css 样式 element.style 覆盖问题
问题:
我们在写网页定制样式的时候发现展示效果跟我们预想的不一样?
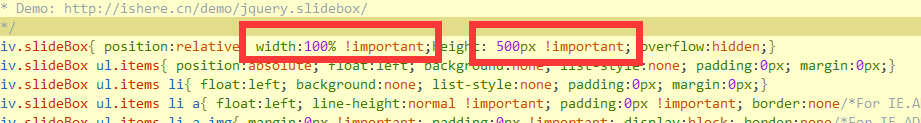
打开F12一看原来是element.style 覆盖的我定义的效果。
解决:

只要在定义的内容后面加上 !important 就行啦!
css 样式 element.style 覆盖问题的更多相关文章
- element.style覆盖了我的样式!!
原文:element.style覆盖了我的样式!! 有时候在写css时,显示效果会出现非常诡异的效果 不知道有没有遇到这种 css: #logo{ border: solid 1px blue; } ...
- !important:element.style 覆盖样式问题
问题: 浏览器F12看到是这个样子. 但是我设置的样式是这样子. #iframe_close { width:750px; } 无论怎么设置样式,都无法覆盖掉element.style的样式,widt ...
- 获取css样式,style、getComputedStyle及currentStyle的区别
样式表有三种: 内嵌样式:<div id="box" style="color:red">box</div>,style写在html中的 ...
- 构建前端第6篇之---内嵌css样式 <el-button style="width:100%"> 登录 </el-button>
张艳涛写于2021-1-20日 What: 如何让button的长度和input长度一致呢 最先想到的是给这个button加一个class ="buttonclass",然后在vu ...
- js中style,currentStyle和getComputedStyle的区别以及获取css样式操作方法
用js的style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的. currentStyle可以弥补style的不足(可获取内联样式,内部样式和外部样式),但是只适用于IE. g ...
- jQuery动态设置样式(style、css)
一.jQuery设置css样式 <div style="background-color:#ffffff;padding-left:10px;">测试jQuery动态获 ...
- jQuery控制CSS样式
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- css样式 第6节
程序员语录: 不要太刻意地把写程序这件事和挣钱挂起来,局限了你挣钱的本事 <html> <head> <title>网页样式</title> </ ...
- 嵌入式css样式,写在当前的文件中
现在有一任务,把下面的“超酷的互联网”.“服务及时贴心”.“有趣易学”这三个短词文字字号修改为18px. 如果用内联式css样式的方法进行设置将是一件很头疼的事情(为每一个<span>标签 ...
- 认识CSS样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 如下列代码: p{ font-size: ...
随机推荐
- Future集合会等线程池执行完才开始遍历吗?
先说结论:Future集合并不是等线程池执行完才开始遍历,而是线程池内的线程执行完一条Future集合就立即遍历一条 在使用线程池的业务场景下,我们经常需要获取线程执行的返回值,此时我们需要Calla ...
- FeignClient接口格式
FeignClient接口格式报错信息:{"timestamp":1648015711758,"status":404,"error":&q ...
- CountDownLatch demo演示数据分片多线程处理
# CountDownLatch demo演示数据分片多线程处理 package com.example.core.mydemo; import org.springframework.schedul ...
- Isolution
<template> <div style="float:left;width: 100%; margin-left: 0"> <el-row > ...
- sqlUtil
package com.cmbchina.monitor.utils;import com.alibaba.druid.sql.ast.SQLStatement;import com.alibaba. ...
- IDEA安装配置
1.安装IDEA选择免费体验 2.下载对应版本的破解补丁 agent.jar -2.1 将agent.jar补丁和important.txt放置到idea安装目录 3.修改VMoption javaa ...
- 使用 TensorRT C++ API 调用GPU加速部署 YOLOv10 实现 500FPS 推理速度——快到飞起!!
NVIDIA TensorRT 是一款用于高性能深度学习推理的 SDK,包含深度学习推理优化器和运行时,可为推理应用程序提供低延迟和高吞吐量.YOLOv10是清华大学研究人员近期提出的一种实时目标 ...
- 【vue】利用输入框搜索过滤来选择列表
方法1 <div id="app"> <input type="text" @input="handleInput()" ...
- 用基础Array数组实现动态数组、链表、栈和队列
代码地址: https://gitee.com/Tom-shushu/Algorithm-and-Data-Structure.git 一.ArrayList自定义封装 package com.zho ...
- Stable Diffusion(二)WebUI使用指南
1. 前言 基于 https://stable-diffusion-art.com/ 内的教程进行翻译与整理,帮助快速上手 stable-diffusion 的使用. 2. 环境 AWS DeepLe ...
