你一定要知道的iterator和generator
generator是一种特殊的iterator,generator可以替代iterator实现,使代码更为简洁
什么是iterator
iterator叫做迭代器,是用来帮助某个数据结构进行遍历的对象,这个对象需要符合迭代器协议(iterator protocol)。
迭代器协议要求实现next方法,next方法有如下要求
- 0或者1个函数入参
- 返回值需要包括两个属性,done 和 value。
当遍历完成时, done 为 true,value 值为 undefined。
迭代器实现原理
- 创建一个指针对象,指向当前数据结构的起始位置
- 第一次调用对象的next方法,指针自动指向数据结构的第一个成员
- 接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
- 每调用next方法返回一个包含value 和 done 属性的对象
以下对象就实现了迭代器
const names = ["kiki", "alice", "macus"];
let index = 0;
const namesIterator = {
next: () => {
if (index == names.length) {
return { value: undefined, done: true };
} else {
return { value: names[index++], done: false };
}
},
};
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
当第四次调用next方法时,此时数据已经迭代完成,所以迭代器返回 done 为 true

可迭代对象
可迭代对象与迭代器对象不同。
- 迭代器对象需要符合迭代器协议(iterator protocol),并且返回next方法。
- 可迭代对象需要实现iterable protocol协议,即 @@iterator 方法,在代码中通过 Symbol.iterator 实现,这样当数据进行for...of遍历时,就用调用@@iterator方法。
我们知道,对象这种数据类型是不可以通过for...of对其遍历的

但如果我们对它实现了@@iterator方法之后,它就变成了可迭代对象
const obj = {
name: "alice",
age: 20,
hobby: "singing",
[Symbol.iterator]: function () {
let index = 0;
const keys = Object.keys(this);
return {
next: () => {
if (index == keys.length) {
return { value: undefined, done: true };
} else {
const key = keys[index];
index++;
return { value: this[key], done: false };
}
},
};
},
};
for (let item of obj) {
console.log(item);
}
const iterator = obj[Symbol.iterator]()
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
可迭代对象的实现中包括了迭代器对象。

原生可迭代对象
简单来说,可以通过for...of遍历的就是可迭代对象,原生可迭代对象包括:数组、字符串、arguments、set、map
const arr = ["kiki", "alice", "macus"];
for (let item of arr) {
console.log("数组", item);
}
const str = "hello";
for (let s of str) {
console.log("字符串", s);
}
function foo() {
for (let arg of arguments) {
console.log("arguments", arg);
}
}
foo(1, 2, 3, 4);
const mapEntries = [
["name", "alice"],
["age", "20"],
];
const map = new Map(mapEntries);
for (let m of map) {
console.log("map", m);
}
const set = new Set(arr);
for (let s of set) {
console.log("set", s);
}
以上都是原生可迭代对象

可迭代对象的用途
可迭代对象有以下用途
- for...of遍历
- 展开语法
- 解构赋值
- 创建其他类型的对象,如array和set
- Promise.all也可以执行可迭代对象
对象可以使用展开语法和解构赋值,但它并不是可迭代对象,而是es9中单独实现的属性
const iteratorObj = {
names: ["kiki", "alice", "macus"],
[Symbol.iterator]: function () {
let index = 0;
return {
next: () => {
if (index == this.names.length) {
return { value: undefined, done: true };
} else {
return { value: this.names[index++], done: false };
}
},
};
},
};
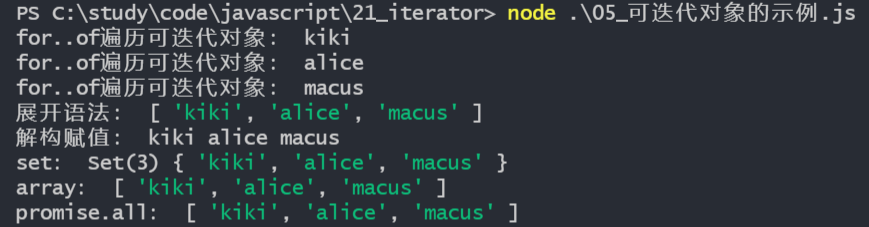
for (let item of iteratorObj) {
console.log('for..of遍历可迭代对象:',item);
}
const newArr = [...iteratorObj];
console.log('展开语法:',newArr);
const [name1, name2, name3] = iteratorObj;
console.log('解构赋值:',name1, name2, name3);
const set = new Set(iteratorObj);
const arr = Array.from(iteratorObj);
console.log('set:',set);
console.log('array:',arr)
Promise.all(iteratorObj).then((value) => {
console.log("promise.all:", value);
});
以上方法都是获取next方法中的value值

