【JS】03 BOM 浏览器对象模型
BOM :Broswer Object Model
浏览器对象模型
核心对象是window对象,window对象又可以操作以下的常见对象:
- frames[] 窗口对象数组? 浏览器可以打开多个窗口,所以每一个窗口都封装成了一个窗口对象
- histroy 历史记录对象
- location 地址对象
- navigator 导航对象
- screen 屏幕对象
windows对象是一个涵盖了非常多其他对象的超级对象
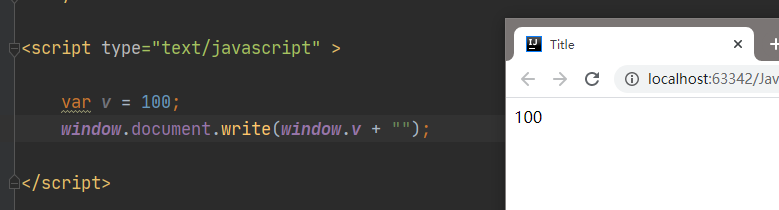
例如我们编写的JS代码为什么可以不需要一个类或者是一个程序最小单元来限制
这是因为这些内容都在window对象之内

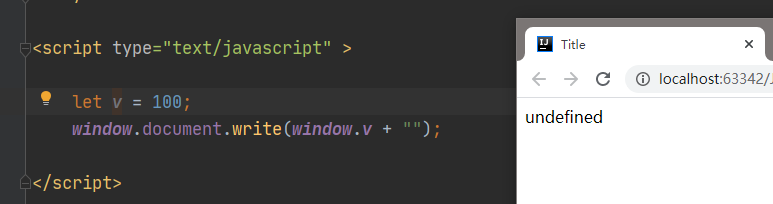
但是let声明的变量则不能被window对象调用

Window 尺寸
三种方法能够确定浏览器窗口的尺寸。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
JS允许这样的“兼容性”写法:
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth; var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
Window操作
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
Screen对象
window.screen 对象包含有关用户屏幕的信息。
window.screen对象在编写时可以不使用 window 这个前缀。
属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
Location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http: 或 https:)
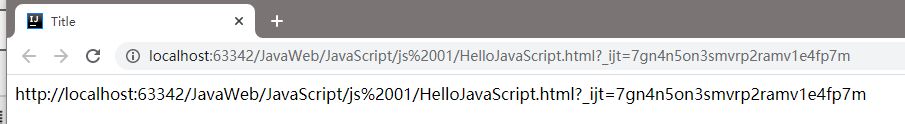
location.href 属性返回当前页面的 URL。
document.write(location.href)

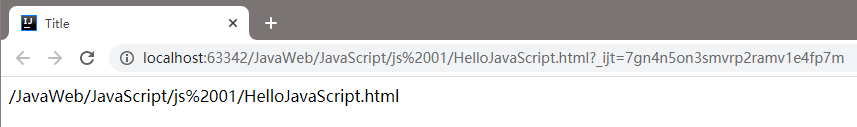
location.pathname 属性返回 URL 的路径名。
是物理地址的相对路径地址
document.write(location.pathname);

location.assign() 方法加载新的文档。
可以用这个方法加载一个新文档,实际感觉来说就是跳转到指定地址的新页面去
<script type="text/javascript" >
function newDoc(){
window.location.assign("https://www.runoob.com")
}
</script> <input type="button" value="加载新文档" onclick="newDoc()">
History对象
window.history对象在编写时可不使用 window 这个前缀。
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
一些方法:
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同
就相当于这两个按钮

