DOM-BOM-EVENT(1)
1.DOM简介
DOM(Document Object Model)即文档对象模型,是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使得从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
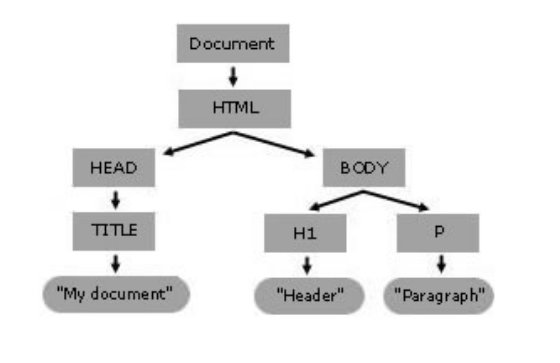
<html>
<head>
<title>My Document</title>
</head>
<body>
<h1>Header</h1>
<p>Paragraph</p>
</body>
</html>

1.1.DOM和JavaScript
DOM是一套标准编程接口,可以用JavaScript来访问,可以对文档结构进行改变,例如:可以设置内容,可以修改样式,但是,DOM并不是JavaScript的一部分,也可以用其他语言来使用
1.2.ECMAScript 和 JavaScript 的关系
JavaScript的创造者为 Netscape 公司,它们将JavaScript 提交给国际标准化组织 ECMA(前身为欧洲计算机制造商协会),希望这种语言能够成为国际标准,1967年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,因此,ECMAScript是JavaScript的规格,JavaScript是ECMAScript的实现,在日常场合是可以互换的,就像汉语中的普通话,以北京语音为标准因,以北方方言为基础方言,制定了一套标准,在实际生活中会出现各种方言普通话,例如:四川普通话带点儿四川方言,山西普通话、山东普通话...
1.3.BOM/DOM/Node/W3C/CommonJs/ECMAScript

ECMAScript规范中,包含了词法、类型、上下文、表达式、声明、方法、对象等语言的基本要素
在实际应用中,JavaScript的表现能力取决于宿主环境中的API支持程度,例如:BOM、DOM提供的API,可以让JavaScript具有操作页面元素、修改元素样式、打开某个窗口等能力
浏览器就是JavaScript的宿主环境,BOM和DOM在浏览器端,由W3C标准组织来规范
在Node环境中,根据CommonJS规范,让JavaScript拥有了更多的能力,例如:文件操作、数据库操作、网络传输等,因此,JavaScript也可以用来做后台开发
1.4.DOM节点
1.4.1.什么是节点?
DOM 节点是指在HTML、XML文档中的每个成分都是一个节点。 整个文档就是一个文档节点,每个HTML、XML标签是一个元素节点。
1.4.2.节点之间的关系
根节点(祖先节点): HTML 父节点:相对于子节点来说的,当某个节点包含了子节点,这个节点就是其子节点的父节点 子节点:相对于父节点来说的,某个元素下的所有节点,称为这个元素的子节点 兄弟节点:当两个节点处于同一个父节点下,这两个节点可以互称兄弟节点 注意:兄弟节点可以有多个,父节点只有一个,根节点为html,是祖先节点,也只有一个
1.4.3.节点类型
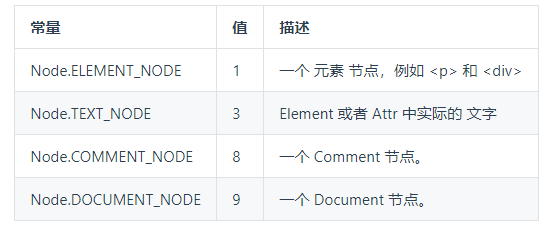
nodeType 属性表示节点类型,用来区分不同类型的节点,例如:文本、元素、注释等
语法:
var type = node.nodeType;
<div id="box">螺钉课堂</div>
<script>
var oDiv = document.getElementById("box")
console.log(oDiv.nodeType)
</script>

