[oeasy]python0070_ 字体样式_下划线_中划线_闪动效果_反相_取消效果
字体样式
回忆上次内容
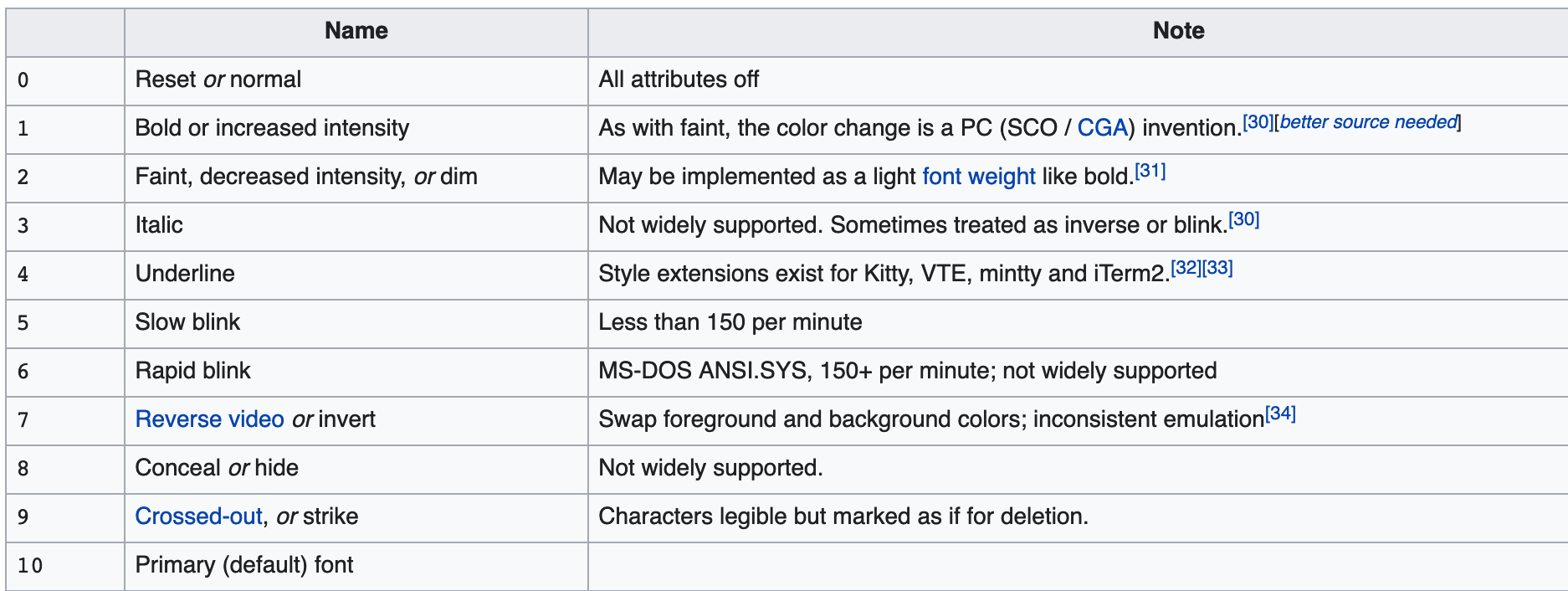
- m 可以改变字体样式
- 0-10 之间设置的都是字体效果

- 0 复原
- 1 变亮
- 2 变暗

- 从3到10 又是什么效果 呢??
- 真的可以blink闪烁吗?
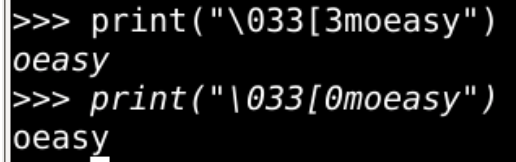
3m

- 3m 实现斜体字的效果
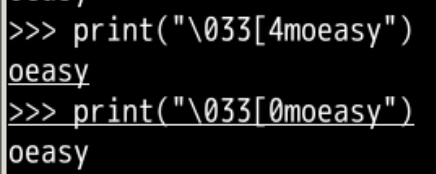
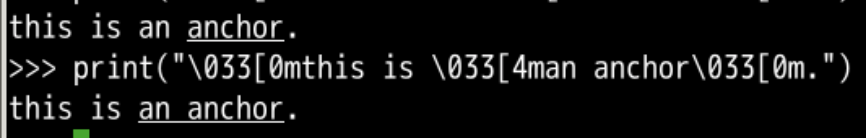
4m

