js世家委托详解
事件原理
通过div0.addElementListener来调用:
用法:div0.addElementListener(事件类型,事件回调函数,是否捕获时执行){}。
1、事件类型(type):必须是字符串,可以设置为任意字符串,但是部分字符串系统事件类型
2、事件回调函数(onclick) :指向一个函数,当收到事件时执行该函数,如果没有收到不执行函数,写侦听事件时不执行函数
3、是捕获时执行(e):默认值是false,在冒泡时执行,捕获时不执行,如果设置为true,在捕获时执行
4、注意:stopPProgetion():是停止冒泡, IE8以下是不支持的
cancelBubble(): 停止冒泡 IE8以下是支持的
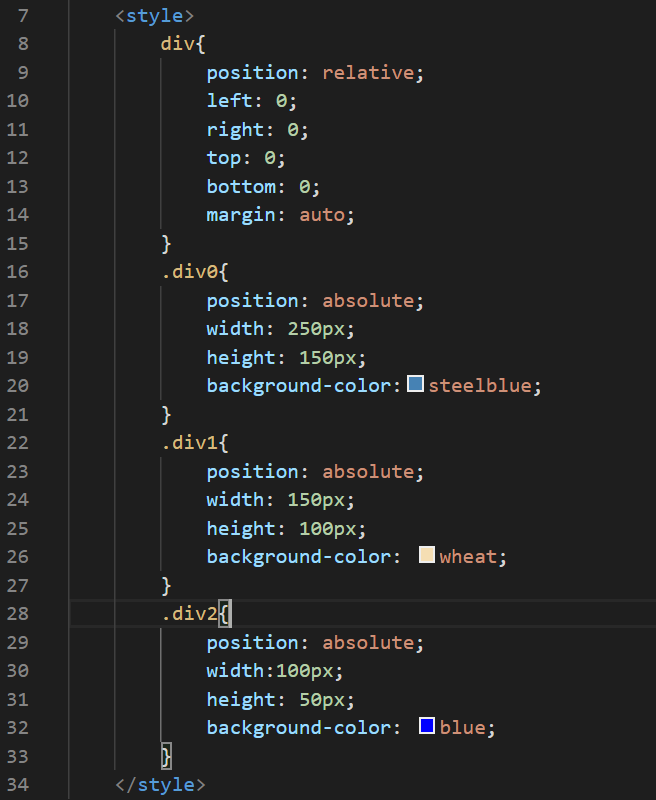
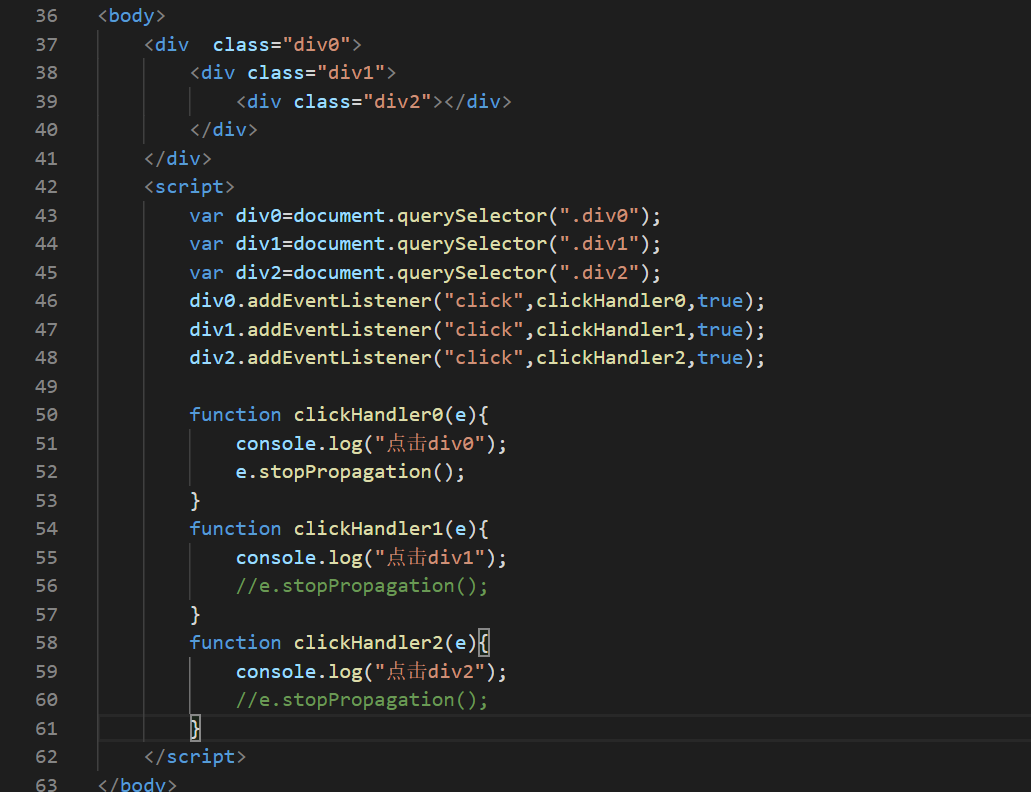
例子:


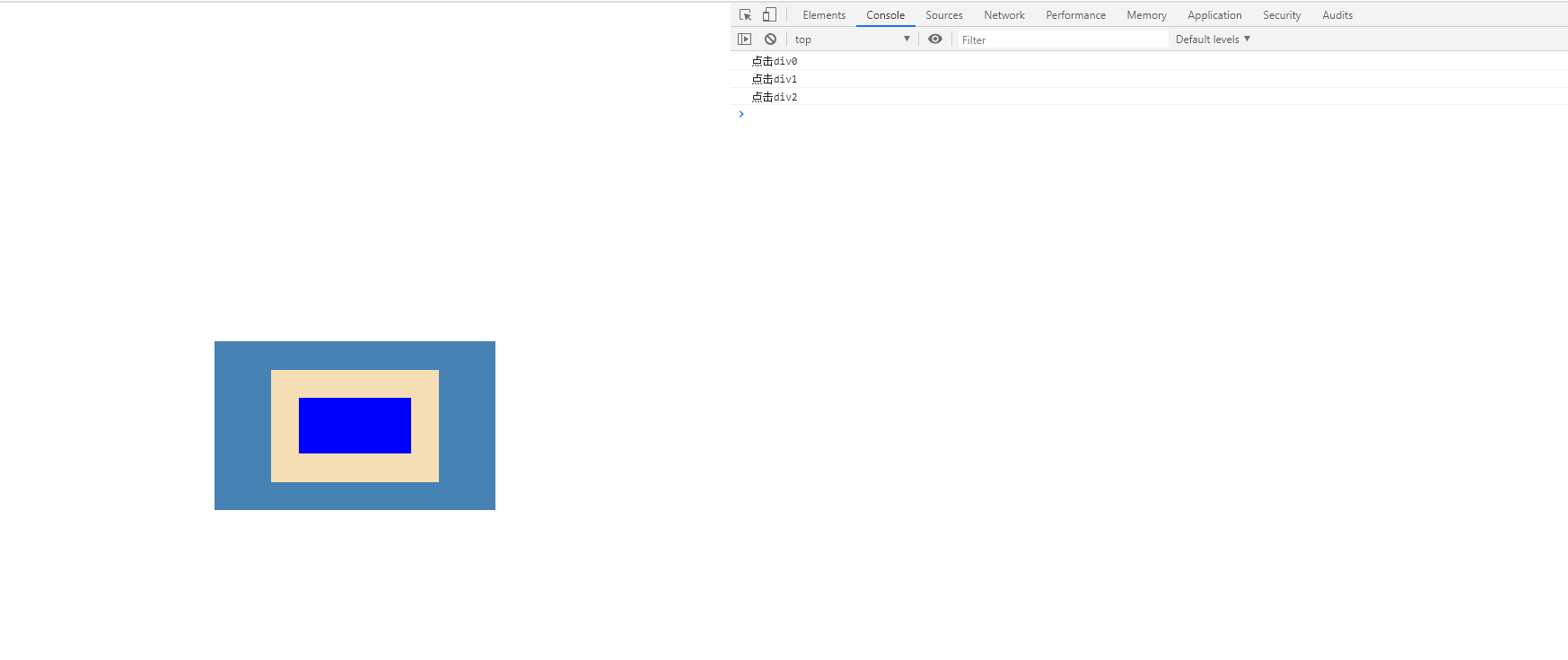
效果图

当我们点击div2时就会打印出div0、div1、div2,如我们只想打印div0,在其他的两个子元素中添加stoppropagetion().
