CSS样式(第三篇)

<div class=”box1”>
<div class=”line”></div>
<div class=”box1-1”></div>
</div>
.line {border: 10px solid #9f8e02;border-radius: 10px;}
.box1-1{width:95%;max-width:1000px;margin:0 auto;background:#xxx;margin-top:-10px;}


.line1 {border: 3pxsolid #fec42d;border-top-left-radius: 3px;border-bottom-left-radius: 3px;float: left;width:39%;}
.title-c {float: left;margin-left: 10px;margin-top: -10px;}
.line1 {border: 3pxsolid #fec42d;border-top-left-radius: 3px;border-bottom-left-radius: 3px;float:right;width:39%;}
.title span {color: #fff;font-size: 20px;font-weight: bold;background: #fec42d;border-radius: 15px;padding: 8px 30px;}

.code {background: url(/wp-content/uploads/sites/1/2016/12/code-inv.png)bottom right no-repeat;position: fixed;width: 232px;height: 448px;right: -187px;top: 35%;transform: rotate(-30deg);-ms-transform: rotate(-30deg);-moz-transform: rotate(-30deg);-webkit-transform: rotate(-30deg);-o-transform: rotate(-30deg);}
.code:hover {right: 0;transform: rotate(0);-ms-transform: rotate(0);-moz-transform: rotate(0);webkit-transform: rotate(0);-o-transform: rotate(0);}

字体阴影:
.adv-span {background: url(/wp-content/uploads/sites/1/2016/12/adv.png)top center no-repeat;}
span{display:block;text-align: center;font-size: 30px;color: #fff;font-weight: bold;text-shadow: 0px 0px 5px #444;line-height: 55px;}

.bottom-a {background: #cccdcf;}
.worda {width: 50%;float: left;background: #cccdcf;margin-left: 5%;}
.img-a {width: 40%;float: right;background: #fff;}
.word-a, .img-b img {max-width: 432px;}
.img-a img, .word-b {max-width: 288px;}
将段落的第一行缩进 50 像素:p{text-indent:50px;}
Div定义了float,这个div结束时,一定要加清楚浮动的代码
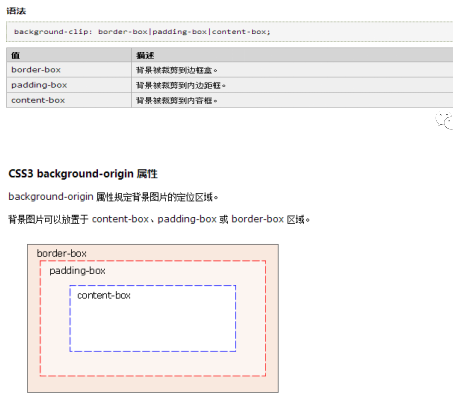
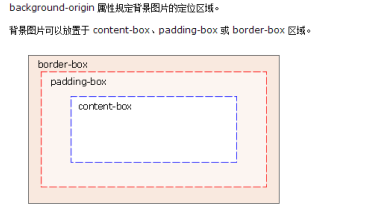
background-size 属性规定背景图片的尺寸。

