react自定义导航组件 路由参数
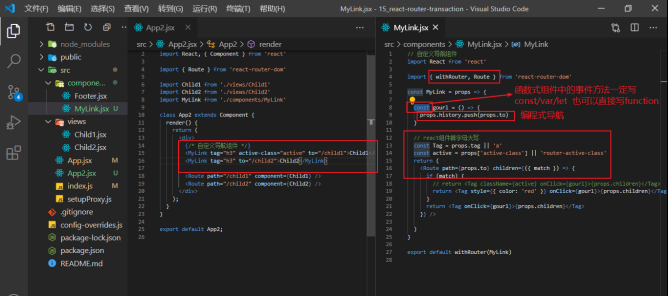
为何需要自定义导航?
因为在项目中往往不是所有的声明式导航都是需要a标签完成,有时候可能需要别的标签,此时如果在需要的地方去写编程式导航就会有代码重复可能性,就在对于公共代码进行提取。
思路:
- 定义一个普通组件可以是类组件也可以是函数式组件
- 父组件能向子组件传值 props
- 不管路由规则是否匹配都要显示组件 Route children渲染方式(函数式)
- 注意点:react中组件是大写字母开头 html也是组件

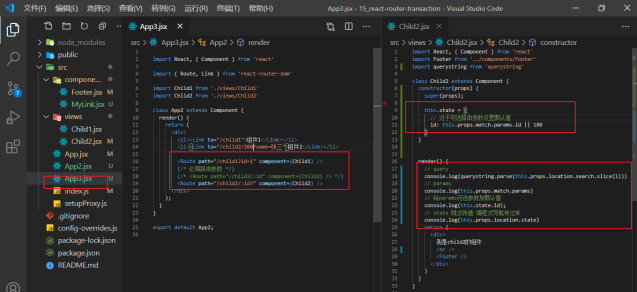
根据路由地址中的参数数据来动态进行数据的更新渲染,react中的路由参数提供3种方式,常用的为params方法
- params
- query
- state
<Route path="/news/:id" component={News} /> # 必填参数
<Route path="/news/:id?" component={News} /> # 可选参数
query方式一般用于搜索 state一般用于隐式的数据收集传值

react自定义导航组件 路由参数的更多相关文章
- React router 4 获取路由参数,跨页面参数
1. match通过路径 <Route path="/path/:name" component={example} /> 路由组件内获取参数使用 this.props ...
- react 自定义 TabBar 组件
1.创建 组件 src/components/TabBar/index.js /** * TabBar 组件 */ import React ,{ PureComponent } from 'reac ...
- 微信小程序 自定义导航组件 nav头部 全面屏设计
nav-dynamic 微信小程序自定义nav头部组件:适配全面屏设计: 实现功能 初始进入页面时,展示初始状态下的nav样式: 页面滚动时,监听页面滚动事件,展示滚动状态下的nav样式: 根据配置字 ...
- Python自定义分页组件
为了防止XSS即跨站脚本攻击,需要加上 safe # 路由 from django.conf.urls import url from django.contrib import admin from ...
- react native 导航路由组件react-navigation的使用
navigation的几个难点和问题: 1.底部tab是否可以加上中间的大按钮? 如果加上,如何触发事件? js文件放哪? 2.navigation的登录注册页面.成功后应该不能返回刚刚的登录页面?清 ...
- 利用 React 高阶组件实现一个面包屑导航
什么是 React 高阶组件 React 高阶组件就是以高阶函数的方式包裹需要修饰的 React 组件,并返回处理完成后的 React 组件.React 高阶组件在 React 生态中使用的非常频繁, ...
- 微信小程序自定义导航栏组件,完美适配所有手机,可实现各种功能和情况
背景 在做小程序时,关于默认导航栏,我们遇到了以下的问题: Android.IOS 手机对于页面 title 的展示不一致,安卓 title 的显示不居中 页面的 title 只支持纯文本级别的样式控 ...
