vue tabBar导航栏设计实现2-抽取tab-bar
系列导航
二、vue tabBar导航栏设计实现2-抽取tab-bar
三、vue tabBar导航栏设计实现3-进一步抽取tab-item
四、vue tabBar导航栏设计实现4-再次抽取MainTabBar
tabBar导航栏设计2-抽取tab-bar
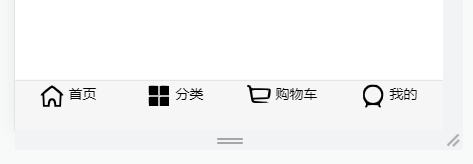
一、本节目标效果
抽取一个tab-bar组件负责导航栏的布局

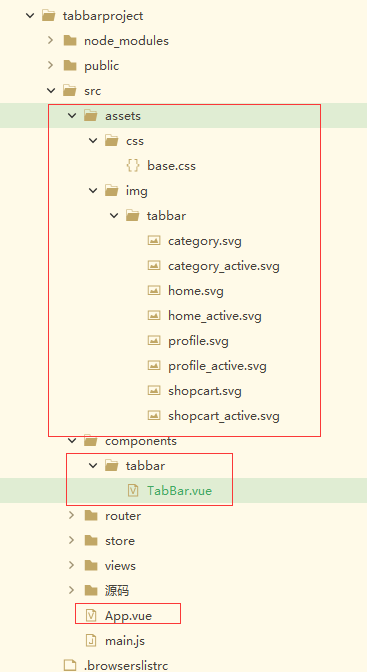
二、代码结构

注:主要是标红的几个文件
三、代码
重新编写这几个文件中的代码
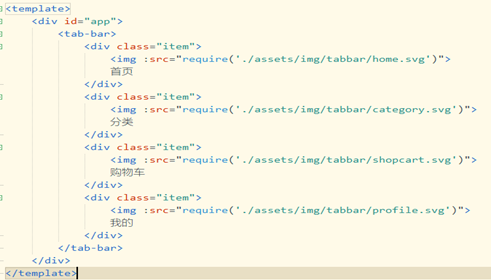
App.vue
<template>
<div id="app">
<tab-bar>
<div class="item">
<img :src="require('./assets/img/tabbar/home.svg')">
首页
</div>
<div class="item">
<img :src="require('./assets/img/tabbar/category.svg')">
分类
</div>
<div class="item">
<img :src="require('./assets/img/tabbar/shopcart.svg')">
购物车
</div>
<div class="item">
<img :src="require('./assets/img/tabbar/profile.svg')">
我的
</div> </tab-bar>
</div>
</template> <script>
import {defineComponent} from 'vue'
import TabBar from './components/tabbar/TabBar'
export default defineComponent({
//组件名称
name:'App',
//接收父组件的数据
props:{
},
components: {
TabBar
},
setup(props,ctx){
return{
}
}
})
</script> <style lang="scss">
.item{
flex: 1; //等分
text-align: center; //等分后居中
height: 49px; //设置高度
font-size: 14px; //设置字体大小
} .item img {
width: 24px;
height: 24px;
margin-top: 3px;
vertical-align: middle;
margin-bottom: 2px;
} @import "./assets/css/base.css";
</style>
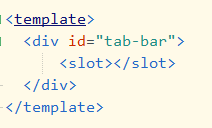
TabBar.vue
<template>
<div id="tab-bar">
<slot></slot>
</div>
</template> <script> import {defineComponent} from 'vue' export default defineComponent({
//组件名称
name:'TabBar',
//接收父组件的数据
props:{
},
components: { },
setup(props,ctx){
return{
}
}
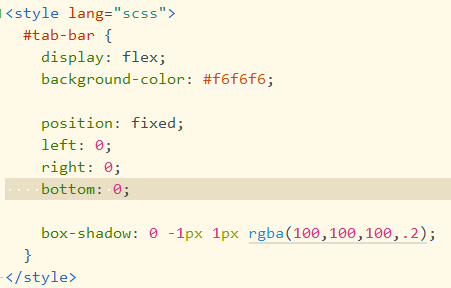
}) </script> <style lang="scss">
#tab-bar {
display: flex;
background-color: #f6f6f6; position: fixed;
left: 0;
right: 0;
bottom: 0; box-shadow: 0 -1px 1px rgba(100,100,100,.2);
} </style>
base.css
body {
padding: 0;
margin: 0;
}
一些图片
四、代码按照步骤解释
1、抽取TabBar组件,利用插槽使该组件独立


