django学习第四天----mark_safe的用法,静态文件配置,用指令创建django项目应用注意点,ORM介绍,创建表执行命令,模板渲染补充(组件),inclusion_tag 自定义标签
补充第三天跟safe差不多的一个方法
- templatetags文件夹
自定义的py文件
需要先导入模块
from django.utils.safestring import mark_safe
@register.simple_tag
def atag(v1,v2):
print(v1,v2)
return mark_safe('<a href=''>百度</a>')
html文件
{% atag a b %}
#用mark_safe方法跟safe过滤器是一样的
静态文件配置
1.在项目根目录下创建一个文件夹,名称随便,比如叫作static_file,用来存放我们的静态文件(js/css/图片文件等等)

2.在settings.py配置文件中写上如下内容
STATIC_URL = '/static/' #静态文件夹路径别名 随便起
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static_file') #拼接存放静态文件的静态文件夹路径
]

- 3.使用静态文件配置路径
三种写法
1.<link rel='stylesheet' href='/static/css/style_css.css'>
2.在html文件中{% load static %}
使用:<link rel ='stylesheet' href="{% static 'css/style_css.css' %}"> #推荐只用第二种
3.在html文件中{% load static %}
<link rel='stylesheet' href="{% get_static_prefix %}css/style_css.css">
引入js文件
<script src='/static/js/xx.js/'></script>

- 4.js文件外部引入的问题导致的问题
当html文件中js代码用外部引入情况时,并且js代码中有需要替换的字符串(即模板渲染),此时把js代码用外部引入的方式引入到html中,渲染效果不会生效。
原因:首先后台传入数据到html文件中进行模板渲染字符串替换,从上到下执行,未找到html中js处的模板渲染,也就是还是没有调用js代码,所以没法渲染,当读取完浏览器加载运行代码时候才发送调用js代码请求,这时候模板渲染那段时间早就过去了,所以没有成功渲染。
解决办法:只能在html中写需要模板渲染的js代码,不要用外部引入的方式。
用指令创建django项目应用注意点
- 1.首先在项目目录下执行以下命令
python manage.py startapp app01
- 2.然后再settings.py配置文件中的INSTALLED_APPS这一项配置列表里面,加上应用名称
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01.apps.App01Config', #全称
'app01', #简写
]
如果没有配置应用,那么在应用中写逻辑时,django框架提供的很多功能,是没有调用的,凡是手动创建的应用,都需要在这里配置一下
ORM
- object relational mapping,对象关系映射。主要完成的就是数据库操作。
1.MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人员的工作量,不需要面对因数据库变更而导致的无效劳动
2.ORM是“对象-关系-映射”的简称。(Object Relational Mapping,简称ORM)(将来会学一个sqlalchemy,是和他很像的,但是django的orm没有独立出来让别人去使用,虽然功能比sqlalchemy更强大,但是别人用不了)
3.类对象--->sql--->pymysql--->mysql服务端--->磁盘,orm其实就是将类对象的语法翻译成sql语句的一个引擎,明白orm是什么了,剩下的就是怎么使用orm,怎么来写类对象关系语句。
- 总结
优点:
开发效率高,应用程序开发程序员对类对象关系,比对sql语句要熟练一些
迁移数据库时只需要修改配置,orm就能够帮我们将类对象关系翻译成对应数据库的sql语句
缺点:
效率相对低,因为orm有一个翻译动作,现将orm语句翻译成sql语句,再去数据库里面执行,比直接写的原生sql语句多了一步翻译动作,所以效率相对低一些
