如何在低代码平台中引用 JavaScript ?
引言
在当今快速发展的数字化时代,企业对业务应用的需求日益复杂且多元。低代码开发平台作为一个创新的解决方案,以直观易用的设计理念,打破了传统的编程壁垒,让非技术人员也能轻松构建功能完备的Web应用程序,无需深入编码。这一特性极大地简化了应用开发流程,加速了业务需求转化为实际应用的速度,为企业带来了前所未有的效率提升和业务灵活性。
然而,实际的业务环境充满了多样性和独特性。面对某些特定的、富有挑战性的业务场景,常规的功能模块可能难以满足所有的定制需求。因此,低代码开发平台提供了一个开放且强大的编程接口,使得无论是资深开发者还是具有一定编程基础的业务人员,都能在原有功能基础上进行深层次的定制开发,实现更复杂、更贴合业务特性的功能扩展。
今天小编就将以葡萄城公司的企业级低代码开发平台——活字格为例,为大家介绍一下如何在低代码平台中引用 CSS 和 JavaScript 。
环境准备
引入 CSS
CSS (Cascading Style Sheets) 是一种样式表语言,主要用于定义和控制网页内容(比如 HTML 元素)的布局、视觉表现和格式化。 CSS 的作用在于将网页内容与表现形式分离,使得开发者可以独立设计和更改文档的表现风格,包括但不限于字体、颜色、间距、布局、尺寸、动画效果等。

上图是在活字格中,可以上传自定义的 CSS 文件,活字格支持网络链接文件、本地文件,同时支持编辑 CSS 文件。

引入 JavaScript
活字格提供了三个地方设置 JavaScript 代码,具体如下表所示:
| 代码类型 | 设置位置 | 作用区域 | 用例 |
|---|---|---|---|
| JavaScript | 文件->设置->自定义 JavaScript / CSS | 整个应用程序 | 制定一些工具方法,给多个页面所使用。 |
| JavaScript | 页面设置 | 当前页面 | 当页面加载时做一些初始化的UI逻辑。 |
| JavaScript | 命令 | 当前命令 | 如当单击命令时弹出一个警告框。 |
注册应用程序级别的 JavaScript 文件
有很多 JavaScript 文件是多个页面甚至整个应用的所有页面共享使用到的,那么为了能在您的整个应用中都可以使用到 JavaScript 文件,那么我们可以在活字格设计器的设置页面里上传整个应用程序级别的 JavaScript 文件。支持上传本地的 JavaScript 文件,也可以通过URL地址链接直接加载网络上的 JavaScript 文件。

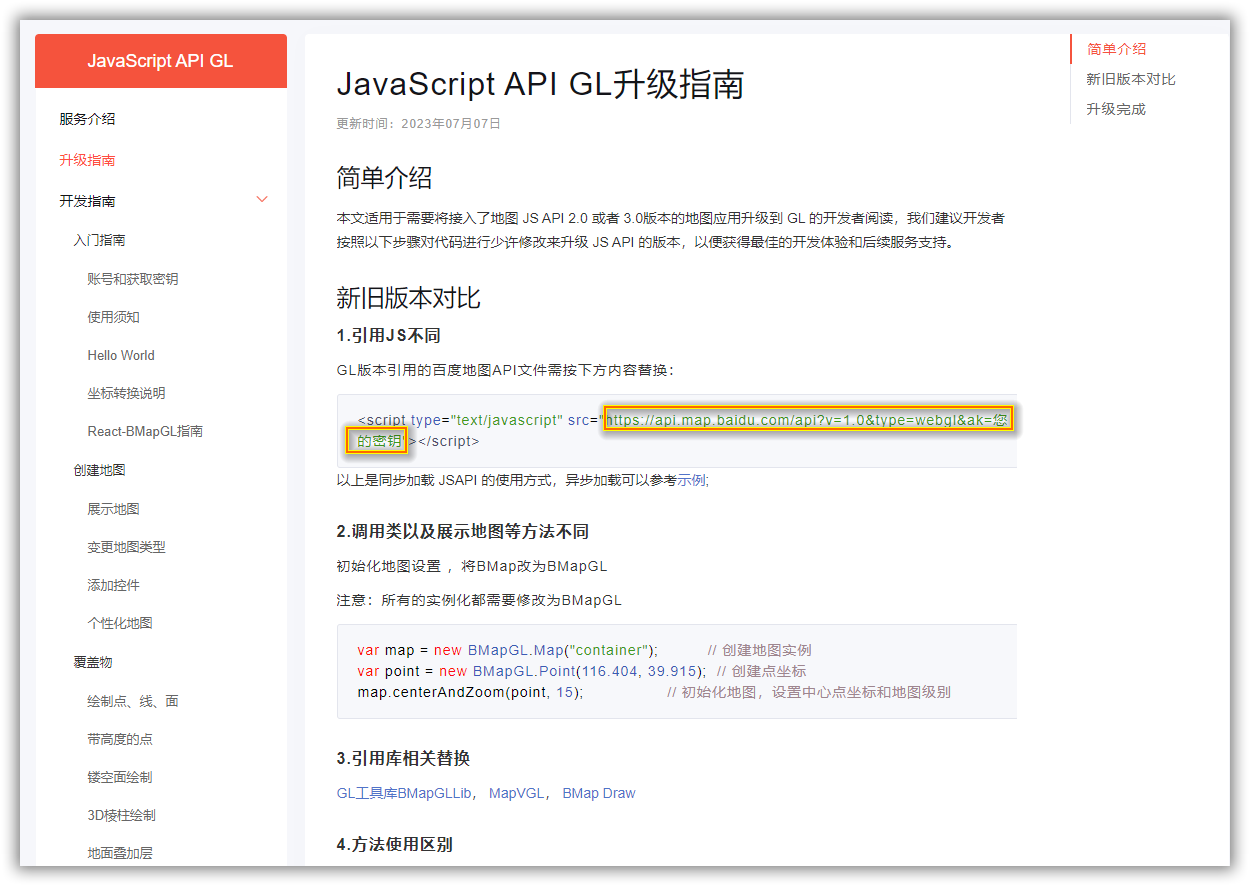
添加网络链接
指定网络上的 JavaScript 地址链接,点击“保存”后, JavaScript 文件会以URL的形式显示。
例如我们可以使用百度地图的 JavaScript API:


