HTML5 Canvas——基础入门
认识canvas
html5的新标签
<canvas>标签只是图像容器,必须使用js来绘制图形可以通过多种方法使用canvas绘制路径,盒,圆,字符以及添加图像
canvas画布
- <!-- 注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小. -->
- <canvas id="myCanvas" width="600" height="600" style="border: 1px solid red;background-color: pink;">
- </canvas>
矩形
- <!-- 1.矩形 -->
- <script type="text/javascript">
- /*获取元素*/
- var c = document.getElementById("myCanvas");
- /*获取绘图工具*/
- var ctx = c.getContext("2d");
- /* 设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。 */
- ctx.fillStyle = "#ccc";
- /* fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。 */
- ctx.fillRect(50, 50, 200, 100);
- </script>
折线
- <!-- 2.折线 -->
- <script type="text/javascript">
- /*获取元素*/
- var c = document.getElementById("myCanvas");
- /*获取绘图工具*/
- var ctx = c.getContext("2d");
- /* 起点 */
- ctx.moveTo(10, 10);
- /* 移动 */
- ctx.lineTo(200, 100);
- ctx.lineTo(400, 400);
- /* 线宽 */
- ctx.lineWidth = 20;
- /* 线条颜色 */
- ctx.strokeStyle = 'red';
- /* 使用 stroke() 方法来绘制线条 */
- ctx.stroke();
- </script>
- <!-- 2.折线 -->
- <script type="text/javascript">
- /*获取元素*/
- var c = document.getElementById("myCanvas");
- /*获取绘图工具*/
- var ctx = c.getContext("2d");
- /* 起点 */
- ctx.moveTo(10, 10);
- /* 移动 */
- ctx.lineTo(200, 100);
- ctx.lineTo(400, 400);
- /* 线宽 */
- ctx.lineWidth = 20;
- /* 线条颜色 */
- ctx.strokeStyle = 'red';
- /* 使用 stroke() 方法来绘制线条 */
- ctx.stroke();
- </script>
红色填充的三角形
- <!-- 3.画一个红色填充的三角形 -->
- <script type="text/javascript">
- /*获取元素*/
- var c = document.getElementById("myCanvas");
- /*获取绘图工具*/
- var ctx = c.getContext("2d");
- /* 起点 */
- ctx.moveTo(100,100);
- /* 移动 */
- ctx.lineTo(200,200);
- ctx.lineTo(100,200);
- //这样连接的不是很完美
- //ctx.lineTo(100,100);
- ctx.closePath();//自动闭合
- /* 线宽 */
- ctx.lineWidth = 20;
- /* 线条颜色 */
- ctx.strokeStyle = 'green';
- /* 使用 stroke() 方法来绘制线条 */
- ctx.stroke();
- /* 填充 */
- ctx.fillStyle = 'red';
- //填充
- ctx.fill();
- </script>
镂空的正方形
我填充了绿色
开启新路径方法:
- <script type="text/javascript">
- /*获取元素*/
- var c = document.getElementById("myCanvas");
- /*获取绘图工具*/
- var ctx = c.getContext("2d");
- /* 1.画一个大的正方 */
- ctx.moveTo(100, 100);
- ctx.lineTo(300, 100);
- ctx.lineTo(300, 300);
- ctx.lineTo(100, 300);
- ctx.closePath();
- /* 边框线宽 */
- ctx.lineWidth = 5;
- /* 线条颜色 */
- ctx.strokeStyle = 'yellow';
- /* 使用 stroke() 方法来绘制线条 */
- ctx.stroke();