创建表
- 在应用文件夹下的models.py文件中写上如下内容
from django.db import models
class Book(models.Model):
id = models.AutoField(parimary_key=True) #主键,自增
title = models.CharField(max_length=64,null=True)#不定长64位,可以为空
state = models.BooleanField(default=True)#设置默认值为True 布尔类型
price = models.DecimalField(max_digits=20,decimal_places=5)#总长度20,小数位5位
publish = models.CharFiles(max_length=32) #不定长32位
对应的sql语句
create table book(
id int primary key auto_increment,
title varchar(64),
state boolean not null default true,
pub_date date not null,
price decimal(20,5) not null,
publish varchar(32) not null
)
- 类写完之后,执行数据库同步(迁移)指令才能生成表
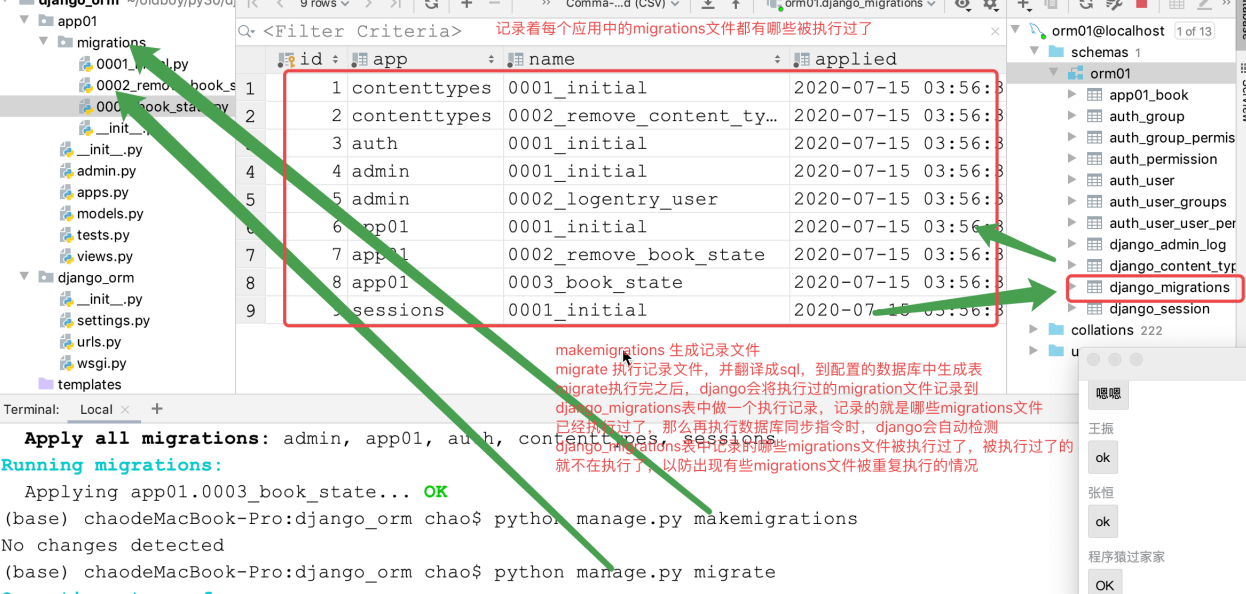
python manage.py makemigrations #在应用的migrations文件夹中生成迁移文件(也就是记录文件)
python manage.py migrate #执行对应的记录文件,翻译成sql语句并到数据库中执行对应的sql来创建表
pycharm提供的数据库图形化界面工具的使用
- SQLite的
在Database处选择SQLite,然后下载驱动就可以了。
- mysql的
第一步:去mysql里面创建一个库
create database orm01 default charset=utf8mb4;
第二步:将setting.py配置文件的DATABASSES配置改成如下内容
#完整连接数据库的指令:mysql -h 127.0.0.1 -p 3306 -u root -p666
DATABASES = {
'default':{
'ENGINE':'django.db.backends.mysql',
'NAME':'orm01', #数据库名
'HOST':'127.0.0.1', #ip
'PORT':3306, #端口
'USER':'root', #数据库用户
'PASSWORD':'666' #自己数据库密码
}
}
#注意:字典中的每一项名称都是固定写法,并且必须都是大写
第三步:指定django连接mysql的python模块
1.下载pymysql
pip install pymysql
2.指定连接模块,需要在项目主目录下的__init__.py文件中来指定,如下
import pymysql
pymysql.install_as_MySQLdb()
第四步:执行数据库同步指令
python manage.py makemigrations
python manage.py migrate
第五步:通过pycharm提供的操作数据库的图形界面工具来连接一下mysql
在左边database里面选择mysql,然后下载驱动,就可以了。
这边下载驱动遇到的一个问题:
Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezon'。错误原因是时区错误,MySQL默认的时区是UTC时区,比北京晚8个小时,所以要修改mysql的时长。
解决办法:
先登录mysql,然后查看下时区,命令:show variables like'%time_zone';
如果value显示的是SYSTEM,就表示没有设置时区。
设置时区命令:set global time_zone = '+8:00';
执行完命令后,再去连接下载驱动,就可以了。
models添加字段后执行migrations遇到的问题
You are trying to add a non-nullable field 'state' to book without a default; we can't do that (the database needs something to populate existing rows).
