前端组件:支持多选,支持选项筛选的下拉框选择器(基于Jquery和Bootstrap)
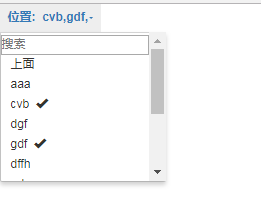
效果图一:多选

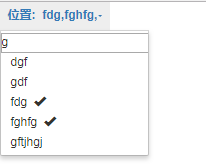
效果图二:选项筛选

最后奉献源码,复制出来直接可用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>支持搜索选项和多选的下拉框</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<style>
.dropdown-menu {
overflow-x: visible;
overflow-y: auto;
max-height: 300px;
}
</style>
<body>
<ul class="nav navbar-nav" >
<li class="dropdown" >
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<b>位置:</b> 
<label id="selectPosition">选择</label><span class="caret"></span>
</a>
<ul id="select_item" class="dropdown-menu" > </ul>
</li>
</ul>
</body>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script>
//设置搜索选项功能
var all_content = ['上面','aaa','cvb','dgf','gdf','dffh','erte','fdg','fghfg','erte','sdfs','gftjhgj']//选项
var select_item_obj = $("#select_item")//下拉框对象
select_item_obj.empty()
select_item_obj.append('<input id="input_search" class="select_search" type="text" class="input-sm" placeholder="搜索">')
for (let j = 0; j < all_content.length; j++) {
select_item_obj.append("<li class='select_item'><a href='#'>" + all_content[j] + "  <span class='glyphicon glyphicon-ok hidden' ></span></a></li>")
}
var input_search_obj = $("#input_search")//搜索框对象
//设置下拉框筛选事件
input_search_obj.on("propertychange input ", function () {
let search_msg = $(this).val()
select_item_obj.children('.select_item').each(function () {
$(this).remove()
})
if (search_msg != '') {
let select_content = []
for (let j = 0; j < all_content.length; j++) {
if (all_content[j].toLowerCase().indexOf(search_msg.toLowerCase()) >= 0) {
select_content.push(all_content[j])
}
}
console.log(select_content)
for (let j = 0; j < select_content.length; j++) {
select_item_obj.append("<li class='select_item'><a href='#'>" + select_content[j] + "  <span class='glyphicon glyphicon-ok hidden' ></span></a></li>")
}
} else {
for (let j = 0; j < all_content.length; j++) {
select_item_obj.append("<li class='select_item'><a href='#'>" + all_content[j] + "  <span class='glyphicon glyphicon-ok hidden' ></span></a></li>")
}
}
//将下拉框的值设置为显示的值,由于下拉框处于动态变化,所以必须放在变化最后的位置,才能保证全部的下拉框绑定事件
$('ul.dropdown-menu li.select_item').on('click', function (e) {
var ul_obj = $(this).parent()
var glyphicon_obj = $(this).children('a').children('span')
var glyphicon_class = glyphicon_obj.attr('class')
if (glyphicon_class == 'glyphicon glyphicon-ok') {
glyphicon_obj.attr('class', 'glyphicon glyphicon-ok hidden')
} else {
glyphicon_obj.attr('class', 'glyphicon glyphicon-ok')
}
var label_val = ''
ul_obj.find('li').each(function () {
var select_falg = $(this).children('a').children('span')
var now_obj = $(this)
if (select_falg.attr('class') == 'glyphicon glyphicon-ok') {
label_val += $.trim(now_obj.text()) + ','
}
})
console.log(label_val)
if (label_val == '') {
label_val = '选择'
}
$(this).parent().prev().children('label').text($.trim(label_val))
$(this).parent().prev().children('label').val($.trim(label_val))
e.stopPropagation();
})
})
//将下拉框的值设置为显示的值,由于下拉框处于动态变化,所以必须放在变化最后的位置,才能保证全部的下拉框绑定事件
$('ul.dropdown-menu li.select_item').on('click', function (e) {
var ul_obj = $(this).parent()
var glyphicon_obj = $(this).children('a').children('span')
var glyphicon_class = glyphicon_obj.attr('class')
if(glyphicon_class=='glyphicon glyphicon-ok'){
glyphicon_obj.attr('class','glyphicon glyphicon-ok hidden') }else{
glyphicon_obj.attr('class','glyphicon glyphicon-ok')
}
var label_val = ''
ul_obj.find('li').each(function () {
var select_falg = $(this).children('a').children('span')
var now_obj = $(this)
if(select_falg.attr('class')=='glyphicon glyphicon-ok'){
label_val += $.trim(now_obj.text())+','
}
})
console.log(label_val)
if(label_val==''){label_val='选择'}
$(this).parent().prev().children('label').text($.trim(label_val))
$(this).parent().prev().children('label').val($.trim(label_val))
e.stopPropagation();
})
//阻断li的点击事件
$(".select_search").on('click', function (e) {
e.stopPropagation();
});
</script>
</html>
前端组件:支持多选,支持选项筛选的下拉框选择器(基于Jquery和Bootstrap)的更多相关文章
- 前端 HTML form表单标签 select标签 option 下拉框
<select></select> select里面通常跟option配合使用 <!DOCTYPE html> <html lang="en&quo ...