- 添加本地文件
- 本地的 JavaScript 文件都可以进行添加,同时也支持编辑上传的 JavaScript 文件。


我们举一个简单的实例,添加一个 JavaScript 文件,文件内写一个简单的加法方法。

接下来,我们在页面上就可以调用这里的 add 方法。

上面页面显示的内容大体逻辑是,为三个单元格进行了命令,分别为x,y,plus,当我们在x,y单元格输入数字值后,点击按钮执行 JavaScript 命令调用我们的 add 方法,就可以计算出对应的和。
具体代码如下:
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);

注册指定页面的 JavaScript 文件
除了在应用全局设置 JavaScript 文件以外,我们还可以针对某一个页面设置页面级别的 JavaScript 文件,用于处理当前页面的特殊逻辑。
说明:
- 如果文件中包含中文,请确认文件使用的是Unicode编码。
- 活字格内置了JQuery3.6.0库(活字格V10.0版本),可以在脚本中直接使用JQuery功能。
在活字格设计器中打开页面,然后在页面右侧工具栏中,可以在属性设置区中选择“页面设置”选项卡,单击“ JavaScript 文件”上传 JavaScript 文件,上传完成后,可对 JavaScript 文件进行删除或编辑操作。


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
});
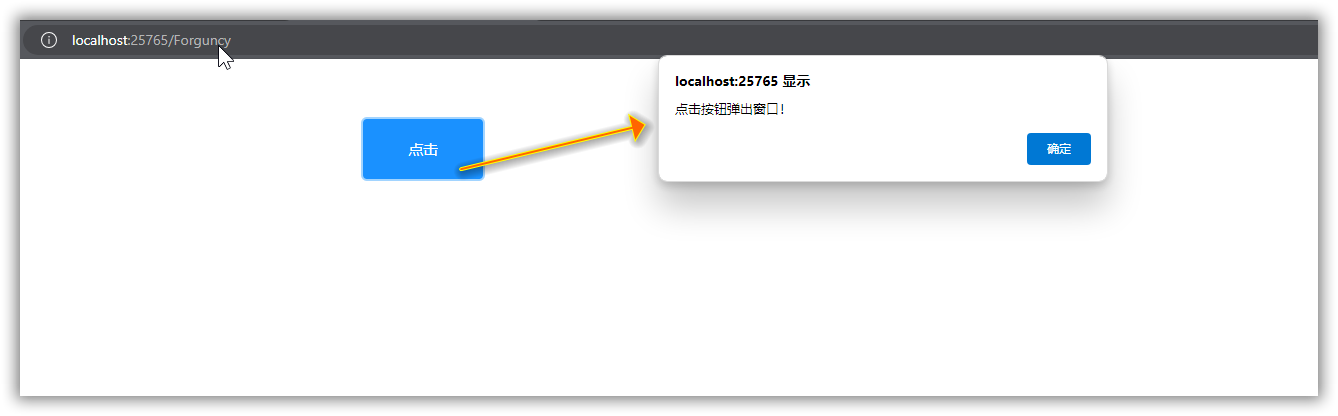
以上我们上传了一个简单的 JavaScript 文件,当我们点击页面上的按钮时,会触发弹出一个警告弹出,效果如下所示:

