如何利用Github+Appveyor+Nuget打造自己的.net core开源库
以下教程基于你有一个托管在Github上的.net core项目,如果没有的可以自己fork一个或者自己创建了默认的项目即可。
我们打开需要生成nuget包的项目中的project.json文件,有关nuget中相关的配置是可以直接通过packOptions节去配置的,比如下面这样:
"packOptions": {
"iconUrl": "https://avatars0.githubusercontent.com/u/16951448?v=3&s=70",
"projectUrl": "https://github.com/Vip56/Sino.FileManager",
"licenseUrl": "https://github.com/Vip56/Sino.FileManager/blob/master/LICENSE"
}
配置了在nuget中显示的图片(“iconUrl”),项目地址(“projectUrl”)和版权信息(“licenseUrl”),当然还有其他配置节,大家可以自行摸索。
通过上面的配置,保证了我们最终生成nuget包中对应的信息,但是appveyor默认情况下不能非常好的支持.net core的项目,所以我们需要借助PowerSheel脚本去自己构建项目,我们先在项目根目录下新建一个名为Build.ps1的文件,然后在该文件中输入以下内容:
function EnsurePsbuildInstalled{
[cmdletbinding()]
param(
[string]$psbuildInstallUri = 'https://raw.githubusercontent.com/ligershark/psbuild/master/src/GetPSBuild.ps1'
)
process{
if(-not (Get-Command "Invoke-MsBuild" -errorAction SilentlyContinue)){
'Installing psbuild from [{0}]' -f $psbuildInstallUri | Write-Verbose
(new-object Net.WebClient).DownloadString($psbuildInstallUri) | iex
}
else{
'psbuild already loaded, skipping download' | Write-Verbose
}
# make sure it's loaded and throw if not
if(-not (Get-Command "Invoke-MsBuild" -errorAction SilentlyContinue)){
throw ('Unable to install/load psbuild from [{0}]' -f $psbuildInstallUri)
}
}
}
function Exec
{
[CmdletBinding()]
param(
[Parameter(Position=0,Mandatory=1)][scriptblock]$cmd,
[Parameter(Position=1,Mandatory=0)][string]$errorMessage = ($msgs.error_bad_command -f $cmd)
)
& $cmd
if ($lastexitcode -ne 0) {
throw ("Exec: " + $errorMessage)
}
}
if(Test-Path .\artifacts) { Remove-Item .\artifacts -Force -Recurse }
EnsurePsbuildInstalled
exec { & dotnet restore }
Invoke-MSBuild
$revision = @{ $true = $env:APPVEYOR_BUILD_NUMBER; $false = 1 }[$env:APPVEYOR_BUILD_NUMBER -ne $NULL];
$revision = [convert]::ToInt32($revision, 10)
#exec { & dotnet test .\test\Sino.WilddogClient.Tests -c Release }
exec { & dotnet pack .\src\Sino.WilddogClient -c Release -o .\artifacts --version-suffix=$revision }
最后的部分的:
