使用docker搭建自己的博客(一)
购买服务器
首先服务器选择腾讯云学生服务器,25岁以下实名认证后月租10块,还是很适合我这种简约派的

又财大气粗买了个一年的域名,后面涨价再说吧
安装docker
使用xshell连上服务器

安装必要软件
别人是使用apt-get来更新发现命令不存在,换用yum
# yum update更新系统
安装docker
# yum install docker-io -y安装docker
查看docker版本
# docker -v
设置开机启动
# chkconfig docker on
镜像加速
鉴于国内网络问题,所以使用国内镜像(依次执行以下命令)
# echo "OPTIONS='--registry-mirror=https://mirror.ccs.tencentyun.com'" >> /etc/sysconfig/docker
# systemctl daemon-reload
# service docker restart
docker简单操作
下载镜像
# docker pull centos下载官方的centos镜像到本地
# docker images镜像列表
运行容器
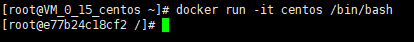
# docker run -it centos /bin/bash

看到用户已经变成root@一串hash id,这就说明已经成功进入centos容器
# exit退出容器
下载镜像
# docker pull wordpress:latest下载wrodpress
# docker pull mysql:5.6下载mysql
运行服务
# docker run --name wodpress1 \
-e WORDPRESS_DB_HOST=8.8.8.8:3306 \
-e WORDPRESS_DB_USER=root \
-e WORDPRESS_DB_PASSWORD=123456 \
-e WORDPRESS_DB_NAME=wp1 \
-p 8086:80 \
-d wordpress\
WORDPRESS_DB_HOST 数据库主机地址(默认为与其 link 的 mysql 容器的 IP 和 3306 端口:)
WORDPRESS_DB_USER 数据库用户名(默认为 root)
WORDPRESS_DB_PASSWORD 数据库密码(默认为与其 link 的 mysql 容器提供的 MYSQL_ROOT_PASSWORD 变量的值)
WORDPRESS_DB_NAME 数据库名(默认为 wordpress)
WORDPRESS_TABLE_PREFIX 数据库表名前缀(默认为空,您可以从该变量覆盖 wp-config.php 中的配置)
连接docker mysql启动
# docker run --name wp_mysql56 \
-p 3307:3306 \