Please select a fix:
1) Provide a one-off default now (will be set on all existing rows with a null value for this column)
2) Quit, and let me add a default in models.py
Select an option:
出现问题的原因就是,比如新增的state属性对应的字段,默认是不能为空的,如果我们没有设置它的可以为空,或没有给它设置默认值,那么如果数据表中有了几行数据,那么这几行中的新增的这一列数据,就没有办法自动添加数据,orm不知道给你添加什么数据,所以遇到了上面的报错情况,上面的报错请求就是告诉你,给新添加的字段添加默认值,或者设置可以为空才行。
解决办法:
1.直接在提示信息:输入默认值,然后回车
2.退出窗口,在state = models.BooleanField(null=True) 或者 state = models.BooleanField(default='默认值'),然后再执行数据库同步指令
数据库同步指令执行顺序 如下图

模板渲染补充(组件)
- 组件
组件就是一个html,其中封装了一些特定功能,比如就是一个导航栏,或者就是一个左侧菜单,想当我们将一些听定功能封装成了一个组件,将来任何其他html文件中如果使用这部分功能,可以直接引入使用。
- 使用django模板渲染系统中使用组件的步骤
第一步:创建组件的html文件,名字随便取,比如叫作zujian.html,比如内容如下,做一个顶部导航栏组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zujian</title>
<style>
.nav{
background-color: blue;
height: 100px;
}
.nav a{
color:white;
}
</style>
</head>
<body>
<div class="nav">
<a href="">百度</a>
<a href="">京东</a>
<a href="">个人中心</a>
</div>
</body>
</html>
第二步:使用组件,需要借助下面这个标签
{% include '组件文件名称.html' %}
示例:比如我们需要某个html文件中使用,比如show.html文件中使用,show.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{# <style>#}
{# .nav{#} <!-- 可以修改样式,但是注意权重问题 -->
{# background-color: yellow!important;#} #无敌
{# }#}
{# </style>#}
</head>
<body>
<h1>这是show页面</h1>
{% include 'zujian.html' %} <!-- 在哪里引入组件,组件就生成在页面的对应位置上 -->
</body>
</html>
inclusion_tag 自定义标签
- 动态组件的应用
zhujian.html文件内容
<style>
.nav{
background-color: blue;
height: 100px;
}
.nav a{
color:white;
}
</style>
</head>
<body>
<div class="nav">
{% for i in data %}
<a href=''>{{ i }}</a>
{% endfor %}
</div>
注意:在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义标签
1.在app中创建templatetags文件夹(文件夹名称必须是templatetags)
2.在templatetags文件夹中创建任意.py文件,比如mytag.py
3.在mytag.py文件中写上如下内容
from django import template
register = template.Library() #制作注册器,名字必须交register
@register.inclusion_tag('zujian.html')
def xiaolin(v1):
#v1 = [11,22,33]
