三、通过Vue基础属性做一个Table的增加、删除、姓名音位吗查询
html头文件包括css,和vue.js的文件的引用
解说:这是一段html头文件里面有vue的引用和css来控制app的宽度,table的宽度和(tr和td)行和列的样式,颜色,还有添加按钮的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://vuejs.org/js/vue.min.js"></script>
<style>
#app {
width: 800px;
margin: 10px auto;
}
.tb {
border-collapse: collapse;
width: 100%;
}
.tb th {
background-color: cornflowerblue;
color: white
}
.tb td,
.tb th {
padding: 5px;
border: 1px solid #000;
text-align: center;
}
.add {
padding: 5px;
border: 1px solid #000;
margin-bottom: 10px;
}
</style>
</head>
<body>
html中间实体代码有:用户名:文本框【添加】
用户名:【请输入要搜索的用户名】
解说:<button @click="addUser" v-bind:disabled="name=='' ">添加</button>【添加】增加点击事件addUser,当用户名文本空为空时【添加】按钮曾不可点击状态 ,当用户名文本框不为空时【添加】按钮可点击状态
因为Vue中的v-for 和 v-if指令不能出现在一个html语句中所以就是用了模板<template>将v-for和v-if这两个指令分开。
<template v-for="(item,index) in list">
<tr v-if ="item.isShow">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td><a href="#" @click.prevent="deleteUser(index)">删除</a></td>
</tr>
</template>
因为<a>标签使用了锚点所以使用单机事件的阻止事件即@click.prevet
<tr v-if="list.length===0"><td colspan="5">未获取到用户数据</td></tr> 如果list中的数据为0条数据即证明了table中没有数据了
<div id="app">
<div class="add">
用户名:
<input type="text" v-model="name">
<button @click="addUser" :disabled="name==''" >添加</button>
</div>
<div class="add">
用户名:
<input type="text" placeholder="请输入要搜索的姓名" @input="search($event)">
</div>
<div>
<table class="tb">
<tr>
<th>索引</th>
<th>编号</th>
<th>用户名</th>
<th>创建时间</th>
<th>操作</th>
</tr>
<template v-for="(item,index) in list">
<tr v-if="item.isShow">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td>
<a href="#" @click.prevent="deleteUser(index)">删除</a>
</td>
</tr>
</template>
<tr v-if="list.length===0">
<td colspan="6">未获取到用户数据</td>
</tr>
