WebKit Inside: CSS 样式表解码字符集
CSS 样式表引入有3种方式: 外部样式表、内部样式表、行内样式,不同的引入方式,解码样式表的字符集原理不一样。
外部样式表
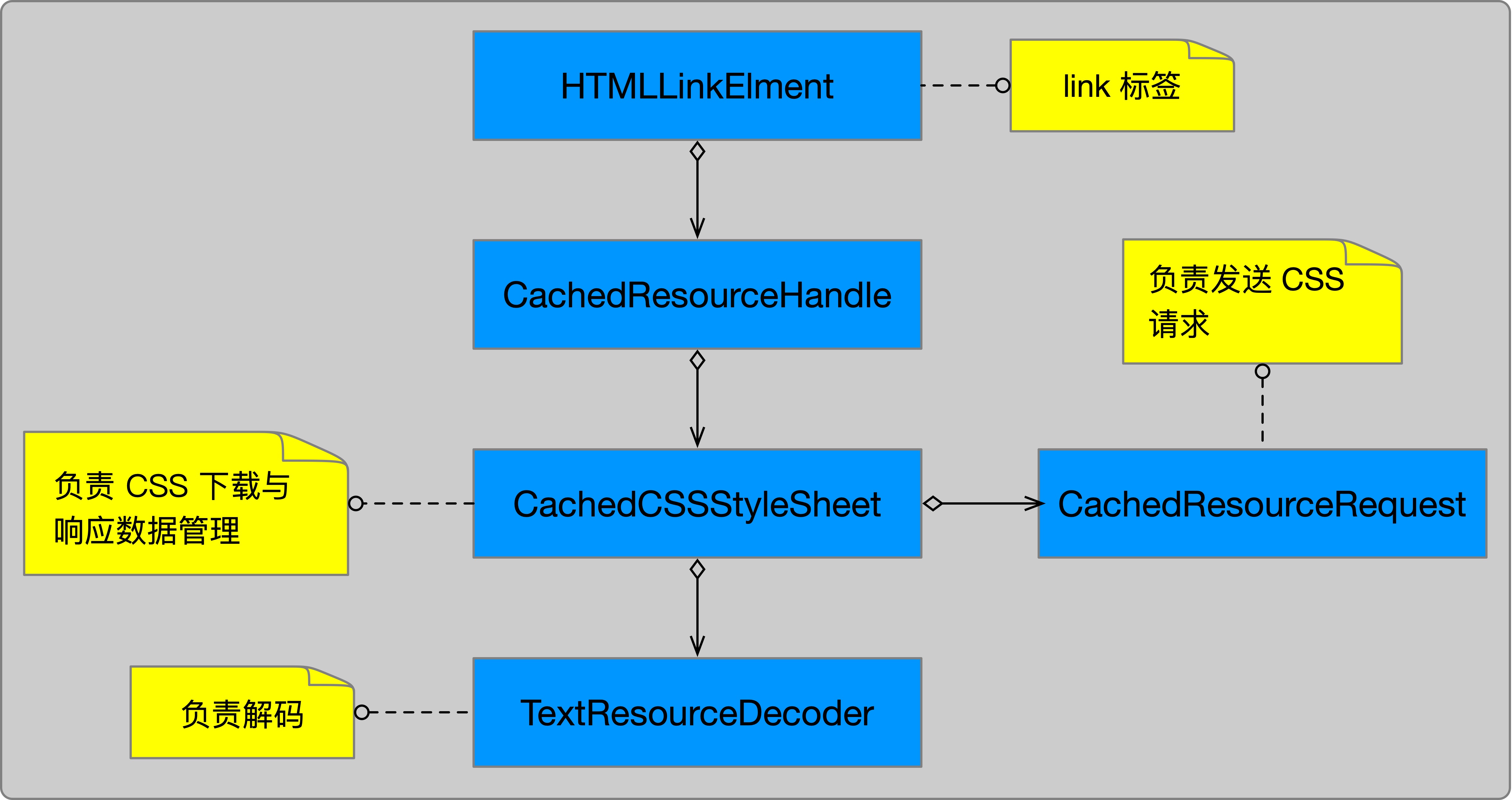
外部样式表由 link 标签引入,当 WebKit 解析到 link 标签时就会构造 CachedCSSStyleSheet 对象。这个对象持有 CachedResourceRequest 对象和 TextResourceDecoder 对象。CachedResourceRequest 对象负责发送请求,TextResourceDecoder 对象负责对下载回来的 CSS 数据进行解码。TextResourceDecoder 对象里面的 m_encoding 属性,就是存储着解码 CSS 数据使用的字符编码信息。相关类图如下所示:

在创建 TextResourceDecoder 对象时,会传入 CachedResourceRequest 使用的字符集信息,代码如下所示:
CachedCSSStyleSheet::CachedCSSStyleSheet(CachedResourceRequest&& request, PAL::SessionID sessionID, const CookieJar* cookieJar)
: CachedResource(WTFMove(request), Type::CSSStyleSheet, sessionID, cookieJar)
// 1. 创建 TextResourceDecoder,传入 CachedResourceRqeuest 字符集
, m_decoder(TextResourceDecoder::create(cssContentTypeAtom(), request.charset()))
{
}
在上面代码注释 1 处,就是 CachedCSSStyleSheet 创建 TextResourceDecoder 对象,并且传入了 CachedResourceReqeust 的字符集用来初始化 TextResourceDecoder 内部的 m_encoding 属性,代码如下:
inline TextResourceDecoder::TextResourceDecoder(const String& mimeType, const PAL::TextEncoding& specifiedDefaultEncoding, bool usesEncodingDetector)
: m_contentType(determineContentType(mimeType))
// 1. specifiedDefaultEncoding 就是传入的 CachedResourceRequest 的字符集
// m_contentType 此时是 CSS
, m_encoding(defaultEncoding(m_contentType, specifiedDefaultEncoding))
, m_usesEncodingDetector(usesEncodingDetector)
{
}
在上面代码注释 1 处初始化 TextResourceDecoder 的 m_encoding 属性,m_contentType 此时的值是 CSS,specifiedDefaultEncoding 就是 CachedResourceRequest 的字符集。但是在初始化 m_encoding 时,并不是直接将 m_encoding 直接赋值为 specifiedDefaultEncoding,而是调用了 TextResourceDecoder::defaultEncoding 函数,相关代码如下:
const PAL::TextEncoding& TextResourceDecoder::defaultEncoding(ContentType contentType, const PAL::TextEncoding& specifiedDefaultEncoding)
{
// Despite 8.5 "Text/xml with Omitted Charset" of RFC 3023, we assume UTF-8 instead of US-ASCII
// for text/xml. This matches Firefox.
