vue项目使用研究1
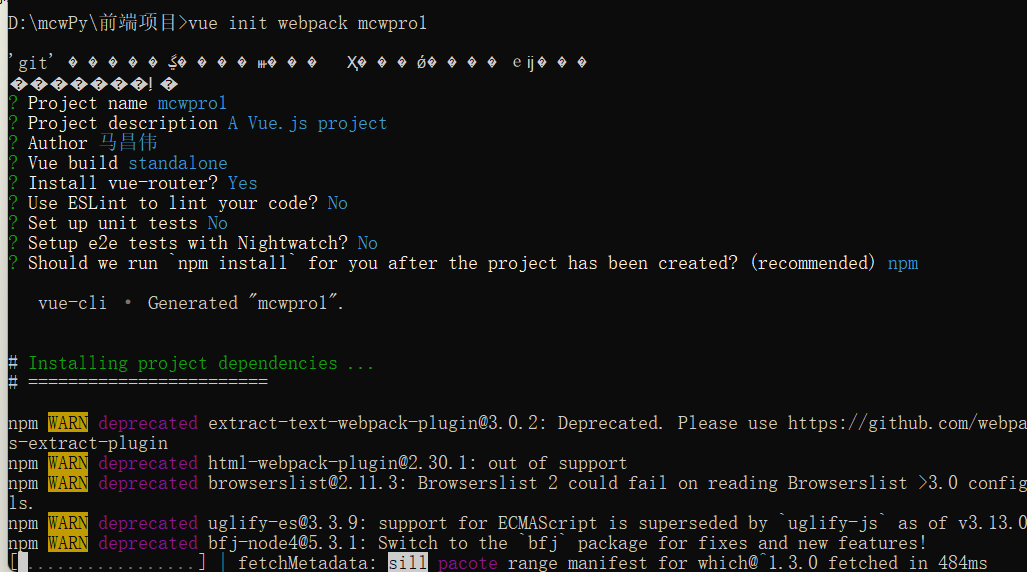
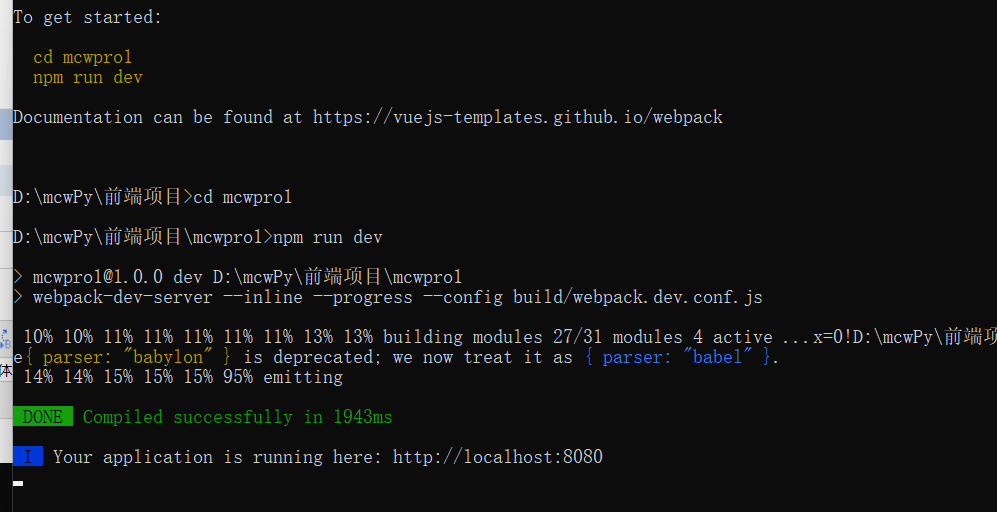
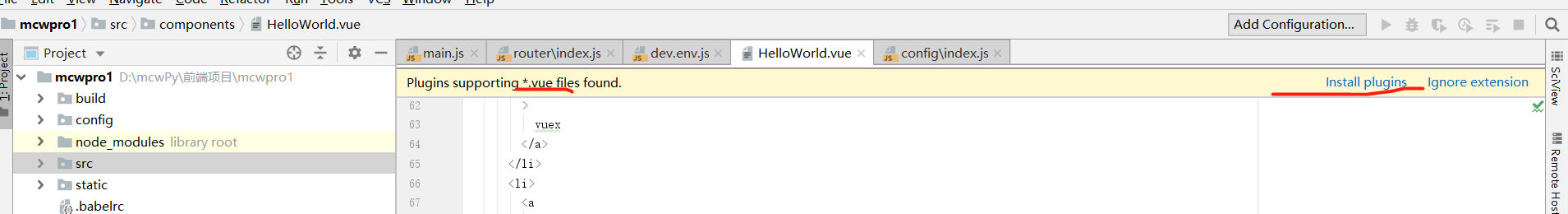
在windows上安装了npm vue-cli之后,创建vue项目。



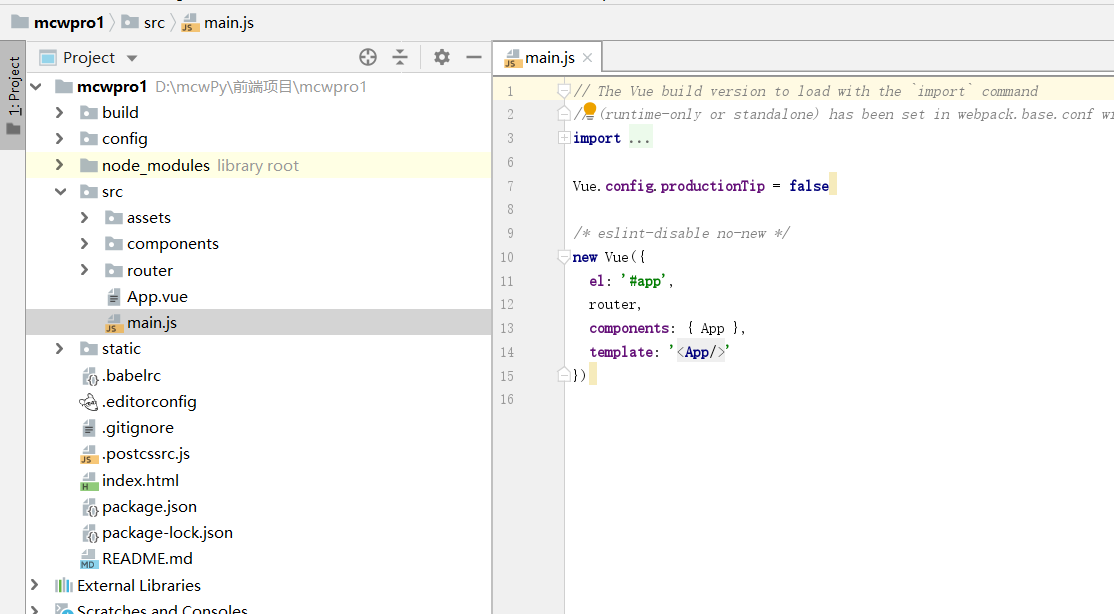
用pycharm打开


vue form表单最简单提交方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<title>vue</title>
</head>
<body>
<div id="app">
<form @submit.prevent="submitPost">
<input type="text" name="name">
<input type="password" name="pass">
<div>
<input type="checkbox" name="ischeckbox">
<input type="radio" name="isradio">
<div>
<input type="mail" name="mail">
<div>
<input type="file" name="img">
</div>
</div>
</div>
<input type="submit" value="提交">
</form>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
submitPost(event) {
const formData = new FormData(event.target)
for (let [a, b] of formData) {
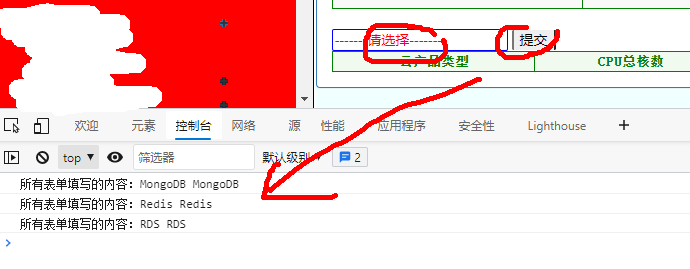
console.log('所有表单填写的内容:'+ a, b);
}
}
}
});
</script>
</body>
</html>



获取到表单数据就可以用aoxis提交请求数据了
</tbody>
</table>
</div>
<div id="app">
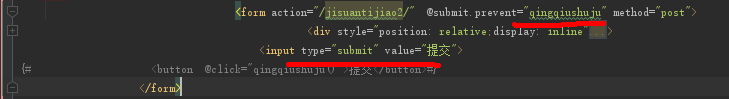
<form action="/jisuantijiao2/" @submit.prevent="qingqiushuju" method="post">
<div style="position: relative;display: inline" >
