JavaScript图形实例:图形放大镜效果
1. 基本四瓣花型图案
根据四瓣花卉线的参数方程:
t= r*(1+sin(12*θ)/5)*(0.5+sin(4*θ)/2);
x=t*cos(θ));
y=t*sin(θ));
编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>基本的四瓣花型图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,320,320);
context.strokeStyle="blue";
context.lineWidth=1;
var dig=Math.PI/64;
context.beginPath();
for (var i=0;i<=128;i++)
{
d=120*(1+Math.sin(12*i*dig)/5);
t=d*(0.5+Math.sin(4*i*dig)/2);
x=(160+t*Math.cos(i*dig));
y=(160+t*Math.sin(i*dig));
if (i==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="320" height="320"></canvas>
</body>
</html>
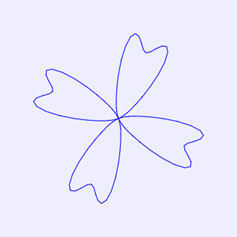
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出如图1所示的四瓣花卉线图案。

图1 四瓣花卉线图案
2.平铺的100朵四瓣花
用一个二重循环将图1的四瓣花卉绘制10行10列共100朵。编写的HTML文件内容如下。
<!DOCTYPE html>
<head>
<title>平铺的100朵四瓣花</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,320,320);
context.strokeStyle="blue";
context.lineWidth=1;
var dig=Math.PI/64;
context.beginPath();
for (px=20;px<320;px+=30)
for (py=20;py<320;py+=30)
{
for (var i=0;i<=128;i++)
{
d=20*(1+Math.sin(12*i*dig)/5);
t=d*(0.5+Math.sin(4*i*dig)/2);
x=px+t*Math.cos(i*dig);
y=py+t*Math.sin(i*dig);
if (i==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="320" height="320"></canvas>
</body>
</html>
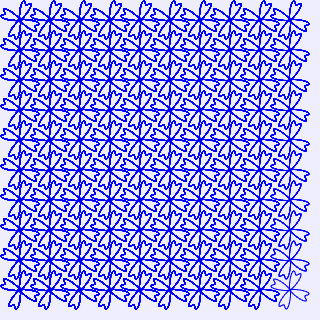
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出如图2所示的平铺的100朵四瓣花卉图案。

图2 平铺的100朵四瓣花卉图案
3.放大镜看平铺的四瓣花
将图2图形中位于中心点周围100以内的点的坐标进行球面镜反射变换,可以实现放大镜效果。编写的HTML文件内容如下。
<!DOCTYPE html>
<head>
<title>球面镜反射变换</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,320,320);
context.strokeStyle="blue";
context.lineWidth=1;
var dig=Math.PI/64;
context.beginPath();
var r=140;
var x0=160;
var y0=160;
for (px=20;px<320;px+=30)
for (py=20;py<320;py+=30)
{
for (var i=0;i<=128;i++)
{
d=20*(1+Math.sin(12*i*dig)/5);
t=d*(0.5+Math.sin(4*i*dig)/2);
x=px+t*Math.cos(i*dig);
y=py+t*Math.sin(i*dig);
l=Math.sqrt((x-x0)*(x-x0)+(y-y0)*(y-y0));
if (l<r)
{ // 圆心为(160,160),半径为140的圆内各点进行球面镜反射变换
s=x-x0<0?-1:1;
if (x-x0==0) x=x0+0.1;
bt=2*Math.atan(l/r);
th=Math.atan((y-y0)/(x-x0));
m=r*Math.sin(bt);
x=s*m*Math.cos(th)+x0;
y=s*m*Math.sin(th)+y0;
}
if (i==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="320" height="320"></canvas>
</body>
</html>
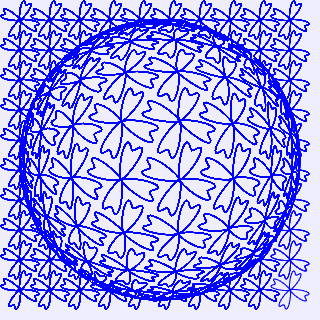
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出如图3所示的图形放大镜效果1。

