Postman使用记录,通过表格动态赋值循环调用接口 - Using CSV and JSON data files in the Postman Collection Runner
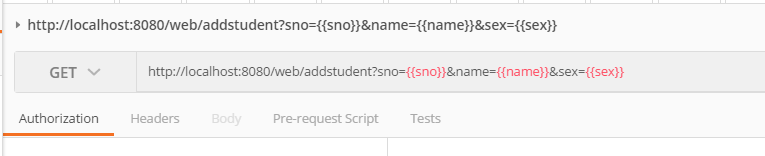
1.GET请求,通过导入csv文件来处理
GET http://localhost:8080/web/addstudent?sno={{sno}}&name={{name}}&sex={{sex}}

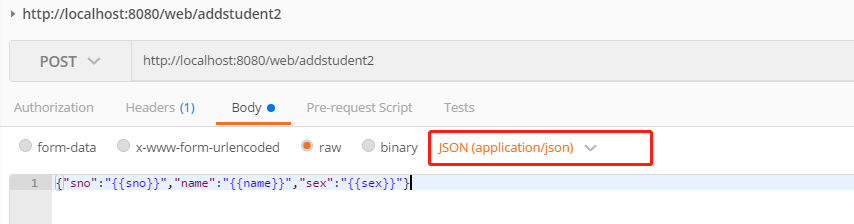
2.POST请求,通过导入json文件来处理。
示例中的excel表格数据通过http://tools.jb51.net/code/excel_col2json/ 转换成json格式
POST http://localhost:8080/web/addstudent2
{"sno":"{{sno}}","name":"{{name}}","sex":"{{sex}}"} //注意带上双引号,否则入参的请求会报错

Data File 赋值的参数通过"{{参数}}"来实现。
集合运行器让我们导入CSV或JSON文件,然后在HTTP请求和脚本中使用来自数据文件的值。这些变量称为数据变量。要在Postman UI中使用它们,必须遵循与环境或全局变量相同的语法。使用相同的语法可以帮助您使用虚拟环境值在Postman内部测试单个请求。当你运行测试用例集,你不需要改变任何东西。


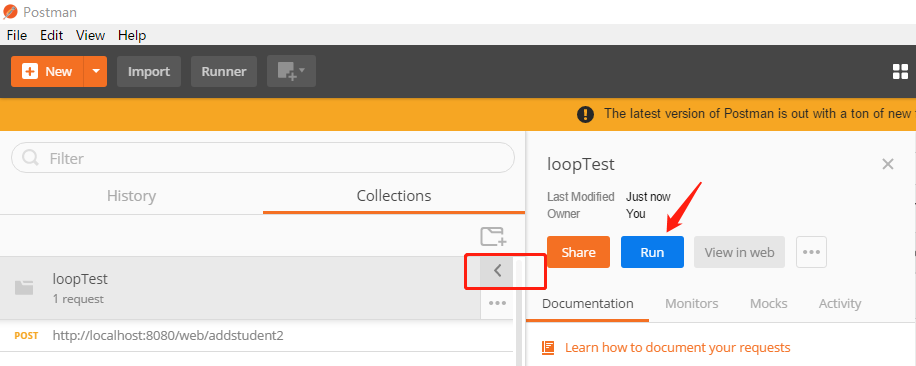
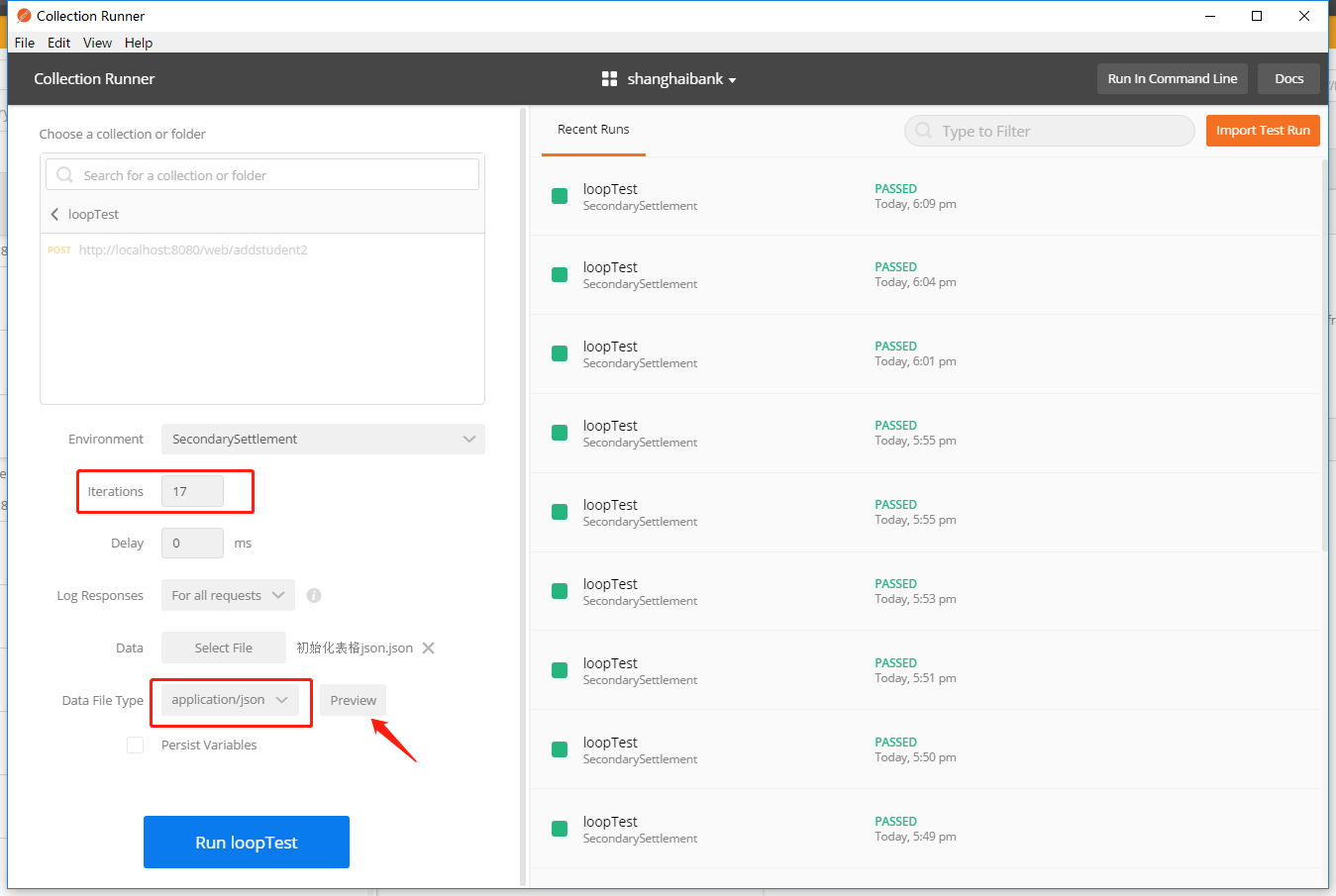
在点击下方蓝色的 Run按钮之前,可以先点击 箭头所指的 Preivew按钮先预览一下数据的格式是否正确。
//model:
public class Student implements Serializable{
private static final long serialVersionUID = -339516038496531943L;
private String sno;
private String name;
private String sex;
public String getSno() {
return sno;
}
public void setSno(String sno) {
this.sno = sno;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
} //controller: (演示功能:通过接口将学号,姓名,性别添加到数据库中)
@RequestMapping(value = "/addstudent", method = RequestMethod.GET)
public int saveStudent(String sno,String name,String sex) {
Student student = new Student();
student.setSno(sno);
student.setName(name);