<input id="xuanze" type="text" value="-------请选择-------" style="border: #0000FF solid 1px">
<div id="duoxuan" style="border: #0000FF solid 1px;display: none;position: absolute;z-index: 9999;text-align: left;left: 20px;background-color: darkgray;">
<input type="checkbox" name="ECS-CPU-A-b89f" value="ECS-CPU-A-b89f">ECS-CPU-A-b89f <br>
<input type="checkbox" name="ECS-CPU-A-f8ed" value="ECS-CPU-A-f8ed">ECS-CPU-A-f8ed <br>
<input type="checkbox" name="ECS-GPU-A-c37a" value="ECS-GPU-A-c37a">ECS-GPU-A-c37a<br>
<input type="checkbox" name="ECS-IO11-A-aaff" value="ECS-IO11-A-aaff">ECS-IO11-A-aaff <br>
<input type="checkbox" name="MongoDB" value="MongoDB">云数据库MongoDB<br>
<input type="checkbox" name="Redis" value="Redis">云数据库Redis<br>
<input type="checkbox" name="RDS" value="RDS">云服务器RDS <br>
<input type="checkbox" name="Odps" value="Odps">大数据计算Odps<br>
<input type="checkbox" name="DRDS" value="DRDS">实时计算blink<br>
<input type="checkbox" name="blink" value="blink">分布式数据库DRDS<br>
</div>
</div>
<input type="submit" value="提交">
{# <button @click="qingqiushuju()">提交</button>#}
</form>
<table>
<tr class='tabTh'>
<td>云产品类型</td>
<td>CPU总核数</td>
<td>CPU已分配</td>
<td>CPU分配率</td>
<td>内存总数</td>
<td>内存已分配</td>
