Vue+Vuex 实现自动登录功能
刚刚实现了Vue+Vuex的自动登录功能,在实现的时候遇到了一些问题,这里记录一下:
因为这个还不够完善,在写完下列代码后,又进行了补充,可以从https://www.cnblogs.com/xiaoxineryi/p/12405563.html 看到补充内容
一、对于vuex的简单理解:
可以参考这个:https://zhuanlan.zhihu.com/p/24357762、https://segmentfault.com/a/1190000009404727
还有官网文档:https://vuex.vuejs.org/zh/guide/getters.html
差不多理解就是,vuex里面,用state来存储数据,在mutations里面写保存数据的函数,并且提供给外部调用,在getters中写获取数据的函数,在actions里面写获取数据后、写入数据前的处理过程。
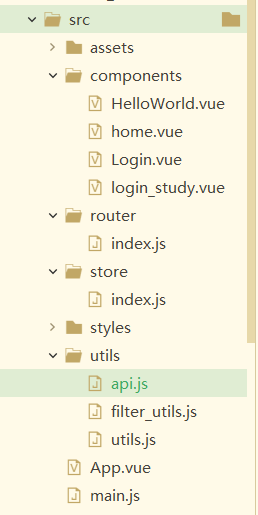
二、在看网上很多示例的时候,代码写得挺好的,但是没有总的项目目录,一个函数一个函数的写,却又不知道要放在哪里,就感觉很别扭,所以我先把项目目录列出来:因为只用到了src下的,其他的按新建项目的就好

①:上一章的前后端分离里面,数据传递确实做到了,但是在Login.vue里面写的,很多重复的内容完全可以重用,所以这次干脆提出一个api来,专门用来传递数据。
另外,此次使用的是aoxis,本身就已经封装好很多了。
import axios from 'axios' let base = 'http://127.0.0.1:8090';
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
transformRequest: [function (data) {
// Do whatever you want to transform the data
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
});
}
api.js
base的路径,按照自己服务器的端口进行修改。
②:现在先在store里,定义好数据和方法(就相当于数据库):store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex); const store = new Vuex.Store({ state: {
// 存储token
Authorization: localStorage.getItem('Authorization') ? localStorage.getItem('Authorization') : ''
}, mutations: {
// 修改token,并将token存入localStorage
changeLogin (state, user) {
// alert(user.Authorization);
state.Authorization = user.Authorization;
localStorage.setItem('Authorization', user.Authorization);
}
}
}); export default store;
这里state里面就是存储的数据,这里就是存储用户的token,下面mutations,写了一个修改token的方法,这个方法将token写入localStorage,而且保存到自己的state中。
③:定义好了数据和方法以后,自动登录就是要在用户访问页面的时候,自动检查有没有token,token对不对:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import VueResource from 'vue-resource'
import 'element-ui/lib/theme-chalk/index.css'
// import './styles/element-variables.scss'
import './styles/font-awesome-4.7.0/css/font-awesome.min.css'
import './utils/filter_utils.js'
import store from './store'
import axios from 'axios' Vue.use(ElementUI)
// Vue.use(VueResource)
Vue.config.productionTip = false
// Vue.http.options.emulateJSON = true
/* eslint-disable no-new */ new Vue({
el: '#app',
router,
store:store,
components: { App },
template: '<App/>'
}) axios.interceptors.request.use(
config => {
if (localStorage.getItem('Authorization')) {
config.headers.Authorization = localStorage.getItem('Authorization');
}
return config;
},
error => {
return Promise.reject(error);
});
main.js
在这里面,有两个需要注意的:
第一个就是,因为定义了store,所以在常规的main之外,还在Vue里面多加了一个store,否则的话,在使用的使用就相当于与没有注册,查找不到,经常有如下错误:
Cannot read property 'commit' of undefined
第二个就是下面的拦截器:因为只是对全局的访问都配置,所以直接就在全局中写了,而且前面是axios.interceptors.request.xx,前面的axios就表示了是全局的。
如果要对某个方法来使用,应该先创建一个axios,然后假设这个变量名为xx,则使用xx.interceptors来执行,后面用request或者response来表示是请求数据还是响应数据。
更详细的可以看https://www.jianshu.com/p/646ed4edf51f
④:在router/index.js中,也就是路由里面,也需要添加内容:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import login from '@/components/login.vue'
import home from '@/components/home.vue'
import logo from '@/components/HelloWorld.vue'
Vue.use(Router); const router = new Router({
mode:'history',
routes:[
{
path:'/login',
name:'登录',
component:login,
},
{
path:'/',
name:'主页',
component:logo,
}
]
}); router.beforeEach((to,from,next)=>{
if(to.path ==='/login'){
next();
}else {
let token = localStorage.getItem('Authorization');
if(token ===null || token ===''){
next('/login');
}else {
// alert(localStorage.getItem("Authorization"));
next();
}
}
}); export default router;