- 4m 对应着下划线

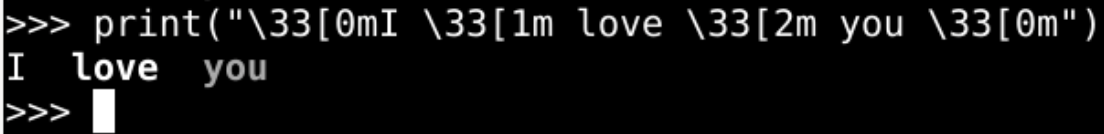
控制范围

- 通过控制字符串的位置
- 可以控制效果范围
print("\033[0mthis is an \033[4manchor\033[0m")
print("\033[0mthis is \033[4man anchor\033[0m")
print("\033[0mthis is\033[4m an anchor\033[0m")
- 标准输出流中的 所有文字
- 都可以 控制样式
- 属性可以叠加吗?
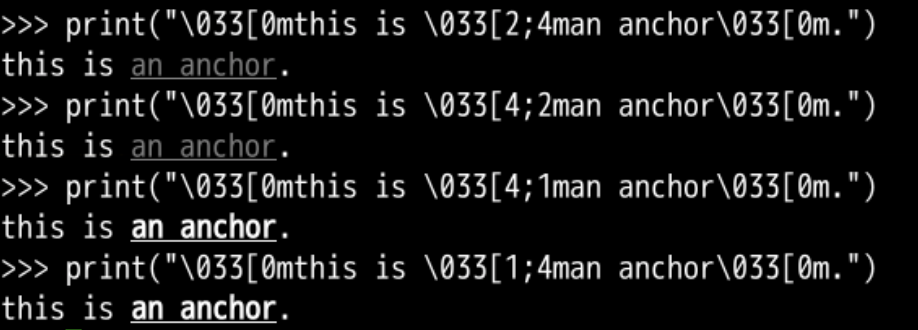
属性叠加
- 先变亮(\033[1m)、再加下划线(\033[4m)
- 先加下划线(\033[4m)、再变亮(\033[1m)
- 效果一样

- 可以 交换次序

- 变暗 也可以 与下划线叠加
- 可以 简化控制序列 吗?
简化写法
- 合并同类项
- 把需要加的标记 进行汇总
- 用;做为分割符

- 这套规则 来自于
什么呢?
VT100
- 规则来自于 终端一代神机
- DEC 的 VT100
- 下图为 VT100 说明书

- 很多东西 都可以 从VT100看出端倪
- 八进制转义
- ESC
- 分号分隔符
- 4m是 下划线
- 5m呢?
继续尝试
- 5m、6m 本应是
- 快闪、慢闪

- 但是 现在看起来 效果是一样的
- 可以 编程实现
快闪效果吗? - 动手试试
- 可以 编程实现
快闪

- 编码
import time
for i in range(1000):
if i % 2 == 0:
print("\roeasy",end="")
else:
print("\r ",end="")
time.sleep(0.2)
- 再往后看看
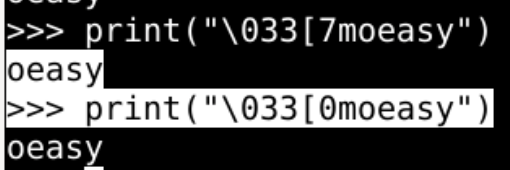
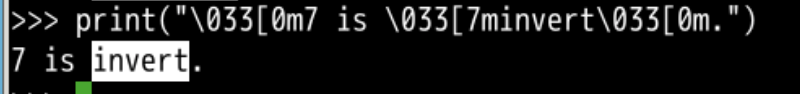
7m
- 7m 是反相
- 把前景和背景色交换