节点类型通常在过滤节点的时候,用来做判断,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#wrap div{
width: 50px;
height: 50px;
background-color: #009f95;
margin-bottom: 20px
}
</style>
</head>
<body>
<button id="btn">点击</button>
<div id="wrap">
<div>1111</div>
<div>1111</div>
<div>1111</div>
<div>1111</div>
<div>1111</div>
</div>
<script>
var oWrap = document.getElementById("wrap")
var oBtn = document.getElementById("btn")
oBtn.onclick = function(){
var aNodes = oWrap.childNodes
for(var i=0;i<aNodes.length;i++){
if(aNodes[i].nodeType == 1){
aNodes[i].style.backgroundColor = "red"
}
}
}
</script>
</body>
</html>
1.4.4.节点名字
可以通过nodeName获取节点的名字,具体应用实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="ipt">
<button id="btn">添加</button>
<ul id="ul1">
<li>1111</li>
</ul>
<script>
var oBtn = document.getElementById("btn")
var oIpt = document.getElementById("ipt")
var oUl1 = document.getElementById("ul1")
oBtn.onclick = function(){
var oLi = document.createElement("li")
oLi.innerHTML = oIpt.value
oUl1.appendChild(oLi)
}
oUl1.onclick = function(ev){
var ev = ev || event
if(ev.target.nodeName == "LI"){
ev.target.style.backgroundColor = "red"
}
}
</script>
</body>
</html>
螺钉课堂视频课程地址:http://edu.nodeing.com
DOM-BOM-EVENT(1)的更多相关文章
- BOM基础(四)
最近写的文章感觉内容不像之前那么充实,内容可能也有点杂.对于DOM,和BOM来说,要理解是不难的,难的是做的时候.要自己想的到,而且,对于目前阶段来说,BOM还存在着很大的兼容性问题,最主要就是要兼容 ...
- DOM 事件深入浅出(二)
在DOM事件深入浅出(一)中,我主要给大家讲解了不同DOM级别下的事件处理程序,同时介绍了事件冒泡和捕获的触发原理和方法.本文将继续介绍DOM事件中的知识点,主要侧重于DOM事件中Event对象的属性 ...
- JavaScript DOM动态创建(声明)Object元素
http://www.cnblogs.com/GuominQiu/archive/2011/04/01/2002783.html 一文提及“等整个页面加载完毕后,根据用户所选的阅读机类型,再用Java ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- c#中的delegate(委托)和event(事件)
c#中的delegate(委托)和event(事件) 一.delegate是什么东西? 完全可以把delegate理解成C中的函数指针,它允许你传递一个类A的方法m给另一个类B的对象,使得类B的对象能 ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
- DOM学习笔记(二)对象方法与属性
所有 HTML 元素被定义为对象,而编程接口(对象的访问)则是对象方法和对象属性. 事实上,常用的只用window对象及其子对象document对象,以及事件Event对象. Window 对象 Wi ...
- DOM之事件(一)
DOM事件,就是浏览器或用户针对页面可以做出的某种动作,我们称这些动作为DOM事件.它是用户和页面交互的核心.当动作发生(事件触发)时,我们可以为其绑定一个或多个事件处理程序(函数),来完成我们想要实 ...
- DOM的概念(1)
什么是DOM? 通过 JavaScript,您可以重构整个HTML文档.您可以添加.移除.改变或重排页面上的项目.要改变页面的某个东西,JavaScript就需要对HTML文档中所有元素进行访问的入口 ...
- JavaScript DOM学习总结(一)
DOM 什么是DOM?简单地说DOM是一套对文档内容进行抽象和概念化的方法. W3C给出的DOM定义是这样的:"一个与系统平台和编程语言无关的接口,程序和脚本以通过这个接口动态的访问和修 ...
随机推荐
- JavaScript (五) js的基本语法 - - - 面向对象、工程模式、内置对象、JSON
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.编程思想 1.定义: 编程思想:把一些生活中做事的经验融入到程序中 面向过程:凡事都要亲力亲为,每件 ...
- Java实现蓝桥杯历届试题格子刷油漆
问题描述 X国的一段古城墙的顶端可以看成 2*N个格子组成的矩形(如下图所示),现需要把这些格子刷上保护漆. 你可以从任意一个格子刷起,刷完一格,可以移动到和它相邻的格子(对角相邻也算数),但不能移动 ...
- Java实现 蓝桥杯VIP 算法训练 麦森数
算法训练 麦森数 时间限制:1.0s 内存限制:256.0MB 问题描述 形如2P-1的素数称为麦森数,这时P一定也是个素数.但反过来不一定,即如果P是个素数,2P-1不一定也是素数.到1998年底, ...
- Java实现 LeetCode 93 复原IP地址
93. 复原IP地址 给定一个只包含数字的字符串,复原它并返回所有可能的 IP 地址格式. 示例: 输入: "25525511135" 输出: ["255.255.11. ...
- java实现第四届蓝桥杯组素数
组素数 题目描述 素数就是不能再进行等分的数.比如:2 3 5 7 11 等. 9 = 3 * 3 说明它可以3等分,因而不是素数. 我们国家在1949年建国.如果只给你 1 9 4 9 这4个数字卡 ...
- Fiddler13模拟弱网络环境测试
前言现在的Android软件,基本上都会有网络请求,有些APP需要频繁的传输数据时对于网络请求的稳定性和在特殊网络条件下的兼容性有要求,但是我们在测试的时候又很难模拟那种弱网络差网络的情况,今天就给大 ...
- STL中常用算法
一.排序 sort sort(first_pointer,first_pointer+n,cmp) 默认为升序 若要使用降序,自行写cmp 函数 bool cmp(int a,int b){ retu ...
- mysql基础-数据库表简单查询-记录(五)
0x01 MySQL的查询操作 单表查询:简单查询 多表查询:连续查询 联合查询 选择和投影 投影:挑选要符合的字段 select ...
- js实现初始化调用摄像头
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- RocketMQ系列(五)广播与延迟消息
今天要给大家介绍RocketMQ中的两个功能,一个是"广播",这个功能是比较基础的,几乎所有的mq产品都是支持这个功能的:另外一个是"延迟消费",这个应该算是R ...
