记录--JavaScript原型和原型链复习笔记
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

原型和原型链
1. 原型
每个JS对象一定对应一个原型对象,并从原型对象继承属性和方法
1.1 __proto__
对象的__proto__属性值就是对象的原型对象
此属性是过时的语法,现在建议使用Object.getPrototypeof(obj)
函数也是对象,因此也有__proto__属性
1.2 Prototype
函数的prototype属性值就是函数的原型对象
定义:给其他对象提供共享属性的对象,prototype 本身也是对象,只是被用以承担某个职能
当说 prototype 对象时,实际上说的是 “xxx 函数对象的 prototype 对象”
1.3 constructor
每个原型都有一个 constructor 属性指向关联的构造函数
实例访问 constructor 属性是获取的原型对象的构造函数
function Person(age) {
this.age = age;
}
let p = new Person(50);
console.log(Person.prototype.constructor === Person); // true
console.log(p.constructor === Person); // true 会查找原型对象
对于引用类型来说 constructor 属性值是可以修改的,但是对于基本类型来说是只读的,因为创建他们的是只读的原生构造函数(native constructors)
2. 原型链
每个对象拥有一个原型对象,通过 __proto__ 指针指向上一个原型 ,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null。这种关系被称为原型链 (prototype chain),通过原型链一个对象会拥有定义在其他对象中的属性和方法。
因此,当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
2.1 原型链知识点
原型链的尽头(root)是
Object.prototype。所有对象(除null)均从Object.prototype继承属性Object.prototype.__proto__值是null,原型链终止Function.prototype和Function.__proto__为同一对象意味着:
Object/Array/String等等构造函数本质上和Function一样,均继承于Function.prototypeFunction.prototype直接继承root(Object.prototype)继承的原型链:
Object.prototype(root)<---Function.prototype<---Function|Object|Array...对象的
__proto__指向自己构造函数的prototypeES规范定义对象字面量({})的原型就是
Object.prototype
2.2 Object和Function的鸡和蛋的问题
Function.prototype是个不同于一般函数(对象)的函数(对象)Function.prototype像普通函数一样可以调用,但总是返回undefined。- 普通函数实际上是
Function的实例,即普通函数继承于Function.prototype。func.__proto__ === Function.prototype。 Function.prototype继承于Object.prototype,并且没有prototype这个属性。func.prototype是普通对象,Function.prototype.prototype是null。- 总结,
Function.prototype其实是个另类的函数,可以独立于/先于Function产生。
- Object本身是个(构造)函数,是Function的实例,即
Object.__proto__就是Function.prototype
问题总结:
先有Object.prototype(原型链顶端),Function.prototype继承Object.prototype而产生,最后,Function和Object和其它构造函数继承Function.prototype而产生
2.3 原型链图解
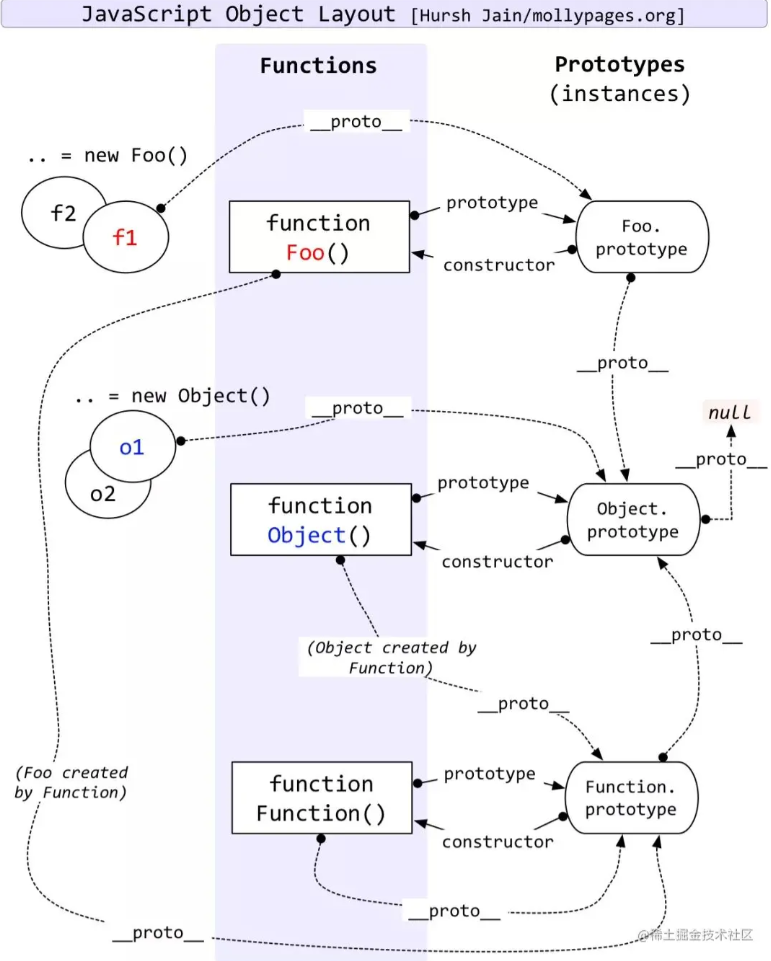
原型和原型链经典关系图

自己画的原型图
图解描述:
Person、Object、Function是函数对象,具备prototype属性,其他对象是只有__proro__
获取原型对象
Person.__proto__及Object.__proto__与Function.__proto__相等,是ƒ () { [native code] }
Person.__proto__及Object.__proto__与Function.__proto__的原型对象为Object.prototype
Function.__proto__和Function.prototype值相等,为空函数: ƒ () { [native code] }
