你不知道的<input type="file">的小秘密
限制file上传类型
很多时候,我们都需要使用
<input type="file">
进行文件上传。
在上传的时候,我们需要对文件类型进行限制。
如果上传图片的时候。
用户只能够限制用户上传
.jpeg, .png, .gif, .bmp, .jpg, .webp
图片类型说明,特别是webp
1、jpg(jpeg):这是一种可以高度保留图片色彩信息的格式
2、png:该类型的图片可以实现透明
3、gif:图片所占体积小,可以实现动图
4、webp是一种支持有损压缩和无损压缩的图片文件格式
我想给大家分享一下webp这一种图片格式; webp
可能有些小伙伴是第一次看见这种格式
webp(发音:weppy)是由谷歌于2010年推出的新一代图片格式,
它同时提供了有损压缩与无损压缩(可逆压缩);
我们使用webp 图片优势:
它具有更优的图像数据压缩算法,能带来更小的图片体积;
拥有肉眼识别无差异的图像质量;
具备了无损和有损的压缩模式。
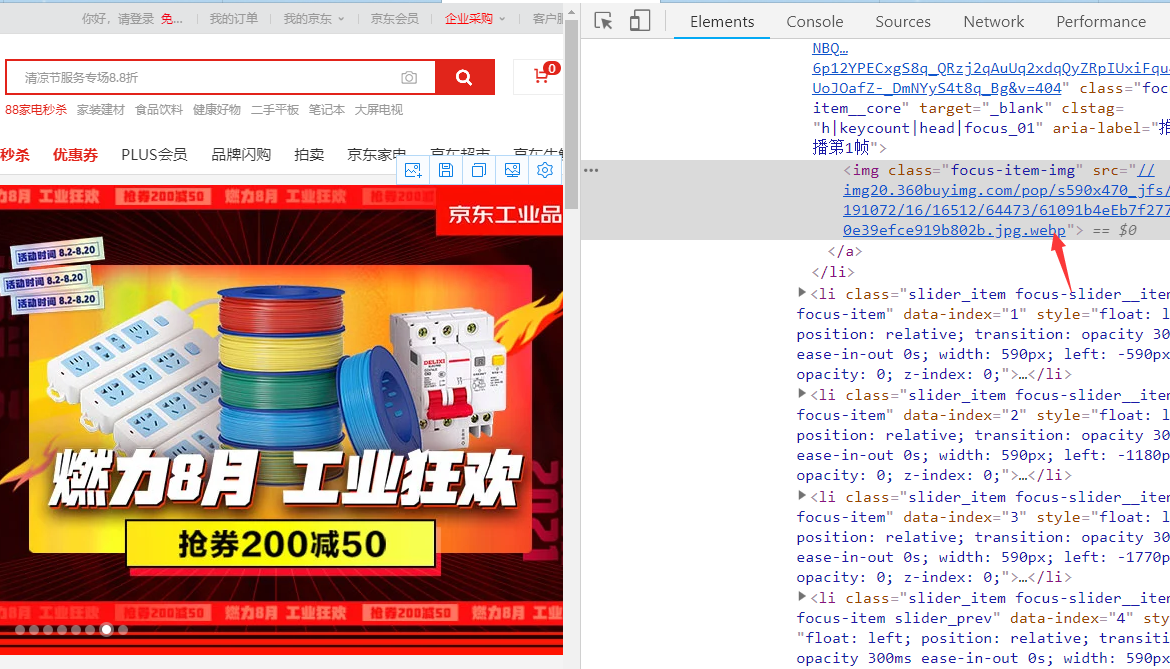
因为可以进行大幅度的压缩,向京东、淘宝都是大量使用这种格式的图片

accept 属性的使用
<template>
<div>
<input type="file" title="" accept=".jpeg,.png, .gif,.bmp,.jpg">
</div>
</template>

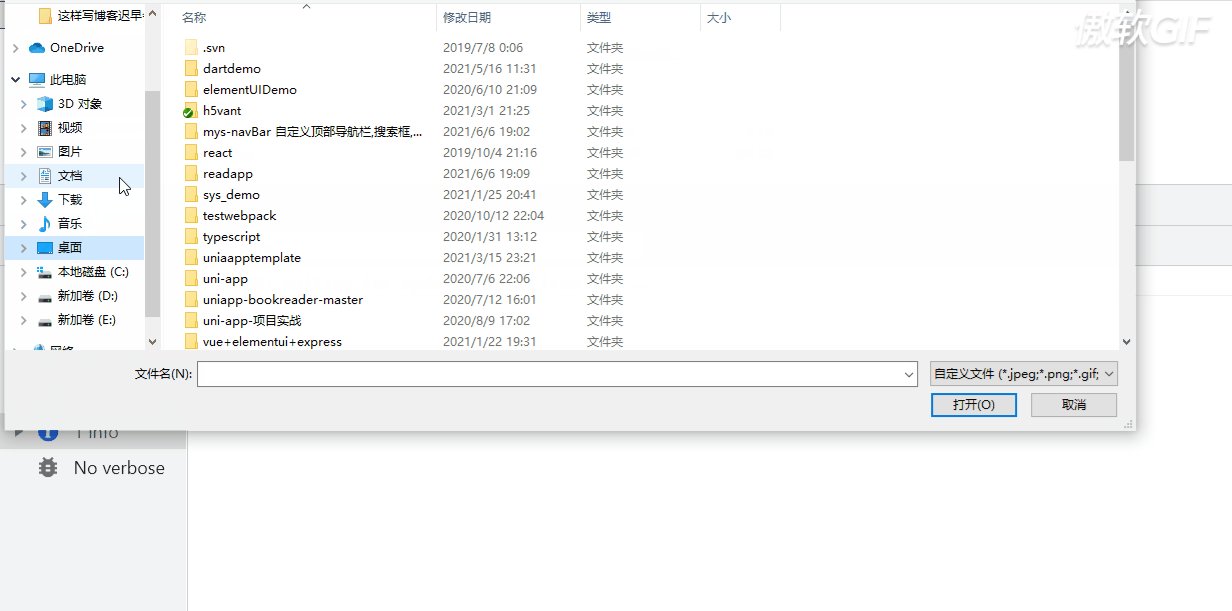
我们可以发现用户只能够选择我们规定的图片类型了
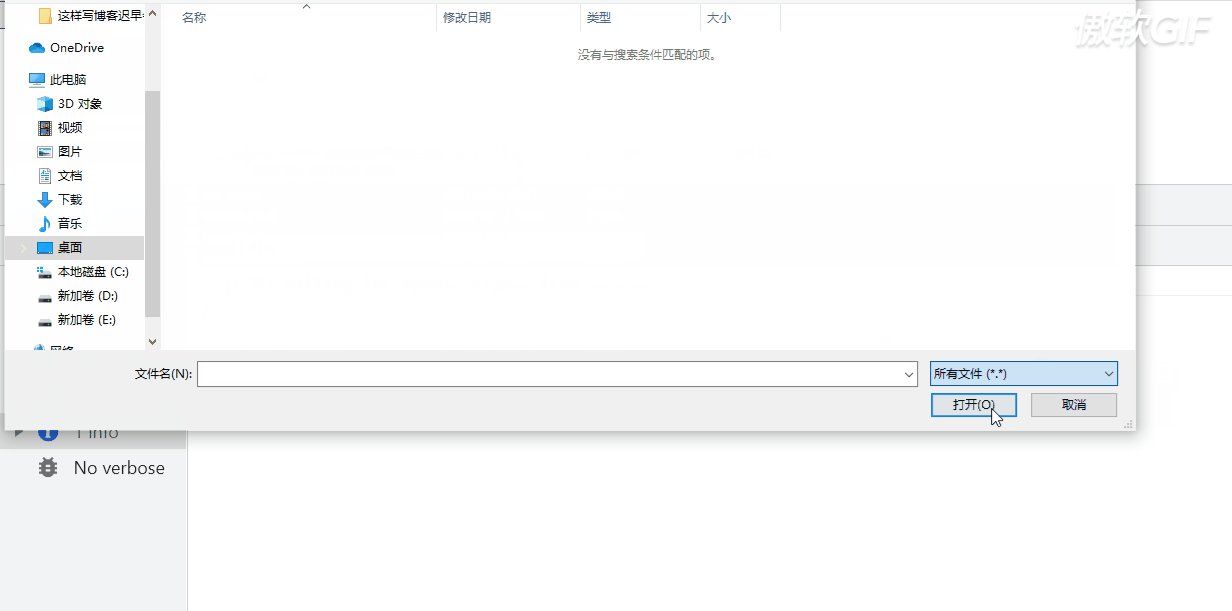
但是细心的小伙伴会发现
当我们选择[所有文件的时候]我们限制的文件类型就失效了
这个时候就很尴尬了。
经过我查阅文档,
并没有很好的办法去处理用户不去选择[所有文件的时候]
这个时候我们还得使用js去检测用户上传的文件类型
检测优化上传的文件类型
<template>
<div>
<input type="file" @change="funHander($event)"