student.setSex(sex);
return this.studentService.add(student);
} @RequestMapping(value = "/addstudent2", method = RequestMethod.POST)
public int saveStudent2(@RequestBody Student student) {
return this.studentService.add(student);
}
实际在导入的时候,选择csv或者json文件都可以。以上仅仅是演示两种情况。
link: https://www.pianshen.com/article/8437624650/
demo数据1: 初始化表格json.json
[
{"sno":"006","name":"test11","sex":1},
{"sno":"007","name":"test12","sex":0},
{"sno":"008","name":"test13","sex":1},
{"sno":"009","name":"test14","sex":1},
{"sno":"010","name":"test15","sex":1},
{"sno":"011","name":"test16","sex":1},
{"sno":"012","name":"test17","sex":1},
{"sno":"013","name":"test18","sex":1},
{"sno":"014","name":"test19","sex":1},
{"sno":"015","name":"test20","sex":1},
{"sno":"016","name":"test21","sex":1},
{"sno":"017","name":"test22","sex":1},
{"sno":"018","name":"test23","sex":1},
{"sno":"019","name":"test24","sex":1},
{"sno":"020","name":"test25","sex":1}
]
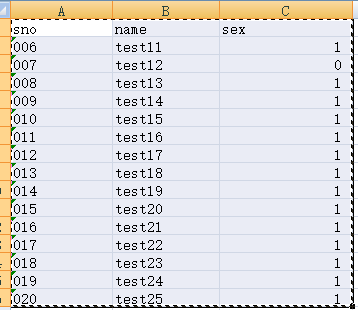
demo数据2: 初始化表格.xlsx (第一行带上表头,即字段名称)

Postman使用记录,通过表格动态赋值循环调用接口 - Using CSV and JSON data files in the Postman Collection Runner的更多相关文章
- Vue电商后台管理系统项目第2天-首页添加表格动态渲染数据&分页
0x01.使用Github学习的姿势 基于昨天的内容,今天的内容需要添加几个单文件组件,路由文件也需要做相应的增加,今天重点记录使用Element-UI中的表格组件实现数据动态渲染的实现流程和分页功能 ...
- 生成带有表格的word附件和动态赋值
生成带有表格的word附件和动态赋值, 表格前后需要添加一个特殊的开始和结束的域,表格第一列 TableStart:AuditJdcttbzInfo 和表格的最后一列 TableEnd:AuditJd ...