- 黑变白
- 白变黑

- 颠倒黑白
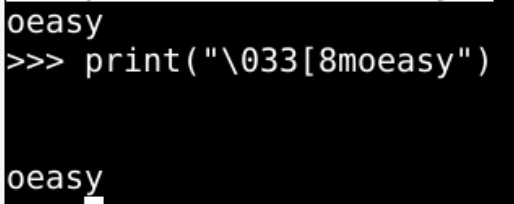
8m
- 8m对应隐藏

- 隐藏比较复杂
- 因为完全看不见了
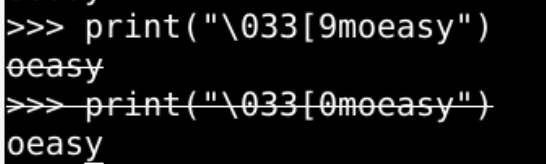
9m
- 9m对应中划线

- 划掉

- 不喜欢的统统划掉
字体设置

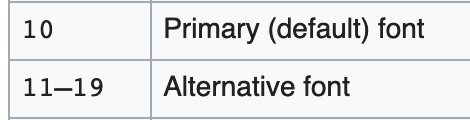
- 10-19 定义为字体设置
- 但是 实际上 没有效果

20-29
- 20-29
- 20 设置字体
- 21-29部分和1-9一一对应
- 是取消相应的效果

- 1是变亮
- 21 是取消变亮
- 2是变暗
- 22 是取消变暗
- 23-29
- 取消 3-9 的字体效果
- 0 是全部取消
效果

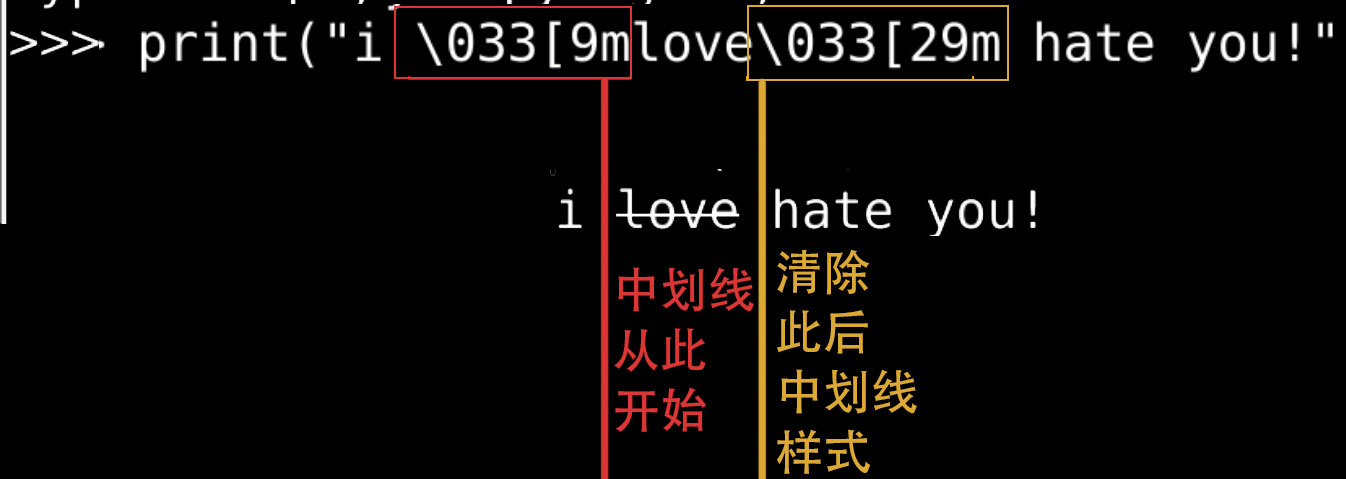
- 0m 确实可以清除此后所有的样式

- 29m 可以专门地清除
- 此后的 中划线样式
- 但如果一开始的时候
