在vue+elementUI项目中使用分页功能

HTML:

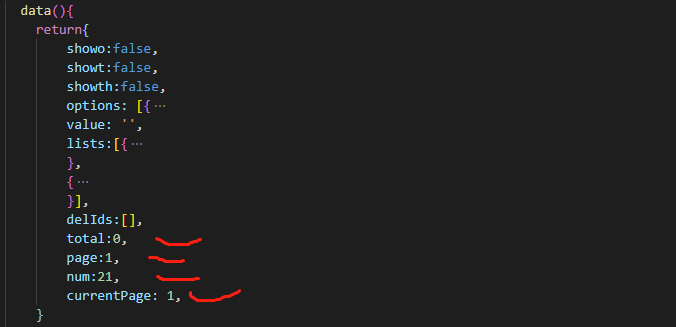
methods:

在vue+elementUI项目中使用分页功能的更多相关文章
- vue+ElementUI项目中,上传控件为必填项,上传图片后清空提示信息
(ps:以下是我在项目中遇到得问题及解决方法,希望对你们有帮助.如果还有其他方法,可以留言,谢谢) 一个表单页面,使用element-ui中el-upload上传图片,此项为必填项,然后写了校验规则, ...
- vue+element-ui 项目中实现复制文字链接功能
需求: 点击复制按钮,复制一个链接 在GitHub上找到一个clipboard组件,功能比较齐全 使用方法: 安装 npm i clipboard --save HTML <template ...
- vue+ElementUI项目中,input只能输入正整数的验证
代码如下: <el-input v-model="famount" placeholder="请输入内容" @keyup.native=&q ...
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui.vue开发网站的时候,往往图标是起着很重要的作用. 下面是vue.element-ui项目,如何使用阿里iconfont图标库的方法. 准备工作 1. 先注册,再登录.找 ...
- 关于vue+element-ui项目的分页,返回默认显示第一页的问题解决
关于vue+element-ui项目的分页,返回默认显示第一页的问题解决 问题描述 当前页面如下: 然后点击页码跳到第3页,然后在第三页点击页面链接跳转到新的页面 然后在新页面点击返回按钮,返 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
随机推荐
- webpack安装问题
在sf进行安装webpack时候,报错如下: 解决方案:npm install webpack-cli -g,如图上
- css3 scale 缩放出现 1px 问题
问题描述 先来一段html代码 <div class="container"> <div class="parent"> <div ...
- 记Android R(SDK=30)系统执行UiAutomator1.0异常
最近Android发布了AndroidStudio 3.6稳定版,升级后明显能体验到好多细节的提升,最大的提升莫过于可以创建Android R预览版的模拟器了,并且模拟器可以设置多个尺寸的屏幕.And ...
- 【Weiss】【第03章】练习3.8:有序多项式求幂
[练习3.8] 编写一个程序,输入一个多项式F(X),计算出(F(X))P.你程序的时间复杂度是多少? Answer: (特例:P==0时,返回1.) 如果P是偶数,那么就递归计算((F(X))P/2 ...
- 1. postman使用
postman使用教程: https://blog.csdn.net/fxbin123/article/details/80428216 http://bayescafe.com/tools/use- ...
- vue项目创建与使用
目录 复习 Vue项目环境搭建 Vue项目创建 pycharm配置并启动vue项目 vue项目目录结构分析 vue组件(.vue文件) 全局脚本文件main.js(项目入口) 改写 vue项目启动生命 ...
- 洛谷1541 乌鬼棋 dp入门
题目链接:https://www.luogu.com.cn/problem/P1541 给定一个序列和一个操作序列,操作序列中只有1234四个数字,表示可以前进的步数,初始在1处,操作最后一定会全部用 ...
- 洛谷 P3935 Calculating 题解
原题链接 一看我感觉是个什么很难的式子-- 结果读完了才发现本质太简单. 算法一 完全按照那个题目所说的,真的把质因数分解的结果保留. 最后乘. 时间复杂度:\(O(r \sqrt{r})\). 实际 ...
- jq 导航跟随 模拟京东手机端
想做一个导航跟随,但是代码都要下载,自己简单些了一个,css都放html里面了,所以也不用下载直接新建html,然后粘贴,点开就是导航跟随效果 效果如图 <!DOCTYPE html> & ...
- 计网-ping服务命令与ICMP协议
目录 一.IP协议的助手 —— ICMP 协议(网络层协议) 二.ping —— 查询报文类型的使用 三.traceroute —— 差错报文类型的使用 参考:从Wireshark抓包软件角度理解PI ...