accept=".jpeg,.png, .gif,.bmp,.jpg">
</div>
</template>
<script>
export default {
setup () {
function funHander(e){
let fileName=e.target.files[0].name;
console.log('文件上传的名称',fileName);
// pop() 方法用于删除并返回数组的最后一个元素
// 获取文件的后缀需要注意这样的文件类型 xxx.aaa.aaa.aaa.aaa.aa
// 这样的文件名称必须获取最后一个.[点]结束的,才能精确知道该文件的类型
let fileType=fileName.split(".").pop();
console.log( '文件类型',fileType)
let arr=['jpeg','png','gif','bmp','jpg'];
// 如果我们可以查找到对应文件类型,
// 说明用户选择正确[true],否者错误[false]
let typeRight=arr.indexOf(fileType)==-1 ? false :true;
if(!typeRight){
alert('文件类型错误,请上传jpeg,png,gif,bmp,jpg')
}
}
return {funHander}
}
}
</script>
这样我们就可以很好的去解决用户选择的文件类型了。
用户上传正确就可以上传点击上传按钮,
否者就清空用户上传的文件内容,并提示用户
实现上面的功能
<template>
<div>
<input type="file" @change="funHander($event)"
ref="fileinput" accept=".jpeg,.png, .gif,.bmp,.jpg">
<button> 上传</button>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
setup () {
let fileinput=ref();