第一点就是将router加上mode:'history',这个也不知道为啥,反正我写的时候,没有这个就不管什么页面都跳转到首页,怎么调都不管用,加上这一句话就好了。
第二个就是定义了一个beforeEach的函数,这个可以检测来的请求路径、去的请求路径,加上token检测,可以让用户如果没有登录就自动跳转到登录界面。
⑤:再写登录页面:
<template>
<el-form :rules="rules" class="login-container" label-position="left"
label-width="0px" v-loading="loading">
<h3 class="login_title">系统登录</h3>
<el-form-item prop="account">
<el-input type="text" v-model="loginForm.username" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" v-model="loginForm.password" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-checkbox class="login_remember" v-model="checked" label-position="left">记住密码</el-checkbox>
<el-form-item style="width: 100%">
<el-button type="primary" @click.native.prevent="submitClick" style="width: 100%">登录</el-button>
</el-form-item>
</el-form>
</template>
<script>
import {postRequest} from '../utils/api'
import {putRequest} from '../utils/api'
import { mapMutations } from 'vuex';
export default{
data(){
return {
rules: {
account: [{required: true, message: '请输入用户名', trigger: 'blur'}],
checkPass: [{required: true, message: '请输入密码', trigger: 'blur'}]
},
checked: true,
loginForm: {
username: '11',
password: '123'
},
loading: false
}
},
methods: {
...mapMutations(['changeLogin']),
submitClick: function () {
var _this = this;
this.loading = true;
postRequest('/login', {
username: this.loginForm.username,
password: this.loginForm.password
}).then(resp=> {
_this.loading = false;
if (resp.status == 200) {
//成功
var json = resp.data;
if (json.status == 'success') { _this.userToken = 123;
// localStorage.setItem('Authorization',_this.userToken);
_this.changeLogin({Authorization:_this.userToken});
_this.$router.replace({path: '/'});
} else {
_this.$alert('登录失败!', '失败!');
}
} else {
//失败
_this.$alert('登录失败!', '失败!');
}
}, resp=> {
_this.loading = false;
_this.$alert('找不到服务器⊙﹏⊙∥!', '失败!');
});
}
}
}
</script>
<style>
.login-container {
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
} .login_title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
} .login_remember {
margin: 0px 0px 35px 0px;
text-align: left;
}
</style>
这里一定不要忘了引入函数
⑥在这里我们可以看到,返回的是json数据,对应后台可以:先创建一个Bean,用来专门返回响应内容:
package com.example.Bean;
public class RespBean {
private String status;
private String msg;
public RespBean() {
}
public RespBean(String status, String msg) {
this.status = status;
this.msg = msg;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
而在controller中,直接调用即可:
package com.example.Controller; import com.example.Bean.RespBean;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController; @RestController
public class TestController { @CrossOrigin(origins = "*")
@RequestMapping("/login")
public RespBean login(
@RequestParam(value = "username", required = false) String username,
@RequestParam(value = "password",required = false) String password,
Model model
){
System.out.println("用户名为"+username);
System.out.println("密码为"+password);
if (username.equals("11")){
return new RespBean("success","登录成功");
}else{
return new RespBean("fail","登录失败");
}
}
}
Vue+Vuex 实现自动登录功能的更多相关文章
- Vue+Vuex实现自动登录 升级版
Vue+Vuex实现自动登录 升级版 之前实现的版本在这里:Vue+Vuex实现自动登录 在之前实现的版本中,如果你进行测试,可以看到在浏览器的local Storage中,确实里面有了我 ...
- yii2.0自动登录功能的实现方法
参考地址:http://www.kuitao8.com/20150518/3747.shtml 自动登录的原理很简单.主要就是利用cookie来实现的在第一次登录的时候,如果登录成功并且选中了下次自动 ...
- 自己Cookie写的自动登录功能 包含BASE64 和MD5的使用
sql表 username password字段 User类 有 id username password等字段 Service有一函数 @Override public User findUser ...