</table>
</div>
</div>
javaScript代码即也是vue代码
解说:el是Vue组件的id,data:Vue的数据区1list:是集合对象,2name:是字符串,3id:整型常量,4timeouter:是字符串,5method:方法体
5.1)addUser是方法体中新增用户方法,5.2)deleteUser是方法体中的删除用户方法,5.3)search是方法体中的姓名音位吗查询方法
<script>
var vm = new Vue({
el: "#app",
data: {
list: [
{
id: 1,
name: "Synjones",
date: new Date(),
isShow: true,
isChecked: false
},
{
id: 2,
name: "Weilai2570019",
date: new Date(),
isShow: true,
isChecked: false
},
{
id: 3,
name: "Xingfuyijiaren",
date: new Date(),
isShow: true,
isChecked: false
},
],
name: '',
id: 4,
timeouter: null
},
methods: {
addUser() {
if (this.name != "") {
this.list.push({
id: this.id++,
name: this.name,
date: new Date(),
isShow: true,
isChecked: false
})
this.name = '';
}
},
deleteUser(index) {
if (confirm("是否确认删除")) {
this.list.splice(index, 1);
}
},
search(e) {
clearTimeout(this.timeouter);
this.timeouter = setTimeout(() =>{
this.list.forEach(m => m.isShow = true);
var searchText = e.target.value.toUpperCase();
var filterList = this.list.filter(m => !m.name.toUpperCase().includes(searchText));
filterList.forEach(element => {
element.isShow = false;
});
}, 500)
}
},
});
</script>
html尾带码
解说:body和html结束标记
</body>
</html>
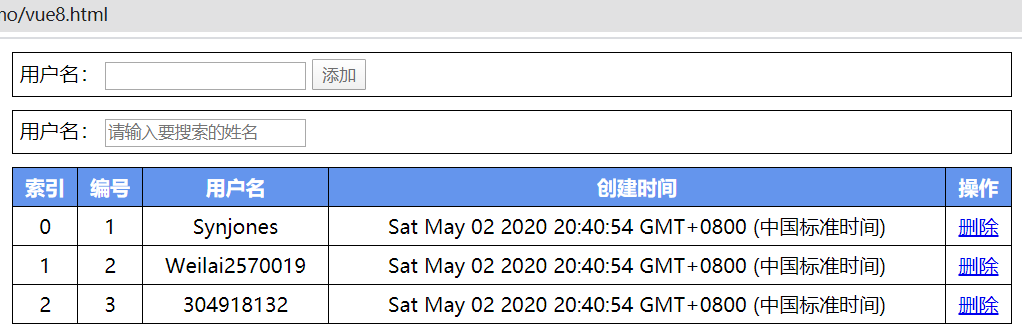
在ie浏览器中初始图片如下图

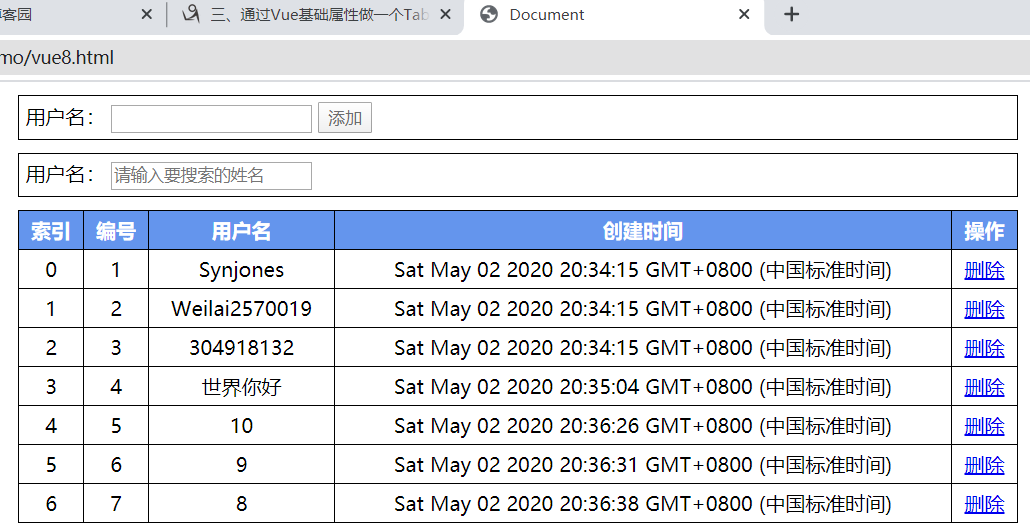
点击添加增加4条记录

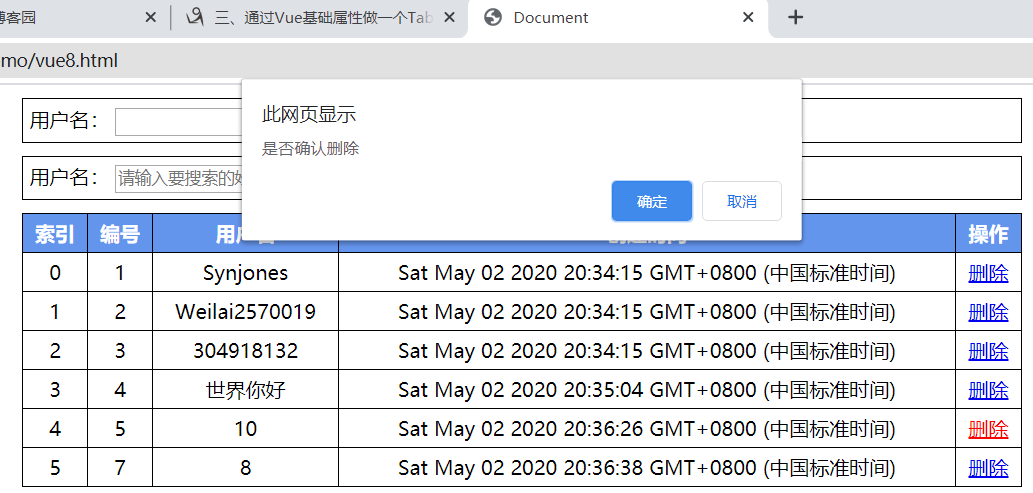
删除用户名9,10两条记录

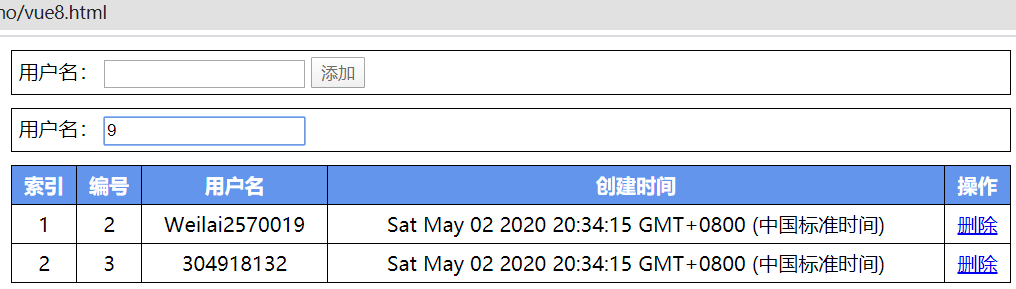
查找姓名有9字的记录

三、通过Vue基础属性做一个Table的增加、删除、姓名音位吗查询的更多相关文章
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
- 小白也能看懂的Redis教学基础篇——做一个时间窗限流就是这么简单
不知道ZSet(有序集合)的看官们,可以翻阅我的上一篇文章: 小白也能看懂的REDIS教学基础篇--朋友面试被SKIPLIST跳跃表拦住了 书接上回,话说我朋友小A童鞋,终于面世通过加入了一家公司.这 ...
- DW 做一个table表 对单元格进行合并
编辑前的代码 <body> <table width="500" border="0" bgcolor='#000000' backgroun ...