事件委托:
是将元素的侦听事件全部委托给最外层的元素,也就是我们把子元素要做的事件全部委托给父元素来做。
事件触发:
就是当我们点击元素时,不管我们的子元素有没有点击事件,只要父元素有点击事件,就可以触发子元素的点击事件。
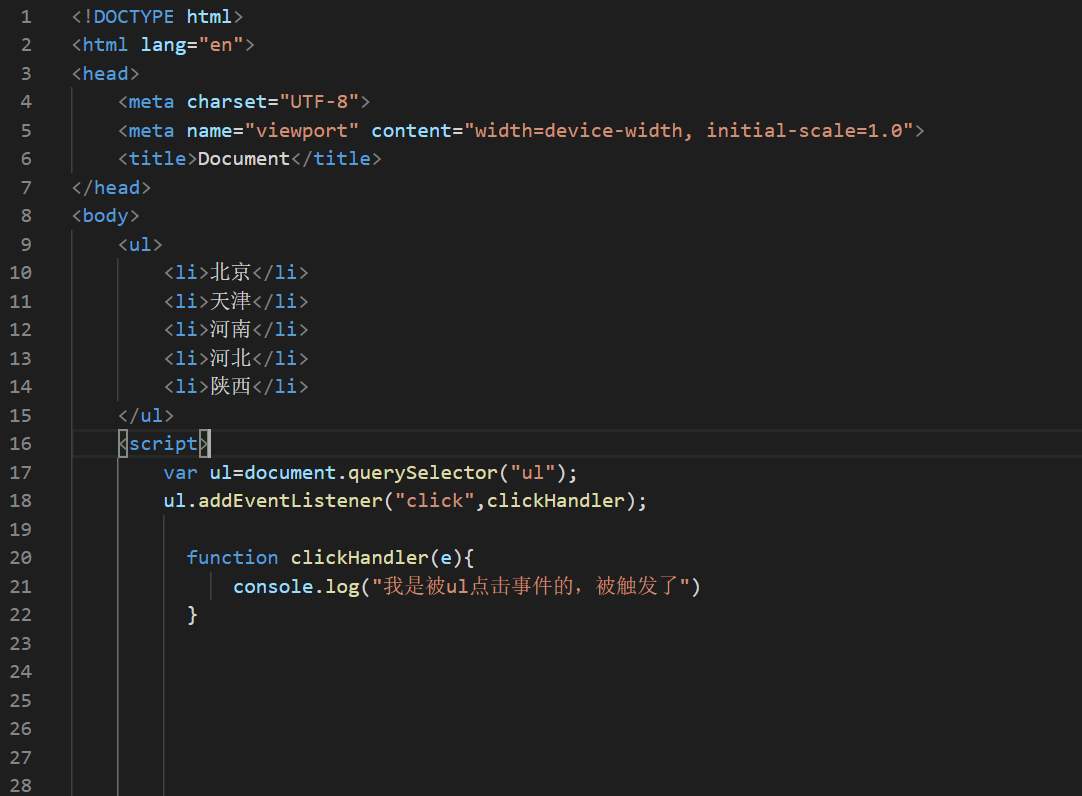
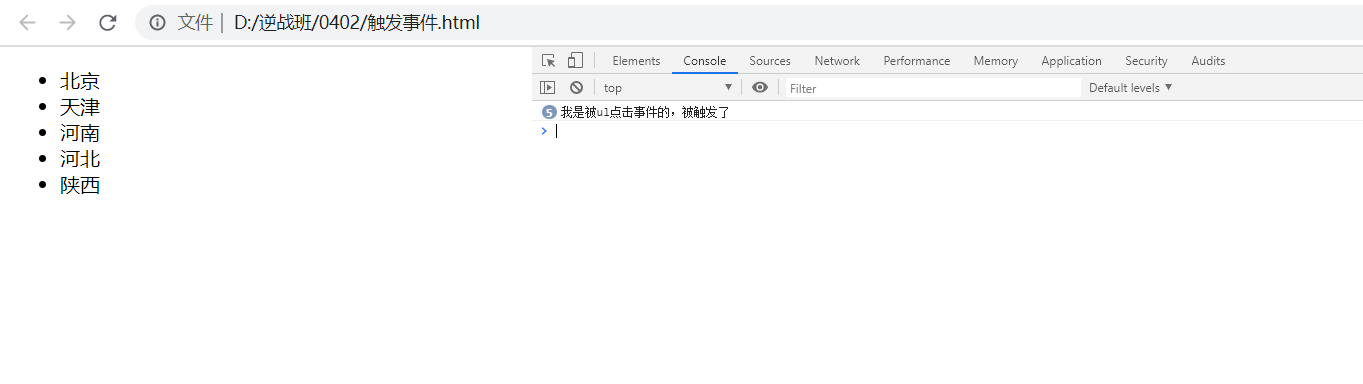
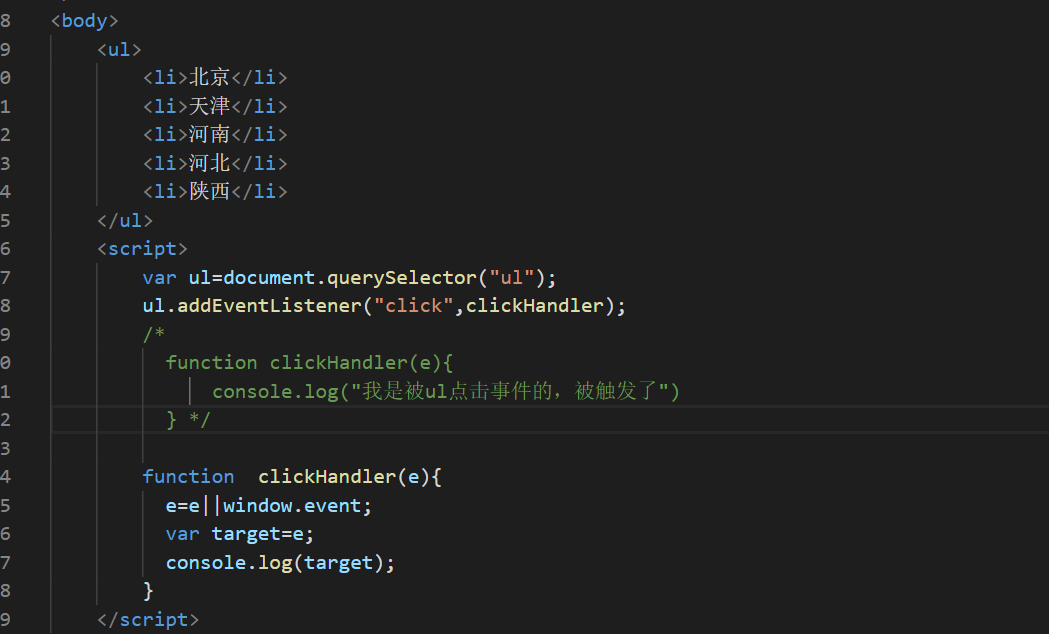
例子:

效果图:

触发条件:target:被点击的目标元素。和this一样,当我们添加一个触发点击元素时,点击那个元素,target就是这个元素。

委托:概念上是我们要做的事情委托给被人来做,这样不仅可以减少内存,还可以将大大减少dom的操作。
- <style>
- ul{
- transition: all 0.5s;
- }
- </style>
- <body>
- <ul class="menu">
- <li>北京
- <ul>
- <li>海淀</li>
- <li>昌平
- <ul>
- <li>沙河</li>
- <li>回龙观</li>
- <li>龙泽</li>
- <li>天庭</li>
- <li>傻喵</li>
- </ul>
- </li>
- </ul>
- </li>
- <li>河北</li>
- <li>陕西</li>
- <li>>河南</li>
- <li>北京</li>
- </ul>
- <script>
- /*
- 1、先设置ul的样式
- 2、获取ul的列表
- 3、给每个列表添加点击事件
- 4、给要显示的单独列表设置样式,显示或掩藏
- */
- var list;//设置列表变量
- init();//设置初始化函数
- function init(){//执行初始化函数
- var menu=document.querySelector(".menu");//获取文档中.menu并赋值给menu;
- menu.addEventListener("click",clickHandler)//给menn添加点击事件,并执行clickHandler函数
- }
- function clickHandler(e){//执行clickHandler函数
- e.stopPropagation();//到达什么样的条件是停止显示
- if(e.target.nodeName!=="LI") return;//如e.target等于所有的列表时执行下一语句;