<td>内存分配率</td>
<td>均衡比</td>
<td>操作</td>
</tr>
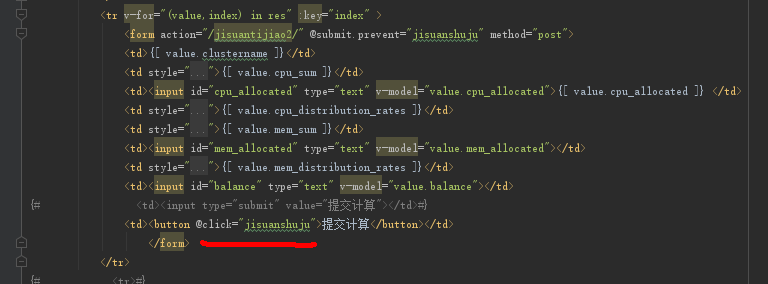
<tr v-for="(value,index) in res" :key="index" >
<td>{[ value.clustername ]}</td>
<td style="background-color: grey;">{[ value.cpu_sum ]}</td>
<td><input id="cpu_allocated" type="text" v-model="value.cpu_allocated">{[ value.cpu_allocated ]} </td>
<td style="background-color: goldenrod;">{[ value.cpu_distribution_rates ]}</td>
<td style="background-color: grey;">{[ value.mem_sum ]}</td>
<td><input id="mem_allocated" type="text" v-model="value.mem_allocated"></td>
<td style="background-color: goldenrod;">{[ value.mem_distribution_rates ]}</td>
<td><input id="balance" type="text" v-model="value.balance"></td>
<td><button class="success">提交计算</button></td>
</tr>
</table>
</div>
</div>
</div>
</script>
<script type='text/javascript'>
let vm = new Vue({
el:'#app',
delimiters:['{[', ']}'],
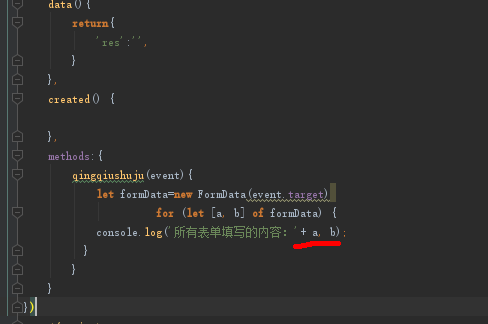
data(){
return{
'res':'',
}
},
created() {
},
methods:{
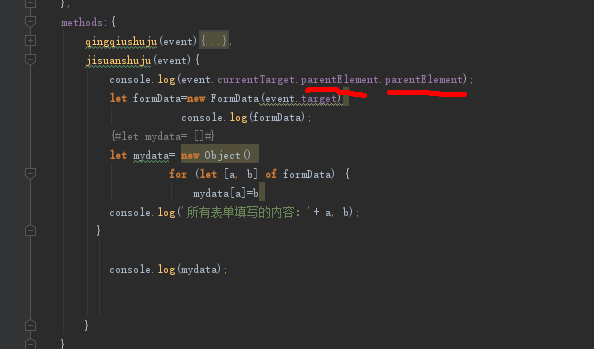
qingqiushuju(event){
$('#duoxuan').css('display','none');
let formData=new FormData(event.target)
console.log(formData);
let mydata= []
for (let [a, b] of formData) {
mydata.push(a)
