Vue3.0极速入门(二) - 目录和文件说明
目录结构
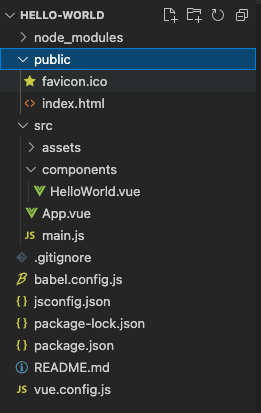
以下文件均为npm create helloworld自动生成的文件目录结构
目录截图

目录说明
| 目录/文件 | 说明 |
|---|---|
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里 |
| assets | 放置一些图片,如logo等。 |
| components | vue组件文件的存放目录,也是主要的工作目录 |
| App.vue | 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。 |
| main.js | 项目的核心文件。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
文件说明
index.html:启动页面
<div id="app">为后续的vue文件提供可替换的壳标签
<!DOCTYPE html><html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body></html>
main.js:入口文件,类似于java的main方法
功能有两个:
1、导入vue框架;
2、将App.vue的内容挂载(替换)到index.html的<div id="app"/>标签
import { createApp } from 'vue'import App from './App.vue'createApp(App).mount('#app')
App.vue:第一个vue文件
<!--一、Vue的文件结构为三段式1.template负责页面元素搭建2.script负责js代码3.style负责css样式二、使用其他的vue组件分两步1.导入:1.1在js方法中import组件1.2在export default中使用components注册组件2.使用:在template中使用组件标签--><template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/> <!-- 在template中使用组件标签 --></template><script>import HelloWorld from './components/HelloWorld.vue' // 在js方法中import组件export default {name: 'App',components: {HelloWorld // 在export default中使用components注册组件}}</script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}</style>
HelloWorld.vue: 展示页面
msg是定义好的参数,外部组件(App.vue)可以通过参数传递的方式,将数据传给HelloWorld.vue
<template><div class="hello"><h1>{{ msg }}</h1><p>For a guide and recipes on how to configure / customize this project,<br>check out the<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.</p></div></template><script>export default {name: 'HelloWorld',props: {msg: String}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h3 {margin: 40px 0 0;}ul {list-style-type: none;padding: 0;}li {display: inline-block;margin: 0 10px;}a {color: #42b983;}</style>
Vue3.0极速入门(二) - 目录和文件说明的更多相关文章
- linux笔记二-----目录及文件命令
一:目录及文件操作 1.file:识别文件类型 如果是文本文件,会显示ASCII: 如果是执行会显示shell script: 如果链接文件显示链接执行文件等信息 2.touch:改变文件或目录时间. ...
- ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载
ExtJS6.0+快速入门+API下载地址 ExtAPI 下载地址如下,包含各个版本 http://docs.sencha.com/misc/guides/offline_docs.html 1.使用 ...
- python3.5+django2.0快速入门(二)
昨天写了python3.5+django2.0快速入门(一)今天将讲解配置数据库,创建模型,还有admin的后台管理. 配置数据库 我们打开mysite/mysite/settings.py这个文件. ...
- ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载(一)
ExtAPI 下载地址如下,包含各个版本 http://docs.sencha.com/misc/guides/offline_docs.html 1.使用工具HBuilder 2.java 版本 8 ...
- redis入门(二)
目录 redis入门(二) 前言 持久化 RDB AOF 持久化文件加载 高可用 哨兵 流程 安装部署 配置技巧 集群 原理 集群搭建 参考文档 redis入门(二) 前言 在redis入门(一)简单 ...
- python3.5+django2.0快速入门(一)
因为这篇教程需要用到anaconda的一些操作,如果还不懂anaconda的操作的同学可以看下这篇文章python 入门学习之anaconda篇. 创建python3+的开发环境 直接在终端输入:co ...
- vue3.0创建项目和基本配置
借鉴博客:https://www.jianshu.com/p/6307c568832d/ https://www.cnblogs.com/KenFine/p/10850386.html 项目创建好后, ...
- linux入门教程(六) Linux文件与目录管理
在linux中什么是一个文件的路径呢,说白了就是这个文件存在的地方,例如在上一章提到的/root/.ssh/authorized_keys 这就是一个文件的路径.如果你告诉系统这个文件的路径,那么系统 ...
- Java 快速入门-06-JDK 目录文件说明
Java 快速入门-06-JDK 目录文件说明 JDK:开发环境,搞技术的人或者应用服务器使用 JRE:运行环境,如浏览器插件或者Swing界面的客户端等最终用户需要使用 JDK自含一个JRE,并依赖 ...
- Thinkphp5.0实战开发二------自动生成目录结构
序言 ThinkPHP5.0 具备自动创建功能,可以用来自动生成需要的模块及目录结构和文件等,自动生成主要调用\think\Build 类库.ThinkPHP5.0中模块文件夹在application ...
随机推荐
- ThinkPHP6.x 使用指南
PHP 版本:PHP 8.1.0 框架版本:ThinkPHP 6 编辑工具:PHPStorm 2021.3.3 系统环境:Windows 10 0x01 概述 (1)简介 ThinkPHP 框架简称 ...
- CentOS 8开启防火墙端口关闭防火墙端口端口对外放行
1:查看firewall防火墙状态 firewall-cmd --state 或者 systemctl status firewalld 2:打开防火墙 systemctl start firewal ...
- redis 简单整理——客户端常见异常[十七]
前言 这个还是比较常见的,也就是比较对开发有用的部分. 正文 1.无法从连接池获取到连接 JedisPool中的Jedis对象个数是有限的,默认是8个.这里假设使用的默 认配置,如果有8个Jedis对 ...
- 前端js解析识别图片二维码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- javascript现代编程系列教程之X——javascript人工智能
JavaScript 在人工智能(AI)领域的应用主要体现在以下几个方面: 浏览器端的机器学习:TensorFlow.js 是一个在浏览器中运行的 JavaScript 机器学习库,它允许开发者训练和 ...
- Redis基础(一)——字符串、hash类型的基本使用
day09--Redis Redis介绍和安装 # Redis:软件,存储数据的,速度非常快,Redis是一个key-value存储系统(没有表的概念),cs架构的软件 服务端 客户端(python作 ...
- 浅谈sparse vec检索工程化实现
前面我们通过两篇文章: BGE M3-Embedding 模型介绍 和 Sparse稀疏检索介绍与实践 介绍了sparse 稀疏检索,今天我们来看看如何建立一个工程化的系统来实现sparse vec的 ...
- 剑指offer04(Java)二维数组中的查找(中等)
题目: 在一个 n * m 的二维数组中,每一行都按照从左到右 非递减 的顺序排序,每一列都按照从上到下 非递减 的顺序排序.请完成一个高效的函数,输入这样的一个二维数组和一个整数,判断数组中是否含有 ...
- EasyCV DataHub 提供多领域视觉数据集下载,助力模型生产
简介: 在人工智能广泛应用的今天,深度学习技术已经在各行各业起到了重要的作用.在计算机视觉领域,深度学习技术在大多数场景已经替代了传统视觉方法.如果说深度学习是一项重要的生产工具,那么数据就是不可或缺 ...
- 评审恩仇录——IDE也能做代码评审?
简介: 云效Codeup推出了本地IDE插件端的评审,免除了黄药师来回华山的奔波之苦 现代科技公司的同事们平日一起交流开发规约和产品需求,肩上共同扛着业务发展和同行竞争的压力,这份还书贻剑的情谊如何能 ...