- ////如上述条件成立,执行下一个子元素
- if(e.target.firstElementChild){
- if(!e.target.bool){//如为真时,则隐藏,否显示
- e.target.firstElementChild.style.display="none";
- }else{
- e.target.firstElementChild.style.display="block";
- }
- e.target.bool=!e.target.bool;//获取所想要的效果
- }
- }
- /* var list;
- init();
- function init(){
- var menu=document.querySelector(".menu");
- menu.addEventListener("click",clickHandler)
- }
- function clickHandler(e){
- // console.log(this,e.target);//this在事件函数中是被点击的对象(暂时),
- // 实际上this是侦听事件的对象,也就是外面执行addEventListener方法的对象menu
- // e.target 事件的目标 真实点击到最终得目标对象
- // e.currentTarget 和this相同,都是事件侦听的对象
- e.stopPropagation();
- // this 是被点击的元素
- if(e.target.nodeName!=="LI") return;
- if(e.target.firstElementChild){
- if(!e.target.bool){
- e.target.firstElementChild.style.display="none";
- }else{
- e.target.firstElementChild.style.display="block";
- }
- e.target.bool=!e.target.bool;
- }
- } */
- </script>
- </body>
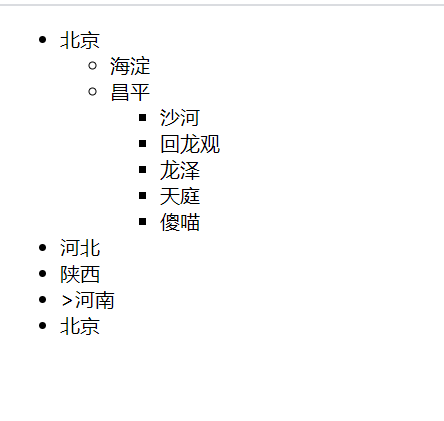
效果图:

如上述的ul中有多个li,我们只要通过一个ul来触发点击事件,但我们点击Li是,就会触发点击事件。我们点击北京时,北京下的子元素就折叠起来,点击昌平时,昌平下的子元素会折叠
以上仅为日常的分享,如有更好的建议,多多发表喔!!!!!
