推荐三款好用的JSON格式化工具——JSON-handle & HiJson & JSTool
工具一:JSON-handle
JSON-Handle是一款谷歌浏览器插件。
1.访问http://jsonhandle.sinaapp.com/下载

2.打开Chrome浏览器的扩展程序(访问chrome://extensions/),将下载JsonHandle.crx拖进去即可。
注意:如果是旧版本,则直接拖拽crx文件到扩展程序页面即可,但是在新版本中会提示无法安装。
解决方法:将插件crx文件更改后缀名为zip或者rar,如果改为zip解压时提示压缩包错误则更改为rar,然后将压缩包解压。
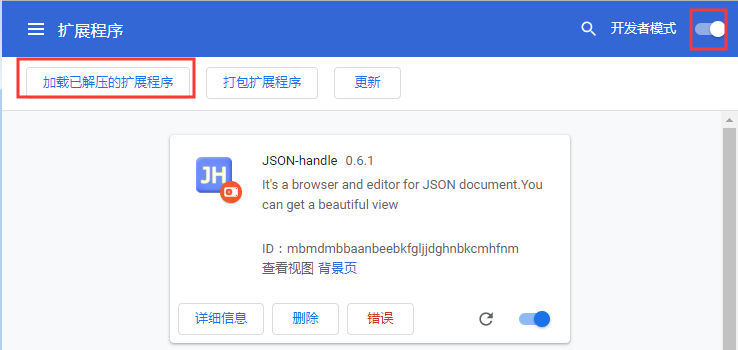
在浏览器扩展程序页面打开开发者模式,然后选择加载已解压的扩展程序。

3.此时浏览器的右上角会显示一个 JH 图标,点击即可使用。

工具二:HiJson
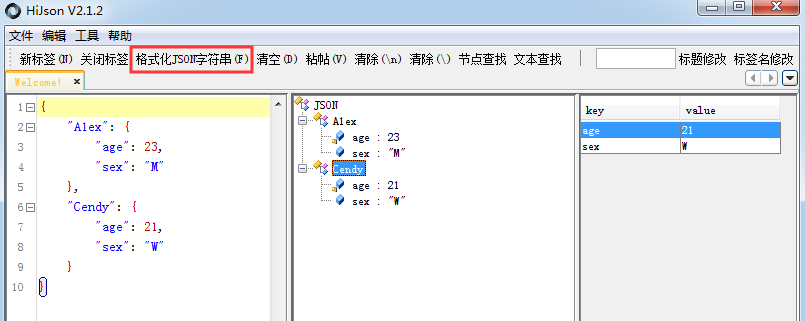
HiJson也是一款很常用的JSON格式化工具,用于格式化JSON,节点查找及文本查找,以树的形式展示,方便json字符串查看,支持各种常用操作,支持多标签。
1.下载地址:http://www.downza.cn/soft/209370.html
2.下载后直接双击打开即可使用,非常方便。

工具三:JSTool
JSTool是notepad++用来格式化JS文件的一款插件。
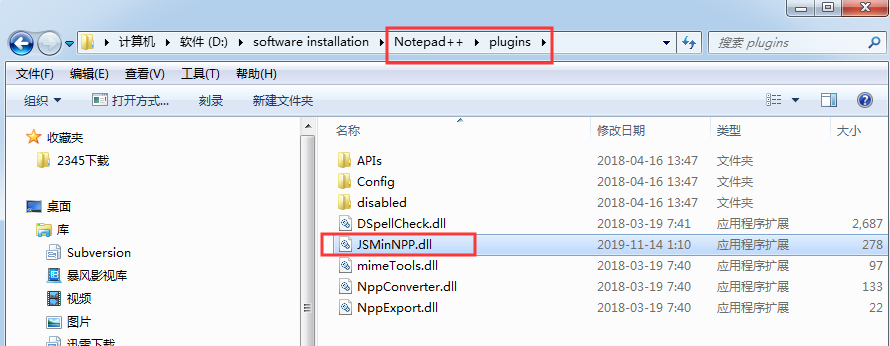
1.下载 jstool 插件(https://www.sunjw.us/jstool/npp/),放入Notepad++\安装目录的plugins位置下,重启即可使用。

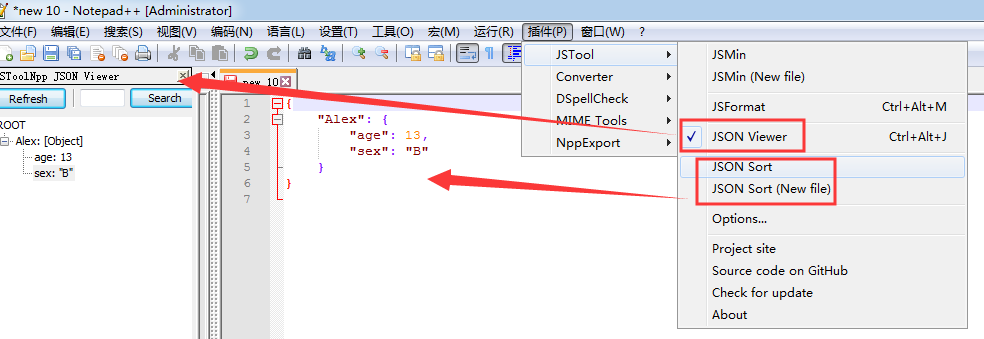
2.插件-->JSTool-->JSON Viewer / JSON Sort。

