Html5移动端弹幕动画实现示例代码
已知20条内容要有弹幕效果,分成三层,速度随机。 先来看看效果:

所以这里不考虑填写生成的。只是一个展现的效果。 如果要看填写生成的,请不要浪费Time
思路
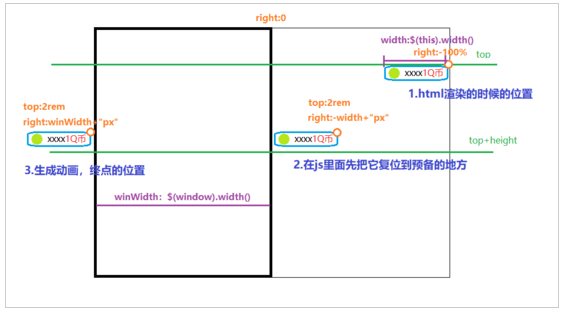
- 把单个内容编辑好,计算自身宽度,确定初始位置
- 移动的距离是屏幕宽度
- js动态的添加css动画函数,将高度、动画移动时间、动画延迟时间都用随机数控制

代码
html骨架结构
(太长了,以三个为例,如果觉得界面太长不友好,也可以js动态的生成)
<div class="cute-barrage">
<div class="barrage-div">
<img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_7656dc02eb1cd13adbacbdd2695dc3a8.jpg"/>
<span>么么嗒今天提现<i>1Q币</i></span>
</div>
<div class="barrage-div">
<img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_632fecdcb52417cb8ab89fa283e07281.jpg"/>
<span>橘色的大耳朵猫今天提现<i>5Q币</i></span>
</div>
<div class="barrage-div">
<img src="../../static/cutePresent/resource/avatar.png"/>
<span>丶鹿锅里面装着吴奶包今天提现<i>3Q币</i></span>
</div>
</div>
css样式
.cute-barrage 是确定展示范围和位置,宽度为100%,高度自定,横向超出部分隐藏
.barrage-div 内容部分,长度由内容决定,确定相对父级的位置
html,body{
width:100%;
}
.cute-barrage{
width: 100%;
height: 4rem; /*确定弹幕长度*/
position: absolute;
top: 1.5rem; /*确定弹幕高度*/
left: 0;
overflow-x: hidden; /*横向超出部分隐藏*/
.barrage-div{
position: absolute;
top: 0;
right: -100%; /*保证一开始在界面外侧,从右向左就是right,从左向右就是left*/
height: 0.6rem;
background-color: rgba(255, 255, 255, 0.9);
border-radius: 2rem;
white-space: nowrap; /*确保内容在一行显示,不然移动到最后会折行*/
img{
width: 0.5rem;
height: 0.5rem;
vertical-align: middle; //内联块元素,居中对齐
padding-left: 0.05rem;
border-radius: 50%;
}
span{
font-size: 14px;
padding: 0 0.1rem;
line-height: 0.6rem; //内联块元素,居中对齐四个缺一不可
height: 0.6rem; //内联块元素,居中对齐四个缺一不可
display: inline-block; //内联块元素,居中对齐四个缺一不可
vertical-align: middle; //内联块元素,居中对齐四个缺一不可
i{
color: #fe5453;
font-weight: 700;
}
}
}
}
js动态动画实现(zepto.js)
//弹幕
var winWidth = $(window).width(); //获取屏幕宽度
$(".barrage-div").each(function(index,value){ //遍历每条弹幕
var width = $(value).width(); //获取当前弹幕的宽度
var topRandom = Math.floor(Math.random() * ) + 'rem'; //获取0,1,2的随机数 可根据情况改变
$(value).css({"right":-width,"top":topRandom}); //将弹幕移动到屏幕外面,正好超出的位置
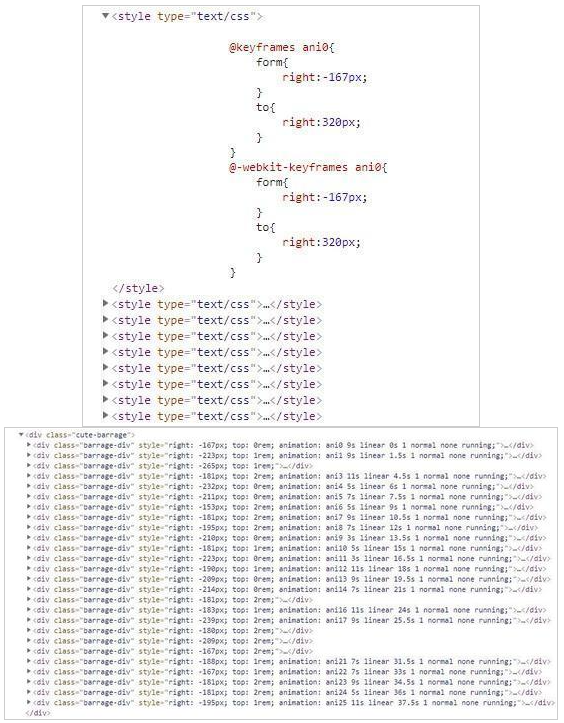
//拼写动画帧函数,记得每个ani要进行区分,宽度从自己的负宽度移动一整个屏幕的距离
var keyframes = `\
@keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}\
@-webkit-keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}`;
//添加到页面的head标签里面
$("<style>").attr("type","text/css").html(keyframes).appendTo($("head"));
//定义动画速度列表
var aniList = [,,,,];
//取数组的随机数,0,1,2,3,4
var aniTime =Math.floor(Math.random() * );
//给当全前弹幕添加animation的css
//延迟的时间用每个的*1.5倍,这个可变
$(value).css({"animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`,"-webkit-animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`});
})
之后看看浏览器的效果:

Html5移动端弹幕动画实现示例代码的更多相关文章
- H5移动端弹幕动画实现
思路 把单个内容编辑好,计算自身宽度,确定初始位置 移动的距离是屏幕宽度 js动态的添加css动画函数,将高度.动画移动时间.动画延迟时间都用随机数控制 代码: html骨架结构 (以三个为例,如果觉 ...
- C# WebSocket 服务端示例代码 + HTML5客户端示例代码
WebSocket服务端 C#示例代码 using System; using System.Collections.Generic; using System.Linq; using System. ...
- html5 canvas首屏自适应背景动画循环效果代码
模板描述:html5 canvas首屏自适应背景动画循环效果代码 由于动态图太大,怕以后服务器受不了,所以现在都改为静态图了,大家点击演示地址一样的,希望大家喜欢,你们的支持就是小海的动力!! 欢迎大 ...
- HTML5移动端图片左右切换动画
插件描述:HTML5移动端图片左右切换动画 小海今天要给大家分享一款很不错的图片左右切换焦点图动画,并且支持移动端触摸滑动.功能上,这款HTML5图片播放器支持鼠标滑动.手机端触摸滑动以及自动播放.外 ...
- 超酷创意HTML5动画演示及代码
HTML5是未来的网页开发神器,今天分享的这些HTML5动画大部分利用了CSS3的动画属性来实现,废话不多说,直接上演示和代码. HTML5/CSS3实现大风车旋转动画 这次我们要来分享一款很酷的HT ...
- 看完48秒动画,让你不敢再登录HTTP网站(附完整示例代码)
在我的 单点登录SSO示例代码 一文中,强烈不建议部署HTTP的SSO服务站点. 在此写个基于网络包嗅探的HTTP会话劫持程序,给大家一个直观的危害性展示. 示例中,我在一台Mac上登录58同城,被另 ...
- 经典炫酷的HTML5/jQuery动画应用示例及源码
jQuery是一款普遍受前端开发者欢迎的Javascript框架,但是开发者貌似更关注jQuery开发的插件,海量的jQuery插件让前端开发者非常方便.HTML5的加入让jQuery这个家族更加丰富 ...
- 程序猿爱情表白专用html5动画网页的代码
程序猿爱情表白专用html5动画网页的代码 下载地址:源代码 程序员表白专用的html5动画特效网页,真的挺羡慕创作者的水平,有这水平能够把爱表白给想表白的人,不要以为那些鲜花是用 的图片.你会发如今 ...
- redis 学习笔记(2)-client端示例代码
redis提供了几乎所有主流语言的client,java中主要使用二种:Jedis与Redisson 一.Jedis的使用 <dependency> <groupId>redi ...
随机推荐
- 记录一次云主机部署openstack的血泪史
看见这个部署成功的留下了激动的泪水 经过长时间的BUG苦肝终于成功部署成功 部署的环境2vCPU 8GB 阿里云主机,部署成功以后内存占用确实蛮高的 记录这一次踩坑,给后来者避免踩坑时间,个人踩坑踩 ...
- codeforces 1236 A. Bad Ugly Numbers
A. Bad Ugly Numbers time limit per test 1 second memory limit per test 256 megabytes input standard ...
- JUC 中提供的限流利器-Semaphore(信号量)
在 JUC 包下,有一个 Semaphore 类,翻译成信号量,Semaphore(信号量)是用来控制同时访问特定资源的线程数量,它通过协调各个线程,以保证合理的使用公共资源.Semaphore 跟锁 ...
- 面试刷题24:介绍一枚 JAVA妹妹?
java提供的自动垃圾收集机制大大提高了程序员的开发效率. 但是自动垃圾收集不是万能的,明确jvm的内存结构,工作机制是设计高扩展应用的基础. 也是诊断jvm运行时问题的必备技能. 我是李福春,我在准 ...
- Web Scraping(网页抓取)基本原理 - 白话篇
本文主要介绍 Web Scraping 的基本原理,基于Python语言,大白话,面向可爱的小白(^-^). 易混淆的名称: 很多时候,大家会把,在网上获取Data的代码,统称为"爬虫&qu ...
- 添加windows开机自启动项
windows系统下我们最常用的是禁用启动项,但如果程序不在自启动列表里面,如何添加程序启动呢. 其实也很简单,首先找到windows启动路径C:\Users\NL\AppData\Roaming\M ...
- 初学jQuery使用方法
jQuery引用 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></scri ...
- window的三种系统弹框介绍
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- Python python 函数参数:参数组合
'''在Python中定义函数,可以用必选参数.默认参数.可变参数和关键字参数, 这4种参数都可以一起使用,或者只用其中某些 参数定义的顺序必须是:必选参数.默认参数.可变参数和关键字参数 ''' d ...
- flask中的分页器
paginate(): 分页查询,返回一个分页对象 paginate(参数1, 参数2, 参数3) : 参数1:当前是第几页(page) 参数2:每页显示几条信息(per_page) 参数3:err ...