// 1. 如果解码的是 XML ,那么无论传入的 specifiedDefaultEncoding 是什么值,都使用 UTF-8 作为默认解码字符集
if (contentType == XML)
return PAL::UTF8Encoding();
// 2. 对于其他资源类型,如果 specifiedDefaultEncoding 使用的字符集名为 null,就默认使用 Latin-1 字符集,
// 也就是 ISO-8859-1
if (!specifiedDefaultEncoding.isValid())
return PAL::Latin1Encoding(); // 3. 将 specifiedDefaultEncoding 作为 TextResourceDecoder 的默认解码字符集
return specifiedDefaultEncoding;
}
上面代码注释 1 处可以看出,TextResourceDecoder 不仅用来解码 CSS,还可以用来解码其他资源类型。如果解码的资源类型是 XML,那么默认的解码字符集就是 UTF-8。
从注释 2 处可以看到,如果不是 XML 资源类型,并且 specifiedDefaultEncoding 不合法,也就是 specifiedDefaultEncoding 内部代码字符集名的 m_name 属性为 null,那么就使用 Latin-1(也就是 ISO-8859-1) 作为 TextResourceDecoder 的默认解码字符集。
从注释 3 可以看到,对于非 XML 资源类型,specifiedDefaultEncoding 就会作为 TextResourceDecoder 的默认解码字符集。也就是会说,解码 CSS 的默认字符集和 CacheResourceRequest 使用同一个字符集。
那么,CacheResourceRequest 的字符集是如何来的呢?相关代码如下:
void HTMLLinkElement::process()
{
...
if (m_disabledState != Disabled && treatAsStyleSheet && document().frame() && m_url.isValid()) {
// 1. 解析 link 标签的 charset 属性值
String charset = attributeWithoutSynchronization(charsetAttr);
if (!PAL::TextEncoding { charset }.isValid())
// 2. 获取文档 Document 使用的字符集
charset = document().charset();
...
// 3. 设置 CachedResourceRequest 的字符集
request.setCharset(WTFMove(charset));
...
return;
}
...
}
上面代码注释 1 处首先解析 link 标签的 charset 属性,如果解析到就使用这个字符集作为 CachedResourceRequest 的字符集,如 注释 3所示。如果解析不到,就使用文档 Document 的字符集作为 CachedResourceReqeust 的字符集,如注释 2 所示。文档 Document 的字符集由 <meta> 标签指定,如果没有 <meta> 标签,那么文档 Document 默认使用 Latin-1 字符集(ISO-8859-1)。
但是,解码 CSS 使用的字符集此时还并没有完全确定,因为 CSS 样式表本身支持 @charset at-rule,它可以指定解码 CSS 样式表需要使用什么字符集。因此,当从网络上下载到 CSS 样式表之后,还需要检测 CSS 样式表里面是否有 @charset at-rule,相关代码如下:
String TextResourceDecoder::decode(const char* data, size_t length)
{
...
if (m_contentType == CSS && !m_checkedForCSSCharset)
// 1. 当下载完 CSS 样式表,这里调用 checkForCSSCharset 函数,检测样式表里是否有 @charset
if (!checkForCSSCharset(data, length, movedDataToBuffer))
return emptyString();
...