- /* 填充 */
- ctx.fillStyle = 'purple';
- ctx.fill();
- //开启新路径 让每一段路径称为独立的路径 可以分别设置样式(填充的样式 描边的样式)
- ctx.beginPath();
- /* 2.画一个小的正方 */
- ctx.moveTo(120, 120);
- ctx.lineTo(120, 220);
- ctx.lineTo(220, 220);
- ctx.lineTo(220, 120);
- ctx.closePath();
- /* 边框线宽 */
- ctx.lineWidth = 5;
- /* 线条颜色 */
- ctx.strokeStyle = 'red';
- /* 使用 stroke() 方法来绘制线条 */
- ctx.stroke();
- /* 填充 */
- ctx.fillStyle = 'green';
- ctx.fill();
- /* 填充原则:非零环绕规则:
- 从该区域向外画一条线,与边框相交顺时针+1,逆时针-1,和为0时,不填充
- 不管是多少个边框嵌套,都要从每个嵌套区域划线一次
- */
- </script>

非零环绕原则
- <script type="text/javascript">
- /*获取元素*/
- var c = document.getElementById("myCanvas");
- /*获取绘图工具*/
- var ctx = c.getContext("2d");
- /* 1.画一个大的正方 */
- ctx.moveTo(100, 100);
- ctx.lineTo(300, 100);
- ctx.lineTo(300, 300);
- ctx.lineTo(100, 300);
- ctx.closePath();
- /* 边框线宽 */
- ctx.lineWidth = 5;
- /* 线条颜色 */
- ctx.strokeStyle = 'yellow';
- /* 使用 stroke() 方法来绘制线条 */
- ctx.stroke();
- /* 2.画一个小的正方 */
- ctx.moveTo(120, 120);
- ctx.lineTo(120, 220);
- ctx.lineTo(220, 220);
- ctx.lineTo(220, 120);
- ctx.closePath();
- /* 边框线宽 */
- ctx.lineWidth = 5;
- /* 线条颜色 */
- ctx.strokeStyle = 'red';
- /* 使用 stroke() 方法来绘制线条 */
- ctx.stroke();
- /* 填充 */
- /* 填充原则:非零环绕规则:
- 从该区域向外画一条线,与边框相交顺时针+1,逆时针-1,和为0时,不填充
- 不管是多少个边框嵌套,都要从每个嵌套区域划线一次
- */
- ctx.fillStyle = 'green';
- ctx.fill();
- </script>

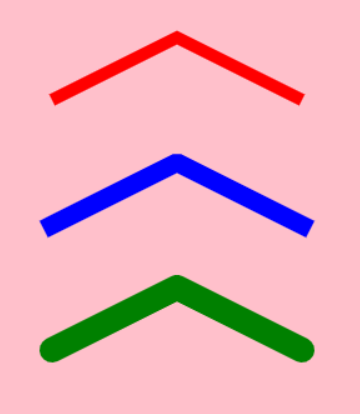
折线过度
- <script type="text/javascript">
- var c = document.getElementById("myCanvas");
- var ctx = c.getContext("2d");
- /*红色 10*/
- ctx.moveTo(100,100);
- ctx.lineTo(200,50);
- ctx.lineTo(300,100);
- ctx.lineWidth = 10;
- ctx.lineCap = 'butt'; //默认 线两端样式 啥也没有
- ctx.lineJoin = 'miter'; //没有没有任何样式
- ctx.strokeStyle = 'red';
- ctx.stroke();
- ctx.beginPath();
- /*蓝色 15*/
- ctx.moveTo(100,200);
- ctx.lineTo(200,150);
- ctx.lineTo(300,200);
- ctx.lineWidth = 15;
- ctx.lineCap = 'square'; //线两端样式 方形的
- ctx.lineJoin = 'bevel';
- ctx.strokeStyle = 'blue';
- ctx.stroke();
- ctx.beginPath();
- /*绿色 20*/
- ctx.moveTo(100,300);
- ctx.lineTo(200,250);
- ctx.lineTo(300,300);
- /*线两端样式*/
- ctx.lineCap = 'round';//线两端样式 圆帽子
- /*线拐点样式*/
- ctx.lineJoin = 'round';
- ctx.lineWidth = 20;
- ctx.strokeStyle = 'green';
- ctx.stroke();
- </script>

HTML5 Canvas——基础入门的更多相关文章
- HTML5 Canvas 画图入门
HTML5 Canvas 画图入门 HTML5 Canvas 画图入门,仅供学习參考 <!DOCTYPE html> <html> <head> <meta ...