指定元素的自定义 JavaScript
前面小编为大家介绍了注册应用程序级别的 JavaScript 文件和注册指定页面的 JavaScript 文件,除此之外,活字格还可以对指定元素的自定义JavaScript ,比如给单元格设置 JavaScript 命令。
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");

实现效果如下所示:

引入JavaScript API
通过上面演示,可以看到,在活字格中可以通过 JavaScript 操作页面、单元格,除此之外,还可以操作页面上的表格,接下来我们通过一个示例来演示下如何操作表格。
先新建一张数据表,然后将这个数据表绑定到页面上,并给表格的列设置好列名,最后给【添加记录】按钮设置 JavaScript 命令给数据表添加一行新数据。
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);


可以看到,当我们触发按钮命令时,就可以通过刚才的 JavaScript 命令为表格添加了一行新数据。
通过以上示例,可以看到,活字格提供了非常丰富的 JavaScript 接口API,可以对活字格页面、单元格、表格等进行各种各样的操作,如果对这些接口API想要进行更深入的了解,可以参看活字格的 JavaScript 接口文档。
调试 JavaScript 及 CSS 代码
和纯代码调试一样,活字格在页面中应用 JavaScript 或 CSS 代码后,也可以在浏览器中对代码进行调试。下面小编以最新版本的Mircorsoft Edge浏览器为例,为大家介绍如何对 JavaScript 及 CSS 代码进行调试。
操作步骤
1、设计器运行:在设计器中运行应用;

2、在浏览器中按F12打开开发者工具,选择“源代码”(Sources);

可以看到,我们加入的 JavaScript 和 CSS 代码在GeneratedResources下,如上图标记所示。
其中:
- 命令中的 JavaScript 指 JavaScript 命令中的代码。
- 应用程序中的 JavaScript 指在“设置->自定义 JavaScript / CSS 代码”的 JavaScript 文件。
- 应用程序中的 CSS 指在“设置->自定义 JavaScript / CSS 代码”的 CSS 文件。
- 页面设置中的 JavaScript 指在页面设置中上传的 JavaScript 文件。
3、找到对应的代码后,在浏览器控制台给代码添加断点,即可进行运行调试。

