css布局 -双飞翼布局&圣杯布局
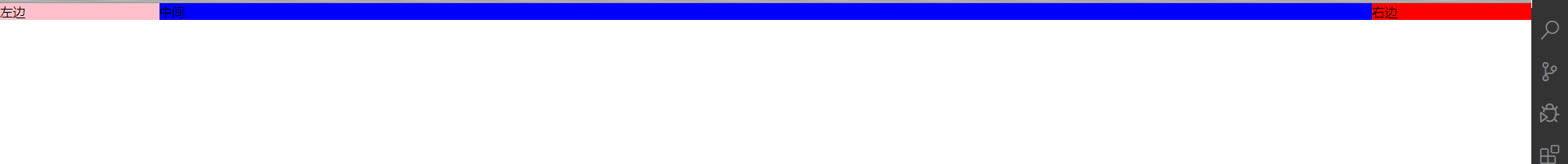
一,双飞翼布局
左右两边固定,中间可以随着浏览器放大和缩小

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style>
* {
margin: 0;
padding: 0;
} .main .container {
width: 100%; } .main .container .contain {
background: blue;
margin-left: 200px;
margin-right: 200px;
} .main .left {
width: 200px;
background: pink;
margin-left: -100%;
} .main .right {
width: 200px;
margin-left: -200px;
background: red;
} .main>div {
float: left;
}
</style>
</head> <body>
<div class="main">
<div class="container">
<div class="contain">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body> </html>
二,圣杯布局
头部和尾部,左边,右边固定,中间可以随浏览器放大和缩小

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
<style>
* {
margin: 0;
padding: 0;
} .container {
display: flex;
flex-direction: column;
height: 100vh;
} header {
background: red;
} section {
background: pink;
flex: 1;
display: flex;
} footer {
background: blue;
} .left,
.right {
background: orange;
flex: 0 0 200px;
} .content {
background: olivedrab;
flex: 1;
}
</style>
</head> <body>
<div class="container">
<header>头部</header>
<section>
<div class="left">左边</div>
<div class="content">中间</div>
<div class="right">右边</div>
</section>
<footer>尾部</footer>
</div>
</body> </html>
css布局 -双飞翼布局&圣杯布局的更多相关文章
- css实现三栏水平布局双飞翼与圣杯布局
作为布局的入门级选手,网上也查看了很多信息和资源 双飞翼的html结构 <div class="container"> <div class="main ...
- CSS布局方案之圣杯布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- CSS之圣杯布局与双飞翼布局
圣杯布局 三行等高 HTML: <!DOCTYPE html><html><head> <meta charset="utf-8"& ...
- CSS 圣杯布局 / 双飞翼布局的实现
工作的越久,有些基础知识我们可能就逐渐淡忘了,今天我们来回顾一下css的圣杯布局和双飞翼布局, 这两个名词你可能不熟, 那三栏布局你肯定就非常熟悉了, 就是两边定宽, 中间自适应 的 布局 1 , 圣 ...
- CSS经典布局——圣杯布局与双飞翼布局
一.圣杯布局和双飞翼布局的目的 实现三栏布局,中间一栏最先加载和渲染 两侧内容固定,中间内容随着宽度自适应 一般用于PC网 二.圣杯布局的实现 技术要点: 设置最小宽度min-width 使用floa ...
- 中间自适应,左右定宽的两种经典布局 ---- 圣杯布局 VS 双飞翼布局
一.引子 最近学了些js框架,小有充实感,又深知如此节奏的前提需得基础扎实,于是回头想将原生CSS和Javascript回顾总结一番,先从CSS起,能集中它的就在基础的布局上,便查阅了相关资料,将布局 ...
- 【布局】圣杯布局&双飞翼布局
背景 随着前端技术的发展推进,web端的布局方式已基本成熟,那么在网站布局方式中,三列布局最为常用,布局方式也有很多,渐渐的开发者们开始从效率的角度优化自己的代码"如果三排布局能将中间的模块 ...
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
随机推荐
- python中if语句和循环语句
//2019.12.05 python循环控制结构(一)控制循环结构 1-1 程序的判断语句与组合1.对于python的控制结构主要有以下三大类:(1)分支结构(2)循环结构(3)异常处理 2.pyt ...
- 三 MyBatis配置文件SqlMapCofing.xml(属性加载&类型别名配置&映射文件加载)
SqlMapCofing:dtd,属性加载有固定的顺序Content Model properties:加载属性文件 typeAliases:别名配置 1 定义单个别名:不区分大小写 核心配置: 映射 ...
- SqlParameter 类
SqlParameter 类 表示 SqlCommand 的参数,也可以是它到 DataSet 列的映射.无法继承此类. 命名空间: System.Data.SqlClient 程序集: System ...
- CSS相关(1)
CSS: 字体: 网页默认字体16px; 网站通用字体大小14px 最小是12px,最大无限大 单位换算:1em=16px 选择器:标签选择器:选择页面中所有指定标签,权重为1 通配符选择器:选择所有 ...
- 契约精神、尊重规则、SOP,对制造业来说是蜜糖还是毒药?
契约精神.尊重规则.执行SOP,这些词儿都天然带有光环,也有很多相关的好故事,全球范围内的企业家都对其推崇备至,摆出一副虔诚教徒的模样,事实上,缺乏契约精神.不遵守规则比之缺乏资本.丢掉订单更加不可接 ...
- MongoDB in 数量限制
1.查询语句本身其实是一个document, 最大为16MB(3.4,4.0 的限制,官方文档)2.查询语句本身,也就是{ '' : { '$in' : [] }}, 大小为 22字节3.每增加一个字 ...
- 「译」forEach循环中你不知道的3件事
前言 本文925字,阅读大约需要7分钟. 总括: forEach循环中你不知道的3件事. 原文地址:3 things you didn't know about the forEach loop in ...
- 大数据篇:DolphinScheduler-1.2.0.release安装部署
大数据篇:DolphinScheduler-1.2.0.release安装部署 1 配置jdk #查看命令 rpm -qa | grep java #删除命令 rpm -e --nodeps xxx ...
- Day1-XDoj-1062
题目描述 一天,lw梦见自己在打dota,然而对面是一个加强过的卡尔!于是,他每次都被n个技能瞬间秒杀.愤怒的lw决定买BKB,来加强生存力. 由于加强过的卡尔是电脑操作的,他每次看见lw时,只会以1 ...
- C语言学习从入门到精通书籍,10万读者都认可
C语言程序设计从入门到精通 10万读者认可的编程图书精粹 零基础自学编程的入门图书 详解C语言编程思想和核心技术 很多初学者,对C语言.c++的概念都是模糊不清的,C语言.c++是什么,能做什么,学的 ...