自定义类的迭代
想要类变成可迭代对象,在类方法中添加 Symbol.iterator 方法并实现就可以了
class Student {
constructor(name, age, hobbies) {
this.name = name;
this.age = age;
this.hobbies = hobbies;
}
push(hobby) {
this.hobbies.push(hobby);
}
[Symbol.iterator]() {
let index = 0;
return {
next: () => {
if (index === this.hobbies.length) {
return { done: true, value: undefined }
} else {
return { value: this.hobbies[index++], done: false };
}
},
};
}
}
const student = new Student('kiki', '16', ['singing'])
student.push('swimming')
student.push('tennis')
for(let item of student){
console.log(item)
}
此时可以通过for..of方法遍历类中的hobbies属性

什么是generator
generator叫做生成器,可以用来控制函数什么时候执行和暂停。
生成器函数也是函数,但是和普通函数之间存在如下区别
- 生成器函数之间需要添加一个*
- 执行需要使用一个变量来接收, 每使用一次 next()方法执行一段代码
- 通过 yield 关键字暂停函数,yield既可以传参, 又有返回值
- 返回值是一个生成器(generator),生成器是一种特殊的迭代器
以上代码实现了生成器函数
function* foo(){
console.log('开始执行')
yield
console.log('world')
yield
console.log('结束执行')
}
const generator = foo()
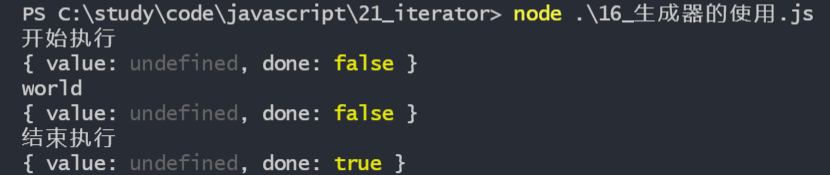
console.log(generator.next())
console.log(generator.next())
console.log(generator.next())
调用next方法时,返回值与迭代器一致,为包含 value 和 done 的对象,此时value为undefine,因为yield后没有加上返回值

yield传参和返回值
通过next方法可以将参数传递到生成器函数中,通过yield可以返回数据
function* foo(value1){
console.log('开始执行')
const result1 = yield value1
const result2 = yield result1
const result3 = yield result2
console.log('结束执行')
}
const generator = foo('hello')
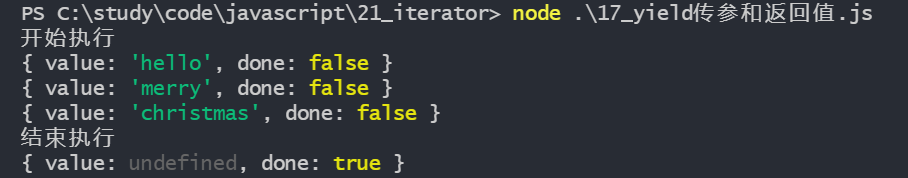
console.log(generator.next('世界'))
console.log(generator.next('merry'))
console.log(generator.next('christmas'))
console.log(generator.next('done'))
可以看到第一个next获取的value值是通过生成器函数传递的,而不是第一个next方法执行时的参数,所以value值为"hello"而不是"世界"

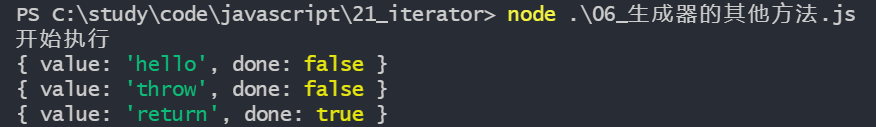
generator的其他方法
- throw方法用于抛出异常(需要在生成器函数中捕获)
- return方法用于中断生成器函数的执行
function* createGenerator() {
console.log("开始执行");
try {
yield "hello";
console.log("hello");
} catch (error) {
yield error;
}
yield "world";
console.log("结束执行");
}
const generator = createGenerator();
console.log(generator.next());
console.log(generator.throw("throw"));
console.log(generator.return("return"));
使用return方法后,done变为true,value就变成了return函数中传递的值

