testlink安装
今天安装了一下testlink,完全按照高峻博客里的做法,最后安装成功了
遇到的问题:
问题表现:
新安装TestLink,登录Testlink后,新建一个项目后,会出现如下提示:
There are security warnings for your consideration. See details on file: C:/xampp/htdocs/testlink/logs/config_check.txt. To disable any reference to these checkings, set $tlCfg->config_check_warning_mode = ‘SILENT’;
解决方法:
打开Testlink安装文件夹下的config.inc.php文件,将$tlCfg->config_check_warning_mode = ‘FILE’;
改为tlCfg->config_check_warning_mode = ‘SILENT’; 保存!再刷新页面,已无提示!
转自:领测软件测试网[http://www.ltesting.net]
原文链接:http://www.ltesting.net/ceshi/open/kycsglgj/testlink/2012/0202/203993.html
testlink安装全攻略
安装前准备 需要下载xampp 与 testlink
一、 安装前准备
安装前应准备一台WINDOWS操作系统的主机;
本安装手册所有安装步骤都基于WINDOWS操作系统;我使用的Windows7系统
二、 安装XMAPP
当前下载版本:xampp-win32-1.7.4-VC6-installer.exe, 下载地址:http://www.apachefriends.org/zh_cn/xampp-windows.html
1. 点击 安装包,进行安装XAMPP;
2. 在弹出的对话框中选取安装路径;
3. 安装完毕后,进入安装路径找到”xampp”文件夹;首先点击xampp_start图标;待对话框加载完毕后;点击”xampp-control”图标;
注:如果apache与MYSQL启动不成功,可能是80端口与3306端口被占用;
解决方法一:将暂用此端口的进程关闭
1.打开运行-》输入CMD 进入命令行模式
2.在命令行模式中输入netstat -a -n -o
3.查看0.0.0.0:80所对应的PID(即进程号)
4.按CTRL+SHIFT+ESC键打开WINDOWS任务管理器,选择进程标签,然后在菜单栏的查看-》选择列里勾上PID(进程标识符),根据第三部所查到的PID的进程,KILL掉该进程,再重新安装APACHE即可还有你修改了, apache/conf/httpd listen12.34.56.78:80 改成(其他)例如8080的话,那么在浏览器里访问就要加,不能是localhost:8080
**使用说明:
** netstat -ano 查看端口使用情况
**或者 netstat -ano|findstr 80
**C:\Documents and Settings\cjx>netstat -ano|findstr 80
安装时请注意,选择要安装的服务,默认不安装;
4. 为MYSQL设置密码;打开IE浏览器;输入http://127.0.0.1/xampp;进入页面,选择中文;
进入XAMPP配置页面;选择【安全】列表,在点击右侧链接;

输入MYSQL SuperUser密码,输入成功后,点击【改变密码】按钮;

注:记录密码的保密属性是cookie还是。。。
三、 配置testlink
TL-1.9,下载你需要用的TestLink版本,写该文档的时候,TestLink的版本是1.9.2,下载地址:http://sourceforge.net/projects/testlink/files/TestLink%201.9/TestLink%201.9.3/
在windows下,发现该文档的打包方式是Linux下的方式Testlink1.9.2.tar.gz,用Winzip工具解压两次,就可以看到Testlink1.9.2.tar.gz--->Testlink1.9.2.tar--->TestLink1.9.2
1、 将”testlink”文件夹复制到”\xampp\htdocs\”目录下;
注意: 将后面的版本号去掉,TestLink---1.9.2变成TestLink
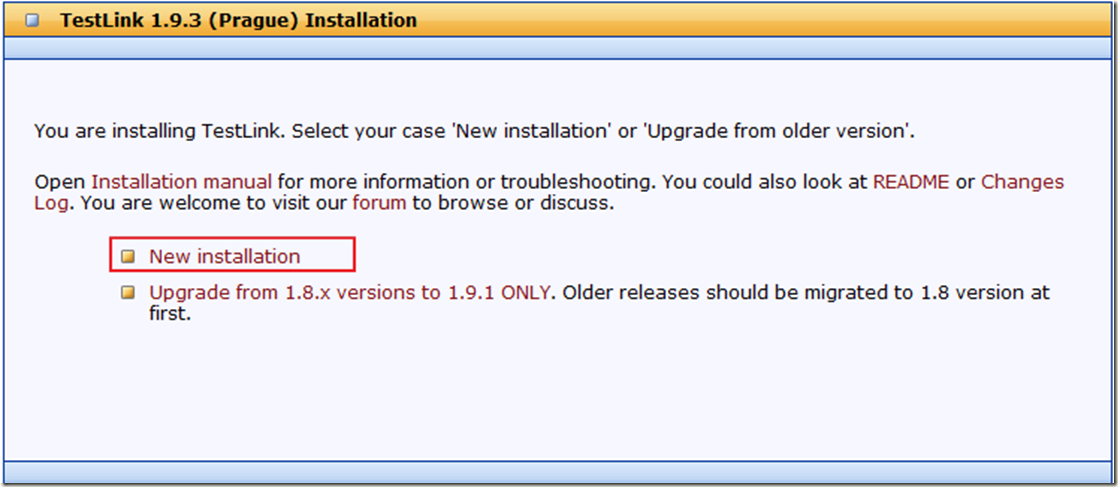
2、 打开IE浏览器,输入:http://IP地址:端口号/testlink(如:http://localhost:80/testlink); 在页面中点击“new installation”;

进入配置页面,配置参数如下图:

上述参数配置好后,点击页面中【Process Tesklink Setup】按钮;
在此页面中,选中复选框后,点击【Proceed】按钮;
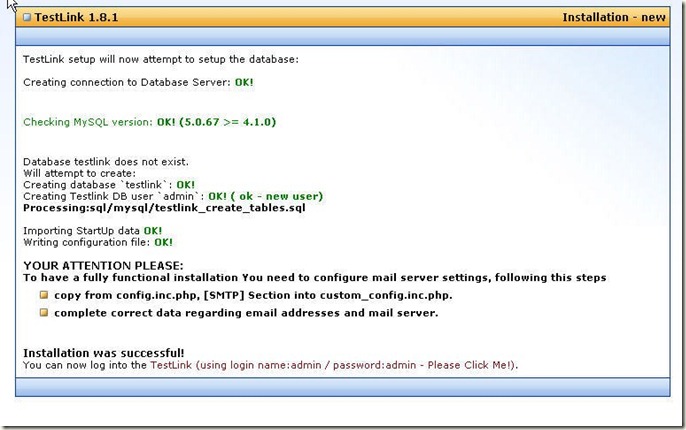
当出现以下页面提示时,表示配置成功;

3、 进入“\xampp\htdocs\testlink”目录下,把install目录删除;
4、 汉化过程:将String.txt拷贝到” \xampp\htdocs\testlink\locale\zh_CN”目录下,替换原有的String.txt文件;
5、 再次登录:http://IP地址/testlink; 默认用户名:admin密码:admin
testlink安装的更多相关文章
- TestLink安装及整合Jira
TestLink安装及整合Jira 1.Testlink 安装部署 Testlink是一个开源的测试管理工具,主要用于管理测试用例,从测试需求.测试计划.测试用例管理和用例执行,到最后的结果分析,一套 ...
- TestLink安装全攻略
TestLink安装全攻略 此文章转自该链接--http://www.cnblogs.com/Tcorner/archive/2011/07/26/2117296.html 安装前准备 需要下载xam ...
- Testlink安装步骤Checking if C:\inetpub\wwwroot\testlink-1.9.3\gui\templates_c directory is writable Failed !
Testlink安装过程中问题现象: Checking if C:\inetpub\wwwroot\testlink-1.9.3\gui\templates_c directory is writab ...
- Testlink安装成功后首页提示“There are security warning for your consideration.”
Testlink安装成功后,登录Testlink,首页显示警告信息: “There are security warnings for your consideration. See details ...
- testlink安装(mac os)
安装依赖:xampp.mysql.testlink 一.xampp安装(参考:https://blog.csdn.net/it_cgq/article/details/79430511) 1.下载xa ...
- Testlink安装问题收录
1.windows下安装testlink,进入安装页面后,在检查一些相关配置环境时报错,如下: Checking if /var/testlink/logs/ directory exists ...
- [TestLink]testlink安装
转自:http://www.51testing.com/html/25/465025-3711140.html bitnami参考:https://bitnami.com/stack/testlink ...
- TestLink安装手册
环境准备 系统CentOS Linux release 7.3.1611 (Core) 搭建LAMP所需的集成包 xampp-linux-x64-7.2.0-0-installer.run 下载地址 ...
- Testlink安装配置时常见问题解决
1.windows下安装testlink,进入安装页面后,在检查一些相关配置环境时报错,如下: Checking if /var/testlink/logs/ directory exists [S] ...
随机推荐
- PHP JSON
- opencv vs环境配置
1.新建环境变量 OPENCV = D:\Programss\opencv\build 2.%OPENCV%\x86\vc12\bin;加入Path环境变量 3.导入 VS属性表文件 cv2413.p ...
- test 2016-12-28
// dpm(variable_get('node_submitted_page'));// //0// dpm(variable_get('language_count'));// //i3 = i ...
- c3p0连接池获得的Connection执行close方法后是否真的销毁Connection对象?
问题描述: jfinal做的api系统中,在正常调用接口一段时间后,突然再调用接口的时候,该请求无响应api系统后台也无错误信息 (就是刚开始接口调用是正常的,突然就无响应了) 于是啊,就开始找错误. ...
- nginx 启动、重启、关闭
一.启动 cd usr/local/nginx/sbin./nginx 二.重启 更改配置重启nginx kill -HUP 主进程号或进程号文件路径或者使用cd /usr/local/nginx/s ...
- HTML5Viewer中如何运行时绑定多数据源
很多报表控件提供HTML5Viewer 支持跨设备的报表系统,当然在很多情况下,一个系统可包含多个报表文件,这些报表的数据有可能均为运行时绑定数据源,那么在html5viewer中对一张报表通过重写W ...
- 【转】Python 日期和时间
本文转自:http://www.runoob.com/python/python-date-time.html Python 程序能用很多方式处理日期和时间,转换日期格式是一个常见的功能. Pytho ...
- RStudio相关
1.设置默认目录,tool-Global Options,设定后要重启RStudio才能生效2.Ctrl+l清屏控制台3.↑健.回忆前一条命令,↓健相反4.Ctrl+↑,查找相应前缀的历史记录5.创建 ...
- CentOS下 MySQL5.7 详细的部署安装流程
MySQL5.7.14安装过程: 下载5.7版本:wget http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.14-linux-glibc2 ...
- occ代码分析
临时变量就是local里面的变量擦除变量就是把模型改成擦除标记 void SelectMgr_SelectionManager::LoadMode (const Handle(SelectMgr_Se ...