2、数据放到App.vue
注:相应的样式也带过来,具体看源码

vue tabBar导航栏设计实现2-抽取tab-bar的更多相关文章
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- 超详细Vue实现导航栏绑定内容锚点+滚动动画+vue-router(hash模式可用)
超详细Vue实现导航栏绑定内容锚点+滚动动画+vue-router(hash模式可用) 转载自:https://www.jianshu.com/p/2ad8c8b5bf75 亲测有效~ <tem ...
- Nuxt/Vue自定义导航栏Topbar+标签栏Tabbar组件
基于Vue.js实现自定义Topbar+Tabbar组件|仿咸鱼底部凸起导航 最近一直在倒腾Nuxt项目,由于Nuxt.js是基于Vue.js的服务端渲染框架,只要是会vue,基本能很快上手了. 一般 ...
- 使用vue给导航栏添加链接
如下面的导航栏,使用vue技术给该导航栏增加链接: js代码为: navigation:function(){ new Vue({ el: '#navUl', data: { menuData:{ ' ...
- Flutter - TabBar导航栏切换后,状态丢失
上一篇讲到了 Flutter - BottomNavigationBar底部导航栏切换后,状态丢失 里面提到了TabBar,这儿专门再写一下吧,具体怎么操作,来不让TabBar的状态丢失.毕竟大家99 ...
- 记一次Vue跨导航栏问题解决方案
简述 这篇文章是我项目中,遇到的一个issue,我将解决过程和方法记录下来. 本篇文章基于Vue.js进行的前端页面构建,由于仅涉及前端,将不做数据来源及其他部分的叙述.使用的CSS框架是 Boots ...
- Vue设置导航栏为公共模块并在登录页不显示
1.公共模块的内容可以放在App.vue中但是通常登录页面是不需要导航的,那么就需要规避登录页这时,就可以采用keep-alive结合$route.meta来实现这个功能.keep-alive 是 V ...
- vue 侧边导航栏递归显示
import axios from "axios"; import tabs1 from "../tab_content/tab1.vue"; import m ...
- 新浪微博客户端(1)-实现Tabbar导航栏效果
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launc ...
随机推荐
- Go笔记(2)-5种运算符总结
运算符 (1)算术运算符 (2)关系运算符 (3)逻辑运算符 (4)位运算符 (5)赋值运算符
- centos虚拟机安装
目录 一.准备工作 1.vmware workstation软件安装 2.准备ios镜像 二.创建Centos虚拟机 三.进行Centos7的系统安装 四.虚拟机快照的使用 1.创建虚拟机快照 2.还 ...
- hexo+icarus博客搭建
展示效果:米七小站 环境准备 安装nodejs.git.hexo Hexo官网文档 Hexo初始化项目 $ hexo init myblog $ cd myblog $ yarn 查看效果 $ hex ...
- 编辑linux服务启动命令(app-script.sh命令编写)
#!/bin/sh# 注:这里可替换为你自己的执行程序,其他代码无需更改APP_NAME=app-biz.jar #使用说明,用来提示输入参数usage() { echo "Usage: s ...
- 解决OpenCV编译时./bin: error while loading shared libraries: libopencv_highgui.so.3.2: cannot open的问题
1.问题 安装好了opencv后,用其去检测是否可以使用时,出现了如下的问题: 2.解决 参考这篇博文点击 的配置环境即可解决
- Linux常用命令(持续完善中......)
1.查看内存 top 2.查看磁盘存储情况 df -h 3.查看端口占用情况 netstat -tunlp | grep 端口号 4.查看报告系统运行时长及平均负载 uptime 5.查看进程 ps ...
- 支付宝 v3 验签如何实现
上次给大家介绍了 支付宝 v3 自签名如何实现,这次顺便再把验签也写一下. 为什么要验签 说起为什么要验签,如果要详细一点解释的话,可以写很多很多...... 我们就简单一点来解释:验签可以证明接收到 ...
- 【分享】推荐一个非常好用的redis远程连接工具
推荐一个非常好用的redis远程连接工具 蓝奏云地址 https://wwsi.lanzoum.com/ig7xZ0xspf0h 密码:4vnz 二维码:
- xml的语法总结
xml的语法总结
- JavaFx 打包jar(六)
JavaFx 打包jar(六) JavaFX 从入门入门到入土系列 我们编写了不少javafx,那么如何打包成jar给用户呢?下面我给出比较全的打包方式. 打包jar 下面我给出比较全的打包方式. 1 ...