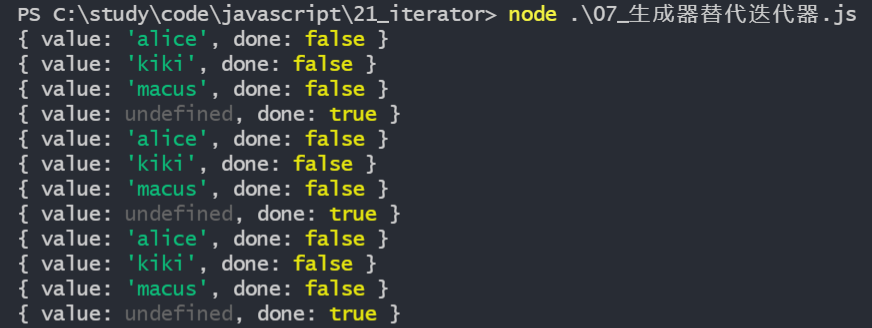
生成器替代迭代器
生成器是一种特殊的迭代器,通过生成器可以在某些场景做一些替换,使代码更为简洁
// 迭代器实现next方法
function createArrayIterator(arr) {
let index = 0;
return {
next: function () {
if (index == arr.length) {
return { value: undefined, done: true };
} else {
return { value: arr[index++], done: false };
}
},
};
}
// generator遍历暂停函数
function* createArrayGenerator(arr) {
for(let item of arr){
yield item
}
}
// yiled 语法糖
function* createArraYield(arr) {
yield* arr
}
const arr = ['alice', 'kiki', 'macus']
const iterator = createArrayIterator(arr)
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
const generator = createArrayGenerator(arr)
console.log(generator.next())
console.log(generator.next())
console.log(generator.next())
console.log(generator.next())
const yiledGen = createArraYield(arr)
console.log(yiledGen.next())
console.log(yiledGen.next())
console.log(yiledGen.next())
console.log(yiledGen.next())
以上三种方式所实现的功能是一致的

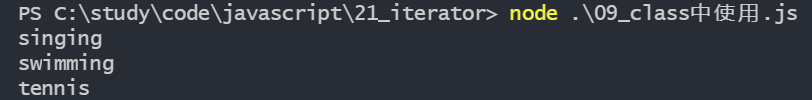
类中使用生成器
类中遍历的方式由迭代器改为生成器
class Student {
constructor(name, age, hobbies) {
this.name = name;
this.age = age;
this.hobbies = hobbies;
}
push(hobby) {
this.hobbies.push(hobby);
}
*[Symbol.iterator]() {
yield* this.hobbies
}
}
const student = new Student('kiki', '16', ['singing'])
student.push('swimming')
student.push('tennis')
for(let item of student){
console.log(item)
}

