谷歌浏览器vue.js devtools插件安装
github官网
https://github.com/vuejs/vue-devtools#vue-devtools
插件安装地址(需FQ)
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
修改下本地安装插件路径中的文件
~/Library/Application Support/Google/Chrome/Default/Extensions/
找到devtools插件的id(下图)
再 cd 到这个id的文件夹,文件夹下面有个版本号命令的文件夹,再cd进去,找到manifest.json文件
vim manifest.json文件
将"persistent": false, 改成true
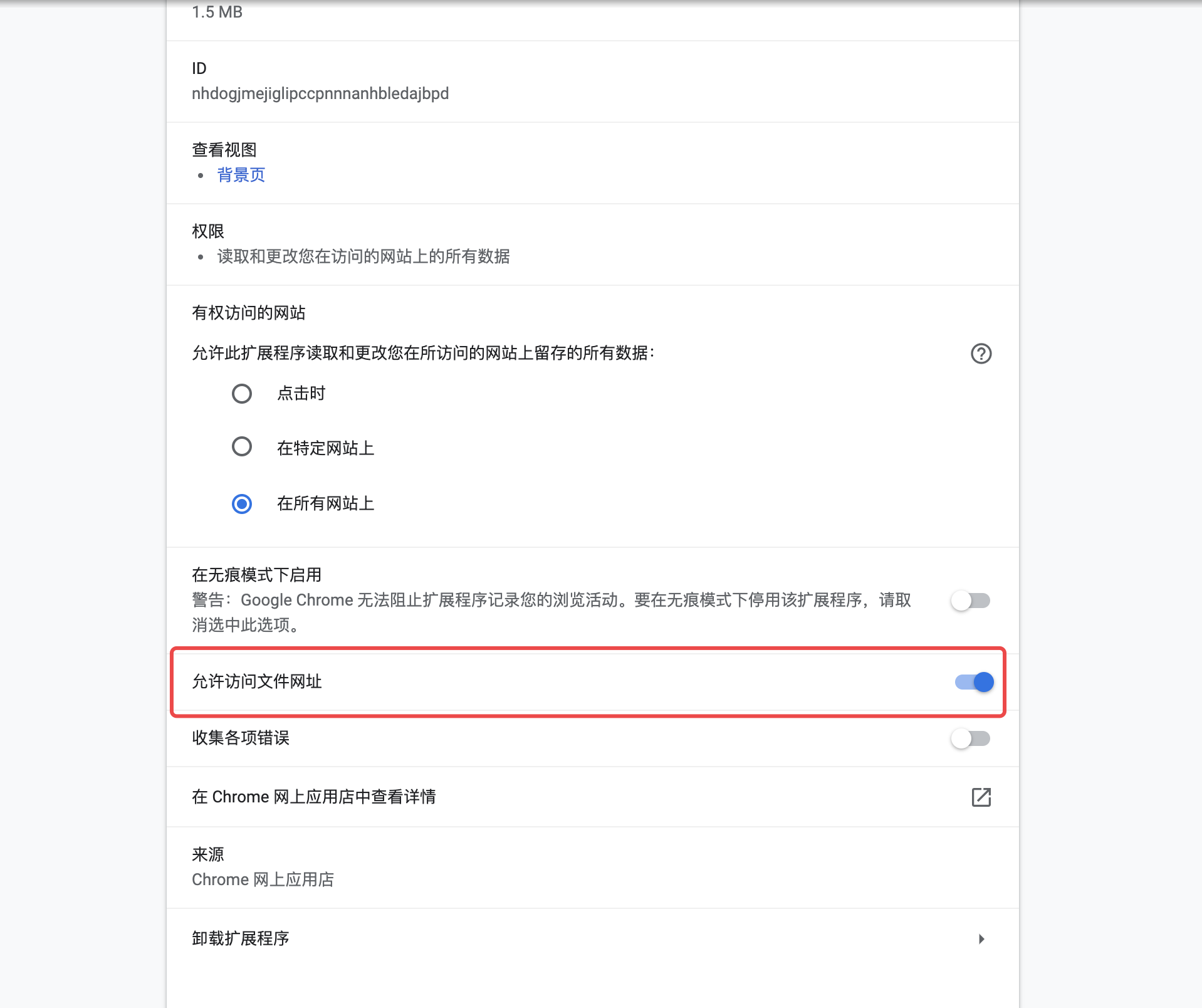
同时将浏览器中的拓展程序里面的允许访问文件网址打开
退出关闭浏览器,重新打开
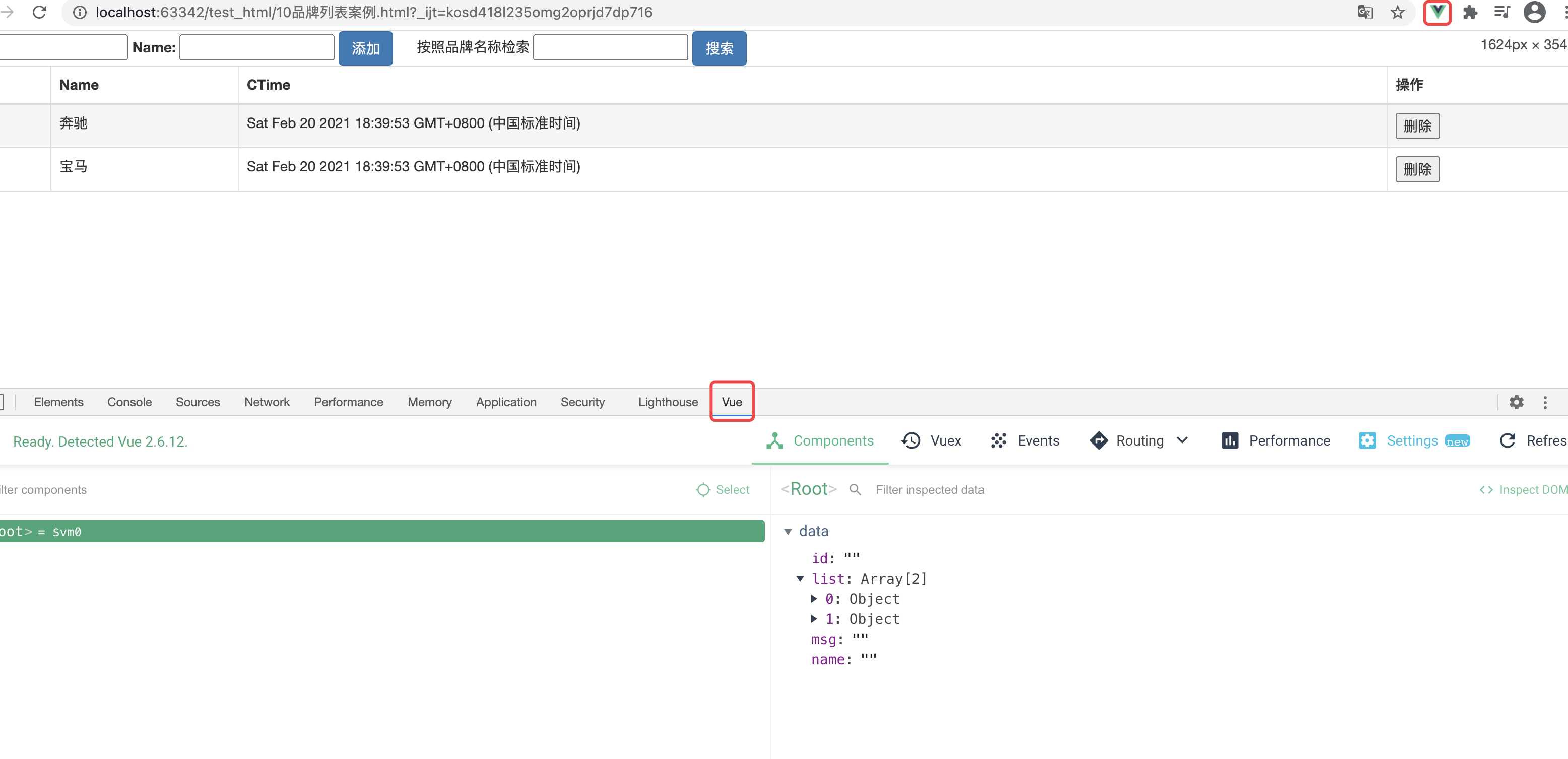
此时访问你的vue网址,打开f12即可看见



谷歌浏览器vue.js devtools插件安装的更多相关文章
- Microsoft Edge 浏览器中 Vue.js devtools 插件安装与使用
下载插件 通过插件下载网站crx4chrome搜索下载,也可以直接百度"site:(www.crx4chrome.com) Vue.js Devtools"找到下载页面下载 或者通 ...