-v /data/docker/mysql:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD='123456' \
-d mysql:5.6
–-name wp_mysql56:指定容器的名字,不能重复,不指定随机生成
-v /data/docker/mysql:/var/lib/mysql: 添加目录映射, 容器中的/var/lib/mysql映射到主机的/data/docker/mysql
-e MYSQL_ROOT_PASSWORD=123456:指定容器的环境参数,此处初始化MySQL的root密码
-p 3307:3306:端口映射,这里将容器内的3306端口映射到宿主机的3307端口
mysql:镜像的名字,首先从本地加载,没有则从镜像仓库下载
启动wordpress容器
# docker run --name wordpress2 \
--link wp_mysql56:mysql \
-v /data/docker/html:/var/www/html \
-p 888:80 \
-d wordpress
docker run :启动容器
-d:后台运行容器
–name wordpress2:指定容器的名字
–link wp_mysql56:mysql:容器关联,现在启动的容器内部可以通过mysql来访问wp_mysql56数据库的功能
-p 888:80:端口映射
wordpress:镜像的名字
进入容器
# docker exec -it wordpress2 /bin/bash
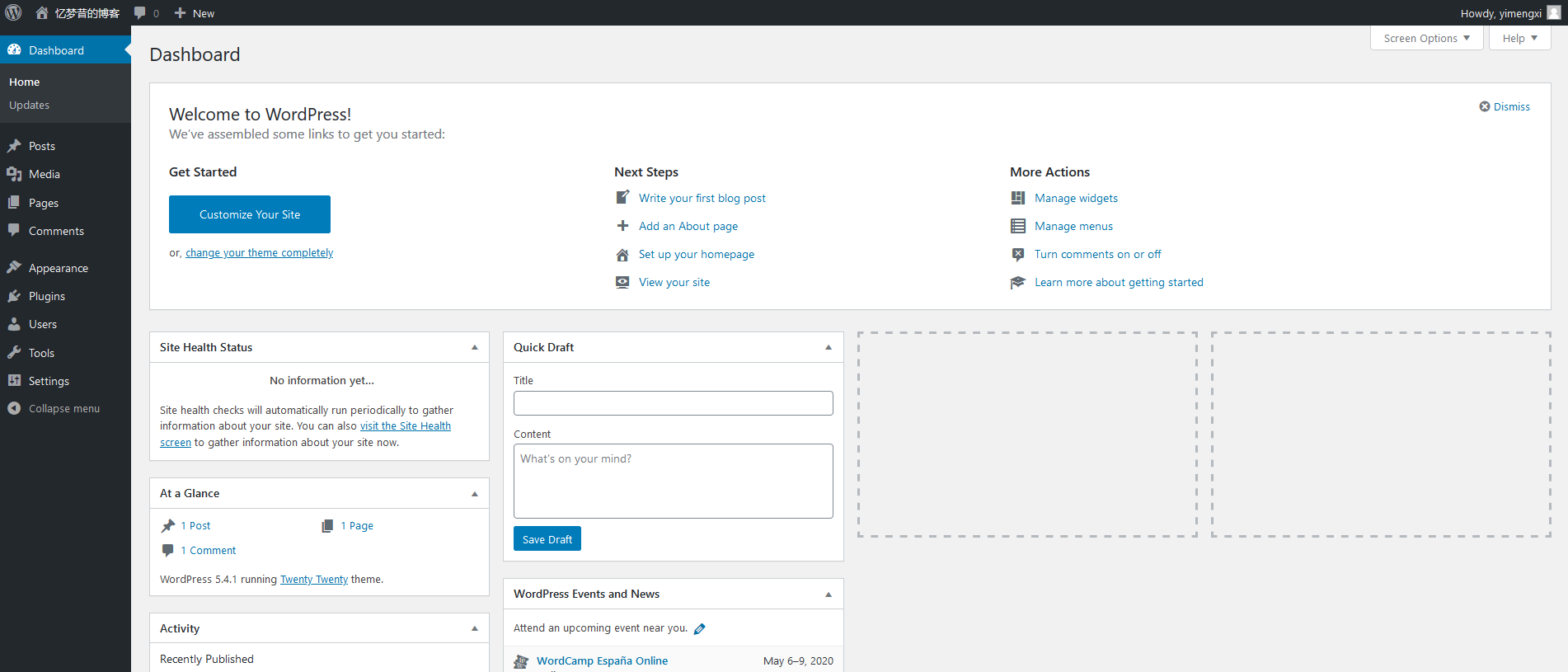
进入浏览器可配置

参考
1、https://blog.51cto.com/14224532/2433210
2、https://www.cnblogs.com/feige1314/p/6958420.html
3、https://blog.csdn.net/u013246898/article/details/52805876
使用docker搭建自己的博客(一)的更多相关文章
- docker 搭建一个wordpress 博客系统(4)
安装lnmp ()下载镜像 [root@server ~]# docker pull mysql:latest #下载mysql镜像 [root@server ~]# docker pull rich ...
- 使用Docker快速搭建Halo个人博客到阿里云服务器上[附加主题和使用域名访问]
一.前言 小编买了一个服务器也是一直想整个网站,一直在摸索,看了能够快速搭建博客系统的教程.总结了有以下几种方式,大家按照自己喜欢的去搭建: halo wordpress hexo vuepress ...
- Docker 方式部署 Solo 博客系统总结
此篇为Docker部署方式,另有Tomcat部署方式,请参考文章<Tomcat 方式部署 Solo 博客系统总结> 最近搭建了一个博客系统,作为自己的主页,方便记录一些平时所见所闻 ...