}
上面代码注释 1处,当下载完 CSS 样式表使用 TextResourceDecoder 进行解码时,会调用 TextResourceDecoder::checkForCSSCharset 检测 CSS 样式表里面是否有 @charset at-rule。如果有 @charset at-rule,那么就将 TextResourceDecoder 的 m_encoding 属性值设置为 @charset 指定的字符集。
综上所述,对于外部引入的样式表,解码字符集的优先级为:
1 如果样式表有 @charset at-rule,就优先使用 @charset 指定的字符集;
2 否则,就看 link 标签有没有 charset 属性,有的话就优先使用 link 标签 charset 属性指定的字符集;
3 否则,就使用文档 Document 的字符集。
内部样式表与行内样式
由于内部样式表和行内样式本身就在 HTML 文件里面,因此对于它们的解码就使用 HTML 字符集。HTML 解码字符集确认规则如下:
1 如果有 <meta> 标签,就使用 <meta> 标签使用的字符集;
2 否则,就默认使用 Latin-1(ISO-8859-1) 字符集
WebKit Inside: CSS 样式表解码字符集的更多相关文章
- 2016年10月27日--css样式表
CSS样式表 样式表分类 1.内联样式表 和html联合显示,控制精确,但是可重用性差,冗余多. !doctype html> <html> <head> <met ...
- 3月22日 html(三)css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例 ...
- 【3-24】css样式表分类、选择器、样式属性
一.css样式表分类: (一)内联样式表:代码写在标签内的样式表 控制精确 代码重用性差 优先级最高 格式:<p style="样式属性">内容</p> ...
- HTML css 样式表
CSS样式表 2.1.样式表的基本概念 2.1.1.样式表分类 1.内联样式表 和html联合显示,控制精确,但是可重用性差,冗余多. 例:<p style="font-size:14 ...
- WEB入门 四 CSS样式表深入
学习内容 Ø CSS选择器深入学习 Ø CSS继承 Ø CSS文本效果 Ø CSS图片效果 能力目标 Ø 掌握CSS选择器的组合声 ...
- 3.22课·········CSS样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- 2016/2/19 css样式表 Cascading Style Sheet 叠层样式表 美化HTML网页
一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例:<p style="font-size:14px;">内联 ...
- 网站开发综合技术 第二部分 CSS样式表
第2部分 CSS样式表 CSS(Cascading Style Sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1.样式表的基本概念 2.1.1.样式表分类 1 ...
- 深度理解CSS样式表,内有彩蛋....
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS样式表
CSS样式及属性 样式标的基本概念 样式表的分类 1.内联样式表 和html联合显示,控制精确,但可重用性差,冗余多. 例:<p style="font-size:14px;" ...
随机推荐
- 如何使用Stable Diffusion生成艺术二维码?
硬件准备 物理内存:至少16G(8G直接安装阶段就卡死) N卡:此处我使用GTX 1660 6G (2019年双12购买) 操作系统 windows 11 软件准备 网络要通畅 git: https: ...
- 将HTML网页转换为Markdown格式的工具及方法
保存博客文章 早期在markdown语法还没有推出来之前,编写blog是在网页上或olw写的,也就是文章是保存在对方的主机上. 最近计划把我在博客园的一些早期html文章转换成markdown的文件, ...
- 现代C++学习指南-方向篇
C++是一门有着四十年历史的语言,先后经历过四次版本大升级(诞生.98.11.17(20),14算小升级).每次升级都是很多问题和解决方案的取舍.了解这些历史,能更好地帮助我们理清语言的发展脉络.所以 ...
- [ARM 汇编]高级部分—系统控制协处理器—3.2.3 控制寄存器的读写操作
在这一部分,我们将学习如何使用ARM汇编指令在系统控制协处理器(CP15)的控制寄存器上执行读写操作.我们将通过实例来讲解如何使用MCR(Move to Coprocessor Register)和M ...
- Linux 修改文本dos/unix 格式
使用 vi 命令打开文件,使用 :set ff 查看格式 如果显示dos,可使用 :set ff=unix 修改 pem 证书,使用 cat xx.key xx.crt DigiCertCA.crt ...
- linux cp command
参考:http://c.biancheng.net/view/746.html [root@localhost ~]# cp [选项] 源文件 目标文件 -a:相当于 -d.-p.-r 选项的集合,这 ...
- vlunhub笔记(一)deathnote
(一)查询靶机ip 通过 arp-scan -l 查询目标靶机ip,查询结果如下图红框所示. (二)信息收集 直接访问目标ip,发现无法访问,只返回网站域名. 网站返回域名,就将该域名添加进hosts ...
- html标签tr td是什么意思
<table>代表表格</table><tr>代表表格中的一行</tr><td>代表表格中的一列</td>'tr'与'td'交成 ...
- Cilium系列-11-启用带宽管理器
系列文章 Cilium 系列文章 前言 将 Kubernetes 的 CNI 从其他组件切换为 Cilium, 已经可以有效地提升网络的性能. 但是通过对 Cilium 不同模式的切换/功能的启用, ...
- 优化nginx参数(基本通用参数)
全局域配置参数 worker_processes auto; worker_cpu_affinity auto; worker_rlimit_nofile 65530; 前两个参数用于开启nginx多 ...
