css3 常用。
CSS3 边框
通过 CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框 - 并且不需使用设计软件,比如 PhotoShop。
在本章中,您将学到以下边框属性:
- border-radius 圆角边框
- box-shadow 边框阴影
- border-image 边框插入图片
border-image:url(border.png) 30 30 round;
CSS3 背景
CSS3 包含多个新的背景属性,它们提供了对背景更强大的控制。
在本章,您将学到以下背景属性:
- background-size 背景图大小
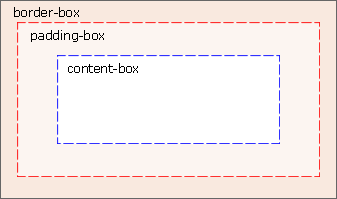
- background-origin 规定背景图片的定位区域。(背景图片可以放置于 content-box、padding-box 或 border-box 区域。)

- background-clip 规定背景色的定位区域。(同上)
您也将学到如何使用多重背景图片。
CSS3 文本效果
CSS3 包含多个新的文本特性。
在本章中,您将学到如下文本属性:
- text-shadow 文本阴影
- word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
hanging-punctuation 规定标点字符是否位于线框之外。 punctuation-trim 规定是否对标点字符进行修剪。 text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。 text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。 text-justify 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 text-outline 规定文本的轮廓。 text-overflow 规定当文本溢出包含元素时发生的事情。 CSS3 字体 @font-face 规则
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。
通过 CSS3,web 设计师可以使用他们喜欢的任意字体。
当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
您“自己的”的字体是在 CSS3 @font-face 规则中定义的。
实例
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf'),
url('Sansation_Light.eot'); /* IE9+ */
} div
{
font-family:myFirstFont;
}
</style>CSS3 2D转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
2D Transform 方法
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。 translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。 translateX(n) 定义 2D 转换,沿着 X 轴移动元素。 translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。 scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。 scaleX(n) 定义 2D 缩放转换,改变元素的宽度。 scaleY(n) 定义 2D 缩放转换,改变元素的高度。 rotate(angle) 定义 2D 旋转,在参数中规定角度。 skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。 skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。 skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。 3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
- rotateX()
- rotateY()
CSS3 过渡
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
属性 描述 CSS transition 简写属性,用于在一个属性中设置四个过渡属性。 3 transition-property 规定应用过渡的 CSS 属性的名称。 3 transition-duration 定义过渡效果花费的时间。默认是 0。 3 transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。 3 transition-delay 规定过渡效果何时开始。默认是 0。 3
实例
在一个例子中使用所有过渡属性:
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}
css3 常用。的更多相关文章
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- CSS3常用30种选择器总结
CSS3常用30种选择器总结 HTML5/CSS3时尚的圆盘时钟动画 带当前日期 www.html5tricks.com/demo/html5-css3-clock-with-date/index.h ...
- web 开发:CSS3 常用属性——速查手册!
web 开发:CSS3 常用属性——速查手册! CSS3 简介:http://www.runoob.com/css3/css3-intro.html 1.目录 http://caniuse.com/ ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- CSS3常用功能的写法 转
CSS3常用功能的写法 作者: 阮一峰 随着浏览器的升级,CSS3已经可以投入实际应用了. 但是,不同的浏览器有不同的CSS3实现,兼容性是一个大问题.上周的YDN介绍了CSS3 Please网站 ...
- CSS3常用知识点
CSS3常用知识点 1 css3选择器 1.1 属性选择器 /* E[attr~=val] 表示的一个单独的属性值 这个属性值是以空格分隔的*/ .attr2 a[class~="kawa& ...
- 编写自己的代码库(css3常用动画的实现)
编写自己的代码库(css3常用动画的实现) 1.前言 在月初的时候,发了CSS3热身实战--过渡与动画(实现炫酷下拉,手风琴,无缝滚动).js的代码库也发过两次,两篇文章.之前也写了css3的热身实战 ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- CSS3常用属性
CSS是我们常用的控制网页样式和布局的一种标准. CSS3是最新的CSS标准. CSS3被拆分为"模块",旧的规范也已经拆分为小的块,同时还增加了新的属性. 一些比较重要的CSS3 ...
- css3常用动画+动画库
一.animates.css animate.css是来自dropbox的工程师Daniel Eden开发的一款CSS3的动画效果小类库.包含了60多款不同类型的CSS3动画,包括:晃动,闪动,各种淡 ...
随机推荐
- 学习Python爬虫的4幅思维导图
这次给大家带来的是4 幅思维导图,梳理了 Python 爬虫部分核心知识点:网络基础知识,Requests,BeautifulSoup,urllib 和 Scrapy 爬虫框架. 爬虫是一个非常有趣的 ...
- [nodejs] 同步/异步创建多层目录
背景 有时项目里需要同时创建多层目录的功能,但低版本的nodejs并没有提供快捷的api 尽管在v10.12.0版本 mkdir() 第二个参数支持recursive 参数,为true时能递归创建,但 ...
- JasperReports入门教程(四):多数据源
JasperReports入门教程(四):多数据源 背景 在报表使用中,一个页面需要打印多个表格,每个表格分别使用不同的数据源是很常见的一个需求.假如我们现在有一个需求如下:需要在一个报表同时打印所有 ...
- Python机器学习笔记:K-Means算法,DBSCAN算法
K-Means算法 K-Means 算法是无监督的聚类算法,它实现起来比较简单,聚类效果也不错,因此应用很广泛.K-Means 算法有大量的变体,本文就从最传统的K-Means算法学起,在其基础上学习 ...
- python爬虫——用selenium爬取京东商品信息
1.先附上效果图(我偷懒只爬了4页) 2.京东的网址https://www.jd.com/ 3.我这里是不加载图片,加快爬取速度,也可以用Headless无弹窗模式 options = webdri ...
- 去掉input阴影&隐藏滚动条&抛异常&预加载&curl传json
1.隐藏滚动条:-webkit-scrollbar{ display:none; } 2.array_walk():数组里的每个元素执行一个自定义函数: array_map():数组里的每个元素执行一 ...
- 总结:js世界中的特殊符号
常用符号:+ ++ - -- || / /' && 等 这些基本上每天都能用到,但是 js 世界中有些特殊符号是不常用的,我也是偶然在阅读大神代码的时候发现的,一番查找之后得出了以下结 ...
- linux抓包的实现
工具: wireshark tcpdump 在这里仅仅介绍后者: 在网络问题的调试中,tcpdump应该说是一个必不可少的工具,和大部分linux下优秀工具一样,它的特点就是简单而强大. 默认情况下, ...
- notepad正则删除关键词所在行
转自:http://www.gangzi.net/article/615.htm 查找:^.*大师兄.*$替换为:(空) 如果不留空行:查找:^.*大师兄.*\r?\n替换为:(空)注意:Notepa ...
- vue与众不同的学习方式,让她年薪200多万
学习vue正确思路,是先学vue-cli,再学vue.js单文件引用的用法,这样会在极短时间内撤底撑握vue,如果先学vue.js单文件用法,再去学vue-cli4,可以说是重新学vue,,,,难处大 ...
