js 字符串转方法,this域绑定
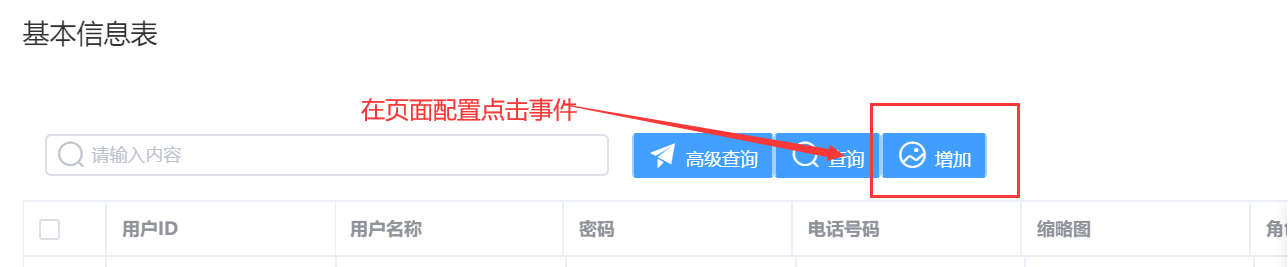
闲着没事,开发一个列表页面配置的功能,其中涉及到了按钮点击事件,在页面进行编辑,保存到数据库中。写好的js脚本,function是字符串格式,所以要让生成的脚本生效,还要做一些操作。

1.首先保存在数据库中的是字符串格式,如下:

可以看出这个只是一个字符串,如何让这个字符串转成对象,以及字符串的方法转成可执行的方法?
2.用Function()将字符串转成方法,具体如下
- var that = this ;
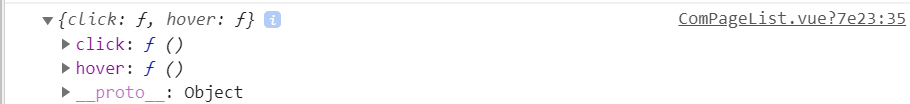
var funcTest = (new Function('return '+events))() ;

可以看出,上面的字符串已经变成了可以使用的function,但是还存载问题
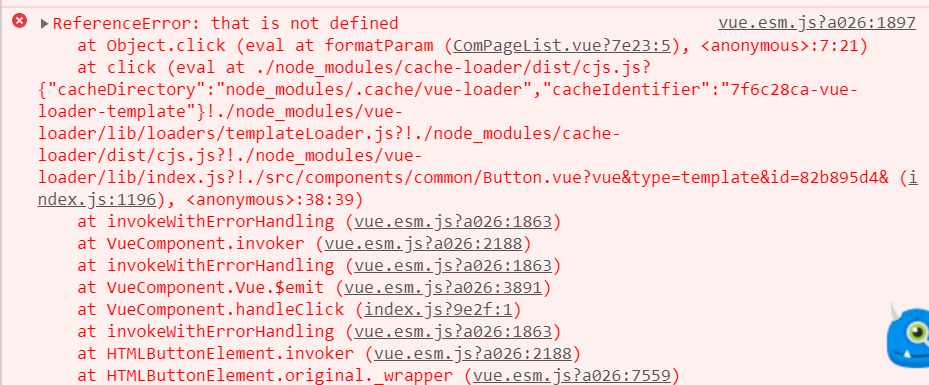
3.当点击事件中用到当前域时,会报错,具体如下:

其中that 指代的时父域this,会发现,that是undefined,这就存在了问题,父页面的数据在子组件中无法调用了;
4.通过当前子组件域绑定到父的域中,就可以实现,具体如下:
查看相关的this绑定的方法,如下:
https://blog.csdn.net/q3254421/article/details/86074284
call()和apply()方法进行this绑定;
js 字符串转方法,this域绑定的更多相关文章
- 浅谈 js 字符串 trim 方法之正则篇
原文:浅谈 js 字符串 trim 方法之正则篇 关于 trim 其实没啥好说的,无非就是去除首位空格,对于现代浏览器来说只是简单的正则 /^\s+|\s+$/ 就可以搞定了.而且支持中文空格 等 ...
- 浅谈 js 字符串 search 方法
原文:浅谈 js 字符串 search 方法 这是一个很久以前的事情了,好像是安心兄弟在学习js的时候做的练习.具体记不清了,今天就来简单分析下 search 究竟是什么用的. 从字面意思理解,一个是 ...
- JS字符串处理方法
1.字符方法charAt()和charCodeAt();这两个方法都接收一个参数例:<script>var stringValue = "hello world"; s ...
- js字符串排序方法
前端开发过程中有时需自己手写排序方法 一般想到数字的字符串排序方法 我们会用到 var newArr = arr. sort(function(a,b){return a - b})来进行排序 但除此 ...
- js 字符串格式化方法
String.prototype.format = function(args) { var result = this; if (arguments.length > 0) { if (arg ...
- 浅谈 js字符串 trim 方法之正则篇
关于 trim 其实没啥好说的,无非就是去除首位空格,对于现代浏览器来说只是简单的正则 /^\s+|\s+$/ 就可以搞定了.而且支持中文空格 等等.什么 \s 支持 中文空格?是的. 打开 Re ...
- js 字符串 处理方法
charAt() 返回指定索引位置的字符 charCodeAt() 返回指定索引位置字符的 Unicode 值 concat() 连接两个或多个字符串,返回连接后的字符串 fromCharCode() ...
- js字符串RTrim方法(right trim)
String.prototype.RTrim = function (c) { if (!c) { c = ' '; } var reg = new RegExp('([' + c + ']*$)', ...
- C#中在AxWebBrowser控件注入JS脚本的方法
/// <summary> /// 窗体加载 /// </summary> private void JS_Load(object sender, EventArgs e) { ...
随机推荐
- Java实现第十届蓝桥杯旋转
试题 F: 旋转 时间限制: 1.0s 内存限制: 512.0MB 本题总分:15 分 [问题描述] 图片旋转是对图片最简单的处理方式之一,在本题中,你需要对图片顺时 针旋转 90 度. 我们用一个 ...
- java实现第六届蓝桥杯奇妙的数字
奇妙的数字 奇妙的数字 小明发现了一个奇妙的数字.它的平方和立方正好把0~9的10个数字每个用且只用了一次. 你能猜出这个数字是多少吗? 请填写该数字,不要填写任何多余的内容. 结果:69 impor ...
- 你都这么拼了,面试官TM怎么还是无动于衷?
前言 面试,对于每个人而然并不陌生,可以说是必须经历的一个过程了,小到一场考试,大到企业面试,甚至大型选秀...... 有时自己明明很努力了,但偏偏会在面试环节出了插曲,比如,紧张就是最容易出现的了. ...
- 环境篇:呕心沥血@CDH线上调优
环境篇:呕心沥血@线上调优 为什么出这篇文章? 近期有很多公司开始引入大数据,由于各方资源有限,并不能合理分配服务器资源,和服务器选型,小叶这里将工作中的总结出来,给新入行的小伙伴带个方向,不敢说一定 ...
- [xDebug] PhpStorm Xdebug远程调试环境搭建
对于简单的工程,直接print_r();exit()已经足够,但是对于大型项目有时就有点力不从心.. 1,环境介绍 本地:windows10(192.168..)+ phpstorm8远程:Cento ...
- 利用Jackson将数据转换为Json
1.确保相关依赖导入 2.配置web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app ...
- mysql字符串类型(枚举类型)
原文链接:https://blog.csdn.net/qq_34530405/article/details/81738907 本文记录MySql数据库中enum类型数据的使用细节和注意事项. 首先在 ...
- git&github&Jenkins完成可持续集成
1.安装git :想要安装Git首先要下载Git的安装包程序. Git安装包下载地址:https://git-scm.com/downloads/ 2.双击下载git安装包进入安装界面, 点击下一步, ...
- numpy中的浅复制和深复制
浅复制:主要有两种方式,简单的赋值或者使用视图(view) 简单的赋值:其实就是制造了一个别名,数组并没有被copy成新的一份,当使用其中一个别名改变数组值的时候,另一个别名对应的值一并改变. > ...
- PowerBuilder中DW如何手动触发事件
调用setitem默认不会触发itemchanged事件 如果想实现可手动触发itemchanged事件 事件格式如下: dw_list.event itemchanged( /*long row*/ ...