以上就是iterator和generator的用法和联系,关于js高级,还有很多需要开发者掌握的地方,可以看看我写的其他博文,持续更新中~
你一定要知道的iterator和generator的更多相关文章
- 关于C#你应该知道的2000件事
原文 关于C#你应该知道的2000件事 下面列出了迄今为止你应该了解的关于C#博客的2000件事的所有帖子. 帖子总数= 1,219 大会 #11 -检查IL使用程序Ildasm.exe d #179 ...
- C#开发人员应该知道的13件事情
本文讲述了C#开发人员应该了解到的13件事情,希望对C#开发人员有所帮助. 1. 开发过程 开发过程是错误和缺陷开始的地方.使用工具可以帮助你在发布之后,解决掉一些问题. 编码标准 遵照编码标准可以编 ...
- 关于WPF你应该知道的2000件事
原文 关于WPF你应该知道的2000件事 以下列出了迄今为止为WPF博客所知的2,000件事所创建的所有帖子. 帖子总数= 1,201 动画 #7 - 基于属性的动画 #686 - 使用动画制作图像脉 ...
- 每个JavaScript开发人员应该知道的33个概念
每个JavaScript开发人员应该知道的33个概念 介绍 创建此存储库的目的是帮助开发人员在JavaScript中掌握他们的概念.这不是一项要求,而是未来研究的指南.它基于Stephen Curti ...
- 你需要知道的 14 个常用的 JavaScript 函数
1.确定任意对象的具体类型 众所周知,JavaScript 中有六种原始数据类型(Boolean.Number.String.Null.Undefined.Symbol)和一个对象数据类型.但是你知道 ...
- 程序员必须要知道的Hadoop的一些事实
程序员必须要知道的Hadoop的一些事实.现如今,Apache Hadoop已经无人不知无人不晓.当年雅虎搜索工程师Doug Cutting开发出这个用以创建分布式计算机环境的开源软...... 1: ...
- 【转载】在IT界取得成功应该知道的10件事
在IT界取得成功应该知道的10件事 2011-08-11 13:31:30 分类: 项目管理 导读:前面大多数文章都是Jack Wallen写的,这是他的新作,看来要成为NB程序员还要不停的自我总结 ...
- 理工科应该的知道的C/C++数学计算库(转)
理工科应该的知道的C/C++数学计算库(转) 作为理工科学生,想必有限元分析.数值计算.三维建模.信号处理.性能分析.仿真分析...这些或多或少与我们常用的软件息息相关,假如有一天你只需要这些大型软件 ...
- 你应该知道的10个奇特的 HTML5 单页网站
网页设计师努力寻找新的方式来展现内容.其中一个大的趋势是单页网站,现在被世界上的一些大的品牌广泛采用,使用它们来为用户提供一个快速,干净和简单的而且美丽的网站. 下面是10个令人惊叹的单页 H ...
- Git / 程序员需要知道的12个Git高级命令
众所周知,Git目前已经是分布式版本控制领域的翘楚,围绕着Git形成了完整的生态圈.学习Git,首先当然是学习Git的基本工作流.相比于SVN等传统版本控制系统来说,Git是专为分布式版本控制而生的强 ...
随机推荐
- 【开源游戏】Legends-Of-Heroes 基于ET 7.2的双端C#(.net7 + Unity3d)多人在线英雄联盟风格的球球大作战游戏。
Legends-Of-Heroes 一个LOL风格的球球大作战游戏,基于ET7.2,使用状态同步 Main 基于C#双端框架[ET7.2],同步到ET主干详情请看日志.(https://github ...
- 开发 Diffusers 库的道德行为指南
我们正在努力让我们每次发布的库更加负责! 我们很荣幸宣布我们发布了 道德守则,并将作为一部分其放入 Diffusers 库的说明文档. 由于扩散模型在现实世界上的实际应用例子会对社会造成潜在的负面影 ...
- nodejs 入门基本概念
nodejs 的诞生 Node.js 是2009的时候由大神 Ryan Dahl 开发的.Ryan 的本职工作是用 C++ 写服务器,后来他总结出一个经验,一个高性能服务器应该是满足"事 ...
- 在 Transformers 中使用对比搜索生成可媲美人类水平的文本 🤗
1. 引言 自然语言生成 (即文本生成) 是自然语言处理 (NLP) 的核心任务之一.本文将介绍神经网络文本生成领域当前最先进的解码方法 对比搜索 (Contrastive Search).提出该方法 ...
- lec-6-Actor-Critic Algorithms
从PG→Policy evaluation 更多样本的均值+Causality+Baseline 减少variance 只要拟合估计Q.V:这需要两个网络 Value function fitting ...
- 2023-05-22:给定一个长度为 n 的字符串 s ,其中 s[i] 是: D 意味着减少; I 意味着增加。 有效排列 是对有 n + 1 个在 [0, n] 范围内的整数的一个排列 perm
2023-05-22:给定一个长度为 n 的字符串 s ,其中 s[i] 是: D 意味着减少: I 意味着增加. 有效排列 是对有 n + 1 个在 [0, n] 范围内的整数的一个排列 perm ...
- Java方法的调用以及方法参数传递、方法的递归调用
一.方法的调用以及方法参数传递 1.方法的定义: 访问修饰符 返回值类型 方法名 ([参数列表]){ 方法体 } 如果方法体中需要一些未知的数据作为执行条件,那么这些数据可以作为参数. 如果方 ...
- PHP反序列化字符逃逸 学习记录
PHP反序列化字符逃逸的原理 当开发者使用先将对象序列化,然后将对象中的字符进行过滤, 最后再进行反序列化.这个时候就有可能会产生PHP反序列化字符逃逸的漏洞. 详解PHP反序列化字符逃逸 过滤后字符 ...
- windows笔记本极致省电指南
用到了三个软件:parkcontrol,process lasso,quickCPU parkcontrol -调整CPU的运行核心和频率,可以设置离电的时候关闭一些CPU核心数,以达到省电的目的 插 ...
- 原来kafka也有事务啊,再也不担心消息不一致了
前言 现在假定这么一个业务场景,从kafka中的topic获取消息数据,经过一定加工处理后,发送到另外一个topic中,要求整个过程消息不能丢失,也不能重复发送,即实现端到端的Exactly-Once ...