最后附上使用活字格实现的完整的文件工程链接: https://gitee.com/GrapeCity/reference_-java-script_in_lowcode
总结
以上就是如何在低代码平台中引用 JavaScript 的全过程,如果您想了解更多信息,欢迎点击这里查看。
扩展链接:
如何在低代码平台中引用 JavaScript ?的更多相关文章
- vivo 游戏中心低代码平台的提效秘诀
作者:vivo 互联网服务器团队- Chen Wenyang 本文根据陈文洋老师在"2022 vivo开发者大会"现场演讲内容整理而成.公众号回复[2022 VDC]获取互联网技术 ...
- 基于低代码平台(Low Code Platform)开发中小企业信息化项目
前言:中小企业信息化需求强烈,对于开发中小企业信息化项目的软件工作和程序员来说,如何根据中小企业的特点,快速理解其信息化项目的需求并及时交付项目,是一个值得关注和研讨的话题. 最近几年来,随着全球经济 ...
- 在HTML中引用JavaScript中的变量
和上次的代码几乎一样,但这次是引用已经写好的变量.主要功能和用法如下: document对象的getElementId方法得到HTML元素. HTML元素的value属性可以用来设置变量的值. 02. ...
- 低代码平台--基于surging开发微服务编排流程引擎构思
前言 微服务对于各位并不陌生,在互联网浪潮下不是在学习微服务的路上,就是在使用改造的路上,每个人对于微服务都有自己理解,有用k8s 就说自己是微服务,有用一些第三方框架spring cloud, du ...
- 干货!可以使用低代码平台代替Excel吗?
低代码开发平台可以代替Excel?不用惊讶,答案是肯定的,而且,低代码开发平台可以完全代替Excel.例如Zoho Creator低代码平台,可以围绕数据存储.管理和创建工作流程.期间不需要IT人员介 ...
- 2021年哪个低代码平台更值得关注?T媒体盘点国内主流低代码厂商
2020年圣诞前夜,国内知名创投科技媒体T媒体旗下的T研究发布了2020中国低代码平台指数测评报告.报告除了对国内低代码行业现状进行总结外,还对主流低代码厂商的市场渗透和曝光进行测评. 报告认为,低代 ...
- 分析师机构发布中国低代码平台现状分析报告,华为云AppCube为数字化转型加码
摘要:Forrester指出,中国企业数字化转型过程中,有58%的决策者正在采用低代码工具进行软件构建,另有16%的决策者计划采用低代码. 华为消息,知名研究与分析机构Forrester Resear ...
- 使用WtmPlus低代码平台提高生产力
低代码平台的概念很火爆,产品也是鱼龙混杂. 对于开发人员来说,在使用绝大部分低代码平台的时候都会遇到一个致命的问题:我在上面做的项目无法得到源码,完全黑盒.一旦我的需求平台满足不了,那就是无解. ...
- OpenDataV低代码平台增加自定义属性编辑
上一篇我们讲到了怎么在OpenDataV中添加自己的组件,为了让大家更快的上手我们的平台,这一次针对自定义属性编辑,我们再来加一篇说明.我们先来看一下OpenDataV中的属性编辑功能. 当我们拖动一 ...
- vivo 低代码平台【后羿】的探索与实践
作者:vivo 互联网前端团队- Wang Ning 本文根据王宁老师在"2022 vivo开发者大会"现场演讲内容整理而成.公众号回复[2022 VDC]获取互联网技术分会场议题 ...
随机推荐
- C++设计模式 - 门面模式(Facade)
接口隔离模式 在组件构建过程中,某些接口之间直接的依赖常常会带来很多问题.甚至根本无法实现.采用添加一层间接(稳定)接口,来隔离本来互相紧密关联的接口是一种常见的解决方案. 典型模式 Facade P ...
- OpenMP优化for循环的基础运用
OpenMP优化for循环的基础运用 OpenMP作为多线程并行优化API,其使用方式与C++自带的多线程使用方式有很大的不同. 在使用OpenMP时,我们是通过 #pragma omp+字句 所组成 ...
- 使用脚本整合指定文件/文件夹,执行定制化 ESLint 命令
背景 最近面对一个庞大的项目,但是只需要修改某个模块,每次都手搓命令太麻烦了,于是就想着能不能写个脚本来辅助处理这些事情. 解决方案 定制化一键 ESLint,执行文件下载地址: https://gi ...
- 【中秋国庆不断更】OpenHarmony多态样式stateStyles使用场景
@Styles和@Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式.这就是我们本章要介绍的内容stateStyles(又称为:多态样式). ...
- 如何利用OpenHarmony ArkUI的Canvas组件实现涂鸦功能?
简介 ArkUI是一套UI开发框架,提供了开发者进行应用UI开发时所需具备的能力.随着OpenAtom OpenHarmony(以下简称"OpenHarmony")不断更新迭代,A ...
- 千字干货分享:一文教你ABI增强分析,BI的未来就在这里!
自2017年以来,智能概念开始出现,各类商业智能BI应用的使用门槛逐渐降低,商业智能BI制造商主要竞争增强分析的能力.<2020年Gartner分析与BI平台魔法象限报告>指出,2020年 ...
- MogDB-opengauss中的聚集与分组操作
MogDB/opengauss 中的聚集与分组操作 COUNT:对结果集中的元组数量进行计数,如果是 COUNT(*),那么会统计所有元组(包括 NULL 值)的数量,如果是 COUNT(colnam ...
- .NET MAUI开源免费的UI工具包 - Uranium
前言 一直有小伙伴在微信公众号后台留言让我分享一下.NET MAUI相关的UI框架,今天大姚分享一个.NET MAUI开源.免费的UI工具包:Uranium. Uranium介绍 Uranium是一个 ...
- 手把手教你使用ArkTS中的canvas实现签名板功能
一.屏幕旋转 ● 实现签名板的第一个功能就是旋转屏幕.旋转屏幕在各种框架中都有不一样的方式,比如:在H5端,我们一般是使用CSS中的transform属性中的rotate()方法来强制将网页横屏, ...
- Lite Actor:方舟Actor并发模型的轻量级优化
原文:https://mp.weixin.qq.com/s/8biIBddpy6GKgakazg1vcg,点击链接查看更多技术内容. 并发模型是用来实现不同应用场景中并发任务的编程模型,通过合理地使用 ...