后退
<script type="text/javascript" >
function goBack() {
window.history.back()
}
</script> <input type="button" value="Back" onclick="goBack()">
前进
<script type="text/javascript" >
function goForward() {
window.history.forward()
}
</script> <input type="button" value="Forward" onclick="goForward()">
Navigator对象
window.navigator 对象包含有关访问者浏览器的信息。
<div id="example"></div>
<script type="text/javascript" >
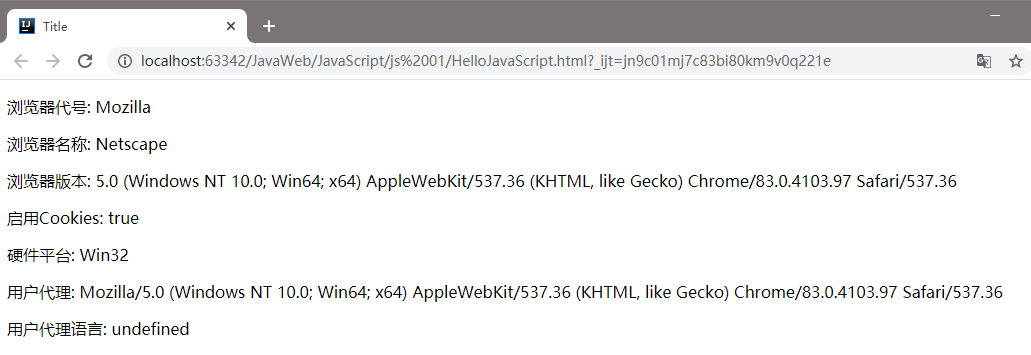
txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>";
txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";
txt+= "<p>硬件平台: " + navigator.platform + "</p>";
txt+= "<p>用户代理: " + navigator.userAgent + "</p>";
txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>";
document.getElementById("example").innerHTML=txt;
</script>
结果:

其中这一条在ES6已经不适用了?

另外,navigator 对象的信息具有误导性,
不应该被用于检测浏览器版本,这是因为:
- navigator 数据可被浏览器使用者更改
- 一些浏览器对测试站点会识别错误
- 浏览器无法报告晚于浏览器发布的新操作系统
Window对象的弹窗:
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
window.alert("sometext");
可以不带上window对象,直接使用alert()方法。
确认框通常用于验证是否接受用户操作。
当确认卡弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。
window.confirm("sometext");
var r=confirm("按下按钮");
if (r==true)
{
x="你按下了\"确定\"按钮!";
}
else
{
x="你按下了\"取消\"按钮!";
}
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
window.prompt("sometext","defaultvalue");
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!="")
{
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
Windows对象的计时事件
使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
setInterval() 间隔指定的毫秒数不停地执行指定的代码
window.setInterval("javascript function",milliseconds);
第一个参数是函数(function)基于JS的特性,方法可以被视为一个对象给参数注入,其实Java的匿名实现类与匿名对象和这个非常相似
第二个参数间隔的毫秒数,注意: 1000 毫秒是一秒。
setInterval(function(){document.write("<h1>setInterval方法持续执行!!!</h1>")},500);

时钟显示:
<p id="demo"></p>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}
</script>

clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
window.clearInterval(intervalVariable)
要使用 clearInterval() 方法, 在创建计时方法时你必须使用全局变量:
myVar=setInterval("javascript function",milliseconds);
停止时间输出
<p id="demo"></p>
<button onclick="myStopFunction()">停止</button>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}
function myStopFunction(){
clearInterval(myVar);
}
</script>