- 既有中划线样式
- 又高亮
- 会如何呢?
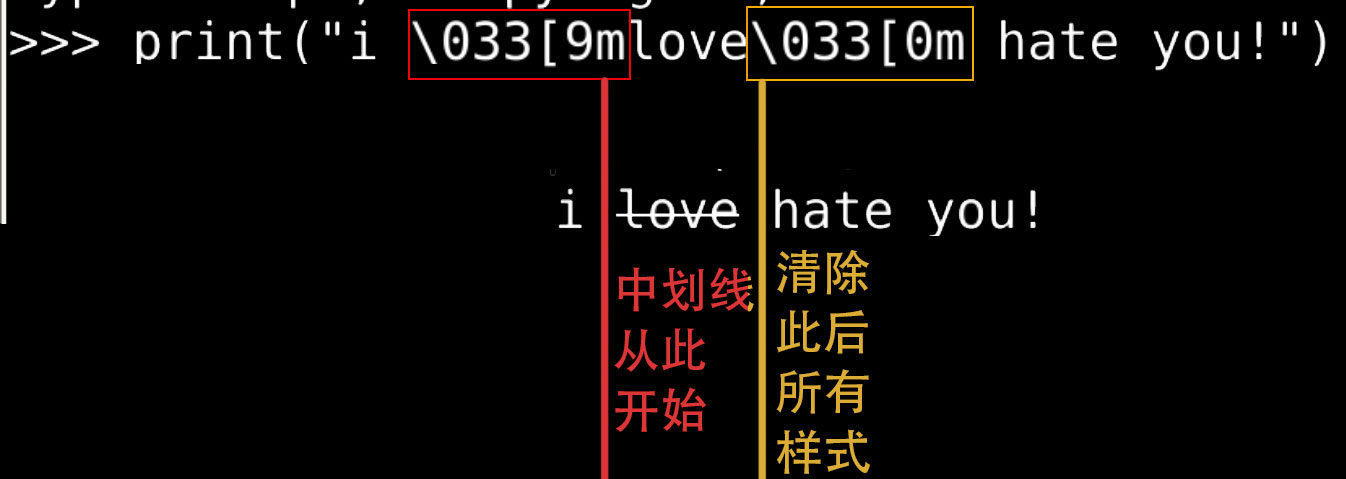
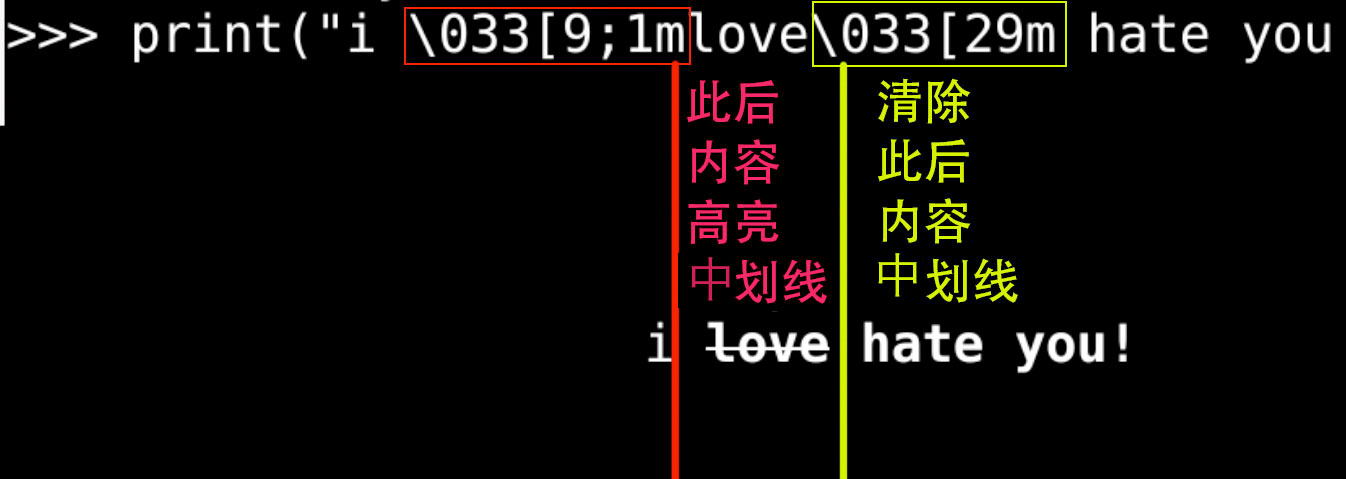
专门清除

- 注意后面hate you 部分
- 取消了下划线样式
- 但没有取消高亮样式

- 除非 控制序列的 新要求
- 否则 标准输出流
- 会一直
保持各种字体样式
- 那么29m以后
- 控制的又是什么呢?
29m以后
- 居然好像真的是颜色设置了
- 前景色
- 背景色

- 可以搞点 好玩的 东西啦!!!
总结
- m 可以改变字体样式
- 0-9 之间设置的都是字体效果
- 0 重置为默认
- 1 变亮
- 2 变暗
- 3 斜体
- 4 下划线
- 5 慢闪
- 6 快闪
- 7 前景背景互换
- 8 隐藏
- 9 中划线
- 叠加效果
- \33[1;3moeasy
- ;分割
- 取消效果
- 21 取消 1
- 22 取消 2
- 23 取消 3
- 一直到 29
- 0 是全部取消,回到默认