- 解决游览器安装Vue.js devtools插件无效的问题
一: 打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色 解决方案: 1.我们先看看Vue.js devtools是否生效,打开Bilibili(https://www.bilib ...
- Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示v ...
- Vue.js devtool插件安装后无法使用的解决办法【最简单有效的解决方法】
在开发vue相关的项目时,使用vue devtools工具是一件极其有趣的事,你所有的操作都马上给你实时反馈. 然而有时候安装好的工具,在chrome中不显示. 在网上找过多次,一直没有找到有效解决方 ...
- 解决Vue.js devtools插件成功装上,却在控制台中找不到的问题
参考:https://blog.csdn.net/CCCCt1/article/details/97668483
- 安装Vue.js devtools
1.下载安装 https://github.com/vuejs/vue-devtools#vue-devtools 通过以上地址下载安装包,解压以后进入文件,按住shift,点击鼠标右键打开命令窗口 ...
- 谷歌浏览器安装Vue.js devtools
第一步:访问谷歌商店 在之前的博客中已经谈到了这一点的实现方式 https://www.cnblogs.com/10134dz/p/13552777.html 第二步:下载Vue.js devtool ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- Vue调试神器之Vue.js devTools
Vue项目中使用Vue.js devTools这款调试神器,可以极大程度的提高我们的开发效率. 安装 1.打开Chrome网上应用商店安装插件(自墙),直接搜索devTools安装即可.贵宾传送阵,请 ...
随机推荐
- Linux查找当前目录下包含部分内容的文件,并且copy到指定路径的简单方法
1 获取文件列表 find . -name "*.data" |xargs grep -i 'yearvariable' | uniq | awk '{print $1}' |cu ...
- vue报错:'XX' is defined but never used no-unused-vars
参考地址:http://www.gold404.cn/info/87 导致这个报错的原因就是eslint校验, 就是你当初在vue创建脚手架的时候选择了eslint校验: 后面你绝对会碰到这样的报错, ...
- 源码阅读:VictoriaMetrics中的golang代码优化方法
全文请移步:https://zhuanlan.zhihu.com/p/469239020 或关注我的公众号: 公众号:一本正经的瞎扯
- CentOS使用iptables开放3000端口
关闭firewall systemctl stop firewalld.service 禁止firewall开机启动 systemctl disable firewalld.service 设置ipt ...
- 全新Self-RAG框架亮相,自适应检索增强助力超越ChatGPT与Llama2,提升事实性与引用准确性
全新Self-RAG框架亮相,自适应检索增强助力超越ChatGPT与Llama2,提升事实性与引用准确性 1. 基本思想 大型语言模型(LLMs)具有出色的能力,但由于完全依赖其内部的参数化知识,它们 ...
- C/C++ x64 Inline Hook 代码封装
Hook 技术常被叫做挂钩技术,挂钩技术其实早在DOS时代就已经存在了,该技术是Windows系统用于替代DOS中断机制的具体实现,钩子的含义就是在程序还没有调用系统函数之前,钩子捕获调用消息并获得控 ...
- 多路转接高性能IO服务器|select|poll|epoll|模型详细实现
前言 那么这里博主先安利一下一些干货满满的专栏啦! Linux专栏https://blog.csdn.net/yu_cblog/category_11786077.html?spm=1001.2014 ...
- 案例:OGG目标端进程ABENDED处理
源端环境:RHEL 6.5 + Oracle 11.2.0.4 RAC + OGG 19.1.0.0.4 目标端环境:RHEL 7.6 + Oracle 19.3 + OGG 19.1.0.0.4 故 ...
- postman application/json;
看来以后需要都统一使用这个json比较方便. 首先看下 spring boot 项目接口的返回: 当然若不加,他默认可能也是 UTF-8,还是加一下吧.这样就可以了,保证以后 请求和响应的 conte ...
- FolkMQ "单线程"消息中间件 v1.0.32 发布
简介 采用 "单线程" + "多路复用" + "内存运行" + "快照持久化" + "Broker 集群模式& ...
