JS的prototype
初步理解:
|
1
2
3
4
|
function name(obj){ alert(obj)//"uw3c"}name("uw3c") |
|
1
2
3
4
5
|
function name(obj){ alert(obj)//"uw3c"}var test = new name("uw3c")test(); |
|
1
2
3
4
5
|
function uw3c(){}var test = new uw3c();alert(typeof uw3c);//functionalert(typeof test);//object |
|
1
2
3
4
5
6
|
function name(){ alert(JSON.stringify(name.prototype))//{},是个空对象}name();var test = new name();alert(JSON.stringify(test.prototype))//undefined,不存在这个对象 |
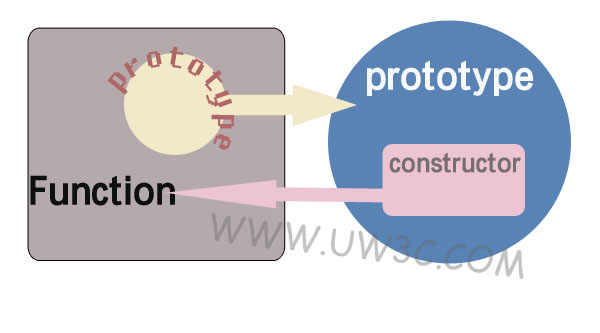
什么是prototype:
|
1
2
3
4
5
|
var function{ prototype:prototype{ constructor:constructor == function }} |

prototype的作用:
|
1
2
3
4
5
|
function uw3c(){}uw3c.prototype.name = "a";var test = new uw3c();alert(test.name)//"a"; |
|
1
2
3
4
5
6
7
|
var name = "js";function uw3c(name){ alert(this.name);//"css"}uw3c.prototype.name = "css";var test = new uw3c();test(); |
|
1
2
|
var test={};uw3c.call(test); |
第二步将该对象(test)内置的原型对象设置为构造函数(就是uw3c)prototype 属性引用的那个原型对象。
第三步就是将该对象(test)作为this 参数调用构造函数(就是uw3c),完成成员设置等初始化工作。
其中第二步中出现了一个新名词就是内置的原型对象,注意这个新名词跟prototype对象不是一回事, 为了区别我叫它inobj,inobj就指向了函数uw3c的prototype对象。在uw3c的prototype对象中出现的任何属性或者函数都可以在test对象中直接使用,这个就是JS中的原型继承了。
prototype是继承还是克隆:
|
1
2
3
4
5
6
|
function uw3c(){}uw3c.prototype.name = "b";var test = new uw3c();alert(JSON.stringify(test));//{}alert(test.name);//"b" |
prototype的优点:
|
1
2
3
4
5
6
7
|
function uw3c(name){ alert("姓名:" + name + ",年龄:" + this.age + ",性别:" + this.sex);}uw3c.prototype.age = 15;uw3c.prototype.sex = "man";var test1 = new uw3c("css");//姓名:css,年龄:15,性别:manvar test2 = new uw3c("js");//姓名:js,年龄:15,性别:man |
JS的prototype的更多相关文章
- 深入理解js的prototype以及prototype的一些应用
上一篇讲了js的prototype概念,在这里回顾一下prototype的定义: prototype是函数的一个属性,并且是函数的原型对象.引用它的必然是函数,这个应该记住. 但是,很奇怪,各位看官, ...
- 简单理解js的prototype属性
在进入正文之前,我得先说说我认识js的prototype这个东西的曲折过程. 百度js的prototype的文章,先看看,W3School关于prototype的介绍: 你觉得这概念适合定义js的pr ...
- Bom和Dom编程以及js中prototype的详解
一.Bom编程: 1.事件练习: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- JS的prototype和__proto__(含es6的class)
JS的prototype和__proto__(含es6的class) 一.prototype和__proto__的概念 prototype是函数的一个属性(每个函数都有一个prototype属性),这 ...
- JS的prototype和__proto__、constructor
看了JS的prototype和__proto__这篇文章,才感觉很清晰了,对于原型这块,以前经常把这些属性弄不清楚, 明白了之后保存下整理下: prototype: 是函数的一个属性(每个函数都有一个 ...
- js的prototype的详解(1)
一.什么是JavaScript中对象的prototype属性 JavaScript中对象的prototype属性,是用来返回对象类型原型的引用的.我们使用prototype属性提供对象的类的一组基本功 ...
- JS 测试 Prototype
JS 测试 Prototype 测试 JavaScript 框架库 - Prototype 引用 Prototype 如需测试 JavaScript 库,您需要在网页中引用它. 为了引用某个库,请使用 ...
- 复习一下js的prototype 属性
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</t ...
- 如何使用 js 扩展 prototype 方法
如何使用 js 扩展 prototype 方法 expand prototype function enhancedLog(msg = ``) { // this.msg = msg; enhance ...
- js & object & prototype & __proto__ & prototype chain
js & object & prototype & proto & prototype chain constructor prototype === instance ...
随机推荐
- 原生态ajax 传递json参数到服务器端
案例说明:通过ajax将用户名和密码以json形式传递给服务器端,然后服务器端接受数据,进行处理返回json数据到前端 首先,在客户端,通过JavaScript脚本将页面表单数据封装成JSON格式.L ...
- 【leetcode】 Remove Duplicates from Sorted List
Given a sorted linked list, delete all duplicates such that each element appear only once. For examp ...
- NHibernate系列文章二十二:NHibernate查询之HQL查询(附程序下载)
摘要 NHibernate提供了多种查询方式,最早的HQL语言查询.Criteria查询和SQL Query,到NHibernate 3.0的Linq NHibernate,NHIbernate 4. ...
- SequoiaDB 笔记
SequoiaDB 笔记 这几天翻了翻SequoiaDB的代码,记了点笔记.不保证下面内容的正确性(肯定有错的地方) 个人观感 优点 代码还不错,设计也算简洁. EDU和CB的使用让整个系统变得简单很 ...
- web前端开发资源分享:学习计划及资料推荐
HTML & CSS W3C官网 HTML学习 CSS学习 书籍: <Head First HTML与CSS.XHTML(中文版)><CSS禅意花园(修订版)> 视频 ...
- C++模板类继承的一个小技巧
先说一下background前段时间想实现一个Sqlite localstorage的功能,对应不同的Model 实体有不同的table, 每一次sql操作的函数签名中会有model实体中的struc ...
- JVM GC原理
JVM原理 1.分代回收(目前JDK都采用此方式) 采用分治的思想,进行代的划分,把不同生命周期的对象放在不同代上,不同代上采用最适合它的垃圾回收方式进行回收.非堆区有CMS Perm Gen(持久化 ...
- 【转载】 C++多继承中重写不同基类中相同原型的虚函数
本篇随笔为转载,原文地址:C++多继承中重写不同基类中相同原型的虚函数. 在C++多继承体系当中,在派生类中可以重写不同基类中的虚函数.下面就是一个例子: class CBaseA { public: ...
- python基础知识---迭代器、生成器、装饰器
一.迭代器 二.生成器 http://www.cnblogs.com/huxi/archive/2011/07/14/2106863.html def func(): #定义生成器,和普通函数的区别是 ...
- SCN
SCN 一.SCN的引入 众所周知,当oracle实例崩溃时,oracle通过检查点队列使用CKPT进程,周期性的将LRBA记入控制文件,以记录读取REDO LOG的范围.确定范围之后,oracle首 ...