对一些网页的设计,重复的背景图截取其中的一块,设置背景平铺就可以了,这样可以加快网页加载的速度。


对于这样的背景图,需要切成3部分,写静态网页时需要些3个div。
<div class="box1-1"></div>
<div class="box1-2"></div>
<div class="box1-3"></div>
对应CSS代码:
.box1-1{background:url(img1) top center no-repeat;padding-top:260px;}
.box1-2{background:url(img2) top center no-repeat;}
.box1-3{background:url(img3) top center no-repeat;}
CSS样式(第三篇)的更多相关文章
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 使用CSS样式的三种方法
一.内联样式 内联样式通过style属性来设置,属性值可以任意的CSS样式. 1 <!DOCTYPE html> 2 <html lang="en"> 3 ...
- 深入理解脚本化CSS系列第三篇——脚本化CSS类
前面的话 在实际工作中,我们使用javascript操作CSS样式时,如果要改变大量样式,会使用脚本化CSS类的技术,本文将详细介绍脚本化CSS类 style 我们在改变元素的少部分样式时,一般会直接 ...
- js改变css样式的三种方法
共用代码: <div id="div">this is a div</div> var div=document.getElementById('div') ...
- 使用CSS样式的三种方式
外部样式表 当样式需要被应用到很多页面的时候,外部样式表将是理想的选择.使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观. 内部样式表 当单个文件需要特别样式时,就可以使用内部样式表.你可 ...
- HTML页面中插入CSS样式的三种方法
1. 外部样式 当样式需要应用于很多页面时,外部样式表将是理想的选择.在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观.每个页面使用<link>标签链接到样式表. &l ...
- css样式基础三
css的定位: 其中css中被分为块级元素与行内元素.如块级元素div.hx标签.p元素.行内元素span和strong W3school给出的一切皆为框的定义. 而且可以使用display属性,强行 ...
- react中怎么写css样式?
JSX基本语法中关于react如何写css样式主要有三种方法 1.基于class --(className) 基于className ,通过className在style中给该class名的DOM元素 ...
- 第三篇、CSS样式简介
<!--1.行内样式 <p style="background-color:red;font-size:20px"> --> <!--2.页内样式 & ...
- CSS控制样式的三种方式优先级对比验证
入职已经一个月了,自此后,就好久没有写过博客了,在此先跟关注我的博友们说声抱歉.今天,在公司的一个培训作业的驱动以及伟哥那句“再不写博客就开除你”的监督下,我终于重拾旧爱,再次登录博客园,继续与大家分 ...
随机推荐
- wordpress搭建个人博客(阿里云服务器、宝塔面板、Elementor)
wordpress搭建个人博客(阿里云服务器.宝塔面板.Elementor) 笔记根据bilibili比得汪视频教程整理 https://www.bilibili.com/video/BV1Vg411 ...
- 密码学系列之:SAFER
密码学系列之:SAFER 简介 分组密码是一个非常优秀的加密结构,很多常用加的加密算法使用的都是分组算法,比如DES.SAFER表示的也是一种分组密码算法.一起来看看吧. SAFER简介 SAFER的 ...
- Aspose.Cells使用总结大全
引用:https://blog.csdn.net/u011555996/article/details/79000270 使用到 Aspose.Cells 插件,整理一下. 一:新建解决方案,目录如下 ...
- java集合源码详解
一 Collection接口 1.List 1.1ArrayList 特点 1.底层实现基于动态数组,数组特点根据下表查找元素速度所以查找速度较快.继承自接口 Collection ->Lis ...
- Web 在线制表工具稳定吗?和桌面报表工具对比哪个好用?
报表工具中最成熟常用的基本都是桌面设计器,但是 web 在线制表工具也占有部分市场,这是因为它也有一些优点: 1.报表设计和发布都在 web 端,无需额外安装桌面设计器 2.web 在线制表工具可直接 ...
- c# ref和out 详解
前言 数据在内存中,存在两种状态,堆和栈中.堆中的数据是可以直接拿到的,一般称引用对象. 这些对象有一个特征,那就是经过函数处理之后,这些数据在主线程中改变了.好奇点好了,为什么栈中的数据就不会改变呢 ...
- sweetviz工具避坑和简单使用
网上关于sweetviz的文章比较少,有些坑这里说一下给大家避坑. 使用sweetviz遇到的错误如下: KeyError: "None of ['index'] are in the co ...
- tomcat 服务版本内存设置
1. 安装服务,如需指定java路径,需要在service.bat 中修改, 如下图 其中 pa代表当前目录 2. 安装服务, service.bat install 服务名,如下图示例 3. 内存设 ...
- 记一次 Go 调用系统命令出现的问题分析
首先在程序中封装了下面一个函数用来执行系统命令: // 执行系统命令 func executeCommand(command string, output, outerr io.Writer) err ...
- 容器启动流程(containerd 和 runc)
启动流程 containerd 作为一个 api 服务,提供了一系列的接口供外部调用,比如创建容器.删除容器.创建镜像.删除镜像等等.使用 docker 和 ctr 等工具,都是通过调用 contai ...