- React Native自定义导航栏
之前我们学习了可触摸组件和页面导航的使用的使用: 从零学React Native之09可触摸组件 - 从零学React Native之03页面导航 - 经过之前的学习, 我们可以完成一个自定义导航栏了 ...
- 基于React.js网页版弹窗|react pc端自定义对话框组件RLayer
基于React.js实现PC桌面端自定义弹窗组件RLayer. 前几天有分享一个Vue网页版弹框组件,今天分享一个最新开发的React PC桌面端自定义对话框组件. RLayer 一款基于react. ...
- #003 React 组件 继承 自定义的组件
主题:React组件 继承 自定义的 组件 一.需求说明 情况说明: 有A,B,C,D 四个组件,里面都有一些公用的逻辑,比如 设置数据,获取数据,有某些公用的的属性,不想在 每一个 组件里面写这些属 ...
随机推荐
- CF-938(C-E)
CF-938 C 没啥好分析的,就记录一下我因为没有清空s[n+1].上取整写成了下取整卡了一个多小时(╬▔皿▔)╯ const int N=2e5+5; int a[N],p[N],s[N]; vo ...
- JDBC数据库汇总Attack研究
前言 针对除Mysql的其它数据库的jdbc attack分析 H2 RCE 介绍 H2 是一个用 Java 开发的嵌入式数据库,它本身只是一个类库,即只有一个 jar 文件,可以直接嵌入到应用项目中 ...
- 第五章:SQL高级处理
第五章:SQL高级处理 5.1 窗口函数 5.1.1 窗口函数概念及基本的使用方法 窗口函数也称为OLAP函数.OLAP 是 OnLine AnalyticalProcessing 的简称,意思是对数 ...
- 链栈的实现 C语言/C++
堆栈的链式存储C/C++实现--链栈 与顺序栈相比,链栈的优点在于不存在栈满上溢的问题.链栈通常使用单链表实现,进栈.出栈操作就是在单链表表头的 插入.删除操作.用单链表实现链栈时,使用不带头结点的单 ...
- 阿里云日志服务SLS携手观测云发布可观测性解决方案,共建可观测应用创新
简介: 2022年云栖大会期间,阿里云同观测云共同发布可观测性联合解决方案.观测云通过集成日志服务SLS的产品能力,发布了观测云SAAS专属版. 2022年云栖大会期间,阿里云同观测云共同发布可观测性 ...
- 龙蜥开源内核追踪利器 Surftrace:协议包解析效率提升 10 倍! | 龙蜥技术
简介:如何将网络报文与内核协议栈清晰关联起来精准追踪到关注的报文行进路径呢? 文/系统运维 SIG Surftrace 是由系统运维 SIG 推出的一个 ftrace 封装器和开发编译平台,让用 ...
- 京东:Flink SQL 优化实战
简介: 本文着重从 shuffle.join 方式的选择.对象重用.UDF 重用等方面介绍了京东在 Flink SQL 任务方面做的优化措施. 本文作者为京东算法服务部的张颖和段学浩,并由 Apach ...
- [K8s] Kubernetes核心基础概念 Node, Pod, ReplicaSet, Deployment, Service, Ingress, ConfigMap
Node 即 Kubernetes 集群中的一台工作机器,物理机或者虚拟机. https://kubernetes.io/zh/docs/concepts/architecture/nodes/ 通常 ...
- [FAQ] Composer, Content-Length mismatch
1. $ composer config repos.packagist composer https://php.cnpkg.org$ composer config cache-files-max ...
- WPF 简单聊聊如何使用 DrawGlyphRun 绘制文本
在 WPF 里面,提供的使用底层的方法绘制文本是通过 DrawGlyphRun 的方式,此方法适合用在需要对文本进行精细控制的定制化控件上.此方法特别底层而让调用方法比较复杂,本文告诉大家一些简单的使 ...