- Easyui设置动态表格,动态导出数据实例,附Demo
最近开发的过程中碰到一个客户提出的需求,一个指定的页面导出需要提供一个弹出页面选择列表页面需要显示的列,页面确认之后需要修改列表页面显示的表格,导出的数据也需要同步变化. 总结一下可以称为一个列表数据 ...
- SpEL + AOP实现注解的动态赋值
一.自定义注解 先聊聊这个需求,我需要根据用户的权限对数据进行一些处理,但是痛点在哪里呢?用户的权限是在请求的时候知道的,我怎么把用户的权限传递给处理规则呢?想了以下几种方案: Mybatis 拦截器 ...
- JQuery实现表格动态增加行并对新行添加事件
实现功能: 通常在编辑表格时表格的行数是不确定的,如果一次增加太多行可能导致页面内容太多,反应变慢:通过此程序实现表格动态增加行,一直保持最下面有多个空白行. 效果: 一:原始页面 二:表1增加新行并 ...
- 基于layui,Jquery 表格动态编辑 设置 编辑值为 int 或者 double 类型及默认值
首先先推荐大家在看这篇笔记时,阅读过我写的这篇 Layui表格编辑[不依赖Layui的动态table加载] 阅读过上面那篇笔记之后呢,才能更好的理解我现在所要说的这个东西 接下来废话不多说,上代码. ...
- Highcharts动态赋值学习
最近老大让做项目中的统计图表功能,需要使用highcharts这个插件,弄出来了两种类型的图表动态赋值的实现,首先贴上中文网的官网和api地址,使用这个英语不好的同学肯定会用到的: 中文网官网:htt ...
- URL动态赋值
url动态赋值: 指的是url中包含{selector},即花括号括起来的jQuery选择器,当提交该url时,框架会自动将selector对应元素的值替换到花括号所占区域. (感觉实现了一点类似el ...
- 使用 Attribute +反射 来对两个类之间动态赋值
看同事使用的 一个ORM 框架 中 有这样一个功能 通过特性(附加属性)的功能来 实现的两个类对象之间动态赋值的 功能 觉得这个功能不错,但是同事使用的 ORM 并不是我使用的 Dapper 所 ...
- Jquery为下拉列表动态赋值与取值,取索引
接触前端也不久对jquery用的也只是皮毛,写过去感觉能复用的发出来,大家指点下 1.下拉列表动态赋值 function initddlYear() { var mydate = new Date() ...
随机推荐
- 工商银行分布式服务 C10K 场景解决方案
简介: Dubbo 是一款轻量级的开源 Java 服务框架,是众多企业在建设分布式服务架构时的首选.中国工商银行自 2014 年开始探索分布式架构转型工作,基于开源 Dubbo 自主研发了分布式服务平 ...
- 记 dotnet 8.0.4 修复的 WPF 的触摸模块安全问题
本文记录 dotnet 8.0.4 版本修复的 WPF 的触摸模块安全问题,此问题影响所有的 .NET 版本,修复方法是更新 SDK 和运行时 宣布安全漏洞地址: https://github.com ...
- 高性能消息中间件-Nats使用
一.Nats简介 官网:https://nats.io/ 官网下载:https://nats.io/download/ github:https://github.com/nats-io/nats-s ...
- Git实战技巧:恢复被强制push -f失踪的代码
前言 Git是一个易学难精的分布式版本控制系统,被我们码农常用于代码的管理.如果你还不了解Git,建议先通过廖雪峰的Git教程进行了解,再来看本文,因为本文以使用技巧为主,不会在基础名词上做过多解释. ...
- 9.3K+ Star!一个面向中小型企业设计的开源运维平台!
大家好,我是Java陈序员. 我们在日常开发中,会有很多的应用环境,开发环境.测试环境.回归环境.生产环境等等. 这些环境,需要部署在一台台的服务器上,有的可能是物理机,有的可能是云服务器. 那么,这 ...
- 一键关闭 Win11 系统广告「GitHub 热点速览」
不知道读者中有多少人早已对 Windows 11 系统自带的广告感到厌烦,却又不知道如何关闭它们? 虽然网上有详细的关闭教程,但是都需要逐一手动操作,不是很方便.所以,今天「GitHub 热点速览」给 ...
- resteasy和springmvc的区别
resteasy 是 jboss的一个开源java api for restful service(JSR 311,sun 2008年发布,最新GA版本是2.0, JAX-RS 2.0 (JSR-33 ...
- Istio(八):istio安全之认证,启用mTLS
目录 一.模块概览 二.系统环境 三.istio认证 3.1 证书创建与轮换 3.2 对等认证和请求认证 3.2.1 对等认证 3.2.2 请求认证 3.3 mTLS 3.3.1 双向 TLS 3.3 ...
- python之Faker库如果构造用户信息测试数据
代码链接1:https://blog.csdn.net/qq_38484679/article/details/115244711 补充代码链接0:https://blog.csdn.net/weix ...
- MySQL如何查询某个字段含有字母数字的值
在MySQL中,要查询某个字段含有字母和数字的值,可以使用正则表达式配合REGEXP操作符.以下是一个详细的示例,说明如何编写这样的查询. 假设我们有一个名为my_table的表,其中有一个名为my_ ...
