BFC的理解与应用
什么是BFC(Block formatting contexts)
BFC的通俗理解:
首先BFC是一个名词,是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子里面物品的摆放是不受外界的影响的。转换为BFC的理解则是:BFC中的元素的布局是不受外界的影响(我们往往利用这个特性来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。)并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
BFC的运用
在w3c的规范中,除了上面的一段定义之外,BFC的相关知识点分布地比较零散,但基本集中在float、绝对定位、margin collaspe中。下面我们来看看如何应用到BFC来解决问题。
- 应用一:在很多网站中,我们经常会看到这样的一种,左边图片+右边信息的两栏结构,下面我们来看看如何利用BFC来实现。
首先我们给出这样的结构:
//CSS
*{margin: 0;padding: 0;}
.box {width:210px;border: 1px solid #000;float: left;}
.img {width: 100px;height: 100px;background: #696;float: left;}
.info {background: #ccc;color: #fff;}
//HTML
<div class="box">
<div class="img">image</div>
<p class="info">信息信息信息信息信息信息信息息信息信息信息信息信息信息信息信</p>
</div>

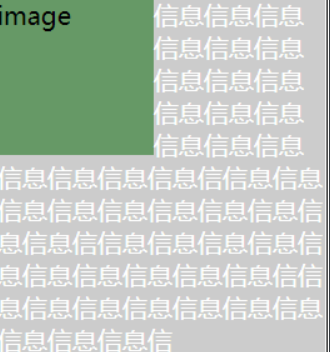
- 但随着文字信息增多后,会变地非常的糟糕:

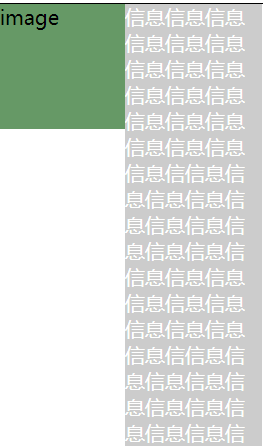
很明显,这是因为info类里面的文字受到了浮动元素的影响,但这并不是我们所期望的。此时我们可以为P元素的内容建立一个BFC,让其内容消除对外界浮动元素的影响。根据上文所知,只要给info元素添加overflow:hidden;即可为其内容建立新的BFC。当然你也可以通过其他方法来建立。其效果如下:
.info {background: #ccc;color: #fff;overflow: hidden;}

-
应用二:清楚内部浮动
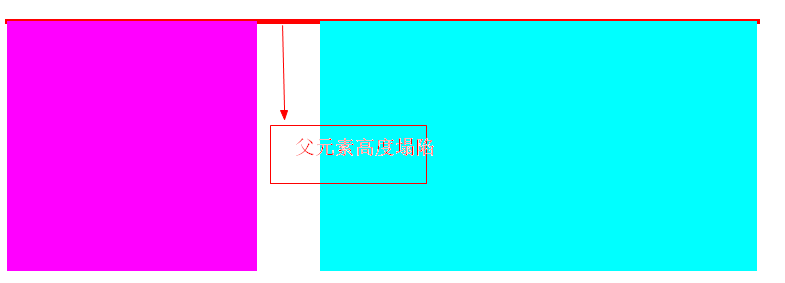
我们来看下面的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width:600px;
height: auto;
border:2px solid #f00;
margin:30px auto; }
.content1{
height:200px;
width: 200px;
background:#f0f;
float:left;
}
.content2{
height:200px;
width: 350px;
background:#0ff;
float: right;
}
</style>
</head>
<body>
<div class="box">
<div class="content1"></div>
<div class="content2"></div>
</div>
</body>
</html>