- 三、vue基础--表单绑定
表单输入绑定:可以一起使用以下修饰符,都是在v-model里面使用的,有input,radio,textrea,select中都可以使用绑定 1.单选按钮,代码如下: <div id='app' ...
- table动态增加删除
基于网上代码修改实现动态添加表数据行 <!DOCTYPE html> <html lang="cn"> <html> <head> ...
- 第三章、vue基础精讲
3.1VUE实例 组件:全局组件,局部组件,vue的每个组件也是一个实例,有自己的实例属性和实例方法. 在console中调试vue,vm为vue的实例,凡是以$开头的都是vue的实例属性或者vue的 ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- 【CSS】如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
随机推荐
- CAP定理和BASE理论
CAP定理和BASE理论 标签(空格分隔): 操作系统 CAP定理 CAP定理: 一个分布式系统最多只能满足一致性 (Consistency), 可用性(Availability)和分区容错性(Par ...
- [原创] 关于步科eview人机界面HMI的使用 - HMI做Slave - Modbus RS485通讯
做测试设备,或者自动化设备常常用到HMI 触摸屏 我有个案子用到了 步科的eview 触摸屏 型号 ET070 我的是单片机主板 控制 HMI显示,通讯用485 MODBUS 单片机板充当 主控 , ...
- uCOS-II简介及移植uCOS-II到STM32F103平台详细步骤
1.参考博客:https://blog.csdn.net/wang328452854/article/details/78486458 2.uCOS(也有人叫uC/OS)由美国人 Jean Labro ...
- js获取dom节点之 id 获取
在JavaScript中,标准的id选择器调用语法是: document.getElementById('myid').style.width = pc + "%"; 但是,今天发 ...
- 1017 Queueing at Bank (25 分)
Suppose a bank has K windows open for service. There is a yellow line in front of the windows which ...
- 机器学习4- 多元线性回归+Python实现
目录 1 多元线性回归 2 多元线性回归的Python实现 2.1 手动实现 2.1.1 导入必要模块 2.1.2 加载数据 2.1.3 计算系数 2.1.4 预测 2.2 使用 sklearn 1 ...
- C语言 文件操作(二)
1.fputc(); fputc 是 file output char 的所以,意思是向指定的文件中写入一个字符.fputc() 的用法为: int fputc ( int ch, FILE *fp ...
- bootstraptable 必备知识点
1.如何动态刷新表中数据? (1).无参刷新: $("#table").bootstrapTable('refresh'); (2).带参刷新: var opt = { url: ...
- JS 浏览器BOM-->简介和属性
1.简介: BOM:浏览器对象模型(Browser Object Model),是一个用于访问浏览器和计算机屏幕的对象集合.我们可以通过全局对象window来访问这些对象. 2.属性 window. ...
- Pytest系列(18)- 超美测试报告插件之allure-pytest的基础使用
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 官方介绍 Allure Frame ...