- 最后发现
- 真的可以 设置颜色???
- 我们下次再说!
- 蓝桥->https://www.lanqiao.cn/courses/3584
- github->https://github.com/overmind1980/oeasy-python-tutorial
- gitee->https://gitee.com/overmind1980/oeasypython
- 视频->https://www.bilibili.com/video/BV1CU4y1Z7gQ 作者:oeasy
[oeasy]python0070_ 字体样式_下划线_中划线_闪动效果_反相_取消效果的更多相关文章
- WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法。
原文:WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_4330 ...
- WPF中的文字修饰——上划线,中划线,基线与下划线
原文:WPF中的文字修饰——上划线,中划线,基线与下划线 我们知道,文字的修饰包括:空心字.立体字.划线字.阴影字.加粗.倾斜等.这里只说划线字的修饰方式,按划线的位置,我们可将之分为:上划线.中划线 ...
- UILabel,文字添加下划线,中划线
//显示下划线 //中划线 // NSDictionary *attribtDic = @{NSStrikethroughStyleAttributeName: [NSNumber nu ...
- 多种方法在Markdown加入上划线、中划线、下划线
上划线和下划线不是Markdown自身语法,因此需要一点摸索,特将结果记录于此 1.中划线 中划线是markdown自身语法,实现起来很简单: ~~中划线~~ 实现的效果如下: 中划线 2.下划线 2 ...
- css中的字体样式及元素样式
css中的字体样式一般包含有就9中,常见的有7种.这7种依次为: 1.字体样式:font-family: 2.字体大小:font-size: 3.字体加粗:font-weight: 4.字体斜体:fo ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- css 字体样式设置
css字体样式(Font Style),属性 时间:2014-05-08 21:49 来源:我爱学习网 | 作者:我爱学习网 | 本文已影响 68353 人 css字体样式(Font Style) ...
- golang _下划线占位符代替需要释放的资源的问题
golang中_有两种作用,一种用在import中,比如这样 import _ "github.com/go-sql-driver/mysql" 表示并不需要导入整个包,只是执行这 ...
- Scala中_(下划线)的常见用法
Scala中_(下划线)的常见用法 地址:https://www.jianshu.com/p/0497583ec538
- _ 下划线 vue mixins 混入 变量前有下划线 变量不起作用
_ 下划线 vue mixins 混入 变量前有下划线 变量不起作用
随机推荐
- 13个优秀的AI工具软件导航网站推荐
人工智能(AI)是现在科技领域的热门话题,它不仅改变了我们的生活方式,也催生了许多创新的工具和应用.AI工具可以帮助我们完成各种任务,如绘画.编程.视频制作.语音合成等,让我们的工作和娱乐更加高效和有 ...
- iOS开发环境theos开发环境搭建与介绍
iOS开发环境theos开发环境搭建与介绍 标签(空格分隔): 越狱开发-第一篇 1. 环境准备 一台Mac,本人的机器是MacBook Air (13-inch, Mid 2013),系统是10.1 ...
- yum install 出错
``` yum -y install ansible ``` 出错 一直在刷屏,刚开始以为在安装但是最后没有安装成功 百度发现是这是redhat7和8的yum源混用 1.先确认本机器系统信息 cat ...
- kettle从入门到精通 第四十二课 kettle 1对多表拆分同步
1.在有的业务场景中,会涉及一对多表拆分同步的业务场景,也就是说原表是一张表,将原表字段进行拆分放入目标库中的多张表,如下面的示例将表student_third中的数据 同步到student.teac ...
- 在线Token、随机密码生成工具
在线生成自定义长度,包含大写或小写字母.数字或符号的随机字符串.无论你需要生成API访问令牌.账户激活令牌,还是随机密码字符串,它都能帮你快速完成. 在线Token.随机密码生成工具
- ISO pod 使用
pod 安装 相关依赖包 新建podfile 文件 pod init 编辑podfile文件添加第三方库 // pod '第三方依赖库名', '版本号' pod 'SDWebImageSwiftUI' ...
- spring之NamedParameterJdbcTemplate返回自增列值
以前使用JdbcTemplate来获取自增列的值,现在发现NamedParameterJdbcTemplate也可以,而且后者大部分情况下,其实更加方便. 这种方便主要是在于代码维护方面:我们更加习惯 ...
- Linux中的环境变量PS1,打造你的专属终端
文章目录 介绍 PS1的格式 设置字体样式 举例 小建议 进阶 介绍 好看的终端是怎么做的呢?通过PS1这个环境变量! PS1的格式 PS1='[\u@\h \w]\$ ' 样式: 解释: [是普通字 ...
- python 无监督生成模型
无监督生成模型在机器学习中扮演着重要角色,特别是当我们在没有标签数据的情况下想要生成新的样本或理解数据的内在结构时.一种流行的无监督生成模型是生成对抗网络(Generative Adversarial ...
- 实测952Mbps!四路千兆网PCIe拓展方案,国产工业级!
测试环境说明 运行系统:Debian-11.8 评估板:TL3588-EVM(RK3588J) 模块:PCIe扩展2/4路千兆网口模块 方案:无锡沐创N500L-AM2C-DD.N500L-AM4C- ...
