VSCode:让VSCode终端面板显示到右边
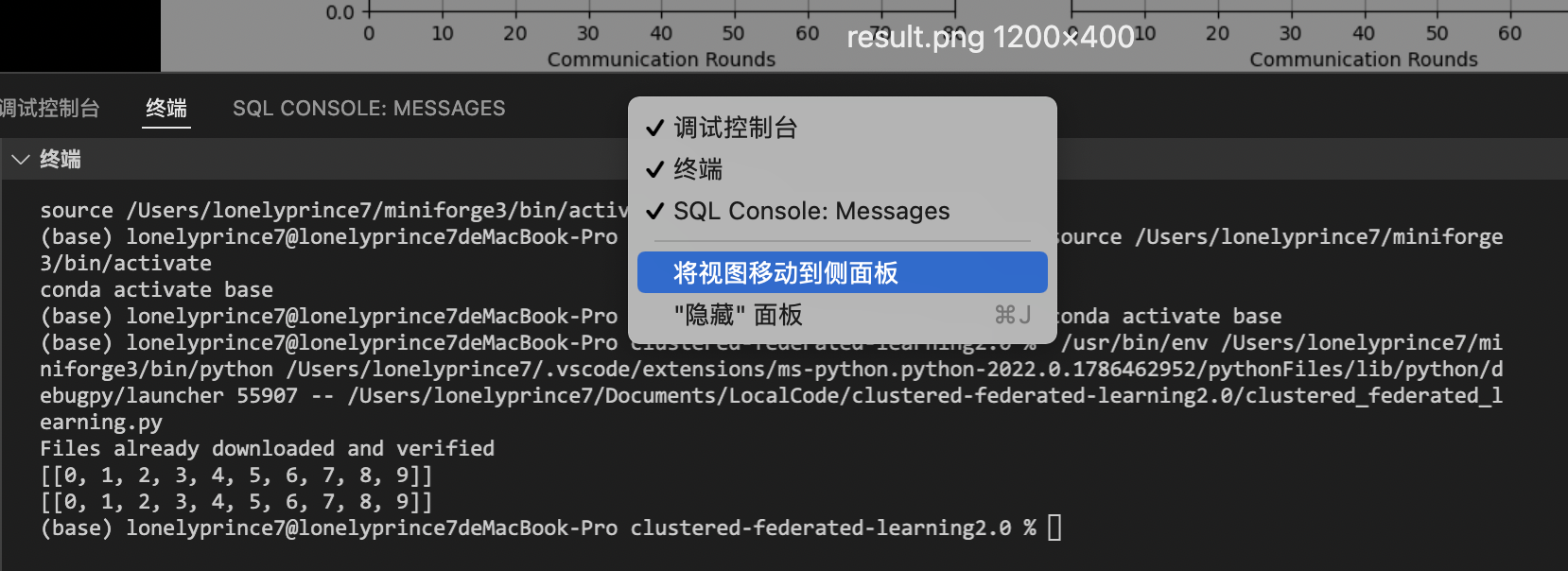
很简单,右击下方终端面板,选中"将视图移动到侧面板":

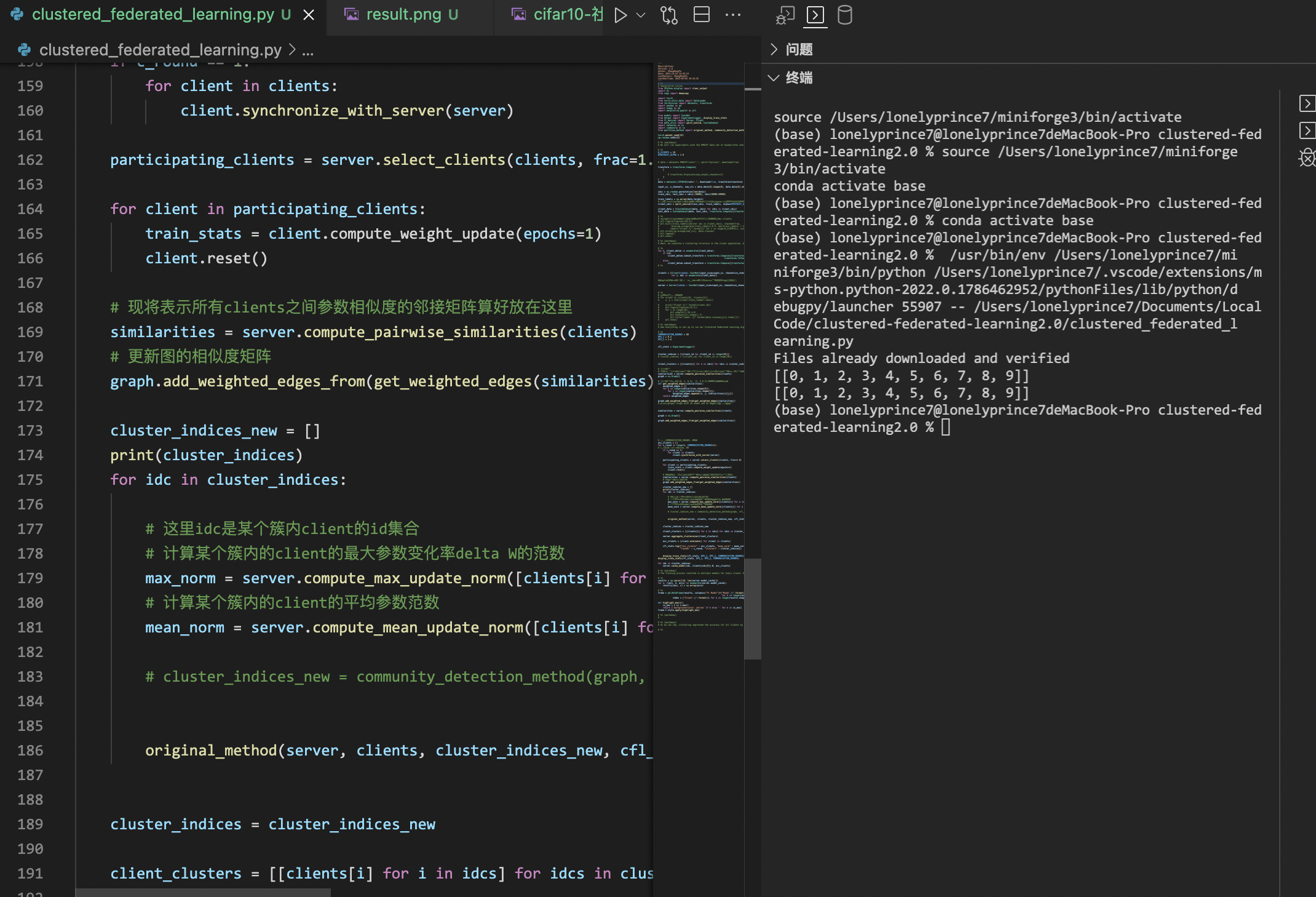
可以看到终端成功显示到右边了:

VSCode:让VSCode终端面板显示到右边的更多相关文章
- vscode如何使用命令面板
vscode如何使用命令面板 方法/步骤 首先找到vscode. 进入,打开页面. 找到查看. 打开找到命令面板. 选择打开,可以看到命令. 下拉还有多个,以及快捷键. ...
- VSCode配置 关于丢失VSCode默认启动终端一事
在配置前端开发环境的时候碰到一个VSCode 的配置问题,在VSCode 中启用项目的时候,发现默认终端(PowerShell)是空的 项目无法启动,这时候需要自己选择终端 git Bash :自己安 ...
- linux 命令终端提示符显示-bash-4.1#解决方法
昨天在配置linux,突然发现root登录的CRT的终端提示符显示的是-bash-4.1# 而不是root@主机名 + 路径的显示方式.搞了半天也不知道为什么出现这种情况.今天终于搞定这个问题, 原因 ...
- 使用 Sixel 图形格式在终端中显示缩略图
不久前,我们讨论了 Fim,这是一个轻量级的命令行图像查看器应用程序,用于从命令行显示各种类型的图像,如 bmp.gif.jpeg 和 png 等.今天,我偶然发现了一个名为 lsix的类似工具.它类 ...
- 【linux】centos7终端中文显示乱码,命令返回中文乱码
centos7终端中文显示乱码,命令返回中文乱码 1.查看服务器编码的命令 1.1 echo $LANG 1.2 locale 1.3 查看终端xshell编码 如果以上的三点依旧保持一致,而依旧乱码 ...