Person.constructor、Object.constructor与Function值相等,为: ƒ Function() { [native code] }

原型链代码输出结果
function Person(name) {
this.name = name
}
var p2 = new Person('king');
console.log(p2.__proto__) //Person.prototype
console.log(p2.__proto__.__proto__) //Object.prototype
console.log(p2.__proto__.__proto__.__proto__) // null
console.log(p2.__proto__.__proto__.__proto__.__proto__)
//null后面没有了,报错
console.log(p2.__proto__.__proto__.__proto__.__proto__.__proto__)
//null后面没有了,报错
console.log(p2.constructor)//Person
console.log(p2.prototype)//undefined p2是实例,没有prototype属性
console.log(Person.constructor)//Function 一个空函数
console.log(Person.prototype)
//打印出Person.prototype这个对象里所有的方法和属性
console.log(Person.prototype.constructor)//Person
console.log(Person.prototype.__proto__)// Object.prototype
console.log(Person.__proto__) //Function.prototype
console.log(Function.prototype.__proto__)//Object.prototype
console.log(Function.__proto__)//Function.prototype
console.log(Object.__proto__)//Function.prototype
console.log(Object.prototype.__proto__)//null
console.log(Function); // ƒ Function() { [native code] } 空函数,名为Function
console.log(Object.constructor); // ƒ Function() { [native code] }
console.log(Person.constructor); // ƒ Function() { [native code] }
console.log(Function === Object.constructor); // true
console.log(Function === Person.constructor); // true
console.log(Function.__proto__); // ƒ () { [native code] }
console.log(Function.prototype); // ƒ () { [native code] }
console.log(Function.__proto__ == Function.prototype); // true
console.log(Function.__proto__.__proto__ === Object.prototype) // true
console.log(Function.prototype.__proto__ === Object.prototype) // true
本文转载于:
https://juejin.cn/post/7086376102238617614
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--JavaScript原型和原型链复习笔记的更多相关文章
- JavaScript原型(链)学习笔记
javascript是基于原型的一门脚本语言,那究竟原型是什么? 本文将从以下几个方面重点阐述原型 构造函数是什么? 构造函数和我们常见的Array String有什么关系? 原型的使用? __pro ...
- 原型及原型链,以及prototype和__proto__属性(笔记便于以后复习)
首先,js的数据结构有 原始类型(5种):Boolean.Number.String.Null.Underfined, 然后是引用类型:Array.Date.Error.RegExp.Function ...
- <深入理解JavaScript>学习笔记(5)_强大的原型和原型链
前言 JavaScript 不包含传统的类继承模型,而是使用 prototypal 原型模型. (prototypal :原型.学好英语还是很重要的) 虽然这经常被当作是 JavaScript 的缺点 ...