- spring security实现记住我下次自动登录功能
目录 spring security实现记住我下次自动登录功能 一.原理分析 二.实现方式 2.1 简单实现方式 2.2 数据库实现方式 三.区分是密码登录还是rememberme登录 spring ...
- cookie理解与实践【实现简单登录以及自动登录功能】
cookie理解 Cookie是由W3C组织提出,最早由netscape社区发展的一种机制 http是无状态协议.当某次连接中数据提交完,连接会关闭,再次访问时,浏览器与服务器需要重新建立新的连接: ...
- 二十 Filter&自动登录功能
Filter过滤器 过滤器,其实就是对客户端发出来的请求进行过滤,浏览器发出,然后服务器用Servelt处理.在中间就可以过滤,起到的是拦截的作用. 不仅仅作用于客户端请求,而且过滤服务器响应 作用: ...
- Vue项目之实现登录功能的表单验证!
Vue项目之实现登录功能的表单验证! 步骤: 配置 Form表单验证; 1.必须给el-from组件绑定model 为表单数据对象 2 给需要验证的表单项 el-form-item 绑定 prop 属 ...
- 一步步带你做vue后台管理框架(三)——登录功能
系列教程<一步步带你做vue后台管理框架>第三课 github地址:vue-framework-wz 线上体验地址:立即体验 <一步步带你做vue后台管理框架>第一课:介绍框架 ...
- 使用token实现在有效期内APP自动登录功能
实现此功能的场景是在当下用户对手机APP体验要求高,并且相对安全前提的推动下诞生:当你下载了一个QQ,微信第一次进行了账号和密码的登录,你从此以后打开应用免去了你每日打开应用都要输入账号跟密码的痛苦过 ...
随机推荐
- JavaScript中一种全新的数据类型-symbol
连续连载了几篇<ES6对xxx的扩展>,本节咱们换换口味,介绍一种全新的数据类型:Symbol,中文意思为:标志,记号.音标:[ˈsɪmbəl]. 数据类型 在介绍Symbol之前,我们简 ...
- 不是广告--如何学Java,我说点不太一样的学习方式
首先声明,这篇文章不是卖课程.介绍培训班的广告. 最近有不少读者通过微信问我:小白应该怎么学好 Java? 提问的人里有在校大学生.有刚参加工作的.有想转行做程序员的,还有一部分是最近找工作不顺的. ...
- Python网络爬虫:伪装浏览器
一.添加超时跳过功能 首先, 我简单地将 urlop = urllib.request.urlopen(url) 改为 urlop = urllib.request.urlopen(url, time ...
- 2019-2020-1 20199303《Linux内核原理与分析》第六周作业
系统调用的三层机制 首先是为系统增加新的命令 运行脚本自动生成文件系统 其中有一个显示时间的功能 编辑test.c文件,增加一个hello函数用来显示学号,再次使用make roofts自动编译,调用 ...
- Spring Boot JPA中关联表的使用
文章目录 添加依赖 构建Entity 构建Repository 构建初始数据 测试 Spring Boot JPA中关联表的使用 本文中,我们会将会通过一个Book和Category的关联关系,来讲解 ...
- java之 向上转型与向下转型
向上转型 class father { public void eat(){ System.out.println("father eat()"); } } class son e ...
- 【高并发】又一个朋友面试栽在了Thread类的stop()方法和interrupt()方法上!
写在前面 新一轮的面试已经过去,可能是疫情的原因吧,很多童鞋纷纷留言说今年的面试题难度又提高了,尤其是对并发编程的知识.我细想了下,也许有那么点疫情的原因吧,但无论面试的套路怎么变,只要掌握了核心知识 ...
- Shiro(二):Spring-boot如何集成Shiro(上)
这篇文章主要介绍了spring-boot是如何集成shiro的authentication流程的. 从shiro-spring-boot-web-starter说起 shiro-spring-boot ...
- CreateDIBSection和位图结构
2019独角兽企业重金招聘Python工程师标准>>> 理解分辨率 我们常说的屏幕分辨率为640×480,刷新频率为70Hz,意思是说每行要扫描640个象素,一共有480行,每秒重复 ...
- 信息竞赛进阶指南--KMP算法(模板)
next[1] = 0; for (int i = 2, j = 0; i <= n; i++) { while (j > 0 && a[i] != a[j+1]) j = ...