会发现box高度塌陷, 当第一级子元素有浮动并且父元素没有高度的情况下父元素会出现高度塌陷
解决方法:
hack1:在浮动元素下方添加空div,并给该元素添加 声明:div{clear:both; height:0; overflow:hidden;} 弊端:会添加空标记,增加结构负担,代码冗余。
hack2:万能清除浮动法 (用单冒号,兼容性) 选择符:after{content:“";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;}(后面三个做兼容处理的)
hack3:给父元素添加声明overflow:hidden;(触发一个BFC):弊端:当子元素内容超出父元素以外溢出会隐藏不好。
我这里使用给父元素添加overflow:hidden;
.box{
width:600px;
height: auto;
border:2px solid #f00;
margin:30px auto;
overflow:hidden;
}
效果如下:
BFC的理解与应用的更多相关文章
- CSS-02 BFC的理解
两个概念 感觉BFC挺重要的,于是最近查阅网上资料后小结一下,如果有不对的地方还望指正. 先理解两个概念: BOX :盒子模型 Block-Leave Box :块级元素 display属性为bloc ...
- BFC深入理解
BFC 在上一篇文章中,清除浮动方法解析,我们谈及了一些使用css属性解决浮动带来的影响.但是在解决浮动带来的影响的方法中,如果细心思考,会产生如下疑问: 为什么overflow可以清除浮动带来的影响 ...
- 关于css盒子模型和BFC的理解
CSS盒子模型 包含元素内容(content).内边距(padding).边框(border).外边距(margin) 一般元素总宽度 = element的width+padding的左右边距+mar ...
- 我对BFC的理解
最初这篇文章打算回答寒冬大神的第一问,谈谈CSS布局.本来呢我以为布局主要涉及float跟display相关属性,以及他们的包含框.静态位置等等.后来看了大神的一片面试文章,嗯?这里怎么还有个BFC, ...
- 关于由CSS2.1所提出的的BFC的理解与样例
今天在这里谈谈css中BFC.“BFC”是Block Formatting Context的缩写,这个概念是由CSS2.1提出来的,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.满 ...
- 对BFC的理解
转载http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html 在解释 BFC 是什么之前,需要先介绍 Box.Formatt ...
- 我对CSS中的BFC的理解
1.什么是BFC 其实在老师让我们写这篇叫BFC的时候,我跟本不知道有什么BFC的东西. 后来,我找了一些资料,知道了,BFC是Block Formatting Context (块级格式化上下 ...
- 浅谈BFC的理解
在 web 页面布局中,有三种控制元素版式布局的模型: 普通流 (Flow) 元素在 HTML 中按照先后位置从上至下的流式排列方式布局. 浮动流(Float) 在浮动布局中,元素首先按照普通流的位置 ...
- 对 BFC 的理解
对CSS有了解的道友们肯定都知道盒式模型这个概念,对一个元素设置CSS,首先需要知道这个元素是block还是inline类型.而BFC就是用来格式化块级盒子,同样管理inline类型的盒子还有IFC, ...
随机推荐
- Natas12 Writeup(文件上传漏洞)
Natas12: 文件上传页面,源码如下: function genRandomString() { $length = 10; $characters = "0123456789abcde ...
- jenkins-gitlab-harbor-ceph基于Kubernetes的CI/CD运用(一)
注:这部分的学习还是要靠自己多点点 多尝试尝试 这部分19年3月份我是玩的很溜的,一年没用,基本忘光光了. 学习要温故而知新! 流程拓扑图 前提准备 部署应用服务 部署kubernetes 集群:ht ...
- Java并发包下锁学习第一篇:介绍及学习安排
Java并发包下锁学习第一篇:介绍及学习安排 在Java并发编程中,实现锁的方式有两种,分别是:可以使用同步锁(synchronized关键字的锁),还有lock接口下的锁.从今天起,凯哥将带领大家一 ...
- 你真的理解 if __name__ == '__main__' 的作用么?
https://blog.csdn.net/Amberdreams/article/details/88382993
- flume面试题
1 你是如何实现Flume数据传输的监控的使用第三方框架Ganglia实时监控Flume. 2 Flume的Source,Sink,Channel的作用?你们Source是什么类型?1.作用 (1)S ...
- 字节转换函数 htonl*的由来与函数定义...
字节转换字符由来: 在网络上面有着许多类型的机器,这些机器在表示数据的字节顺序是不同的, 比如i386芯片是低字节在内存地址的低端, intel处理器将32位的整数分4个连续的字节,并以字节序1-2- ...
- 谷歌开发者:看可口可乐公司是怎么玩转 TensorFlow 的?
在这篇客座文章中,可口可乐公司的 Patrick Brandt 将向我们介绍他们如何使用 AI 和 TensorFlow 实现无缝式购买凭证. 可口可乐的核心忠诚度计划于 2006 年以 MyCoke ...
- GIS中地图投影的定义
我国的基本比例尺地形图[1:5千.1:1万.1:2.5万.1:5万.1:10万.1:25万.1:50万.1:100万]中,大于等于50万的均采用高斯-克吕格投影[Gauss-Kruger]:小于50万 ...
- RabbitMQ AMQP 事务机制
1,在之前的文章中介绍了RabbitMQ的五种队列形式 其中,在工作队列中,为了保证消费者的公平性,采用了channel.basicQos(1),保证了每次只发一条消息给消费者消费,并且使用手动签收的 ...
- RecyclerView 的 Item 的单击事件
RecyclerView 的每个Item的点击事件并没有像 ListView 一样封装在组件中,需要 Item 的单击事件时就需要自己去实现,在 Adapter 中为RecyclerView 添加单击 ...