function funHander(e){
let fileName=e.target.files[0].name;
console.log('文件上传的名称',fileName);
// pop() 方法用于删除并返回数组的最后一个元素
// 获取文件的后缀需要注意这样的文件类型 xxx.aaa.aaa.aaa.aaa.aa
// 这样的文件名称必须获取最后一个.[点]结束的,才能精确知道该文件的类型
let fileType=fileName.split(".").pop();
console.log( '文件类型',fileType)
let arr=['jpeg','png','gif','bmp','jpg'];
// 如果我们可以查找到对应文件类型,
// 说明用户选择正确[true],否者错误[false]
let typeRight=arr.indexOf(fileType)==-1 ? false :true;
if(!typeRight){
alert('文件类型错误,请上传jpeg,png,gif,bmp,jpg')
console.log(fileinput )
fileinput.value='';//清空文件
}
}
return {funHander,fileinput}
}
}
</script>
你不知道的<input type="file">的小秘密的更多相关文章
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- <input type="file">上传文件并添加路径到数据库
注:这里是用的mvc所以没法用控件 html代码 <form method="post" enctype="multipart/form-data"> ...
- html中,文件上传时使用的<input type="file">的样式自定义
Web页面中,在需要上传文件时基本都会用到<input type="file">元素,它的默认样式: chrome下: IE下: 不管是上面哪种,样式都比较简单,和很多 ...