- javaScript 原型与原型链学习笔记
javaScript中,原型是常用到一种方式,它能降低储存占用,写出更高效的代码 原型常用到的则是prototype属性 JavaScript prototype 属性 定义和用法 prototype ...
- JavaScript原型与原型链学习笔记
一.什么是原型?原型是一个对象,其他对象可以通过它实现属性继承.简单的说就是任何一个对象都可以成为原型 prototype属性: 我们创建的每个函数都有一个prototype属性,这个属性是一个指针, ...
- 再起航,我的学习笔记之JavaScript设计模式09(原型模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 我们 ...
- javascript进阶-《原型对象和原型链》
原创发布 by @一像素 2015.12 在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象Object 和 函数对象Function. 一般而言,通过new Fun ...
- javascript原型与原型链个人理解
想了解原型和原型链,我觉得首先我们得知道javascript里有一个Object 与 Function,它俩都是构造函数,当然函数也是一个对象.我们打印Object 与 Function看一下, co ...
- JavaScript 类型、原型与继承学习笔记
目录 一.概览 二.数据类型 1. JavaScript中的数据类型 2. 什么是基本类型(Primitive Data Type) 2.1 概念 2.2 七个基本类型 2.3 基本类型封装对象 3. ...
- JavaScript继承与原型链
对于那些熟悉基于类的面向对象语言(Java 或者 C++)的开发者来说,JavaScript 的语法是比较怪异的,这是由于 JavaScript 是一门动态语言,而且它没有类的概念( ES6 新增了c ...
随机推荐
- 压缩软件7-Zip的简单使用
简介及下载地址 7-Zip是一款开源免费的压缩软件,支持windows系统及Linux系统,压缩后文件扩展名默认为.7z后缀. 网址: https://www.7-zip.org/ 截图如下: 也 ...
- python3发送需要双向认证的wss请求
python3发送需要双向认证的wss请求 websocket链接python有很多封装好的库:websocket-client.websockets.aiowebsocket 这里用的websoke ...
- C++ 析构函数的调用顺序
如果指针指向基类,但是指针在运行时指向派生类,则该基类必须具有虚拟析构函数,以便破坏派生类.如果没有虚拟析构函数,则只会运行基类的析构函数. 比如: Base* basePtr; basePtr = ...
- golang常用库包:redis操作库go-redis使用(02)-Redis5种基本数据类型操作
第一篇:go-redis使用,介绍Redis基本数据结构和其他特性,以及 go-redis 连接到Redis https://www.cnblogs.com/jiujuan/p/17207166.ht ...
- 如何渲染最原始的yuv视频数据?
一.整体思路 我们在用纹理增加细节那篇文章中提到过,要将图片渲染在屏幕上,首先要拿到图片的像素数组数据,然后将像素数组数据通过纹理单元传递到片段着色器中,最后通过纹理采样函数将纹理中对应坐标的颜色值采 ...
- centos7.x及centos8.x安装新版docker
前置步骤 # 如之前安装过docker,请先删除 yum remove docker docker-common docker-selinux docker-engine centos7 # cent ...
- mysql-数据类型,类型约束,联合唯一约束,表与表之间的关系,存储引擎---day36
# ### char varchar(补充) char 字符长度 255个 varchar 字符长度 21845个 # ### part1 数据类型 -时间 date YYYY-MM-DD 年月日(结 ...
- go最新版本1.15安装配置及编辑器2020.2版本goland
下载 https://golang.google.cn/dl/ 配置 go env #查看是否安装成功 # 终端输入修改镜像地址 $ go env -w GO111MODULE=on $ go env ...
- 全面掌握Directory.Build.props
为什么需要集中管理版本号? 1)同一个产品包含多个模块,对同一个包指定了不同的版本 比如A模块用了"Serilog.Sinks.Async"的"1.1.2"版本 ...
- 骚操作之 持有 ReadOnlySpan 数据
ReadOnlySpan<T> 可以说现在高性能操作的重要基石 其原理有兴趣的同学可以看 2018 的介绍Span<T>文章 其为了保障大家安全使用做了相应的限制 那么有没方法 ...