return {"data":v1}
4.使用inclusion_tag,比如在show2.html文件中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% load mytag %} #加载这个py文件
{% xiaolin d %} #引用mytag文件中自定义标签中的函数,并把后台数据d传给它
<h1>这是show2页面</h1>
</body>
</html>
5.需要后台给show2.html传递数据,比如views.py文件写法
def show2(request):
d = ['国产','欧美','日韩']
return render(request,'show2.html',{'d':d})
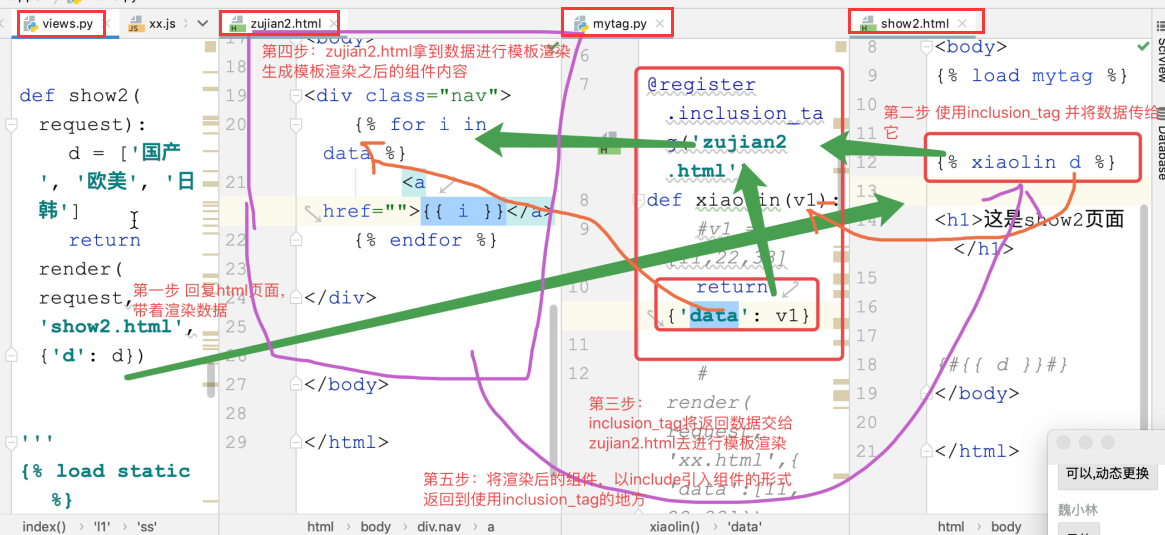
inclusion_tag的加载流程 重点!!!
第一步:在视图views.py文件中写入函数,将渲染的数据返回到show2.html.
第二步:show2.html中使用inclusion_tag自定义标签,先加载py文件{% load mytag %},然后{% xiaolin d %}并将数据传递给你在mytag里面定义的自定义标签。
第三步:在mytag文件中,inclusion_tag装饰器将函数的返回值,交给zujian.html去进行模板渲染 @register.inclusion_tag('zujian.html')
第四步:zujian.html拿到数据进行模板渲染,生成模板渲染之后的组件内容
第五步:将渲染后的组件(zujian.html),以include引入组件的形式,返回到使用inclusion_tag的地方,即最后返回到show2.html中,此时show2.html中就有了zujian.html渲染后的组件。
图解inclusion_tag的加载流程

django学习第四天----mark_safe的用法,静态文件配置,用指令创建django项目应用注意点,ORM介绍,创建表执行命令,模板渲染补充(组件),inclusion_tag 自定义标签的更多相关文章
- Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基础文件配置,Web框架的本质,服务器程序和应用程序(wsgiref服务端模块,jinja2模板渲染模块)的使用
Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基 ...
- Django框架之第二篇--app注册、静态文件配置、form表单提交、pycharm连接数据库、django使用mysql数据库、表字段的增删改查、表数据的增删改查
本节知识点大致为:静态文件配置.form表单提交数据后端如何获取.request方法.pycharm连接数据库,django使用mysql数据库.表字段的增删改查.表数据的增删改查 一.创建app,创 ...
- 静态文件配置,django连接MySQL,ORM基本操作
静态文件 什么是静态文件 静态文件是不怎么经常变化的文件,主要针对html文件所使用的到的各种资源. css文件.js文件.img文件.第三方框架文件 django针对静态文件资源需要单独开始一个目录 ...
- 第三百八十四节,Django+Xadmin打造上线标准的在线教育平台—路由映射与静态文件配置以及会员注册
第三百八十四节,Django+Xadmin打造上线标准的在线教育平台—路由映射与静态文件配置以及会员注册 基于类的路由映射 from django.conf.urls import url, incl ...
- kvm虚拟化学习笔记(四)之kvm虚拟机日常管理与配置
KVM虚拟化学习笔记系列文章列表----------------------------------------kvm虚拟化学习笔记(一)之kvm虚拟化环境安装http://koumm.blog.51 ...
- Django学习——静态文件配置、request对象方法、pycharm如何链接数据库、Django如何指定数据库、Django orm操作
静态文件配置 # 1.静态文件 网站所使用的已经提前写好的文件 css文件 js文件 img文件 第三方文件 我们在存储静态文件资源的时候一般默认都是放在static文件夹下 # 2.Django静态 ...