console.log('所有表单填写的内容:'+ a, b);
}
console.log(mydata);
axios.post('/jisuantijiao2/',{data1:mydata})
.then(res=>{
console.log(res.data);
this.res=res.data
}).catch(function (error) {
console.log(error);
})
}
}
})
</script>
Vue如何获取当前点击元素?
获取父元素、子元素、兄弟元素呢?
通过帮定点击事件:
例如: <button class="shanchu" @click="shanchu($event)">删除</button>
获取元素方法总结:
**
//当前点击的元素
e.target //绑定事件的元素
e.currentTarget //获得点击元素的前一个元素
e.currentTarget.previousElementSibling.innerHTML //获得点击元素的第一个子元素
e.currentTarget.firstElementChild //获得点击元素的下一个元素
e.currentTarget.nextElementSibling //获得点击元素中id为string的元素
e.currentTarget.getElementById("string") //获得点击元素的class属性
e.currentTarget.getAttributeNode('class') // 获得点击元素的父级元素
e.currentTarget.parentElement // 获得点击元素的前一个元素的第一个子元素的HTML值
e.currentTarget.previousElementSibling.firstElementChild.innerHTML**


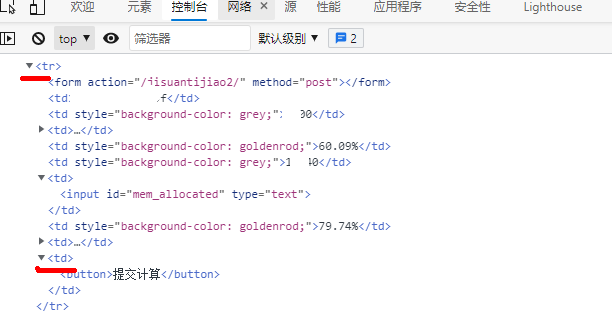
根据上面,我们可以看到使用两次获取父元素,我们可以看到控制台打印的是点击元素的父元素的父元素对象。

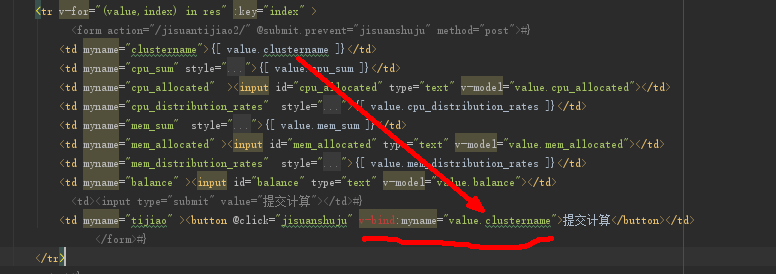
使用for循环中生成的变量作为标签自定义的属性值
循环生成的是集群名称变量,将循环中的变量设置为某个标签的属性值作为标记使用

成功生成属性值

vue项目使用研究1的更多相关文章
- vue-修改vue项目运行端口号
一.导语 最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现? 萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝 ...
- Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)
最近对vue前端框架情有独钟.但研究了一下怎么把vue项目打包成android apk来玩玩. 首先讲一下创建vue2.x项目.其实在之前的文章中都有写过,有兴趣的同学可以去看看.http://www ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- 用prerender-spa-plugin插件Vue项目优化SEO做ssr服务端渲染及预渲染
今天在做公交的时候没干,用手机看看文章,偶然发现了一个关于Vue优化seo的文章,我先是在Vue的官方文档看了一篇关于Vue做SEO优化的文章. 上面提到了nuxt.js这个框架,这个框架我做过一个小 ...
- vue项目iframe的传值问题
前言 项目需要,我需要引入一个已经封装好的浏览器插件.插件只能以html的方式调用, 所以.我把插件的使用封装了一个html页面.vue项目则利用iframe的方式引入. 到这里我就遇到了一个问题,那 ...
- 如何加快Vue项目的开发速度
如何加快Vue项目的开发速度 本文摘自奇舞周刊,侵权删. 现如今的开发,比如内部使用的管理平台这种项目大都时间比较仓促.实际上来说,在使用了webpack + vue 这一套来开发的话已经大大了提高了 ...
- vue 项目页面刷新router-view控制
vue项目开发过程中,需要在页面提交表单信息之后清空还原,即恢复页面初始状态,第一想法就是对当前页面刷新,重新加载. 想起location.reload()方式和this.$router.go(0)方 ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
随机推荐
- 深入探讨Java面试中内存泄漏:如何识别、预防和解决
引言 在编写和维护Java应用程序时,内存泄漏是一个重要的问题,可能导致性能下降和不稳定性.本文将介绍内存泄漏的概念,为什么它在Java应用程序中如此重要,并明确本文的目标,即识别.预防和解决内存泄漏 ...
- Linux 使用 crontab 定时拆分日志、清理过期文件
@ 目录 前言 简介 一.准备工作 1.1 创建写入脚本 1.2 设置执行权限 1.3 添加定时任务 1.4 配置生效 二.Tomcat日志 按每天分割 2.1 创建一个 sh文件 2.2 设置执行权 ...
- C++ 获取数组大小、多维数组操作详解
获取数组的大小 要获取数组的大小,可以使用 sizeof() 运算符: 示例 int myNumbers[5] = {10, 20, 30, 40, 50}; cout << sizeof ...
- Python中两种网络编程方式:Socket和HTTP协议
本文分享自华为云社区<Python网络编程实践从Socket到HTTP协议的探索与实现>,作者:柠檬味拥抱. 在当今互联网时代,网络编程是程序员不可或缺的一项技能.Python作为一种高级 ...
- Sarsa模型和Q_learning模型简记
1. Sarsa模型 1.1 Sarsa类代码: class SarsaAgent(object): def __init__(self,state_n,action_n,learning_rate= ...
- leetcode:1380. 矩阵中的幸运数
1380. 矩阵中的幸运数 给你一个 m * n 的矩阵,矩阵中的数字 各不相同 .请你按 任意 顺序返回矩阵中的所有幸运数. 幸运数是指矩阵中满足同时下列两个条件的元素: 在同一行的所有元素中最小 ...
- python 远程windows系统执行cmd命令
如果你的服务器是windows系统,不想一台一台mstsc远程到桌面上去操作,python是有模块可以远程处理的:winrm pip install pywinrm 安装模块即可 windows系统服 ...
- static_cast与dynamic_cast到底是什么?
写这个随笔说一下C++的static_cast和dynamic_cast用在子类与父类的指针转换时的一些事宜.首先,[static_cast,dynamic_cast][父类指针,子类指针],两两一组 ...
- 阿里云张振尧:阿里云边缘云驱动5G时代行业新价值
简介:近日,以"5G融合通信趋势下的技术创新"为主题的2021中国增值电信及虚拟运营高峰论坛在北京召开,阿里云边缘云高级产品专家张振尧发表了<阿里云边缘云驱动5G时代行业新 ...
- Java编程技巧之样板代码
简介: 在日常编码的过程中,可以总结出很多"样板代码",就像"活字印刷术中的"活字"一样.当我们编写新的代码时,需要用到这些"活字" ...
