Ajax实现原理,代码封装
都知道实现页面的异步操作需要使用Ajax,那么Ajax到是怎么实现异步操作的呢?
首先需要认识一个对象 --> XMLHttpRequest 对象 --> Ajax的核心。它有许多的属性和方法事件以便于脚本处理和控制HTTP的请求和响应。
下面来认识几个属性:我不用官方的话来解释,希望大家能一看就知道是什么意思
readyState 属性
创建XMLHttpRequest对象(下面称ajax对象)后,readyState属性则表示当前对象处于一个什么状态 ,一共5个状态
0 未初始化状态 ,ajax对象已经创建
1 准备发送状态,调用了open()方法,并且已经准备好将一个请求发送到服务器
2 已发送状态, 已经通过send()方法把一个请求发送到服务器,但是没有收到一个响应
3 正在接受状态,已经接收到HTTP的响应头部信息,但是消息体还没有还没有完全接收
4 完成响应状态,已经完成HttpResponse的响应接收
status 属性:
描述了HTTP状态代码,当readyState值小于3时 不可读取,会引发异常错误
下面是Ajax的封装代码,我们来逐步分析,以便于理解
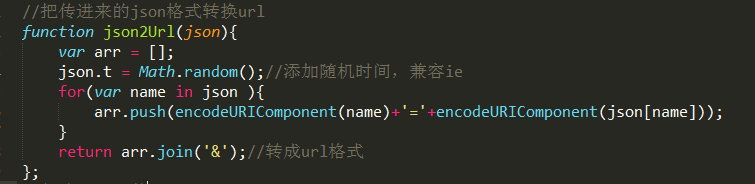
//把传进来的json格式转换url
function json2Url(json){
var arr = [];
json.t = Math.random();//添加随机时间,兼容ie
for(var name in json ){
arr.push(encodeURIComponent(name)+'='+encodeURIComponent(json[name]));
}
return arr.join('&');//转成url格式
};
//创建ajax函数
function ajax(json){
var timer = null;//定时器
//判断是否有url
if (!json.url) {
alert('没有url');
return;
}
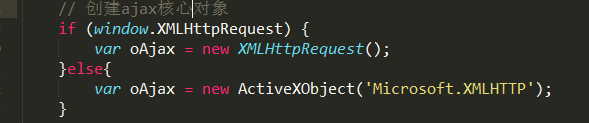
// 创建ajax对象
if (window.XMLHttpRequest) {
var oAjax = new XMLHttpRequest();
}else{
var oAjax = new ActiveXObject('Microsoft.XMLHTTP');
} //数据赋值以及默认值
json.data = json.data || {}; //url ->?后面wd=a&json=1这个格式
json.time = json.time || 5000; //5秒后超时
json.asyn = json.asyn || true; //默认异步
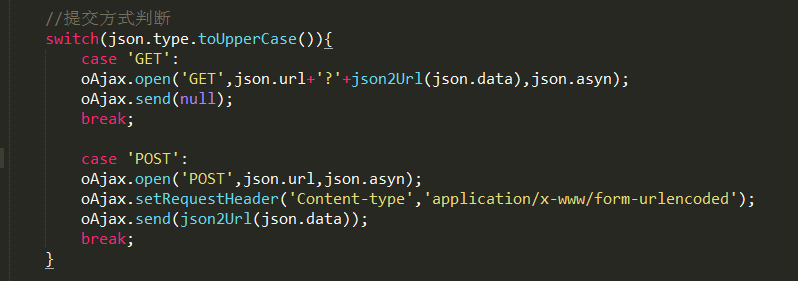
json.type = json.type || 'GET';//默认GTE //提交方式判断
switch(json.type.toUpperCase()){
case 'GET':
oAjax.open('GET',json.url+'?'+json2Url(json.data),json.asyn);
oAjax.send(null);
break; case 'POST':
oAjax.open('POST',json.url,json.asyn);
oAjax.setRequestHeader('Content-type','application/x-www/form-urlencoded');
oAjax.send(json2Url(json.data));
break;
} //判断ajax是否已经完成响应
oAjax.onreadystatechange = function(){
if (oAjax.readyState == 4) {//ajax的状态是否已经完成响应
if (oAjax.status == 200 ) { //成功状态码
json.success && json.success(oAjax.responseText);
clearInterval(timer);
}else{
json.error && json.error(oAjax.status);
clearInterval(timer);
}
}
};
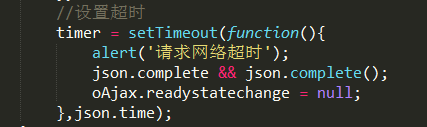
//设置超时
timer = setTimeout(function(){
alert('请求网络超时');
json.complete && json.complete();
oAjax.readystatechange = null;
},json.time);
}
1 .一个json2Url格式的方法
调用ajax()时里面是以json的形式传数据,但是我们的url是这样的
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&json=1&p=3&sid=1464_21105_18560_17001_;
所以我们需要把格式转换这样才能提交,由于ie存在缓存所以需要加一个随机数,encodeURIComponent()用来转码

