介(四)
XML代码生成器——XMLFACTORY 简介(四) 这一篇我们讲“类属性”页签的配置功能,您将了解到:如何为元素子值指定类属性的名称,数据类型,及容器类型. 如果,你没看过这个系列的第一篇文章,请先 ...
- XML.01-语法简介
body,td { font-family: calibri; font-size: 10pt } XML.01-语法简介 文档声明 元素(标签) 属性 注释 特殊字符 CDATA区域 处理指令 ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
Django基础七之Ajax 本节目录 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) 一 Ajax简介 ...
- Windbg 脚本命令简介 二, Windbg command
Windbg 脚本命令简介 二, Windbg script command $<, $><, $$<, $$><, $$>a< (Run Scri ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
{Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) Django基础七之 ...
- Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验
Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验 相关链接: Python导出Excel为Lua/Json/Xml实例教程(一):初识Python Python导出E ...
- XML基础介绍【二】
XML基础介绍[二] 1.schema约束dtd语法: <!ELEMENT 元素名称 约束>schema符合xml的语法,xml语句.一个xml中可以有多个schema,多个schema使 ...
随机推荐
- DotnetBar在VS2010工具箱中不显示问题
请参考:http://blog.csdn.net/yanbo710148546/article/details/7862819
- 14071702(SkeletalControl_Limb)
[目标] SkeletalControl_Limb [思路] HumanIK的15 个节点 CCDIK [步骤] 1 先编译[!BuildAll] [注]先把SYSTEM文件夹该为非只读属性,编译生成 ...
- (转)如何用Maven创建web项目(具体步骤)
原文链接:http://blog.csdn.net/chuyuqing/article/details/28879477 使用eclipse插件创建一个web project 首先创建一个Maven的 ...
- Jmail组件-----发送email
jmail是一个第三方邮件操作组件,通常位于web服务器端,和站点程序紧密配合来接收及提交邮件到邮件服务器的控件,让网站拥有发送邮件既接收邮件的功能. 之所以想尝试它的理由呢 是因为----jmail ...
- (转载)jQuery 1.6 源码学习(二)——core.js[2]之extend&ready方法
上次分析了extend方法的实现,而紧接着extend方法后面调用了jQuery.extend()方法(core.js 359行),今天来看看究竟core.js里为jQuery对象扩展了哪些静态方法. ...
- 在集群上运行caffe程序时如何避免Out of Memory
不少同学抱怨,在集群的GPU节点上运行caffe程序时,经常出现"Out of Memory"的情况.实际上,如果我们在提交caffe程序到某个GPU节点的同时,指定该节点某个比较 ...
- Java JDBCI批量插入数据
智能插入:将整批分批,每一千条提交一次,sql注入(安全,使用软解析,提高效率) sql注入攻击:简单例子 select * from table where name='"+un+&quo ...
- hibernate 连接oracle数据库的配置 (参考)
<?xml version='1.0' encoding='UTF-8'?><!DOCTYPE hibernate-configuration PUBLIC &qu ...
- 例子:RSS Reader Sample
本例演示了Rss xml信息的获取,以及如何使用SyndicationFeed来进行符合Rss规范的xml进行解析. SyndicationFeed 解析完成后 可以得到SyndicationItem ...
- 使用jQuery实现点击左右滑动切换特效
使用jQuery实现点击左右滑动切换特效: HTML代码如下: <!--整体背景div--> <div class="warp"> <!--中间内容d ...