- ubuntu使用git时,终端不显示git分支。
1:问题描述: 在Windows环境下习惯使用git bash操作git分支,最近学习linux环境,发现linux环境终端不显示git分支,相关现象如下: 期望效果是: 我的linux环境 ...
- linux 命令终端提示符显示-bash-4.2#解决方法
原地址:http://blog.csdn.net/liulihui1988/article/details/52796395 终端提示符显示的是-bash-4.2# 而不是root@主机名 + 路径的 ...
- 搜索框focus 搜索面板显示 点击别处消失 从浏览器别的页面回来消失
开始是设置了回到页面使display:none(离开页面操作失效),但是发现回到页面,面板显示,dom获取却为null,于是做了个延时的处理 currentPage: function() { var ...
- BASH提示符颜色、显示返回值,终端标题显示当前目录与正在执行的命令
BASH的PS1变量控制提示符相关的东西,善用它可以让BASH用起来舒服很多 提示符颜色 提示符显示上一个命令的返回值(exit code),并根据是否0调整颜色 提示符生成的时间(这样就知道上一条命 ...
- 【转载】在Windows终端中显示UTF-8字符
一直苦恼于如何在Windows终端中显示UTF-8字符的问题.比如,在MySQL命令行下,如果数据库的编码是UTF-8,那么,在查询数据库的时候,里面的中文都会变成乱码.今天半无意的搜索了一下,结果发 ...
随机推荐
- Python - 字典1
字典用于存储键值对形式的数据.字典是一个有序.可更改的集合,不允许重复.从 Python 3.7 版本开始,字典是有序的.在 Python 3.6 及更早版本中,字典是无序的.字典用花括号编写,具有键 ...
- Python设计模式----4.构建者模式
构建者模式: 将一个复杂对象的构造与表现进行分离,利用多个步骤进行创建,同一个构建过程可用于创建多个不同的表现 构建者模式一般由 Director(指挥官)和 Builder(建设者)构成 class ...
- HarmonyOS Connect “Device Partner”专场FAQ来啦!
原文链接:https://mp.weixin.qq.com/s/mQJlAso293qgPlA1paxv5g,点击链接查看更多技术内容: Device Partner平台是面向AIoT产业链 ...
- docker 应用篇————tomcat例子[七]
前言 虽然我干的事情和java不多,但是例子是为了熟悉原理,而不是为了例子而例子的,故而整理一下tomcat的例子. 正文 使用官方示例: 然后运行一下. 没有找到然后进行下载了. 可以看到这里就已经 ...
- vue watch的this 到底是什么?
正文 watch: { value: (newV, oldV) => { this.a = newV; } } 加入该vue对象中,data 有: { data:{ a:5 } } 那么请问,如 ...
- ST语言
CODESYS平台的ST语言笔记 前言: 基于汇川plc软件,底层是CODESYS平台.这回ST语言正儿八经要用 所以要学,做笔记是为了梳理加深基础要点印象,顺便分享交流学习.codesys平台包括汇 ...
- Flink 自定义 ClickHouse Table Connector 的简单实现
本次实现基于 Flink 1.18 版本,具体的对象之间的关系可以先参考官网的图: 先拿官网上的 Socket 示例来说一下实现过程: 首先编写 SocketDynamicTableFactory 实 ...
- sql多表分页查询【oracle】
sql多表查询[oracle] 做个记录,好歹是写出来了,使用左连接的方法,进行四表查询,且使用rownum进行分页 把涉及内容的全部替换了,不过应该都看得懂,就不说了 select * from ( ...
- Stable Diffusion中的常用术语解析
Stable Diffusion中的常用术语解析 对于很多初学者来说,会对Stable Diffusion中的很多术语感到困惑,当然你不是唯一的那个. 在这篇文章中,我将会讲解几乎所有你在Stable ...
- HarmonyOS NEXT应用开发之多层嵌套类对象监听
介绍 本示例介绍使用@Observed装饰器和@ObjectLink装饰器来实现多层嵌套类对象属性变化的监听. 效果图预览 使用说明 加载完成后显示商品列表,点击刷新按钮可以刷新商品图片和价格. 实现 ...