- 《HTML5 CANVAS基础教程》读书笔记
一.HTML5简介 1.HTML5新特性 1)结构元素:section,header,hgroup,footer,nav,article,aside, 2)内容元素:figure,figcaption ...
- HTML5 <canvas> 基础学习
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. <canvas> 标签只是图形容器,您必须使用脚本来绘制图形 创建一个画布( ...
- HTML5 Canvas基础知识
HTML5画布 1.创建一个画布 <canvas id="myCanvas" width="200" height="100&q ...
- html5 canvas基础10点
本文主要讲解下一些canvas的基础 1.<canvas id="canvas">若此浏览器不支持canvas会显示该文字</canvas> //创建个ht ...
- canvas基础入门(二)绘制线条、三角形、七巧板
复杂的内容都是有简单的线条结合而成的,想要绘制出复杂好看的内容先从画直线开始 canvas绘制直线先认识几个函数 beginPath():开始一条路径,或重置当前的路径 moveTo(x,y):用于规 ...
- canvas基础入门(一)canvas的width、height于css样式中的宽高区别
canvas的width.height于css样式中的宽高对画布的内容显示是有所区别的 1.在canvas标签下调用他的width和height,而且是没有单位的宽高,这种指定canvas大小的方法也 ...
- canvas 基础知识整理(二)
html部分: <canvas id="myCanvas" width="800" height="800" ></can ...
- canvas 基础知识整理(一)
canvas这个 HTML 元素是为了客户端矢量图形而设计的.它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上. html的基本 ...
随机推荐
- Day6 - A - HH的项链 HYSBZ - 1878
------------恢复内容开始------------ HH有一串由各种漂亮的贝壳组成的项链.HH相信不同的贝壳会带来好运,所以每次散步 完后,他都会随意取出一 段贝壳,思考它们所表达的含义.H ...
- netty权威指南学习笔记六——编解码技术之MessagePack
编解码技术主要应用在网络传输中,将对象比如BOJO进行编解码以利于网络中进行传输.平常我们也会将编解码说成是序列化/反序列化 定义:当进行远程跨进程服务调用时,需要把被传输的java对象编码为字节数组 ...
- Ubuntu上安装tftp服务
1. 安装 sudo apt install tftpd-hpa 2.设置工作目录 mkdir ~/tftpdroot tftpdroot 3.修改配置文件 sudo vi /etc/default/ ...
- 《方方格子》(WPS版) _v3.6.6.0
<方方格子>(WPS版) 下载地址(b2a7) SHA1:35AE4D99B77613D9E2BAF912477DC74C5C2B8389 版本信息 发行版本 3.6.6.0 ...
- 四十五、SAP中Message的管理
一.事务代码SE91 二.输入相关名字,点击创建 三.输入内容 四.定义成本地对象 五.在消息中添加一条短文本 六.我们代码如下 七.执行
- 122-PHP类成员函数(三)
<?php class ren{ //定义人类 private function dance(){ //定义private成员方法dance echo '我要跳一支舞.'; } private ...
- 简单javascript学习总结
2019-10-19 //文章汇总于绿叶学习网 console.log() //控制台输出 目录 数据类型:.... 2 函数:.... 3 ...
- Spring Boot Hello World (restful接口)例子
Spring Boot 集成教程 Spring Boot 介绍 Spring Boot 开发环境搭建(Eclipse) Spring Boot Hello World (restful接口)例子 sp ...
- python类、super函数
#PYTHON语言及其应用学习笔记 1.创建简单的类 class Person(): #python中特殊的对象初始化方法__init__,一个特殊的函数名 #当你在类声明里定义__init__()方 ...
- ES6 - 装饰器 - Decorater
注意,修饰器对类的行为的改变,是代码编译时发生的,而不是在运行时.这意味着,修饰器能在编译阶段运行代码.也就是说,修饰器本质就是编译时执行的函数. 修饰器是一个对类进行处理的函数.修饰器函 ...