#exec { & dotnet test .\test\Sino.WilddogClient.Tests -c Release }
exec { & dotnet pack .\src\Sino.WilddogClient -c Release -o .\artifacts --version-suffix=$revision }
中的测试被我注释掉了,如果读者需要可以将前面的#去掉,然后修改后面的项目名称即可,而最后一行就是生成指定项目的nuget包,这里也需要读者根据自己的实际情况去修改项目的路径,这样构建部分的指令就完成了。
既然我们的CI使用的是AppVeyor为什么我们还需要自己去写这个脚本,这样自动构建不是一无是处了吗,其实不然,我们仅仅只是手动了Build部分的操作,剩下其他的还是需要借助CI去完成了,所以我们还需要在根目录下新建appveyor.yml文件,这样appveyor会按照我们这个配置文件去构建项目,其中的内容如下:
version: '{build}'
branches:
only:
- master
build_script:
- ps: .\Build.ps1
test: off
artifacts:
- path: .\artifacts\**\*.nupkg
name: NuGet
deploy:
- provider: NuGet
name: production
api_key:
secure: 【加密后的apikey】
skip_symbols: true
on:
branch: master
可以看到这部分的脚本很简单,只是告诉CI,我们只构建master分支的提交和PR,并且使用该项目根目录下的Build.ps作为构建的指令,且还单独设置了nuget包输出的文件夹,artifacts,最后我们配置Nuget将master构建生成的nuget包上传到nuget.org官方库中,仅仅到这里基本足够大部分的使用了,如果需要更diy的可以去查看官方的文档,这里还有一个需要提醒的就是其中secure是我们nuget的apikey,这个数据属于机密内容,但是作为开源项目,肯定是会暴露的,幸好appveyor提供了加密措施,可以让我们把加密后的字符串放入其中,这样就安全多了。
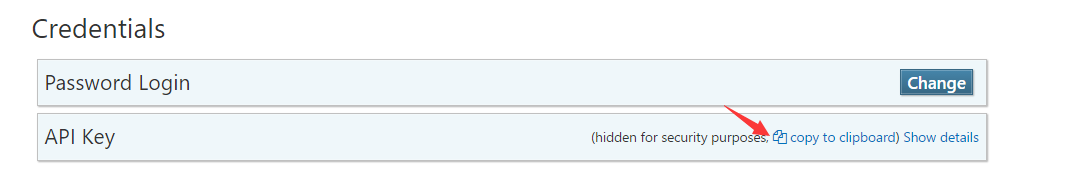
首先我们登录我们的nuget.org账户,找到如下图所示部分的Key:

有了这个原始的Key之后,我们进入这个网站:https://ci.appveyor.com/tools/encrypt
将我们的Key加密,然后将加密后的字符串放到上文中的“【加密后的apikey】”。这样AppVeyor的配置就结束了。最后大家都能看到很多开源的项目都有很多的标签,比如当前构建是否通过,是否支持Nuget安装等等,下面我们就来美化我们的ReadMe.md文档。首先是构建状态,这个直接打开我们Appveyor然后找到如下菜单就可以看到对应的MarkDown格式的:

对于下面这种,是有专门的网站提供了各类svg的支持:
通过这个网站我们可以看到各式各样的,首先我们找到nuget形式的,然后点击后面的路径:

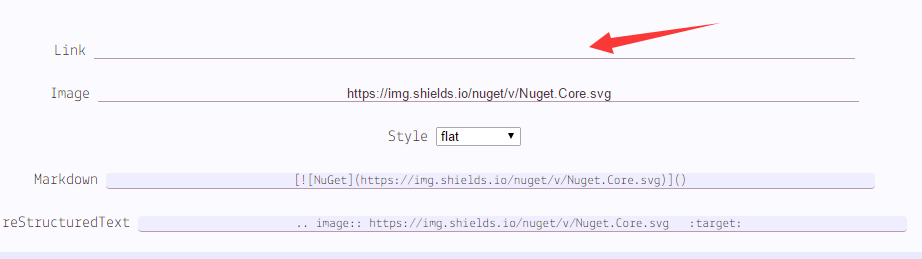
会弹出如下的对话框:

其中最重要的就是Link参数,我们需要将我们这个库的nuget地址复制到其中,下面就会生成对应的Markdow格式的字符串,剩下我们就是把这些Markdown复制到ReadMe.md中即可,这样一个完整的开源项目就完成了。
如果大家出现nuget无法上传,显示版本号不符合要求的,可能需要大家修改version如下:
1.0.0-release-*或者1.0.0-beta-*
实在不懂的可以参考如下几个开源项目:
https://github.com/Vip56/Sino.FileManager
https://github.com/Vip56/Sino.WilddogClient
如何利用Github+Appveyor+Nuget打造自己的.net core开源库的更多相关文章
- GitHub上那些值得一试的JAVA开源库--转
原文地址:http://www.jianshu.com/p/ad40e6dd3789 作为一名程序员,你几乎每天都会使用到GitHub上的那些著名Java第三方库,比如Apache Commons,S ...
- GitHub上那些值得一试的JAVA开源库
作为一名程序员,你几乎每天都会使用到GitHub上的那些著名Java第三方库,比如Apache Commons,Spring,Hibernate等等.除了这些,你可能还会fork或Star一些其他的开 ...