js世家委托详解的更多相关文章
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 ——持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- Js apply 方法 详解
Js apply方法详解 我在一开始看到JavaScript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- ES6,ES2105核心功能一览,js新特性详解
ES6,ES2105核心功能一览,js新特性详解 过去几年 JavaScript 发生了很大的变化.ES6(ECMAScript 6.ES2105)是 JavaScript 语言的新标准,2015 年 ...
- C#委托详解(3):委托的实现方式大全(续)
接上篇(C#委托详解(2):实现方式大全),本篇继续介绍委托的实现方式. 4.Action<T>和Func<T>委托 使用委托时,除了为每个参数和返回类型定义一个新委托类型之外 ...
- C#委托详解(2):实现方式大全
本系列文章将详细探讨C#中的委托,列举其主要的实现方式,并分析其在设计层面和编码层面带来的好处,最后会讨论其安全性和执行效率等. 接上篇(C#委托详解(1):什么是委托)介绍完什么是委托之后,来看看C ...
- C#事件与委托详解
from https://www.cnblogs.com/sjqq/p/6917497.html C#事件与委托详解[精华 多看看] Delegatedelegate是C#中的一种类型,它实际上是一个 ...
- Js apply()使用详解
Js apply方法详解 我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- Js apply方法详解,及其apply()方法的妙用
Js apply方法详解 我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
随机推荐
- <context:component-scan base-package=""> 与 <context:annotation-config 区别
<context:component-scan base-package=""> <context:annotation-config (2012-11-16 2 ...
- Android UIAutomator自动化测试
描述:UiAutomator接口丰富易用,可以支持所有Android事件操作,事件操作不依赖于控件坐标,可以通过断言和截图验证正确性,非常适合做UI测试. UIAutomator不需要测试人员了解代码 ...
- 【Java】从Null开始,在Windows上下载和安装JDK
下载部分: 方式一: 从官方网站上下载:https://www.oracle.com/java/technologies/javase-downloads.html Oracle已经更新了软件政策,要 ...
- Geber文件,装配图,BOM表的输出
一.Geber文件的输出步骤: 注:选择需要导出的层 注:所指箭头的地方都多加个零,让输出有更大的空间来容纳 总结:这就是最终的Geber文件了 二.NC Drill file的输出: 三.IPC ...
- redis和memcache列出所有key
//redis $redis = new Redis(); $redis->connect("host", "port"); $redis->sel ...
- idea ------- 源码调试运行
1.创建一个 想学 的 ,使用单步调试进行一步步学习 调整系统资源 单步调试 (F7) ,进入不了源码,调整idea 让我们可以进入底层学习 想要在源码里面添加注释,要将引用的源文件指向,我们刚才复制 ...
- testNG 常用的注解
常用注解介绍: @BeforeSuite 在该套件的所有测试都运行在注释的方法之前,仅运行一次 @AftereSuite 在该套件的所有测试都运行在注释方法之后,仅运行一次 @BeforeClass ...
- [linux] [nginx] 一键安装web环境全攻略phpstudy版,超详细!
找到运行中的服务器(实例). 打开这个主要是看它的IP,是公网ip,公网ip,公网ip,重要的事情说三遍. 接下来我们可以不用在阿里云上操作了,直接用客户端操作,这两个客户端就是Xshell 5和Xf ...
- 【山外笔记-云原生】《Docker+Kubernetes应用开发与快速上云》读书笔记-2020.04.25(六)
书名:Docker+Kubernetes应用开发与快速上云 作者:李文强 出版社:机械工业出版社 出版时间:2020-01 ISBN:9787111643012 [山外笔记-云原生]<Docke ...
- tensorflow1.0 构建神经网络做图片分类
import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data mnist = input_dat ...