图3 图形放大镜效果1
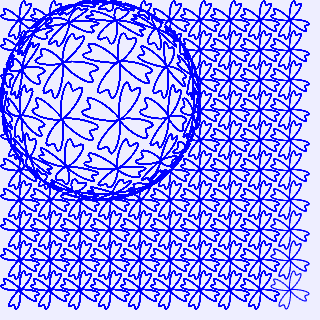
上面程序中语句var r=140;、var x0=160;和var y0=160;用于设置放大镜的圆心坐标和半径。若修改r=100,x0=100,y0=100,则在画布中绘制出如图4所示的图形放大镜效果2。

图4 图形放大镜效果2
JavaScript图形实例:图形放大镜效果的更多相关文章
- JavaScript实现的网页放大镜效果
今天在观看视频学习的时候,学到了一个小技巧.就拿过来与大家进行分享一下啦. 实现的原理 分析需求:需要两张图,一大一小.然后根据鼠标的动作显示出不同的区域块的图像. 核心:鼠标事件的获取和处理.图片显 ...
- 用JavaScript中jQuery编写放大镜效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript仿淘宝实现放大镜效果的实例
我们都知道放大镜效果一般都是用于一些商城中的,列如每当我们打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大镜的效果.在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是 ...
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- 【JavaScript】放大镜效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript之放大镜效果2
在放大图片效果的同时,我们怎么原图和放大窗体增加间隔呢? 我们只需应用一个table就行了: 源码上: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML ...
- JavaScript之放大镜效果
在网上也浏览过许多关于JavaScript放大镜效果的文章,有的代码解释得些隐晦难懂,看的我头有点晕晕的╮(╯﹏╰)╭,我的心情是这样的: 吐槽完了,我们动动小鼠标,当鼠标经过下面这张美女图片时就实现 ...
随机推荐
- 关于hexo-blog-encrypt插件输入密码后无响应的问题
解决方案:更改网站为https协议 具体请查看: https://github.com/MikeCoder/hexo-blog-encrypt/issues/114
- POJ 2671 Jimmy's Bad Day题解(很详细很友好,类似区间dp)
有问题的话欢迎在评论区提出 题意: 题目链接 你是一个送快递的,现在给你一个环,环的边有权值,代表走这条边所花的时间,每个点代表一个地点,点有点权,代表这个点上有多少货物需要你送.初始时间\(t=0\ ...
- Rocket - debug - TLDebugModuleInner - Drive Custom Access
https://mp.weixin.qq.com/s/1bIqzDYXM36MIfSsjvvYIw 简单介绍TLDebugModuleInner中的针对Custom的访问. 1. customNode ...
- 【Linux】CentOS7中使用mysql,查询结果显示中文乱码的解决办法
1.登录mysql mysql -u root -p 2.查看mysql字符集 mysql> show variables like 'chara%'; mysql> show varia ...
- Java实现 LeetCode 691 贴纸拼词(DFS+map记录)
691. 贴纸拼词 我们给出了 N 种不同类型的贴纸.每个贴纸上都有一个小写的英文单词. 你希望从自己的贴纸集合中裁剪单个字母并重新排列它们,从而拼写出给定的目标字符串 target. 如果你愿意的话 ...
- Java实现 洛谷 P3916 图的遍历(反向DFS+记忆化搜索)
P3916 图的遍历 输入输出样例 输入 4 3 1 2 2 4 4 3 输出 4 4 3 4 import java.io.BufferedReader; import java.io.IOExce ...
- Java实现 LeetCode 378 有序矩阵中第K小的元素
378. 有序矩阵中第K小的元素 给定一个 n x n 矩阵,其中每行和每列元素均按升序排序,找到矩阵中第k小的元素. 请注意,它是排序后的第k小元素,而不是第k个元素. 示例: matrix = [ ...
- java实现第三届蓝桥杯DNA对比
DNA对比 脱氧核糖核酸即常说的DNA,是一类带有遗传信息的生物大分子.它由4种主要的脱氧核苷酸(dAMP.dGMP.dCMT和dTMP)通过磷酸二酯键连接而成.这4种核苷酸可以分别记为:A.G.C. ...
- java代码(10) ---Java8 Map中的computeIfAbsent方法
Map中的computeIfAbsent方法 一.案例说明 1.概述 在JAVA8的Map接口中,增加了一个computeIfAbsent,此方法签名如下: public V computeIfAbs ...
- 四、归并排序 && 快速排序
一.归并排序 Merge Sort 1.1.实现原理 如果要排序一个数组,我们先把数组从中间分成前后两部分,然后对前后两部分分别排序,再将排好序的两部分合并在一起,这样整个数组就都有序了. 归并排序使 ...