2 创建ajax函数
3 判断传进来的数据中是否有url,如果没有url这直接return 并给一个提示

4 创建 XMLHttpRequest 对象,因为ie和其他浏览器不同,它是ActiveXObject对象所以我们来做一个兼容性封装

5 对 数据就行赋值以及添加默认值

6 判断提交方法,get 或者是post 按照规范最大最后转成大写
get方式,数据都在url中,所以send()中是空的写null 或者不写都可以
post方式,则需要设置一个请求头来表明你的内容格式,数据随着send()方法发送

7判断ajax是否响应完成,并判断HTTP的状态 码,根据状态码来决定执行函数
onreadystatechange事件:每当readyState值发生变化值都会触发这个事件,可以理解它可以监听ajax

8 超时响应 ,超时给个回调函数,用了提高用户体验,并让readystatechange 等于null

总结起来的话:封装ajax ,你需要了解它的5个状态
正在去做封装那么就记住上述8个步骤 ,我分的比较细以便于理解。如果去掉零碎部分大致可以分为下面5步
1 创建XMLHttpRequest对象 -->oAjax
2 数据赋值及默认值 -->json.data = json.data || {}
3 判断提交方式 get 或者post -->switch(json.type.toUpperCase())
4 使用onreadystatechange事件 监听ajax -->oAjax.onreadysatechange = function(){}
5 超时处理 -->setTimeout()
记住这5步 就差不多了,具体怎么分看个人情况吧,最重要是理解
Ajax实现原理,代码封装的更多相关文章
- ajax请求原理及jquery $.ajax封装全解析
.ajax原理: Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面.这其中最关键的一步就是从服务器获得 ...
- Ajax原理与封装详解
Ajax大家每天都在用,jquery库对Ajax的封装也很完善.很好用,下面我们看一下他的内部原理,并手动封装一个自己的Ajax库. 更多有关ajax封装及数据处理,请参看上海尚学堂<Ajax中 ...
- Ajax工作原理和原生JS的ajax封装
前言: 之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的.甚至可以说,是ajax带来了前端这个行业.当然,历史并不能说明当下,曾经的辉煌 ...
- ajax原理及封装
一:AJAX 简介 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新. AJAX = 异步 JavaScri ...
- Ajax工作原理
在写这篇文章之前,曾经写过一篇关于AJAX技术的随笔,不过涉及到的方面很窄,对AJAX技术的背景.原理.优缺点等各个方面都很少涉及null.这次写这篇文章的背景是因为公司需要对内部程序员做一个培训.项 ...
- 关于Ajax工作原理
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
- Ajax工作原理(转)
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
- Ajax的原理和运行机制
关于ajax,是最近炒得非常火的一种技术,并且时下它也是非常流行.当然,它并不是什么新技术,而是在各种已有的技术和支持机制下的一个统一.在我的项目中,偶尔也会用到ajax,用来给用户一些无刷新的体验. ...
- Ajax 技术原理(转)
Ajax 技术原理 2010-01-04 原文出处:http://www.nowamagic.net/ajax/ajax_AjaxPrinciple.php 在写这篇文章之前,曾经写过一篇关于AJAX ...
- (转)Ajax的原理和应用
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
随机推荐
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- 详解树莓派Model B+控制蜂鸣器演奏乐曲
步进电机以及无源蜂鸣器这些都需要脉冲信号才能够驱动,这里将用GPIO的PWM接口驱动无源蜂鸣器弹奏乐曲,本文基于树莓派Mode B+,其他版本树莓派实现时需参照相关资料进行修改! 1 预备知识 1.1 ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- 几个比较”有意思“的JS脚本
1.获取内网和公网真实IP地址(引用地址) <!DOCTYPE html> <html> <head> <meta http-equiv="Cont ...
- 操作系统篇-hello world(免系统运行程序)
|| 版权声明:本文为博主原创文章,未经博主允许不得转载. 一.前言 今天起开始分享关于操作系统的相关知识,本人也是菜鸟一个,正处于学习阶段,这整个操作系统篇也是我边学习边总结的一些结果,希 ...
- MFC中成员变量的声明顺序与析构顺序
第一次用博客,第一篇随笔,就写今天遇到的一个问题吧. 在VS2008的MFC对话框程序,窗口成员变量的声明顺序与其析构顺序相反,即,先声明的变量后析构,后声明的变量先析构.未在其他模式下测试. cla ...
- Android中BroadcastReceiver的两种注册方式(静态和动态)详解
今天我们一起来探讨下安卓中BroadcastReceiver组件以及详细分析下它的两种注册方式. BroadcastReceiver也就是"广播接收者"的意思,顾名思义,它就是用来 ...
- Android之网络数据存储
一.网络保存数据介绍 可以使用网络来保存数据,在需要的时候从网络上获取数据,进而显示在App中. 用网络保存数据的方法有很多种,对于不同的网络数据采用不同的上传与获取方法. 本文利用LeanCloud ...
- Conversion to Dalvik format failed: Unable to execute dex: Multiple dex files define ...
Conversion to Dalvik format failed: Unable to execute dex: Multiple dex files define ... 这个错误是因为有两个相 ...
- 从史上八大MySQL事故中学到的经验
本文列举了史上八大MySQL宕机事件原因.影响以及人们从中学到的经验,文中用地震级数来类比宕机事件的严重性和后果,排在最严重层级前两位的是由于亚马逊AWS宕机故障(相当于地震十级和九级). 一.Per ...