- Android:让WebView支持<input type=”file”…>元素
最近在做一个活动页面:用户上传一张图片进行缩放.旋转后点击下一步填写内容后生成图片! 做好后经过各种测试是没有问题的,基本没有什么明显BUG,流程都能走通,但是嵌入到APP后,问题就来了! 在IOS上 ...
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) 一. <fo ...
- 上传文件 隐藏input type="file",用text显示
<div> <span>上传文件:</span> <input type="file" id="upload_file" ...
- 原生HTML5 input type=file按钮UI自定义
原生<input type="file" name="file" />长得太丑 提升一下颜值 实现方案一.设置input[type=file]透明度 ...
- 【原创】js中input type=file的一些问题
1.介绍 在开发中,文件上传必不可少,input[type=file] 是常用的上传标签,但是它长得又丑.浏览的字样不能换,但是他长得到底有多丑呢.我们来看看在不同浏览器里的样子吧. <inpu ...
- 一个漂亮的上传按钮input[type=file]
;;} <div class="input-group xj-file xj-panel-top"> <span class="input-group- ...
- css input[type=file] 样式美化,input上传按钮美化
css input[type=file] 样式美化,input上传按钮美化 参考:http://www.haorooms.com/post/css_input_uploadmh
随机推荐
- Kubernetes(K8S) helm 安装
Helm 是一个 Kubernetes 的包管理工具, 就像 Linux 下的包管理器, 如 yum/apt 等, 可以很方便的将之前打包好的 yaml 文件部署到 kubernetes 上. Hel ...
- Jenkins 多分支流水线(SVN)
实际应用过程中,一般多分支流水线的方式用得比较多一些, master 对应 生成环境 develop 对应 测试环境, 将不同分支的代码构建到不同的环境中 添加 Jenkinsfile 文件 Jenk ...
- peewee 操作 sqlite 锁表问题分析
在使用python orm 框架 peewee 操作数据库时时常会抛出以一个异常,具体的报错就是 database is locked 初步了解是因为sqlite锁的颗粒度比较大,是库锁.当一个连接在 ...
- OOALV 不同ALV调用相同屏幕
一.一次创建,多次调用 当使用OOALV开发平台,存在点击不同位置,跳转到一个ALV,除ALV内容不一致以外,其他都一样. 常规方法,即跳转到多少个ALV,就创建多少个SCREEN.而屏幕对应的输入输 ...
- Windows 10 修改环境变量不重启生效的解决方案
# 表示 Win 键 #R 进入 cmd(不要使用 Listary 的 cmd 方式进入,设置不会生效) 键入 set PATH=C: 关闭窗口 同样方式打开 cmd 键入 echo %PATH%,会 ...
- json 解析:marshal 和 unmarshal
Go 使用 encoding/json 包的 marshal 和 unmarshal 实现 json 数据的编解码.分别记录如下: 1. marshal 定义结构体: type OCP struct ...
- GoLang 高性能编程之字符串拼接
看代码突然想到一个问题:字符串在内存中是怎么表示的?花了大半天才理清,这里记录梳理下. 1. 字符 提到字符串需要先了解字符,没有字符哪能串起来呢.不像 int,float 这种直接在内存中以位数表示 ...
- P5733 【深基6.例1】自动修正
1.题目介绍 2. 题解 2.1 字符串大小写转换 思路 str[i] -= 'a' -'A'; 注意这里转换方式,即减去偏移量(ASCII码表中,'a'在'A'前面,如果记不得偏移量,就直接写'a' ...
- CLion创建自定义代码模板
1.问题 很多时候我们都想要简化代码编写,比如像IDEA那样,写入一个sout即会补全为System.out.println( |inserts cursor here| );的形式 最急切的例子便是 ...
- CSS - 滤镜的妙用 - 制作炫彩圆环(外加动画)
效果图如下: 话不多说,上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
