vue iview 单击table行变色 获取行数据
用到两个事件:


代码如下:
1 <Table :columns="columns" :data="tableData" @on-row-click="rowClick" :row-class-name="rowClassName" :loading="loading"></Table>
1 data () {
2 return {
3 selectRow: {}
4 }
5 }
1 methods: {
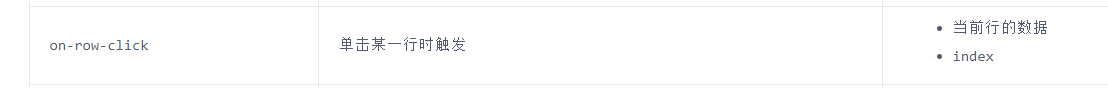
2 rowClick (row, index) {
3 this.selectRow = row //获取行数据
4 },
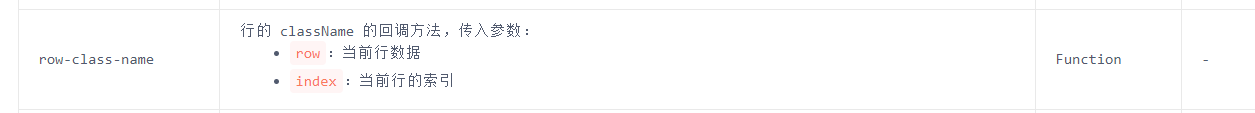
5 rowClassName (row, index) {
6 if (row.CBDM == this.selectRow.CBDM) { //随便挑个唯一变量比较
7 return 'aa' //自己的css类名 iview文档table那块有几个现成的样式,建议写进公共样式里
8 }
9 return ''
10 }
11 }
1 // 不要添加scoped会导致样式无效
2 <style lange='less'>
3 .aa {
4 color: rgb(250, 195, 100);
5 }
6 </style>
vue iview 单击table行变色 获取行数据的更多相关文章
- BootstrapTable,选中某几行,获取其数据并进行后台处理。以及其他的属性使用。
参考链接:bootstrap Table API 中文版 Bootstrap Table 选中某几行,获取其数据 Ajax传递数组,struts2接收数组 1.首先将复选框搞出来,<table ...
- bootstrap table通过ajax获取后台数据展示在table
1. 背景 bootstrap table 默认向后台发送语法的dataType为 json,但是为了解决跨域问题我们需要将dataType改为jsonp,这时就需要修改bootstrap table ...
- Gridview 行变色和行按钮调用前端js
1.鼠标移动某一行 ,变色 protected void GridView_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Ro ...
- vue+iview实现table和分页及与后台数据交互
最近在项目中遇到使用table分页的功能,所以分享出来给大家希望能够对大家有帮助,话不多说直接上代码 <template> <div> <Table :columns=& ...
- jqGrid通过行id获取行对象
$("#jqGrid").jqGrid('getRowData',rowid);
- vue获取后端数据放在created还是mounted方法里面?
问题提出: 我们知道一般vue使用ajax或者axios来获取后端数据,并且好像放在created里面和mounted里面都可以获取数据并正确渲染.那么放在created里面和mounted里面有什么 ...
- Vue. 之 Element获取table中选中的行
Vue. 之 Element获取table中选中的行 问题描述: 如下截图,在Table中选择数据后,然后在点击“统计”按钮,获取Table表中选择的行 解决方案: 1. 给“统计”这个按钮添加一个点 ...
- ReportingService 通过RowNumber函数获取行号和生成隔行变色样式
以前一直没有搞明白SSRS里面的RowNumber函数到底该怎么用,所以一直没有很好的办法在SSRS中的表格上实现隔行变色的样式,实现隔行变色的关键就是获取表格中每一行的行号.在最近了解了下这个函数, ...
- LayUI之table数据表格获取行、行高亮等相关操作
前言 目前LayUI数据表格既美观有不乏一些实用功能.基本上表格应有的操作已经具备,LayUI作者[贤心]肯定是煞费苦心去优化,此处致敬.但是实话实话,如果单纯那数据表格功能来说,EasUI的数据表格 ...
- 原生JS操作 table object HTMLTableSectionElement 对象,获取行数
<tbody id="infoTab"> <tr class="fomat"> <td class="blank&quo ...
随机推荐
- Spark Catalyst 查询优化器原理
这里我们讲解一下SparkSQL的优化器系统Catalyst,Catalyst本质就是一个SQL查询的优化器,而且和 大多数当前的大数据SQL处理引擎设计基本相同(Impala.Presto.Hive ...
- ZGC 最新一代垃圾回收器[NO]
ZGC(The Z Garbage Collector)是JDK 11中推出的一款低延迟垃圾回收器,ZGC可以说源自于 Azul System 公司开发的C4收集器[基本不用调优]它的设计目标包括: ...
- XCode汇编调试
开启Xcode汇编调试 选中Always Show Disassembly项. XCode -> Debug -> Debug Workflow -> Always Show Dis ...
- Synchronized和Volatile的对比
Synchronized和Volatile是并发中的两大关键字,有相似性和不同点. Synchronized更详细介绍参考https://www.cnblogs.com/spark-cc/p/1706 ...
- Java 安全指南
Java 安全指南 后台类 I. 代码实现 1.1 数据持久化 1.1.1[必须]SQL语句默认使用预编译并绑定变量 Web后台系统应默认使用预编译绑定变量的形式创建sql语句,保持查询语句和数据相分 ...
- flutter widget---->Spacer
如果你想灵活控制Flex容器(Row, Column)中子组件中的间隔,可以考虑使用Spacer.下面以Row为例子,来为它的子组件添加间距. use Spacer import 'package:f ...
- python中socket使用UDP协议简单实现服务端与客户端通信
UDP为不可靠传输,也就是发送方不关心对方是否收到消息,一般用于聊天软件.但现在的聊天软件虽然使用的是UDP协议,但已从代码层面上解决了丢失信息的问题. 下面使用python代码简单实现了服务端与客户 ...
- kubernetes 安装cilium
kubernetes 安装cilium Cilium介绍 Cilium是一个开源软件,用于透明地提供和保护使用Kubernetes,Docker和Mesos等Linux容器管理平台部署的应用程序服务之 ...
- Android ViewGroup的事件分发机制-源码分析
为了更好的理解ViewGroup的事件分发机制,我们在自定义一个MyLinerLayout. public class MyLinearLayout extends LinearLayout { pr ...
- YII2.0使用ActiveForm表单
Controller控制器层代码 <?php namespace frontend\controllers; use frontend\models\UserForm; class UserCo ...