- Django框架:2、静态文件配置、form表单、request对象、pycharm链接数据库、django链接数据库、ORM框架
Django框架 目录 Django框架 一.静态文件配置 1.静态文件 2.配置方法 二.form表单 1.action属性 2.method属性 三.request对象 1.基本用法 四.pych ...
- Django框架(二)-- 基本配置:app注册、模板配置、静态文件配置、数据库连接配置post和get
一.app 在Django中,APP可以用以下类比 大学 --------------------项目 计算机学院------------app01 土木学院 ------------ app02 1 ...
- Django框架(二)—— 基本配置:app注册、模板配置、静态文件配置、数据库连接配置post和get
目录 app注册.模板配置.静态文件配置.数据库连接配置post和get 一.app 二.模板配置 三.静态文件配置 四.数据库连接配置 五.get请求和post请求 六.新手三件套 七.登录功能案例 ...
- day51:django:dispatch&模板渲染&过滤器&标签&组件&静态文件配置
目录 1.dispatch 2.模板渲染 3.过滤器 4.标签 5.组件 6.静态文件配置 dispatch 回顾:CBV对应的URL传参 urls.py url(r'^book/(\d+)/(\d+ ...
随机推荐
- [转帖]iozone磁盘读写测试工具的使用以及命令详解、下载(网站最详细讲解步骤)
一.iozone简介 iozone是一款开源工具,用来测试文件系统的读写性能,也可以进行测试磁盘读写性能. 二.下载 方式一:网站下载http://www.iozone.org/ 方式二:个人网盘存放 ...
- ESXi6.5+vCenter6.5 CentOS7 虚拟机启动之后控制台黑屏的解决方案
公司最近搬迁服务器, 服务器的地址都发生了变化, 发现部分机器总是黑屏无法使用, 想了一个坚决办法使服务器能够连接设置地址后使用. 1. 控制台开机. 2. 注意在开机五秒之内打开web控制台, 然后 ...
- PG13 离线安装的简单办法
1. 发现上班时间公司的网络几乎不可用 还是得找时间下载好离线包才可以. 找了一个最简单的办法 地址 https://yum.postgresql.org/ 选择版本 这次我选择最新的 继续之后继续选 ...
- CentOS上面阿里源的设置过程
1. 移除已经有的yum仓库 #原因: 公司内部部分境外网站不能访问,会提示异常. rm -rf /etc/yum.repos.d/* 2. 使用阿里源进行处理. #主要有两个, 一个是base的一个 ...
- 冷备PG数据库并且直接使用Docker运行的方法
PG数据库冷备以及使用Docker恢复运行的方法 总结: Docker运行命令 docker run -d --name postgres5433 --restart always -e POSTGR ...
- python+selenium+opencv验证滑块
我们在使用selenium爬虫的时候在登录时经常会遇到滑块验证码问题,导致登录受阻,正所谓万事开头难. 登录就登录不进去更别提往后的操作的.今天以登录京东后台来演示下如何破解滑块. 一.登录 首先我们 ...
- 可持久化非确定状态AC自动分块维护线段平衡仙人掌优化最小费用最大流预处理混合图上莫比乌斯反演莫队带花舞蹈链并查集树状数组套主席树预处理动态DP分治FFT求多项式逆元对数函数的指数函数用可持久化并查集合并最小费用循环流上插头DP
P8946 - The Lost Symbol 这种类型的 dp 的特点就是大部分转移形如 \(f(i,j)\rightarrow f(i+1,j+1)\) 之类的,并且当以上转移出现时原数组被清空, ...
- js递归根据父级id获取所有的子节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【发现一个问题】VictoriaMetrics中,vm-select与vm-storage之间的协议存在版本兼容性问题
使用中发现,vm-select 1.76版本,查询vm-storage的1.70版本,报以下错误: cannot execute rpcName="search_v5" on vm ...
- 每日一库:GORM简介
GORM(Go Object-Relational Mapping)是一个用于Go语言的ORM库,它提供了一种简单.优雅的方式来操作数据库.GORM支持多种数据库,包括MySQL.PostgreSQL ...