- 使用jquery-combobox实现select下拉框多选之后,如何将下拉框的值传给input隐藏域
我在之前的一篇博文中eaeyui-combobox实现组合查询(即实现多个值得搜索)地址:http://www.cnblogs.com/dushan/p/4778897.html 实现了select下 ...
- 自绘制HT For Web ComboBox下拉框组件
传统的HTML5的下拉框select只能实现简单的文字下拉列表,而HTforWeb通用组件中ComboBox不仅能够实现传统HTML5下拉框效果,而且可以在文本框和下拉列表中添加自定义的小图标,让整个 ...
- 由于抽签HT For Web ComboBox下拉框组件
传统HTML5的下拉框select仅仅能实现简单的文字下拉列表,而HT for Web通用组件中ComboBox不仅可以实现传统HTML5下拉框效果,并且可以在文本框和下拉列表中加入自己定义的小图标, ...
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
- MVC实现多选下拉框,保存并显示多选项
在"MVC实现多选下拉框"中,主要是多选下拉框的显示,而实际情况通常是:选择多个选项提交后,需要在编辑页把所有选中的项显示出来. 模拟这样的一个场景:一个车迷可能有多个自己喜欢的汽 ...
- Android学习使用基本界面组件(下拉框,单选框,复选框,数字转轮,滚动条)
(一)建立单选框按钮 RadioGroup和RadioButton建立单选框按钮 字符串资源文件: <resources> <string name="app_name&q ...
- jq插件又来了,模拟select下拉框,支持上下方向键哦
好久没来了,更新下插件, 这个原理就是利用的 input[type='hidden']和自定义属性data-value捆绑传值操作的,可是设置默认选项,回调等参数,代码不多,比较简单,吼吼 (func ...
随机推荐
- jmeter引入外部jar包的方法
jmeter最完美的jar包引入 第一步:需要新建一个文件夹用来存放需要引用的外部jar包,例如:建一个dependencies 文件夹 第二步:jmeter 的配置文件 jmeter.propert ...
- Jmeter系列(2)- Jmeter工具介绍、Jmeter安装目录介绍、Jmeter面板介绍
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html Jmeter支持哪些测试场景? Jme ...
- kubernetes的无状态服务和有状态服务介绍
无状态服务 1)是指该服务运行的实例不会在本地存储需要持久化的数据,并且多个实例对于同一个请求响应的结果是完全一致的 2)多个实例可以共享相同的持久化数据.例如: nginx实例和tomcat实例 3 ...
- Fiddler抓取抖音视频
目录 工具 Fiddler配置 手机端配置 工具 Android 或 ios手机均可 Fiddler 下载地址:https://www.telerik.com/fiddler Windows 操作系统 ...
- VideoView--简单获取进度条的方法
使用MediaController类就可以简单的把视频中的进度条加进去 实例: 现在布局哪里放一个VideoView,然后: videoView = (VideoView) findViewById( ...
- WANNACRY病毒中的加密技术分析
WANNACRY病毒中的加密技术分析 2019/11/6 16:56:46 分析WANNACRY病毒中的加解密技术的应用.分析内容包括但不限于:对称密码技术和公钥密码技术的作用:受害者支付赎金后就会恢 ...
- 【kafka KSQL】游戏日志统计分析(1)
[kafka KSQL]游戏日志统计分析(1) 以游戏结算日志为例,展示利用KSQL对日志进行统计分析的过程. 启动confluent cd ~/Documents/install/confluent ...
- 提高Web服务器并发响应的经历
1 前言 ---------- 最近一直在维护一个线上运行的旧系统,系统本身的问题很多,然而又有大量客户准备试用.之前一直存有侥幸心理,希望系统能神奇的顶过这段时间,但这个蜗牛般的系统残忍的告诉我们- ...
- .NET Core+WebApi+EF访问数据新增用户数据
新建一个.NET Core项目,我使用的IDE是VS2019 依次创建三个Core类库:第一个命名api.Model,第二个api.Common,第三个api.Bo 解释一下这个三类库的作用: 第一个 ...
- 编程语言50年来的变化,我用50种编程语言告诉你“Hello world”怎么写!
当我们学习一门新的语言时,"Hello, World!"通常是我们所写的第一个程序. 因此,所有程序员在职业生涯中至少完成了"Hello, World!"程序员 ...