- 使用Docker部署Spring-Boot+Vue博客系统
在今年年初的时候,完成了自己的个Fame博客系统的实现,当时也做了一篇博文Spring-boot+Vue = Fame 写blog的一次小结作为记录和介绍.从完成实现到现在,也断断续续的根据实际的使用 ...
- 一步步搭建自己的博客 .NET版(2、评论功能)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- 使用WordPress搭建自己的博客
突然间发现自己在阿里上有一个免费的虚拟云空间,好像是什么时候阿里云搞活动赠送的.看了看还有不少时间,就决定自己搭建一个博客系统.说到搭建自己的博客,第一时间就想到WordPress,这个用起来应该是最 ...
- 基于hexo+github搭建一个独立博客
一直听说用hexo搭建一个拥有自己域名的博客是很酷炫的事情~,在这十一花上半个小时整个hexo博客岂不美哉. 使用Hexo吸引我的是,其简单优雅, 而且风格多变, 适合程序员搭建个人博客,而且支持多平 ...
- 2015年12月12 Node.js实战(一)使用Express+MongoDB搭建多人博客
序,Node是基于V8引擎的服务器端脚本语言. 基础准备 Node.js: Express:本文用的是3.21.2版本,目前最新版本为4.13.3,Express4和Express3还是有较大区别,可 ...
- 第1章 Express MongoDB 搭建多人博客
学习环境 Node.js : 0.10.22 + Express : 3.4.4 + MongoDB : 2.4.8 + 快速开始 安装 Express express 是 Node.js 上最流行的 ...
随机推荐
- group_concat有长度限制
group_concat有长度限制 group_concat 详细用法请点此链接. group_concat有长度限制!长度陷阱用了group_concat后,select里如果使用了li ...
- Thymeleaf+SpringBoot+SpringDataJPA实现的中小医院信息管理系统
项目简介 项目来源于:https://gitee.com/sensay/hisystem 作者介绍 本系统是基于Thymeleaf+SpringBoot+SpringDataJPA实现的的中小医院信息 ...
- AJ学IOS 之CoreLocation基本使用
猫猫分享,必须精品AJ 一:CoreLocation的基本使用 使用步骤: 首先导入头文件#import <CoreLocation/CoreLocation.h> 1.创建CoreLoc ...
- AJ学IOS(01) UI之Hello World与加法计算器
不多说,AJ分享,必须精品 这两个一个是HelloWorld(左边) 另一个是 加法计算器(右边)的截图. 先运行第一个 程序看看效果 1.打开Xcode(没有哦mac系统的没有xcode的帮你们默哀 ...
- php+ajax实现拖动滚动条分批加载请求加载数据
HTML: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- 从3dMax导出供threeJS使用的带动作模型与加载
评论区发现的建议,最近没空测试,先贴这 还有好多人说找不到插件的 https://pan.baidu.com/s/1Q5g0... 密码:b43e . 应该是他们现在只是维护blender,只有这个的 ...
- day22作业
# 1.检索文件夹大小的程序,要求执行方式如下 # python3.8 run.py 文件夹 import os,sys l = sys.argv[1] size = 0 def get_size(f ...
- 定位new表达式与显式调用析构函数
C++的核心理念之一是RAII,Resource Acquisition Is Initialization,资源获取即初始化.资源有很多种,内存.互斥锁.文件.套接字等:RAII可以用来实现一种与作 ...
- RxHttp ,比Retrofit 更优雅的协程体验
1.前言 Hello,各位小伙伴,又见面了,回首过去,RxHttp 就要迎来一周年生日了(19年4月推出),这一年,走过来真心....真心不容易,代码维护.写文章.写文档等等,经常都是干到零点之后,也 ...
- 拍照购物APP之可行性分析
你一定有过这样的生活经历:走在路上发现一个陌生人的穿着非常符合自己的穿衣品味,想要购买一件同样款式的衣服却找不到购买地址,偷偷拍了张照片也只能留作纪念.此时,在手机上安装一款通过图片进行购物搜索的AP ...