推荐三款好用的JSON格式化工具——JSON-handle & HiJson & JSTool的更多相关文章
- 推荐三款日期选择插件(My97DatePicker+jquery.datepicker+Mobiscroll)
1.My97DatePicker 纯原生JS,专注于PC端,支持IE6+:页面上只需要引入WdatePicker.js文件,但是My97DatePicker整个目录是一个整体,最好不要破坏里面的目录结 ...
- 推荐两款好用的JS格式化工具
工具一: 直接在Chrome浏览器中,F12,打开Sources栏,找到JS文件,点击下面的花括号即可. 工具二: 使用notepad++ 格式化JS文件. 1.下载 jstool 插件(https: ...
- 三款不错的图片压缩上传插件(webuploader+localResizeIMG4+LUploader)
涉及到网页图片的交互,少不了图片的压缩上传,相关的插件有很多,相信大家都有用过,这里我就推荐三款,至于好处就仁者见仁喽: 1.名气最高的WebUploader,由Baidu FEX 团队开发,以H5为 ...
- 推荐三个 VSCode 摸鱼插件
周三是一周中最难以度过的一天,离上个周末过去了两天,离下个周末也还有两天.为了让各位更好地搬(mo)砖(yu),今天给大家推荐三款效(mo)率(yu)工(shen)具(qi)! 一.听歌插件 1 功能 ...
- 三款免费实用的文件夹同步/备份软件推荐 (SyncToy/FreeFileSync/Compare Advance)
三款免费实用的本地文件夹同步/备份软件推荐 (SyncToy/FreeFileSync/Compare Advance) Microsoft SyncToy SyncToy 是由 微软 推出的一款免费 ...
- 推荐一款在线编辑JSON的网站
推荐一款在线编辑JSON的网站 https://github.com/DavidDurman/FlexiJsonEditor 开源地址:https://github.com/DavidDurman/F ...
- 两款JSON类库Jackson与JSON-lib的性能对比(新增第三款测试)
本篇文章主要介绍了"两款JSON类库Jackson与JSON-lib的性能对比(新增第三款测试)",主要涉及到两款JSON类库Jackson与JSON-lib的性能对比(新增第三款 ...
- json数据格式及json格式化工具推荐
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于编程语言的文本格式来存储和表示数据. 易于人阅读和编写,同时也易于机器解析和生成. XML也 ...
- 推荐一款技术人必备的接口测试神器:Apifox
1. 背景 作为互联网行业技术从业者,接口调试是必不可少的一项技能,通常我们都会选择使用 Postman 这类工具来进行接口调试,在接口调试方面 Postman 做的确实非常出色.当然除了Postma ...
随机推荐
- Android开发之《Module相互引用,NDK不能正常Debug》
解决Android Studio不能进入调试模式问题 Android Studio 2.2.3 native debug 无法调试?:https://www.zhihu.com/question/54 ...
- dTree动态生成树(后台处理,简化前台操作)
dTree是个很方便在页面生成树的 js 控件,如果你下载了,我猜里在几分钟之内便能在页面上显示出一颗树来. 它本身给的例子是通过一些静态数据构造树,下面我说一种通过查询的数据动态构造树的方法. 例子 ...
- 千亿VR市场 将被国内厂商玩坏多少?
将被国内厂商玩坏多少?" title="千亿VR市场 将被国内厂商玩坏多少?"> 智能硬件行业在不断寻求新的突破口,当智能手机.平板.电视.家电等都司空见惯之后,能 ...
- Emacs key bindings for vim users
Emacs key bindings for vim users | Scarletsky 盒子 盒子 博客 分类 标签 关于 RSS 搜索 文章目录 简介 Emacs 是一个文本编辑器,号称是伪装成 ...
- HTML笔记06--浮动第一章
float --浮动 一 1.啥叫浮动? [使元素向左或向右移动,其周围的元素也会重新排列]简言之,就是让盒子并排. 通过float定义浮动 ---------- 未浮动样式代码如下: ------- ...
- Vue组件传递数据
组件命名 1.字母全小写且必须包含一个连字符 my-componnect 2.使用 kebab-case(短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例 ...
- PHP网络爬虫实践:抓取百度搜索结果,并分析数据结构
百度的搜索引擎有反爬虫机制,我先直接用guzzle试试水.代码如下: <?php /** * Created by Benjiemin * Date: 2020/3/5 * Time: 14:5 ...
- java反序列化-ysoserial-调试分析总结篇(6)
前言: 这篇记录CommonsCollections6的调试,外层也是新的类,换成了hashset,即从hashset触发其readObject(),yso给的调用链如下图所示 利用链分析: 首先在h ...
- java反序列化-ysoserial-调试分析总结篇(7)
前言: CommonsCollections7外层也是一条新的构造链,外层由hashtable的readObject进入,这条构造链挺有意思,因为用到了hash碰撞 yso构造分析: 首先构造进行rc ...
- js实现图片的懒加载
原文地址:https://blog.phyer.cn/article/9277.欢迎大家访问我的博客(●ˇ∀ˇ●) // 防抖 let lazy_timer; window.addEventListe ...