setTimeout方法
myVar= window.setTimeout("javascript function", milliseconds);
setTimeout() 方法会返回某个值。
在上面的语句中,值被储存在名为 myVar 的变量中。
假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。
这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg。
第二个参数指示从当前起多少毫秒后执行第一个参数。
JS和Cookie?
Cookie 用于存储 web 页面的用户信息,是一些数据, 存储于你电脑上的文本文件中。
web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。
Cookie 的作用就是用于解决 "如何记录客户端的用户信息":
- 当用户访问 web 页面时,他的名字可以记录在 cookie 中。
- 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
Cookie 以名/值对形式存储,如下所示:
username=John Doe
当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。
服务端通过这种方式来获取用户的信息。
使用 document.cookie 属性来创建 、读取、及删除 cookie。
JavaScript 中,创建 cookie 如下所示:
document.cookie="username=John Doe";
您还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除:
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
您可以使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value;
读取 cookie:
var x = document.cookie;
修改 cookie 类似于创建 cookie,如下所示:旧的 cookie 将被覆盖。
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
删除 cookie 非常简单。您只需要设置 expires 参数为以前的时间即可,如下所示,设置为 Thu, 01 Jan 1970 00:00:00 GMT:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
【删除时不必指定 cookie 的值】
Cookie 字符串
document.cookie 属性看起来像一个普通的文本字符串,其实它不是。
即使您在 document.cookie 中写入一个完整的 cookie 字符串, 当您重新读取该 cookie 信息时,cookie 信息是以名/值对的形式展示的。
如果您设置了新的 cookie,旧的 cookie 不会被覆盖。 新 cookie 将添加到 document.cookie 中,所以如果您重新读取document.cookie,您将获得如下所示的数据:
cookie1=value; cookie2=value;
【JS】03 BOM 浏览器对象模型的更多相关文章
- JavaScript——BOM(浏览器对象模型),时间间隔和暂停
BOM(浏览器对象模型):能够对浏览器的窗体进行訪问和操作 1.主要的BOM体系: window------------document-------------------------------- ...
- 第一百一十一节,JavaScript,BOM浏览器对象模型
JavaScript,BOM浏览器对象模型 学习要点: 1.window对象 2.location对象 3.history对象 BOM也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM ...
- js BOM浏览器对象模型
BOM即Browser Object Model,浏览器对象模型,表示浏览器窗口,所有js全局对象.函数以及变量均是window 对象的成员. 对于不同的浏览器,表示宽度和高度的方法不同: 对于IE9 ...
- JavaScirpt(JS)——BOM浏览器对象模型
一.BOM概念 BOM(Browser Object Model)即浏览器对象模型.可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关 ...
- JS第三部分--BOM浏览器对象模型
一.client系列:宽高边框 二.offset系列:偏移 三.scroll系列 四.BOM的介绍 4.1.打开新窗口 4.2.location对象(本地信息对象) 4.3.history对象 4.4 ...
- BOM浏览器对象模型
访问和操作浏览器窗口的模型称为浏览器对象模型BOM(Browser Object Model). BOM整体对象图. 核心是window对象: 以下有特殊双重身份: window对象既是ECMAScr ...
- JavaScript(二、BOM 浏览器对象模型)
一.BOM是什么 BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心 ...
- javascript之BOM浏览器对象模型引入
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- BOM—浏览器对象模型(Browser Object Model)
1,javascript 组成部分: 1.ECMAscript(核心标准): 定义了基本的语法,比如:if for 数组 字符串 ... 2.BOM : 浏览器对象模型(Browser ...
- BOM——浏览器对象模型(Browser Object Model)
什么是BOM? BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对 ...
随机推荐
- Lru在Rust中的实现, 源码解析
LRU(Least Recently Used)是一种常用的页面置换算法,其核心思想是选择最近最久未使用的页面予以淘汰. LRU算法原理 基本思想:LRU算法基于一个假设,即如果一个数据在最近一段时间 ...
- LeetCode 409. Longest Palindrome 最长回文串(C++/Java)
题目: Given a string which consists of lowercase or uppercase letters, find the length of the longest ...
- C#.NET CORE .NET8连接SQL SERVER 2008 R2 报:证书链是由不受信任的颁发机构颁发的
一.C#.NET CORE .NET8连接SQL SERVER 2008 R2 报:证书链是由不受信任的颁发机构颁发的 报错内容: A connection was successfully est ...
- 3代 I3 3220 对比12代 G6900 测试 入手 上手 评测
3代 I3 3220 对比12代 G6900 测试 入手 上手 评测 I3 3220 的CPU-Z ,和cinebench r23 跑分. G6900 的CPU-Z ,和cinebench r23 跑 ...
- 燕千云 YQCloud 数智化业务服务管理平台发布1.11版本
2022年3月25日,燕千云 YQCloud 数智化业务服务管理平台发布1.11版本.新增客户服务管理模块.优化IT服务管理功能.增强燕千云与其他平台的集成能力.支持更多的业务服务场景.全面提升企业数 ...
- php des加密用java解析不了 改个模式 加个IV php密钥/IV要求都是8位
php des加密用java解析不了 改个模式 加个IV php密钥/IV要求都是8位 php des加密用java解析不了 Wrong IV length: must be 8 bytes lon ...
- Java中的ThreadLocal和 InheritableThreadLocal
Java中的ThreadLocal和 InheritableThreadLocal package com.example.core.mydemo.java; /** * output * Threa ...
- Java接口签名和验签
Java接口签名和验签 import com.alibaba.fastjson.JSON; import org.apache.commons.lang3.StringUtils; import ja ...
- C#拾贝
C#拾贝 C#C#技巧C#进阶 不积跬步无以至千里,不积小流无以成江河 C#拾贝 一.Linq 1.以...开头 StartsWith Repeater1.DataSource=con.Users.W ...
- 哇塞,实测780MB/s!基于RK3568J与FPGA的PCIe通信案例详解
ARM + FPGA架构有何种优势 近年来,随着中国新基建.中国制造2025的持续推进,单ARM处理器越来越难满足工业现场的功能要求,特别是能源电力.工业控制.智慧医疗等行业通常需要ARM + FPG ...