- Github 上 36 个最实用的 Vue 开源库
任何一个开发者,都是十分喜欢使用开源软件包的.因为它使开发工作变得更快速.高效.容易.如果没有开源软件包,开发工作将变得疲惫不堪,不断的重复造轮子! 下面整理了 Github 上 36 个实用的 Vu ...
- 利用GitHub和Hexo打造免费的个人博客
每个程序猿都需要一个个人博客,目前广泛出现在大家视野里的有CSDN.博客园.简书,但是他们却没有给用户一个专属的站点.一个好记的域名.你需要一个https://xxx.xxx.xxx/格式的网址,一个 ...
- .NET Core 从 Github到 Nuget 持续集成、部署
一.前言 Nuget 作为一个.NET研发人员,我想你都不会陌生,他为我们提供非常方便的程序包管理,不管是版本,还是包的依赖都能轻松应对,可以说是我们的好助手.而 Nuget 除了官方nuget.or ...
- GitHub+jsDelivr+PicGo 打造稳定快速、高效免费图床
标题: GitHub+jsDelivr+PicGo 打造稳定快速.高效免费图床 作者: 梦幻之心星 347369787@QQ.com 标签: [GitHub, 图床] 目录: 图床 日期: 2019- ...
- 利用github pages创建简单的网站
github.com 作为最流行的源代码管理工具已经风靡全球,同时在依托于github也衍生出了各种各样的应用,比如可以利用github搭建博客系统等等. 先换个话题,我们每人手头都或多或少有些&qu ...
- 利用Github Pages生成一个快速访问的网址,展示自己的项目
利用Github Pages展示自己的项目 写了个小项目,想要分享出去,一直在用Github管理项目,了解到Github还有Github Pages功能,然后惊喜的发现Github pages可以搭建 ...
- [No00005D]如何高效利用GitHub
原文地址:http://www.yangzhiping.com/tech/github.html 正是Github,让社会化编程成为现实.本文尝试谈谈GitHub的文化.技巧与影响. Q1:GitHu ...
随机推荐
- js汉语转拼音(全拼、首字母、拼音首字母)
新建js文件first_alphabet.js // JavaScript Document // 汉字拼音首字母列表 本列表包含了20902个汉字,用于配合 ToChineseSpell //函数使 ...
- 2. Abstract Factory(抽象工厂)
意图: 提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类. 适用性: 一个系统要独立于它的产品的创建.组合和表示时. 一个系统要由多个产品系列中的一个来配置时. 当你要强调一系列相关 ...
- V8Sharp的中文乱码问题解决
V8是一个开源的javascript引擎,到现在为止堪称为是性能最好最稳定的javascript.因此还诞生了一个基于此引擎的服务端开发框架:Node.js.由此可见此引擎的牛逼之处.由于打算在后续项 ...
- LogNet4日志框架使用
.百度一下log4dll下载 .webconfig 里的<configSetions>节点中添加 <section name="log4net" type=&qu ...
- 多次drawRect,显示重叠,需要设置背景颜色
自己写的一个控件,中途在setNeedsDisplay,重写drawRect方法,有时会把以前drawRect绘制上去,不知道为什么,后来设置了控件的背景颜色backgroundcolor,这个问题就 ...
- 怎么计算Oracle的表一条记录占用空间的大小
如何计算Oracle的表一条记录占用空间的大小? 如何计算Oracle的表记录占用空间的大小? 是把所有字段的大小都加起来吗?varchar(256),char,number算几个字节? ------ ...
- load与initialize
NSObject类有两种初始化方式load和initialize load + (void)load; 对于加入运行期系统的类及分类,必定会调用此方法,且仅调用一次. iOS会在应用程序启动的时候调用 ...
- python 连接 mysql 被拒绝
登陆mysql,然后输入 grant all on *.* to root@'%' identified by 'root'; 然后重启mysql即可
- JavaScript对UNIX时间戳的转换
<script type="text/javascript"> var timestamp = '1479886513'; var d = new Date(times ...
- css让元素居中显示
通常在absolute之后, 想让元素居中,都会采用margin-top:-[元素高度的一半]和 margin-left:-[元素宽度的一半] , 但是当我们的元素宽高不是固定的时候, 这就难办了, ...
